Illustrator制作简约风格的时尚图标包(4)
文章来源于 UI中国,感谢作者 米夏小雨 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2017-06-25
步骤6 此时的我们应该给他一个4px的描边,如图 再接着画一个4x4px的描边,放到如图位置!记得做居中处理! 步骤7 以主体为中心画一个56x56px的圆,将其描边设置为4px。记得做居中处理哦! 其次我们画一个44x44px的圆,
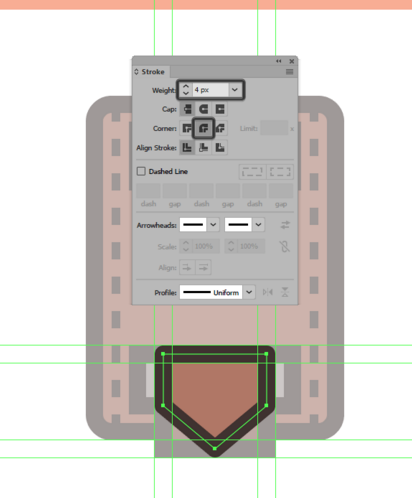
步骤6
此时的我们应该给他一个4px的描边,如图

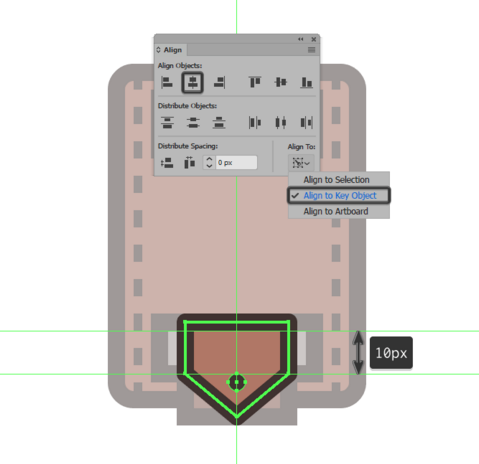
再接着画一个4x4px的描边,放到如图位置!记得做居中处理!

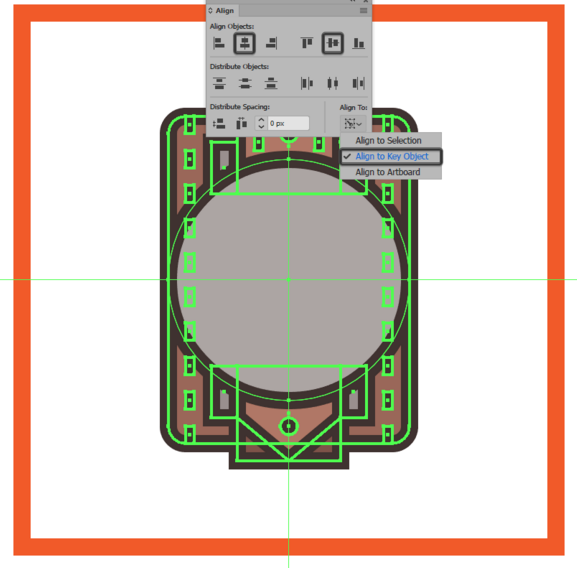
步骤7
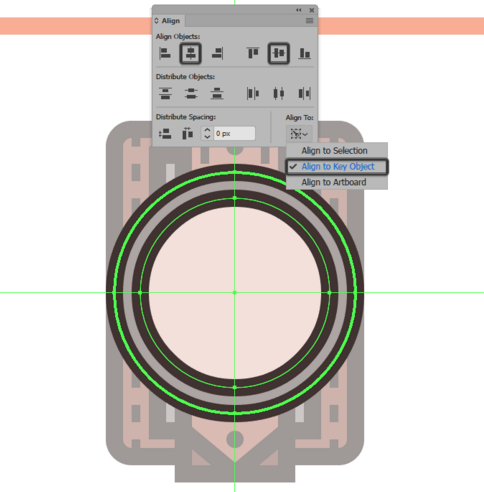
以主体为中心画一个56x56px的圆,将其描边设置为4px。记得做居中处理哦!

