Illustrator绘制复古风格的闪光灯图标(3)
文章来源于 站酷,感谢作者 154054334 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2016-12-07
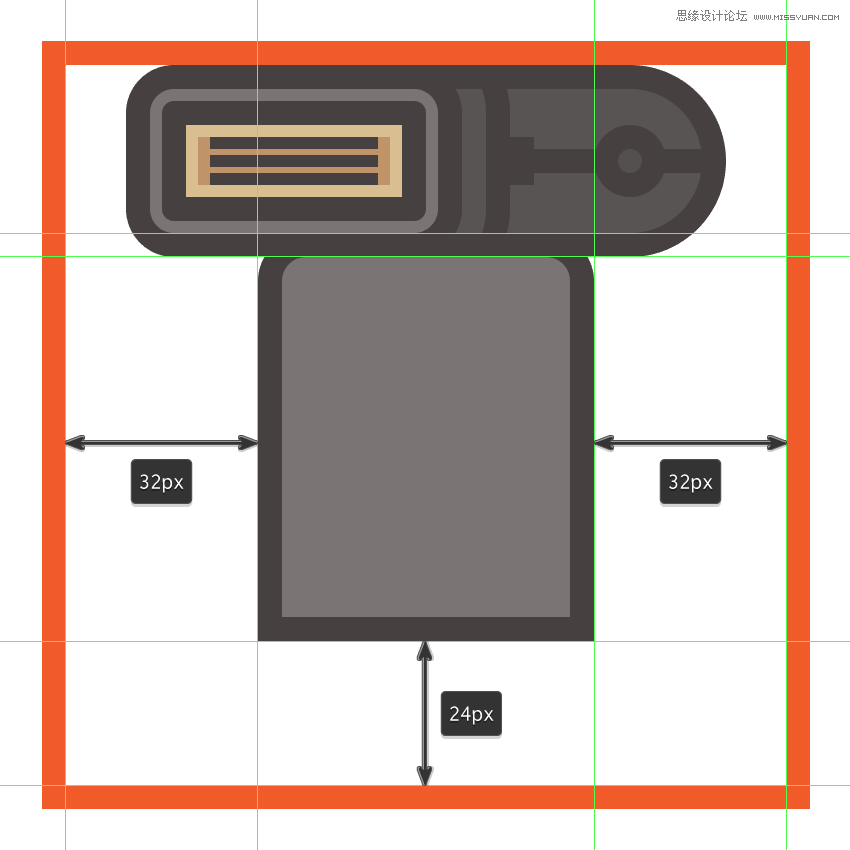
第11步 绘制闪光灯的本体的下半部分,绘制一个4860像素的矩形(#7C7575),我们将通过设置调整半径的顶部边角的至4像素。给所得到的形状的4像素外描边(#443E3E) 第12步 绘制侧面部分,复制刚刚得到的形状,放置在离右
第11步
