Illustrator绘制扁平化风格的复古相机图标(5)
文章来源于 站酷,感谢作者 154054334 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2016-12-07
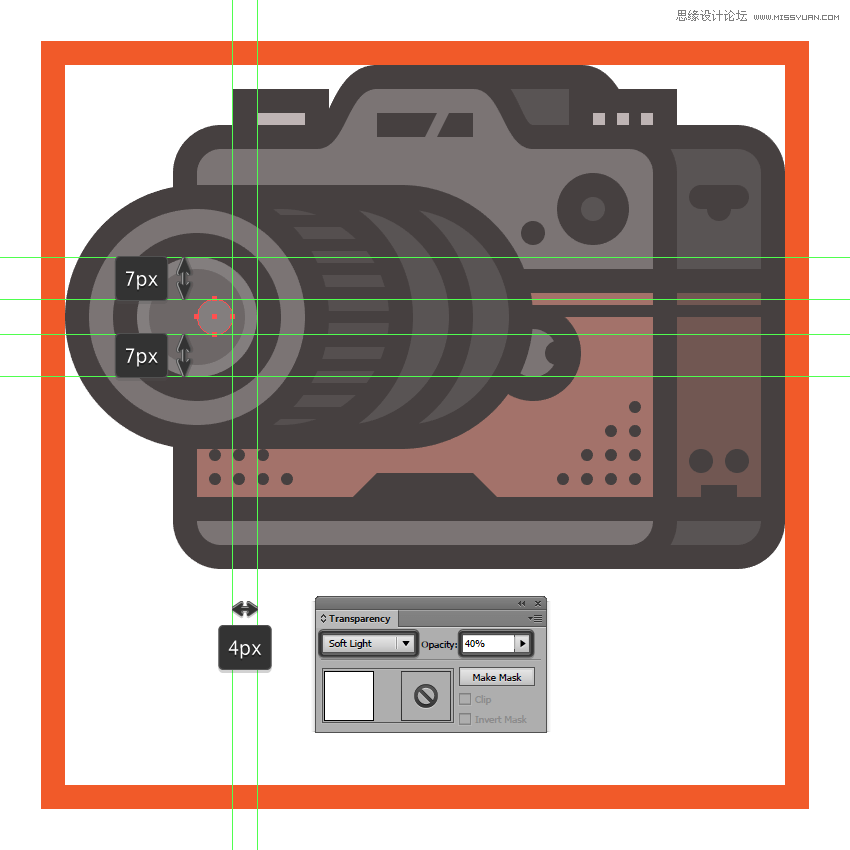
第34步 选择椭圆工具(L) ,添加了最终反射,绘制一个66像素的圆(#FFFFFF)在透镜的右侧,调整透明度值(混合模式:柔光; 不透明度: 40%)用于反射的其余部分。选择所以的透视镜合并组。 步骤35 随着镜头完成后,开始
