Illustrator绘制简约风格的邮箱插画效果(2)
文章来源于 站酷,感谢作者 多萝西 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2017-09-22
步骤4 使用选择工具(V),移动翻转的形状,使它正确地与你之前的形状一致。选择了两个形状后,按control - g将图形组合在一起。这将使你的形状更容易移动。 步骤5 选择一个亮红色并使用矩形工具(M)创建一个矩形。把
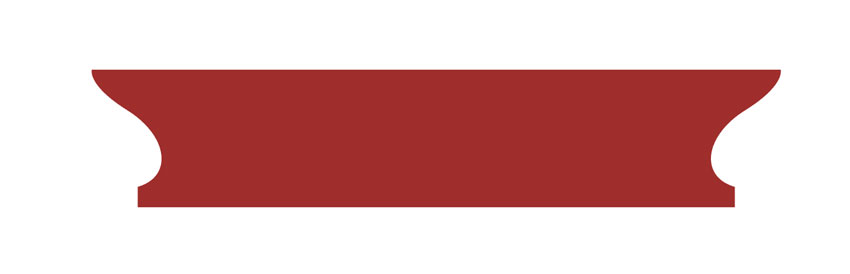
步骤4
使用选择工具(V),移动翻转的形状,使它正确地与你之前的形状一致。选择了两个形状后,按control - g将图形组合在一起。这将使你的形状更容易移动。