绘制闪光灯的本体的下半部分,绘制一个48×60像素的矩形(#7C7575),我们将通过设置调整半径的顶部边角的至4像素。给所得到的形状的4像素外描边(#443E3E)

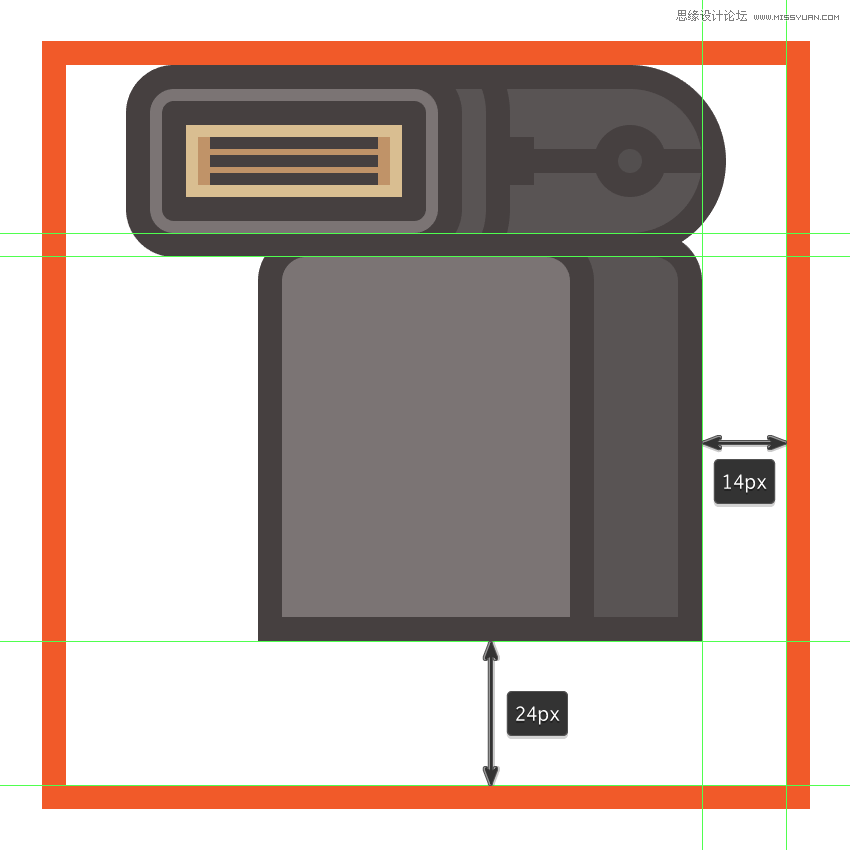
第12步
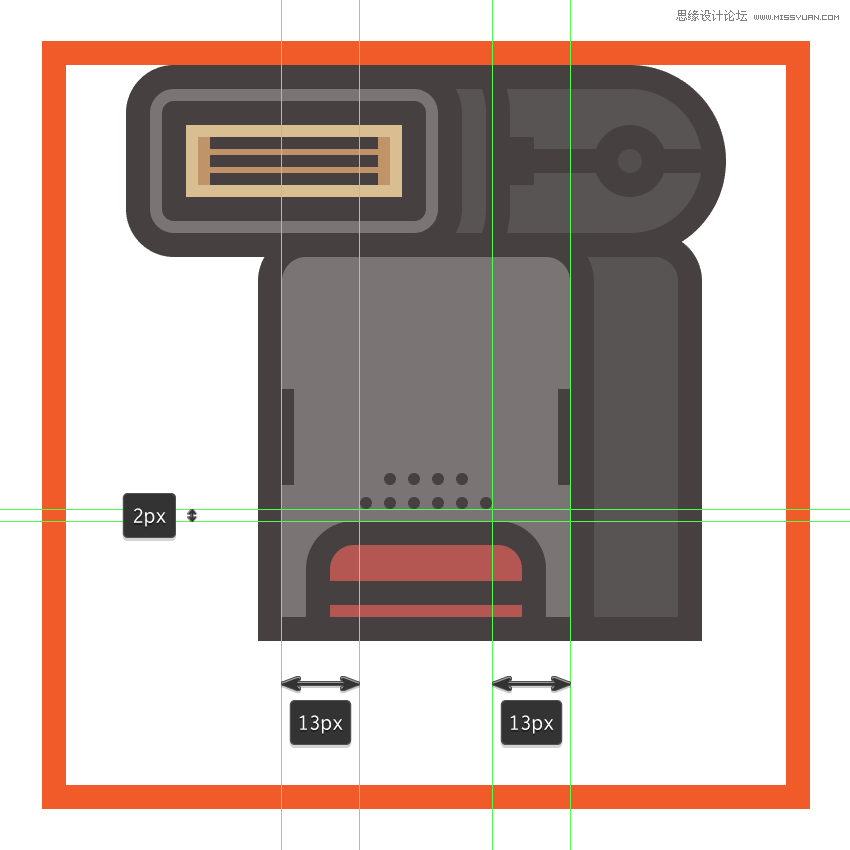
绘制侧面部分,复制刚刚得到的形状,放置在离右边缘14像素的位置,更改填充形状的颜色#595353。

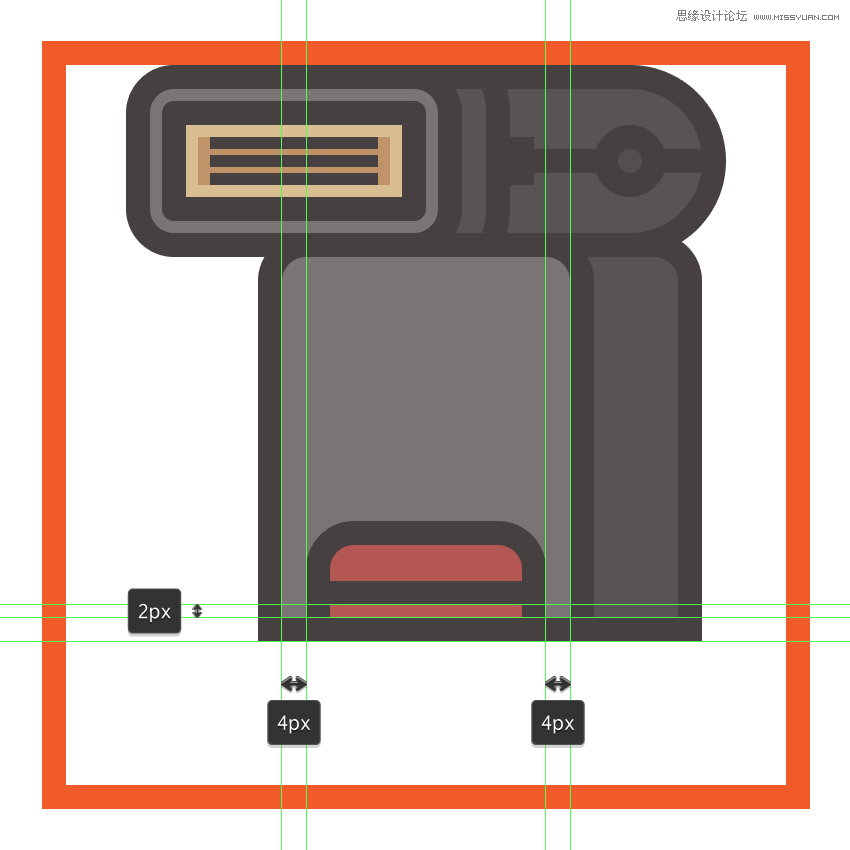
