Illustrator绘制扁平化风格的夏季主题图标(2)
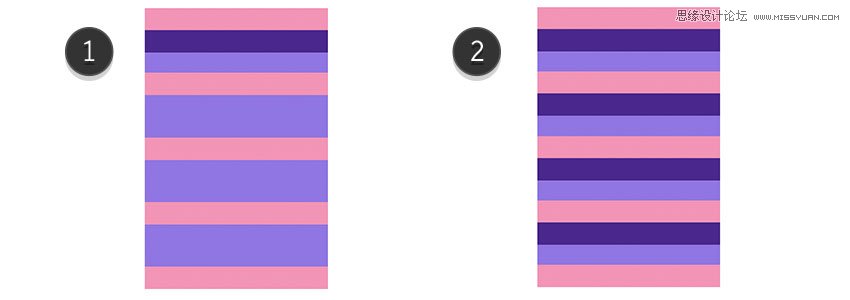
文章来源于 站酷,感谢作者 多萝西 给我们带来经精彩的文章!第3步:复制一个粉红色矩形,然后把色值改为#4a288c。然后将紫色的矩形放置于每一个粉色矩形下面。

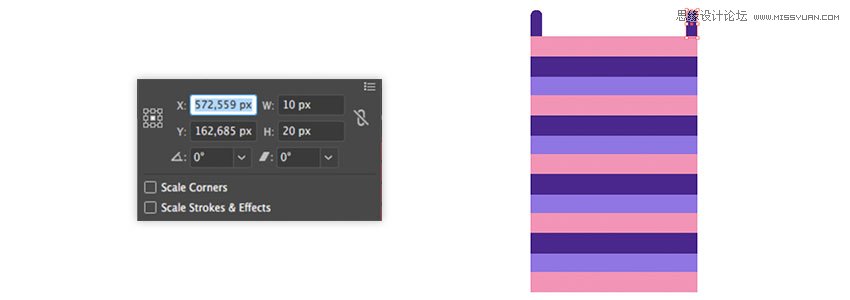
第4步:制作一个10px*20px的,色值为#4a288c的矩形,并将此矩形的两个直角变为圆角,并放置在毛巾的最上端的左右两边,如下图所示。

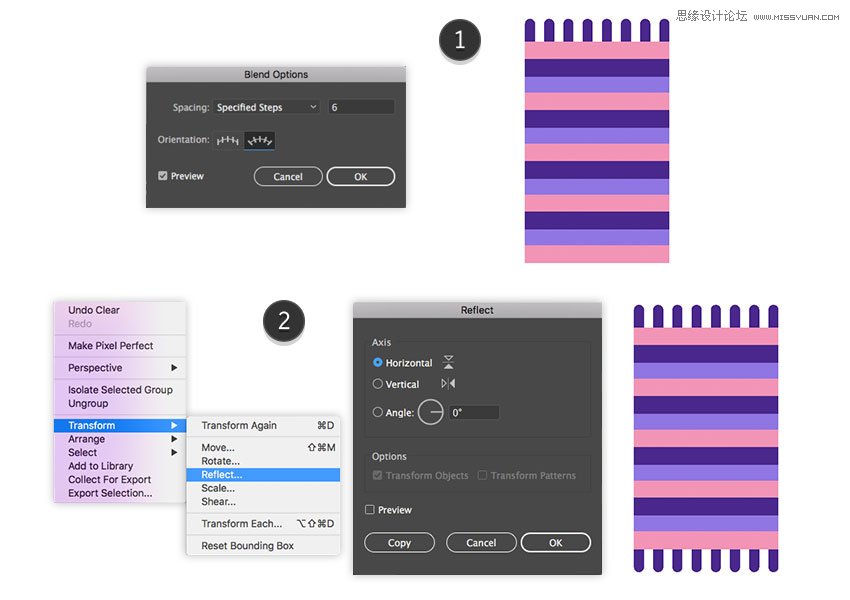
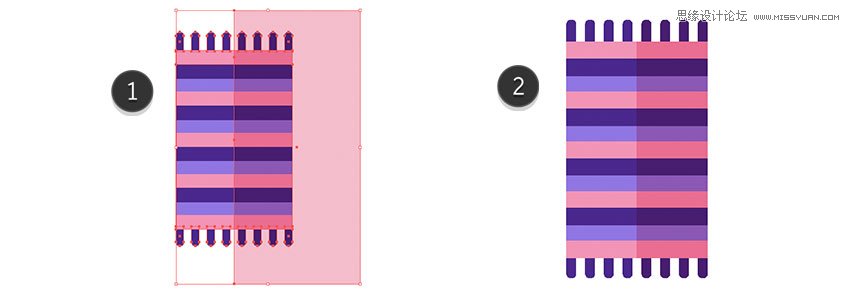
第5步:选择混合工具(w),然后点击两个深紫色的图形,在混合工具的缩略图上点击两次。将间隔设置为指定的步骤,如下图所示。然后复制整个边缘组,垂直的反射,然后移动到毛巾底部。