第34步
选择椭圆工具(L) ,添加了最终反射,绘制一个6×6像素的圆(#FFFFFF)在透镜的右侧,调整透明度值(混合模式:柔光; 不透明度: 40%)用于反射的其余部分。选择所以的透视镜合并组。

步骤35
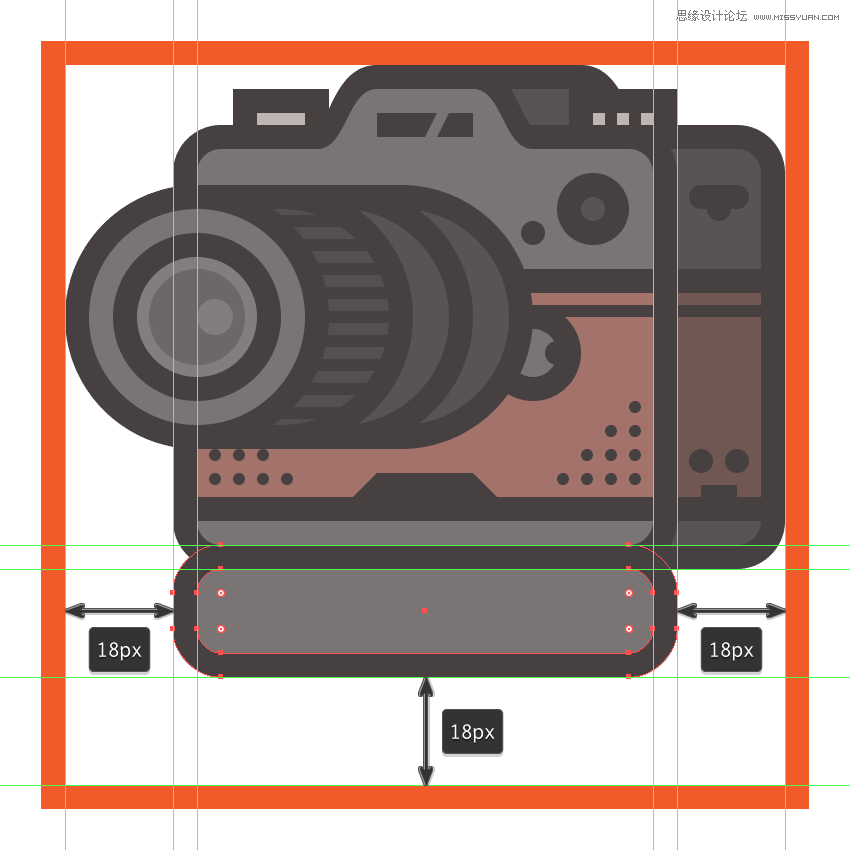
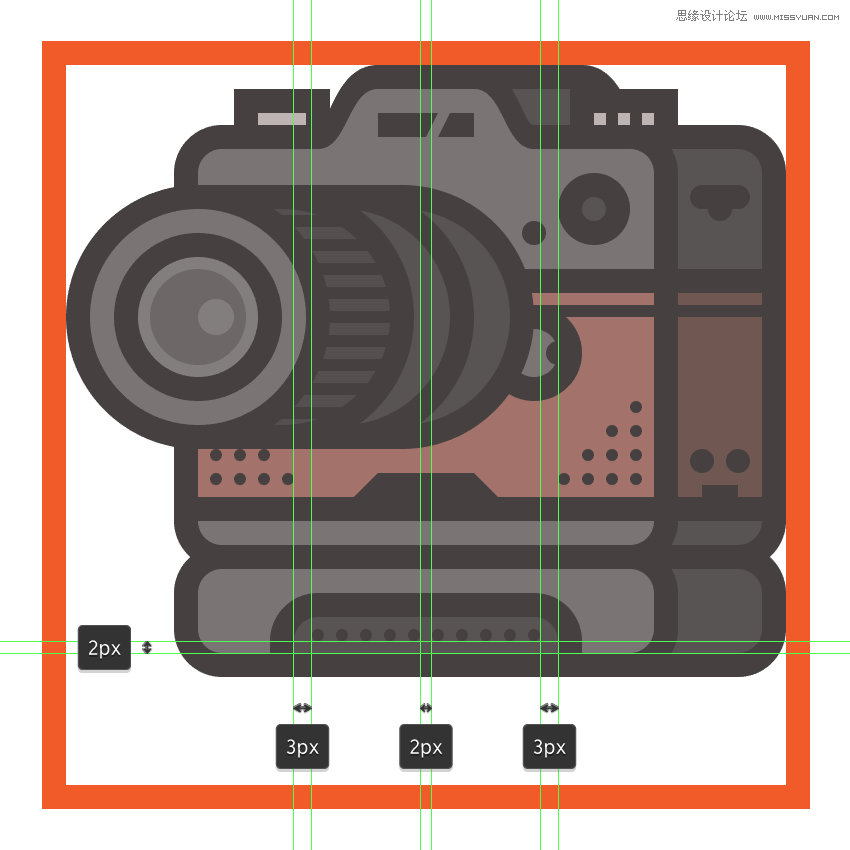
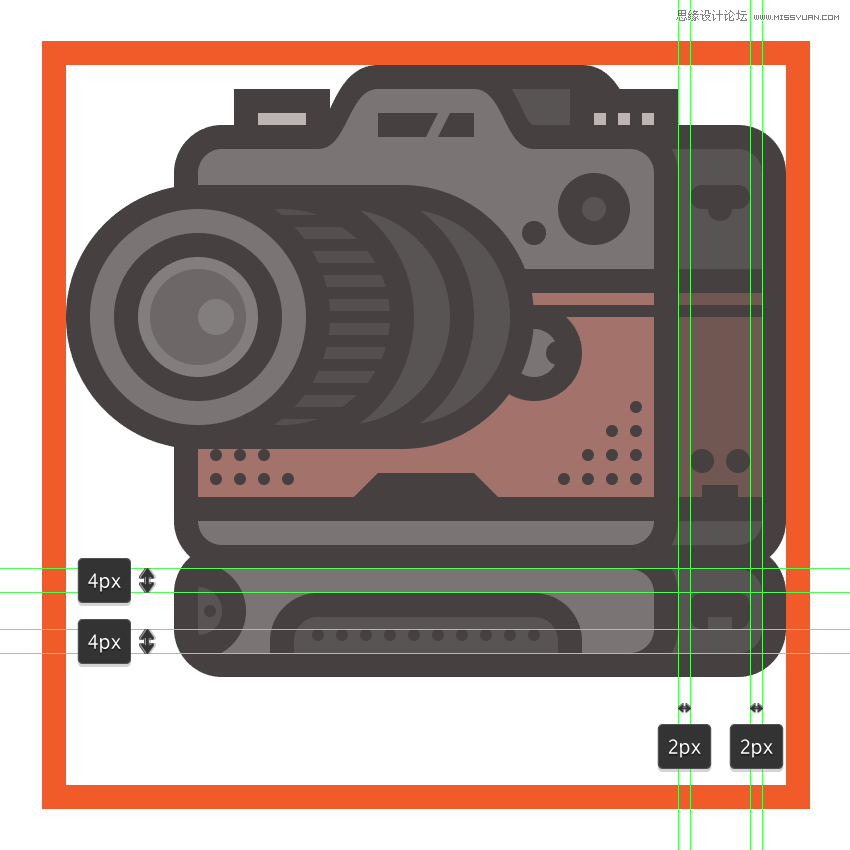
随着镜头完成后,开始绘制在相机的底部,绘制一个76×14像素的圆角矩形有4 