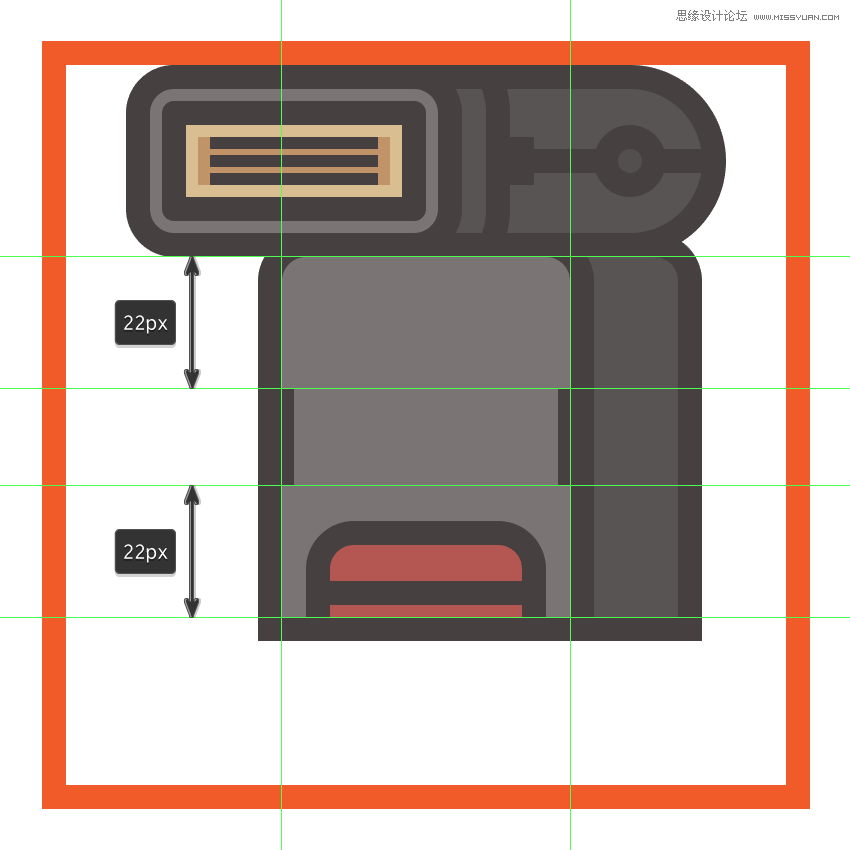
第13步
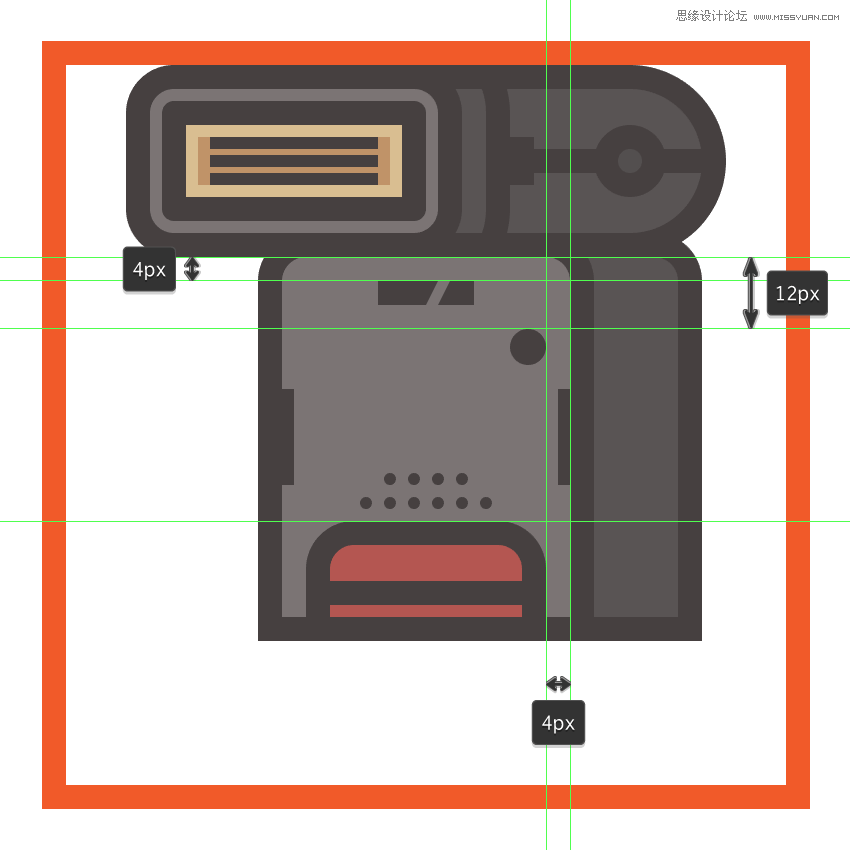
开始绘制闪光灯的下半部分的前端部,绘制一个32×12像素的矩形(#B55550),我们将通过设置调整半径 的顶部边角的至4像素。
给所得到的形状的添加4像素外描边(#443E3E),在添加一个32×4像素矩形的水平分界线(#443E3E)把两个形状合并组。

第14步
创建两个2×16像素的矩形,我们将使用颜色#443E3E,放置在闪光灯前半部分的两侧。

第15步