第6步:当然,还有阴影,就像我们做冲浪板阴影一样的做法。

游泳短裤的制作:
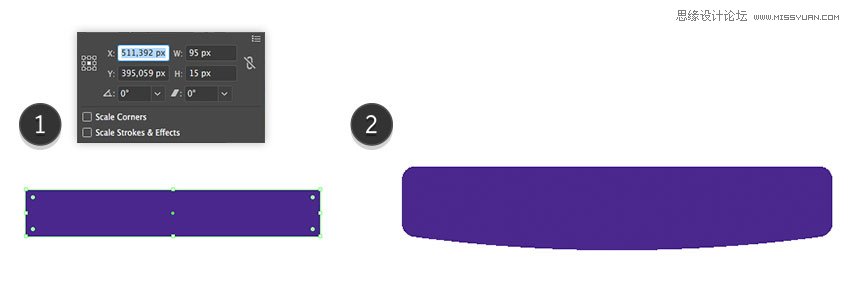
第1步:创建一个矩形,95px*15px,色值为#4a288c,将其圆角设置为3,然后使用描点工具,将底部拖下来。

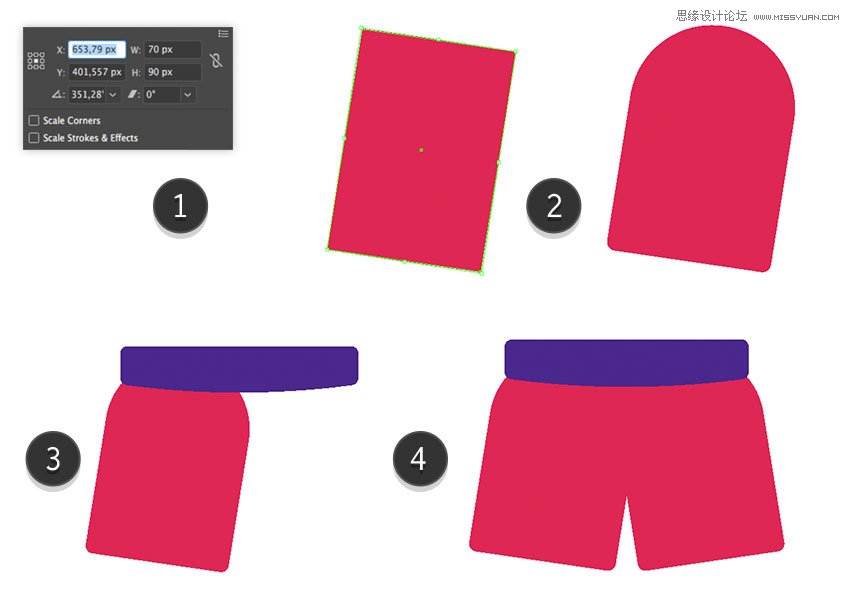
第2步:创建一个70px*90px,色值为#df2754的矩形。把它的上角围度设置为最大值,底部设置为3,把它旋转一下,把它放到深紫色的形状下面,并这个形状复制,粘贴,然后水平的反射出来,如下图所示。

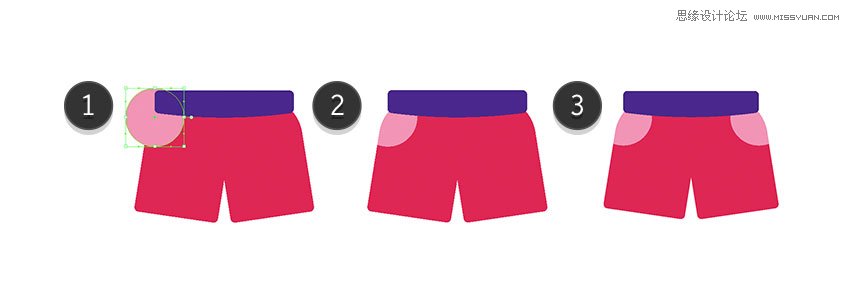
第3步:现在我们要做口袋了。创建一个40px*40px的粉色圆,色值为#f294b6,将它放置在左腿上,删除多余的部分,然后将其复制粘贴到相同的位置,水平的反射,并将其移动到右腿上。