PX角半径,填充颜色#7C7575,给4 PX外描边(#443E3E),然后合并组,距离上下边距如下图所示:

第36步
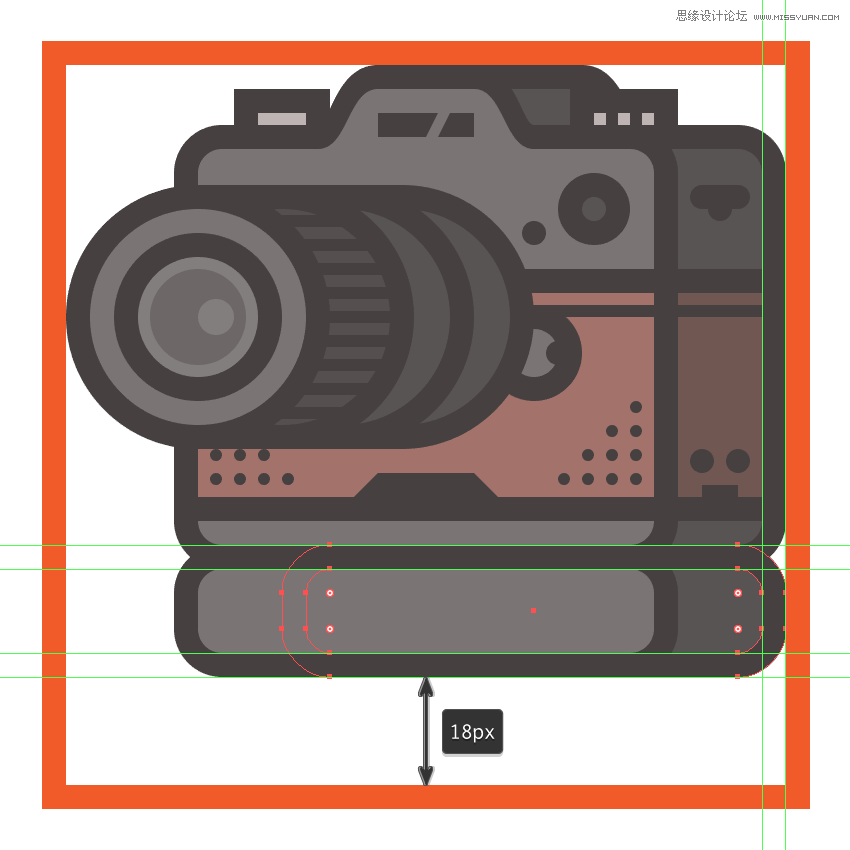
复制刚刚绘制的图形(并对齐到右边缘),改变形状的填充颜色#595353。

步骤37
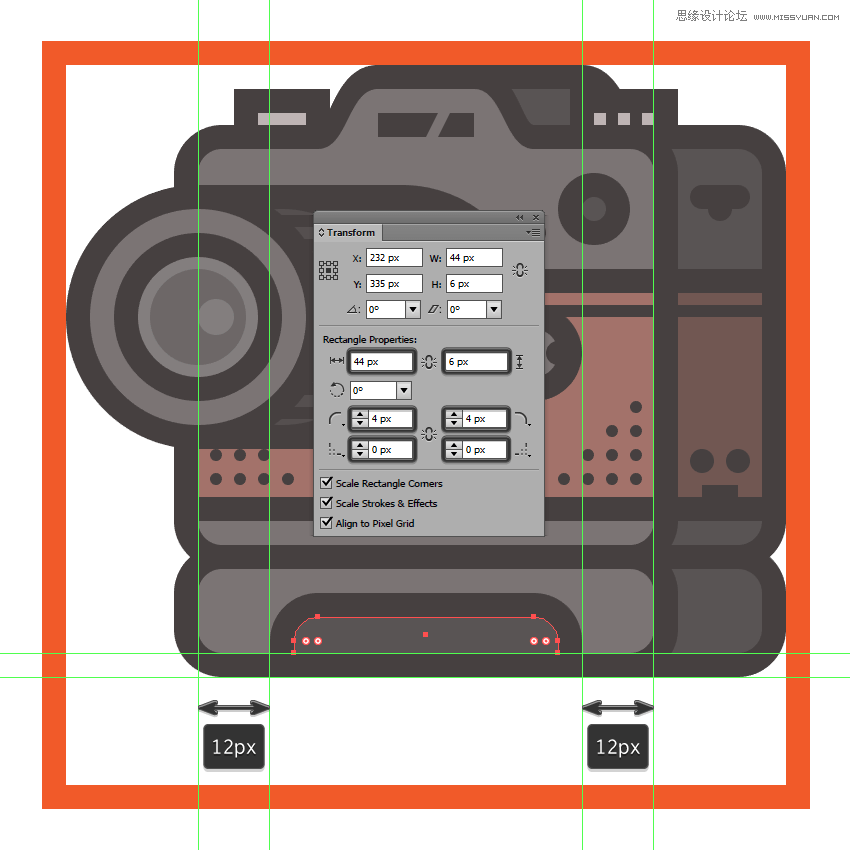
选择矩形工具(M) ,绘制一个44×6像素形状(#595353),我们将调整半径的底部边角数值为0,再给形状添加一个4像素外描边(#443E3E),然后放置两个在把手的底部,确保居中对齐它们到它。