其次我们画一个44x44px的圆,描边同样设置为4px。

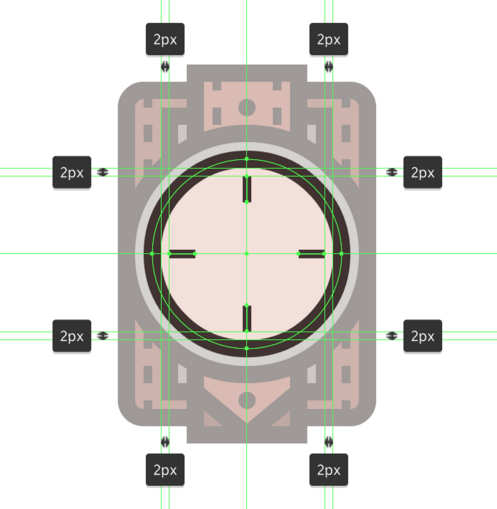
步骤8
接着我们应该给这个表画4个刻度,使用一个6px的线条,然后宽2px。巧妙的用参考线画出4个角的刻度。

这是我们应该在里面画一个6x6px的圆描边设置为4px,接着是画一个14x14px的圆,描边设置为2px。(里面的是6x6,外面的是14x14px)

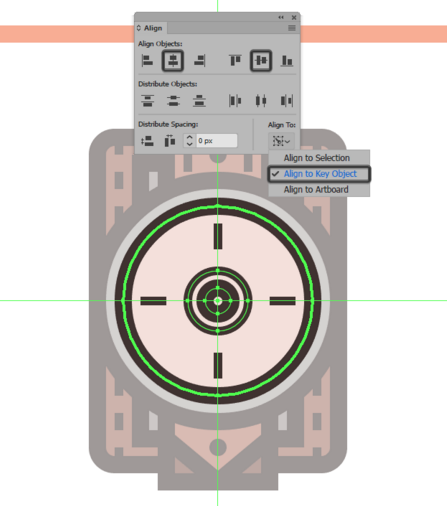
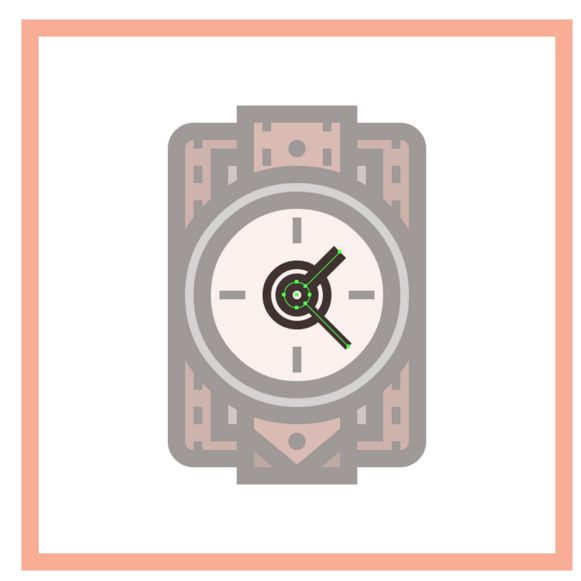
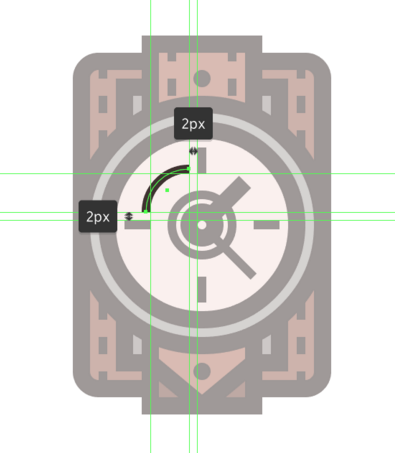
步骤9
我们接着给他添加一个宽4px的时针,然后添加一个宽2px的分针!长度自己把握!