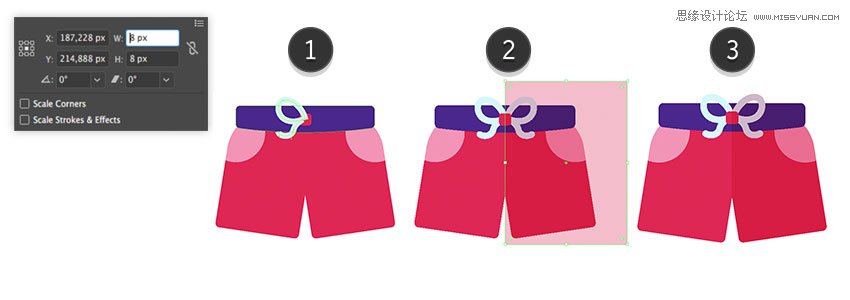
第4步:制作一个8px*8px的正方形,色值为#df2754,并把圆角设置为2,并把它放在深紫色的中间。用钢笔工具来做半弓,色值设置为#d6f7fc,并将笔触设置为5,然后展开弓,做一个复制,水平的反射,然后移动到右边。把它的下弯角转到最大。做一个随机矩形,色值为#df2754,把它放在右边,用眼睛滴管工具(l),从冲浪板的阴影中复制图层样式。删除多余的部分。

洋伞的制作:
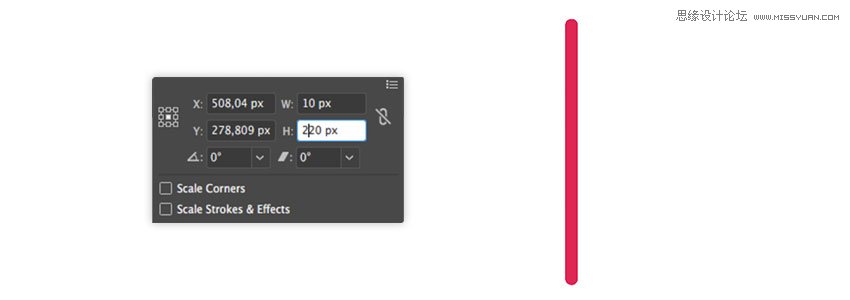
第1步:创建一个10px*220px,色值为#df2754的矩形,并把四个角都设置为最大的圆角。

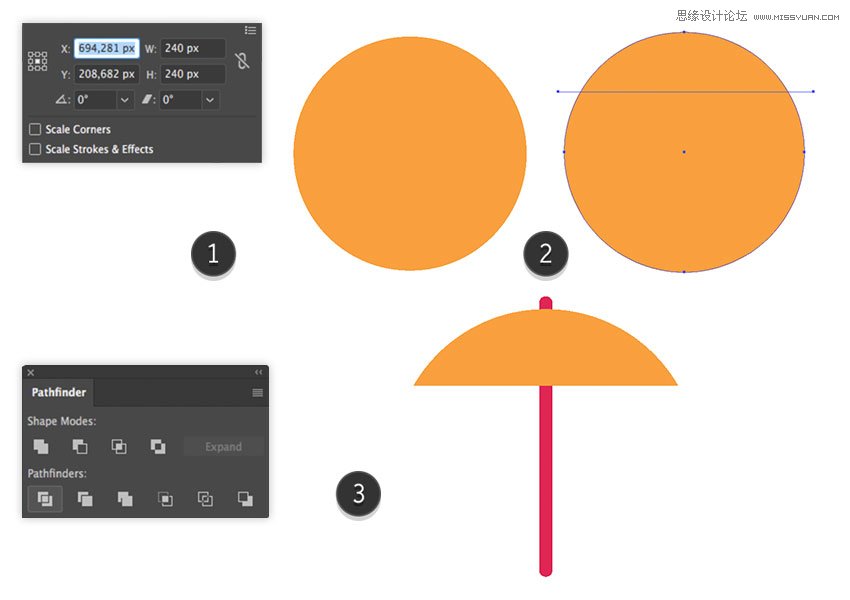
第2步:用椭圆工具(L)创建一个240px*240px,色值为#f9a03f的圆,把它放在前面的形状上。使用线段工具(/),制作一条没有填充和颜色的水平线,并将其放置在圆上,见图。选择圆和线,然后单击路径查找器面板上的分隔,删除任何不必要的部分,如下图所示。