步骤38
给我们刚刚绘制的形状创建橡胶感的部分,绘制10个2×2像素圆(#443E3E),每个圆之间的间距2像素,然后合并组并将它们放置在底层灰色形状的中心。
一旦你完成后,选择和底部的灰色形状合并组。

第39步
绘制快门按钮8×8像素圆(#595353)添加4px外描边(#443E3E),合并组绘制一个矩形选择两个形状右键选择剪切蒙版,并对齐到左边,在上方添加一个小的2×2像素圆(#443E3E),合并组。

40步
绘制IO接口,绘制一个10×6像素的圆角矩形(#443E3E带)2 PX半径,在上方绘制一个4×2像素的矩形(#595353)对齐到底部边缘,然后合并组。

步骤41
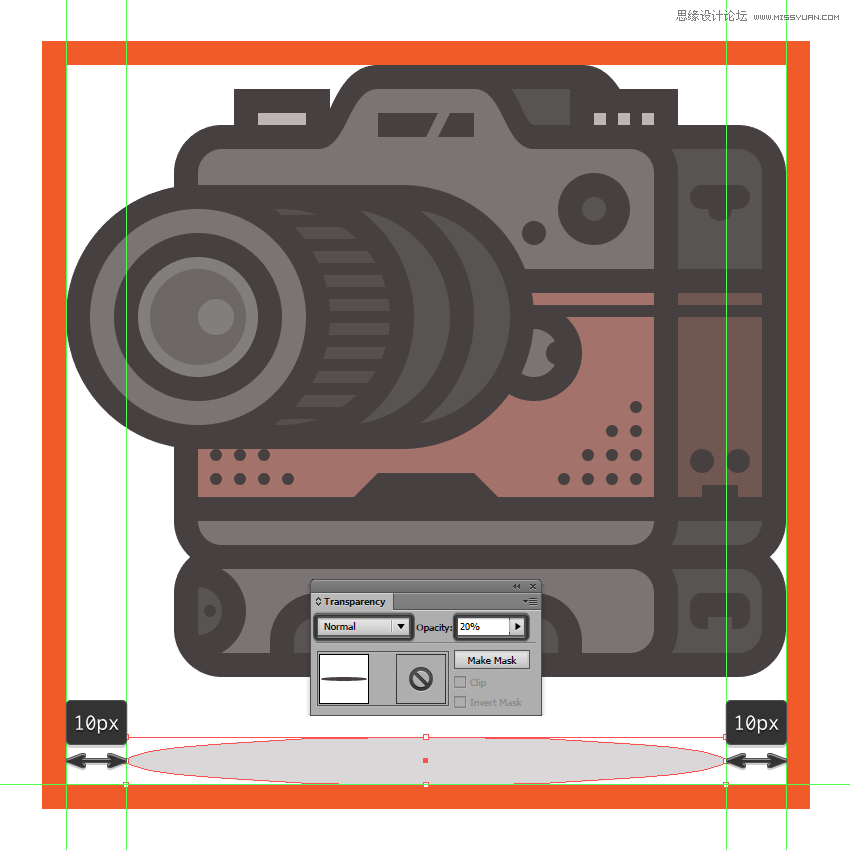
现在给相机绘制底部投影,绘制图标100×8像素椭圆(#443E3E),我们将通过降低其调整不透明度 至20% ,然后对齐活性绘图区域的底部边缘。

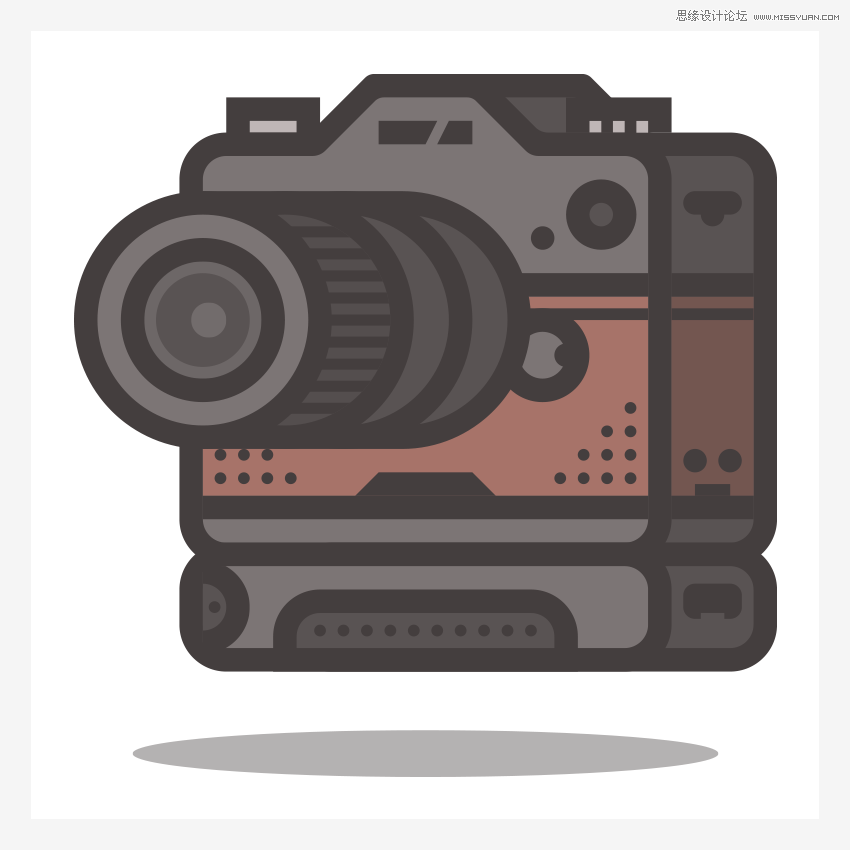
完成
终于完成了,是不是很不错呢,喜欢教程的话在下方点个赞吧,谢谢。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