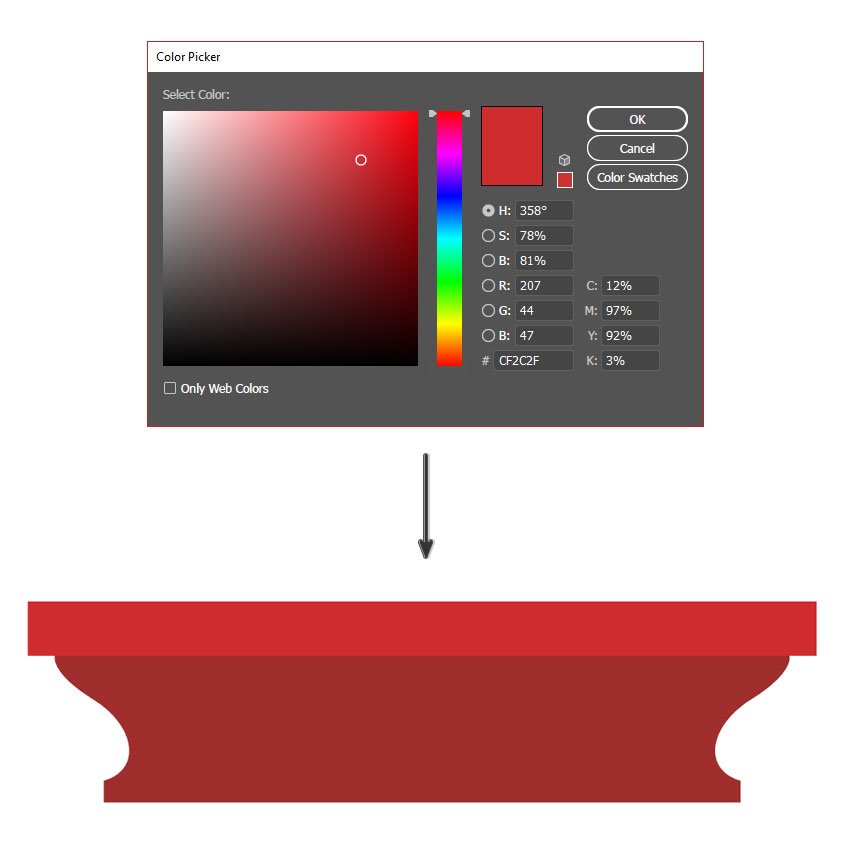
步骤5
选择一个亮红色并使用矩形工具(M)创建一个矩形。把它放在你的新形状上。

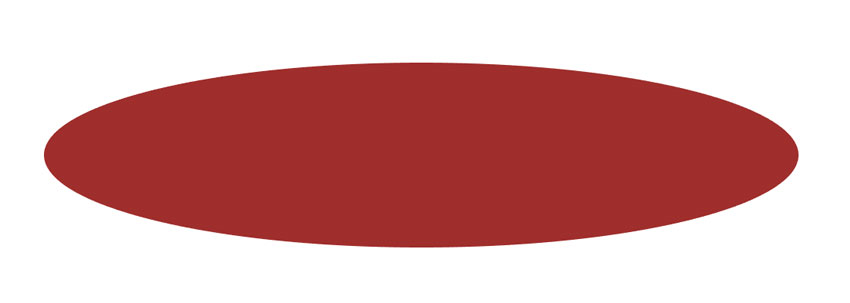
步骤6
再次选择之前的红色,并使用椭圆工具(L)创建一个红色的长圆形。

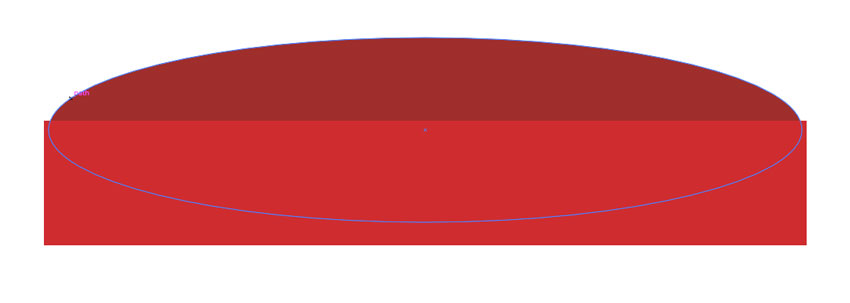
步骤7
使用矩形工具(M),在圆形的形状上画一个矩形,并将它放置在水平中段之后。

步骤8
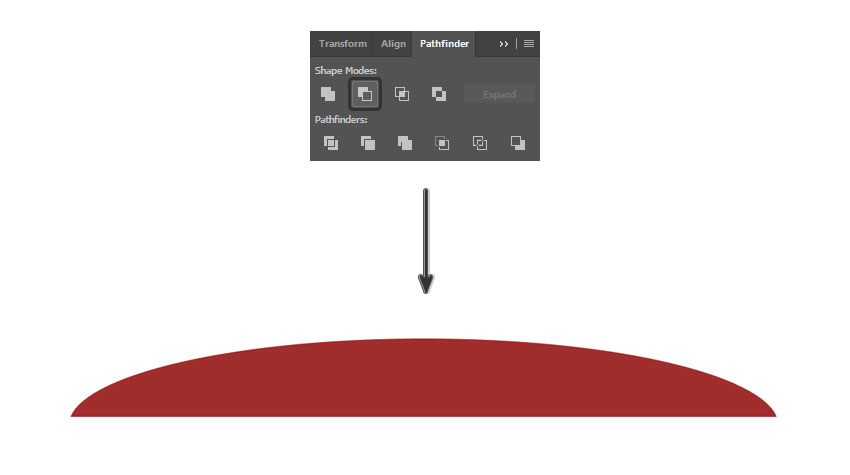
使用选择工具(V),确保两个形状都被选中,使用“路径查找器”面板并选择- Front。这将去掉顶部的形状和其他任何重叠的东西(在本例中是圆形形状的底部)。

步骤9
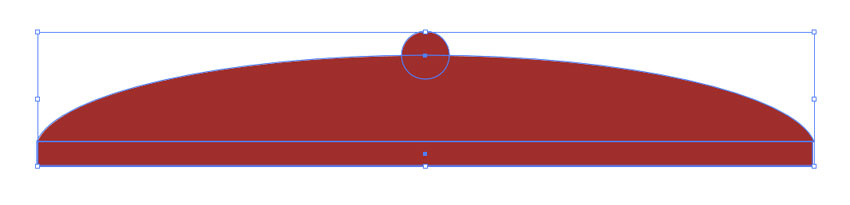
现在使用矩形工具(M)和椭圆工具(L)的组合来创建一个在底部和一个小圆上放置在顶部的小矩形。
要做一个偶数圈,用椭圆工具画一个椭圆,同时按住Shift键。

第十步
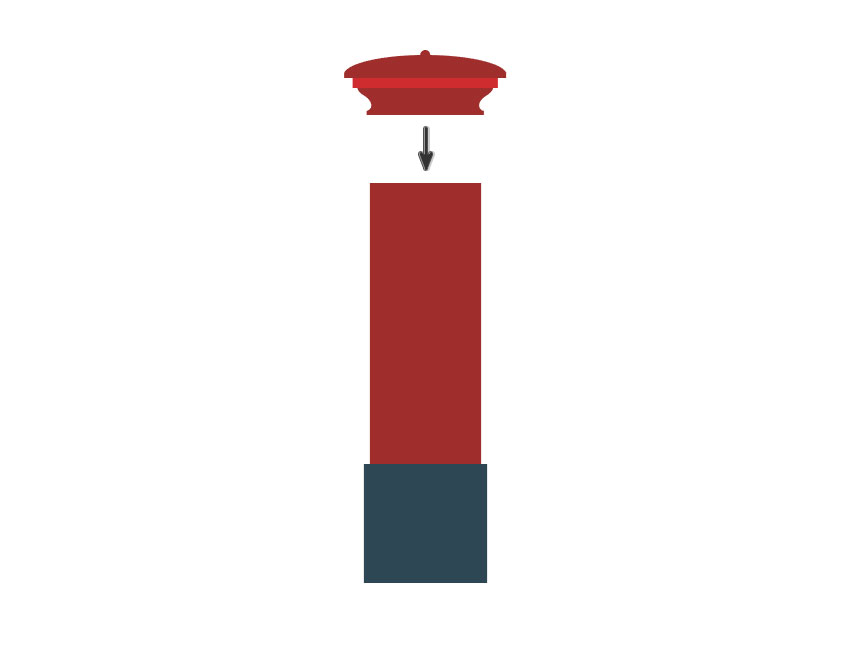
现在把所有的形状组合在一起,创建一个底部形状的邮箱顶部。把这个新形状放在身体上。