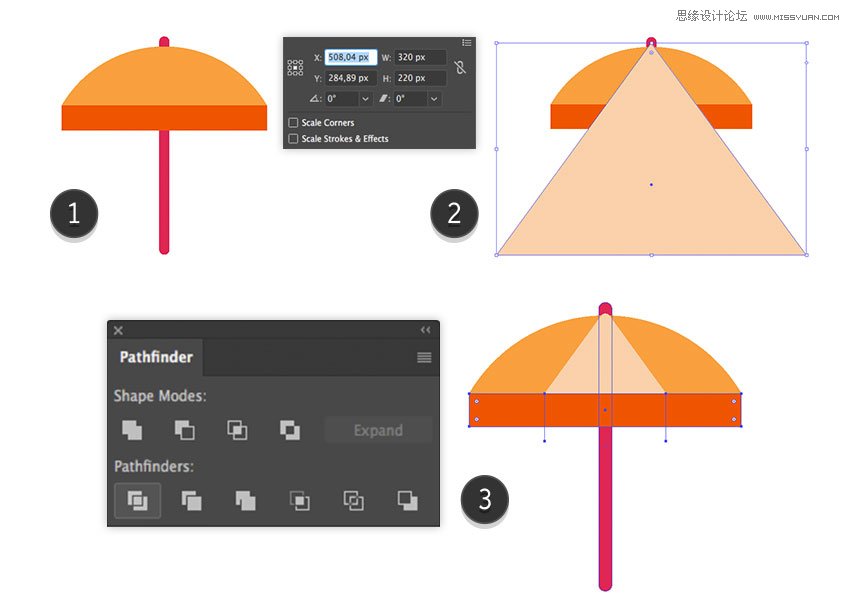
第3步:在洋伞下添加一个320px*320px,色值为#ef5500的长方形,然后再做一个320px*320px,色值为#f9d1aa的三角形,把它放置在基本形状上,形成我们洋伞的中间部分,并删除多余的部分。在这两条细线的帮助下,没有填充和颜色,将洋伞下的亮橙色矩形垂直分为3部分。用橙色#f9a03f,把中间部分涂上颜色。

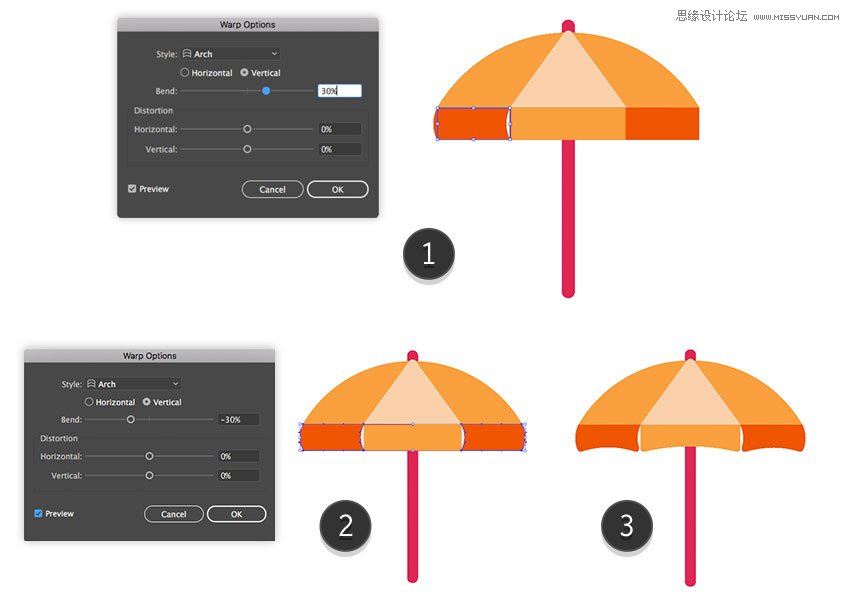
第4步:选择3个橙色矩形的左部分,效果>变形>弧度,将其设置为垂直和弯曲:30%,将第3个形状做同样的选择,但是选择弯度为-30%,扩展形状,并把两个矩形的底角和3个px展开,把底边向上拉。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
-
 可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
-
 图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
-
 立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
-
 复古图标:AI设计科学主题图标教程
相关文章3052019-01-24
复古图标:AI设计科学主题图标教程
相关文章3052019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画
相关文章8582019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画
相关文章8582019-01-21
