Illustrator绘制蓝色可爱的手机插画图标(4)
文章来源于 优设,感谢作者 Tutsplus 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2016-06-16
5. 添加渐变覆盖层 我们添加完手机四周的图案后,就可以开始最后一部分了,最后一部分是要制作并覆盖一个渐变层,这样我们插画的颜色可以更突出。 步骤1 复制手机主要的形状(包括最外边框和旁边的按钮)和手机周围的
5. 添加渐变覆盖层
我们添加完手机四周的图案后,就可以开始最后一部分了,最后一部分是要制作并覆盖一个渐变层,这样我们插画的颜色可以更突出。
步骤1
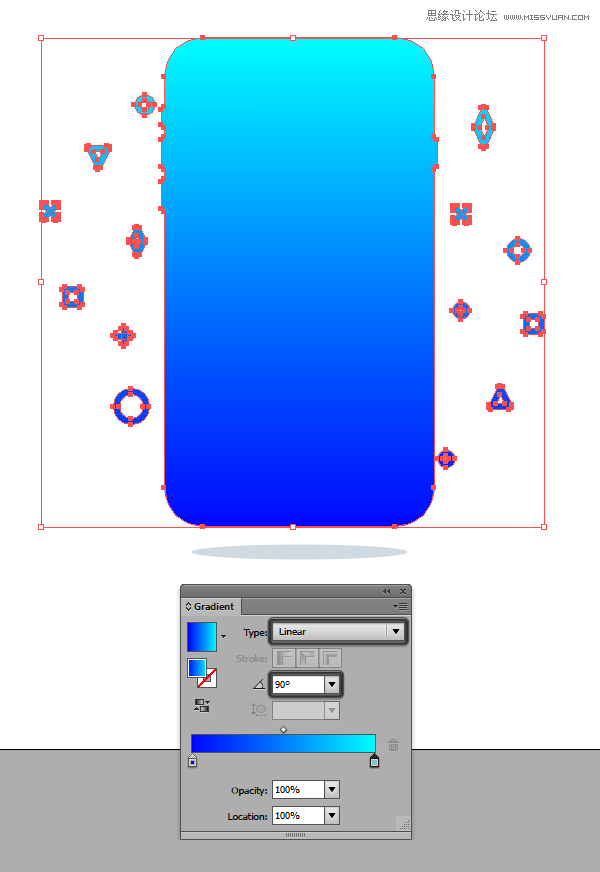
复制手机主要的形状(包括最外边框和旁边的按钮)和手机周围的图案(你需要点击 对象>扩展>填充和描边 来扩展这些图案),然后把它们粘贴到第三个图层。
然后选中所有的形状,点击 对象>复合路径,再点击建立。 这样可以使你所有的形状作为一整块,这正是我们想要的,因为我们接下来就要把渐变覆盖在它们上面。

步骤2
选中我们刚刚制作的复合路径,然后创建一个线性渐变,从#0000ff到#00ffff,保证角度设为了90°。

步骤3
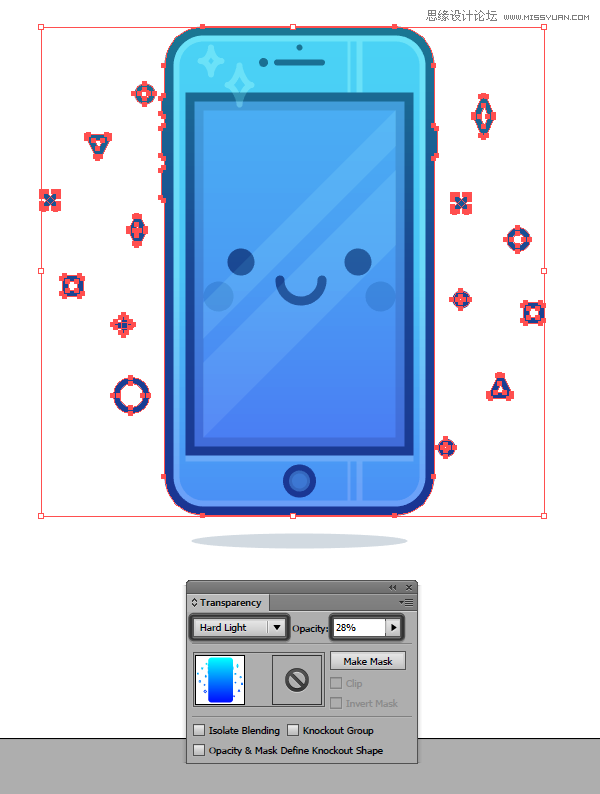
最后,调整渐变,把混合模式调为强光,不透明度降低为28%。

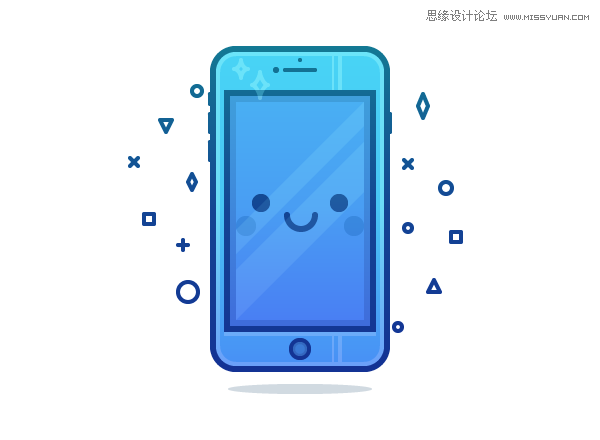
我们完成啦!
你已经掌握了如何使用一些基本形状和小技巧(渐变和混合模式)就制作一个可爱的形象啦。
我希望你们一直在不断地学习新技巧,还有,和往常一样,我期待看见你们制作出来的作品。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
-
 灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
-
 城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
-
 可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