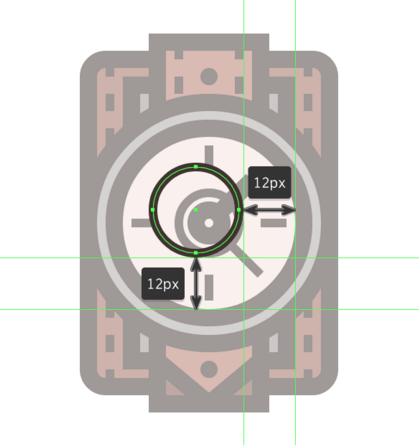
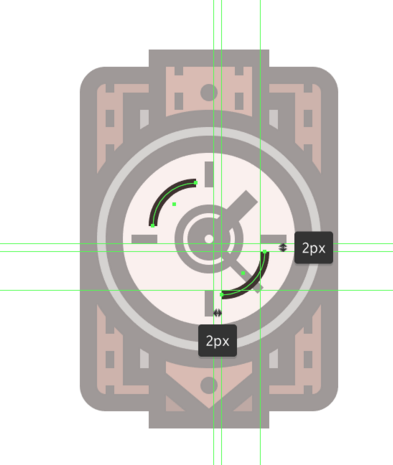
接着我们需要一些装饰的东西,画一个20x20px的圆,然后描边设置为2px。然后我们将其用直接选择工具把它的其余2个点删除。留下一个如图一样的东西。


接着,我们需要复制一个这样的线条出来做镜像。关于镜像我前面说了,选择你只是改变一下方向

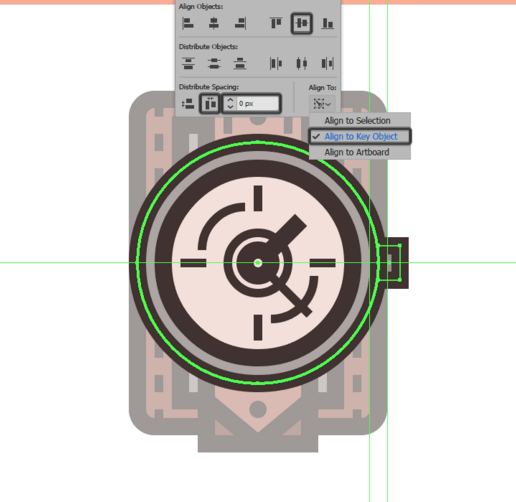
步骤10
我们给表绘制一个可以调整时间的按钮,5x8px的矩形设置描边4px,与主体中心对齐并边缘对齐!

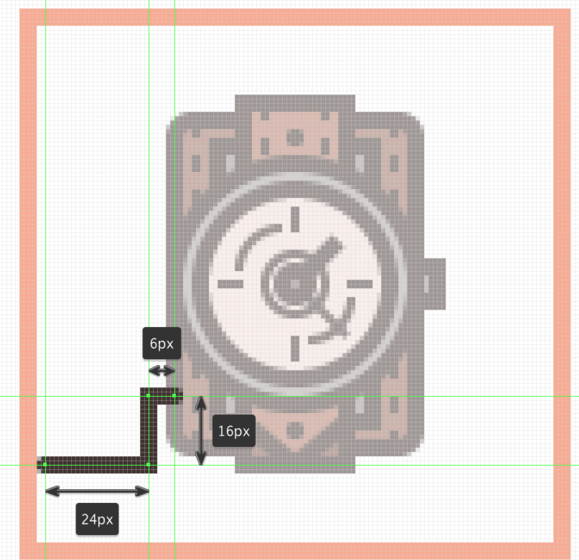
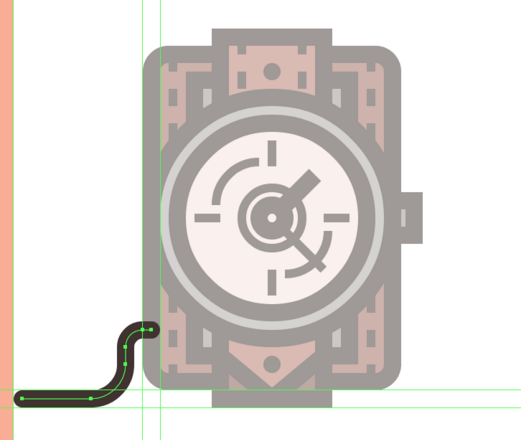
接着,我们用钢笔工具在左下角画一个粗细为4px得线条,并且在转角的地方进行圆角处理。