3。如何创建邮筒信箱
步骤1
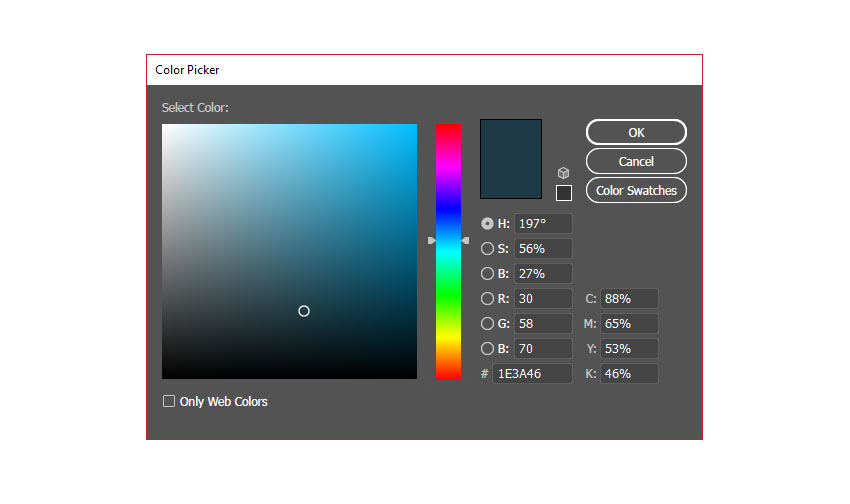
对于字母孔,我们将先创建正确的边,然后镜像它来创建左边。这将确保我们的最终形状是对称的。让我们先从使用颜色选择器为这个洞创建一个新的深灰色的颜色。

步骤2
使用矩形工具(M)创建小矩形。这是字母孔的左边。

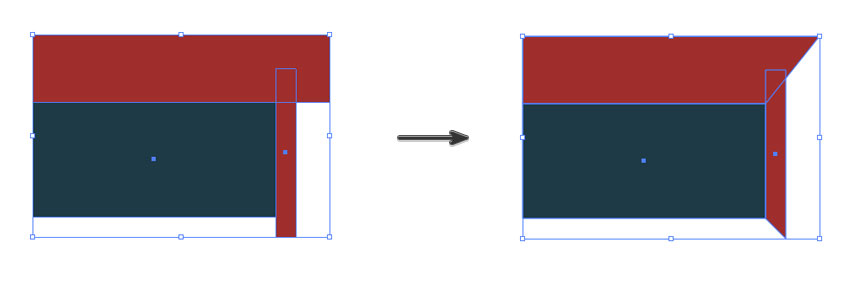
步骤3
现在使用矩形工具(M)创建两个小矩形在顶部和右边的方框。然后,使用直接选择工具(A),移动矩形的底部,使它们与深灰色的方框匹配。

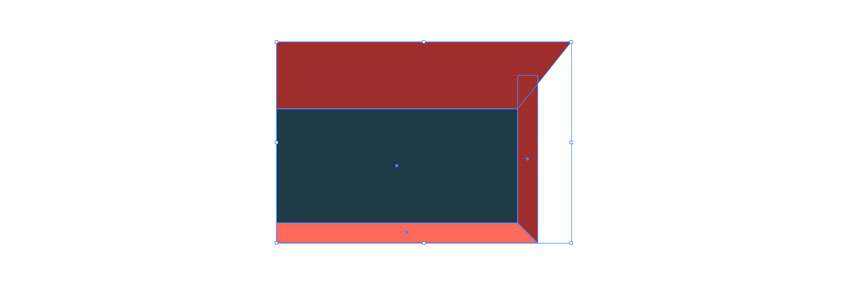
步骤4
使用上面相同的步骤,在底部创建一个粉红色的形状。选择所有这些形状和按control - g来将它们组合在一起。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
