Illustrator绘制简约风格的圣诞节图标(2)
文章来源于 学UI网,感谢作者 角角 给我们带来经精彩的文章!6、现在我们要开始做里面的松树了。
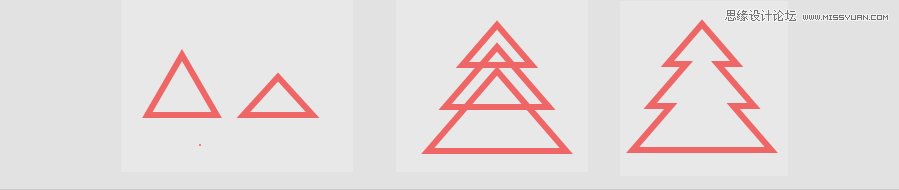
用多边行工具绘制一个半径为20px,边数为3描边为3px的正三角形,用直接选择工具选中三角形的顶部描点高度往下拉至20px。
绘制一个半径30px的正三角形,将三角形高度下拉至30px。
再绘制一个半径40px的正三角形,将三角形高度下拉至40px。
将三个三角形如下图排列在一起,用路径查找器里面的联集组合在一起。

7、用选择工具选中松树,点击效果里的风格化,选择里面的圆角效果,圆角半径设置为3px。然后绘制一个圆角矩形15x20x6px,作为松树根,上半部遮住的一部分按上面讲的的操作方式删除,然后分别添加两个半径为10px和一个半径为7px的正圆,摆放位置如下图。

8、现在我们来做松树上的链子。
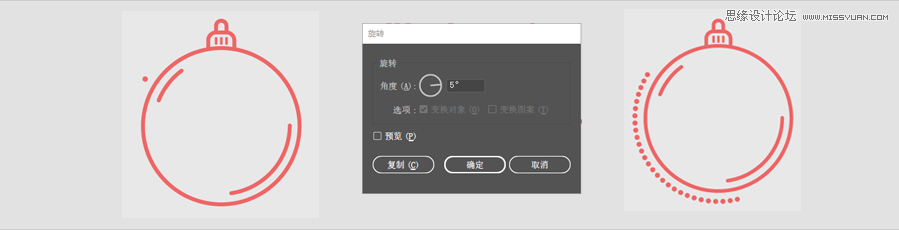
首先用椭圆工具绘制一个4x4px,填充颜色为#ef6666,让圆点绕着大圆排列一圈。
操作步骤如下:
首先选择工具选中要旋转的红色小点,再选择旋转工具,快捷键为R。按住Alt键,把圆点的中心点移动到大圆的中心。设置旋转角度为5,点击“复制”。按“ctrl+D”进行重复复制,复制到一半就行,因为我们要的只是一部分。

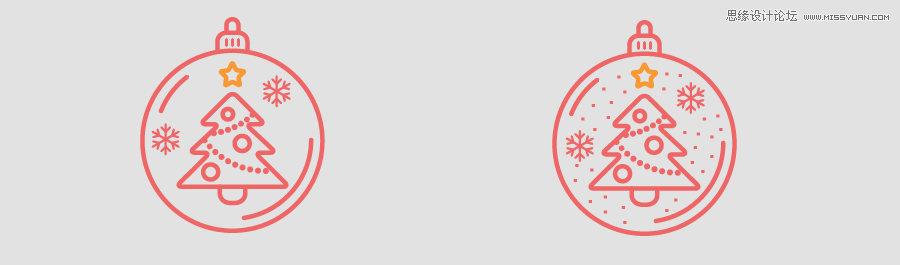
9、现在我们将珠链选中你要的部分进行编组,然后旋转角度放置到松树上,角度随意,怎么好看怎么来。
然后我们做树顶上的五角星,这些都是圣诞元素必不可少的,选择星形工具,按住shift键绘制一个正五角星,是不是感觉角有点尖锐,没关系,给它增加一个圆角效果,选择效果里的风格化圆角效果,半径选择1px。

10、现在是雪花的制作了,到了这一步,基本上完成了一大半了。
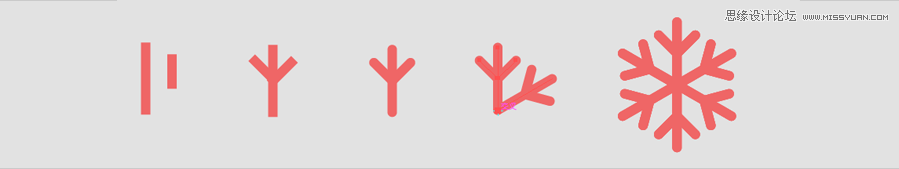
用直线段工具分别绘制两条长度10px,5px,角度为90度,描边1.5pt的两条线段,将短的那条线段向右旋转45度,然后对称过来进行编组,记得将端点改为圆角端点,这样雪花枝丫做好了。
选择工具选中刚才编好组的雪花枝丫,点旋转工具,然后将出现的旋转中心点按住alt键移动到雪花枝丫的底部顶点。设置旋转角度为60,点击“复制”。按“ctri+D”进行重复复制一圈。就这样雪花完成了。

11、将做好的雪花复制一朵,摆好位置。然后开始做最后的装饰,满球的点点,用矩形工具绘制一个2x2px的方形做点,然后复制粘贴,要摆放好看一点,好了,第一个圣诞图标就做好了。

大家做完了是不是觉得超级简单,这里面其实还可以用很多的快捷键快速完成,但我觉得掌握好技法不是特别重要,重要的是一开始你要理解这个去做的过程,学会分析,仔细加上耐心,慢慢的熟练了你的技法就会提高了。学会了第一个那么第二个就很容易做了,基本上大量运用的就是AI里的形状工具,对齐和布尔运算。
第二个图标算是留下的给你们发回的作业吧,当然有不懂得大家可以留言。谢谢大家的观看,越努力越幸运,期待下次再见。

 爱你不要你
爱你不要你
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