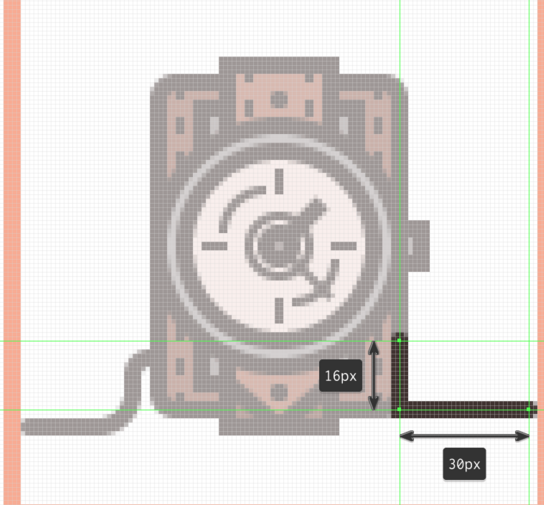
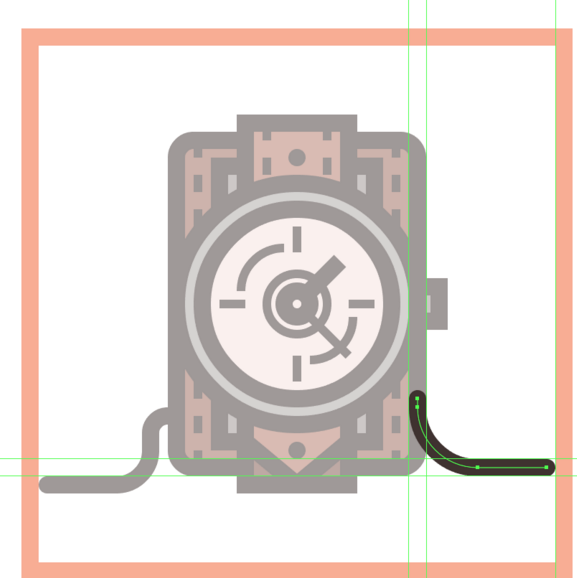
同理在右边也要绘制同样的线条,不过我们要变换一下形式。粗细和高度不会变化哈


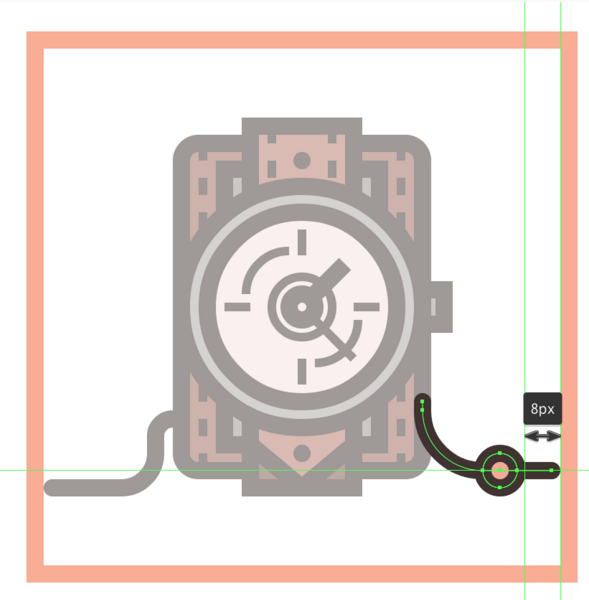
这是我们到了最后一个步骤,画一个8x8px的圆,描边设置为4px。放到右边的线条上。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