添加两行的2×2像素的圆(#443E3E)位于 2像素彼此水平和垂直方向,距离红色形状2像素。

第16步
绘制10×4像素的矩形(#443E3E)在绘制一个6×4像素矩形(#443E3E),间距2像素,然后选择它们内底部锚点调整向往左2像素。 完成后合组,在绘制一个6×6像素的圆(#443E3E)距离间距如下图所示:

第17步
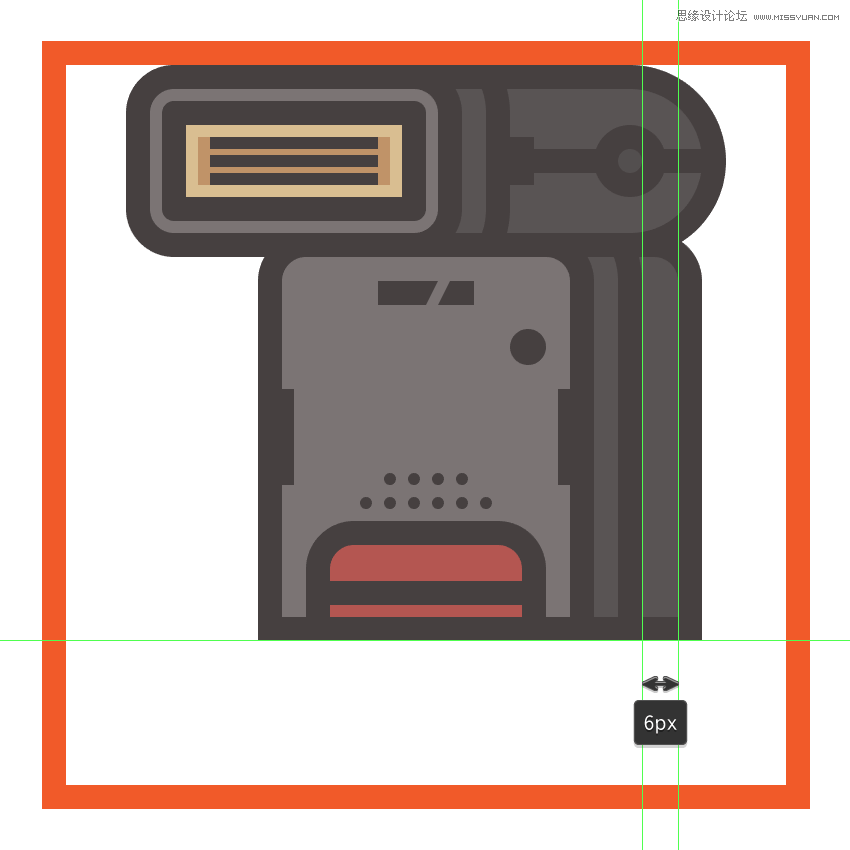
复制到闪光灯的的下半部分,放置在它下方离右边6px。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
