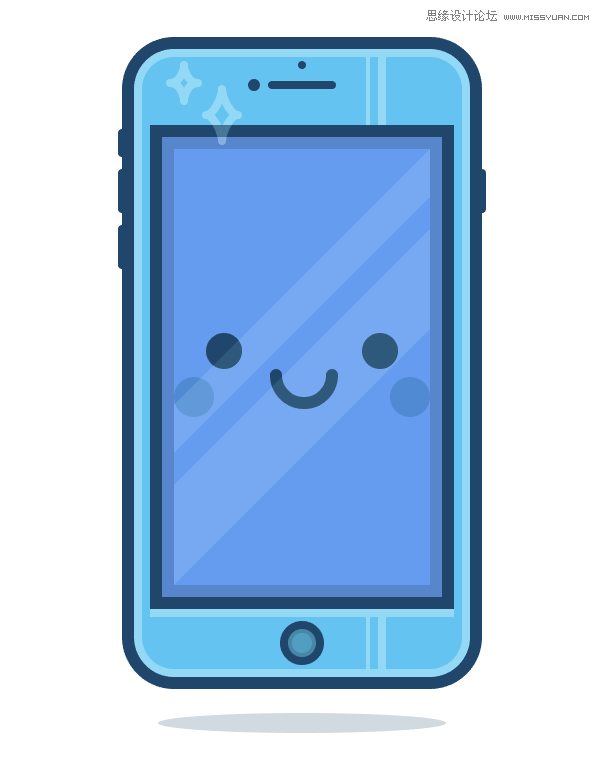
Illustrator绘制蓝色可爱的手机插画图标(3)
文章来源于 优设,感谢作者 Tutsplus 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2016-06-16
步骤8 手机主体已经完成的差不多了,我们接下来为手机添加一些高光和阴影的细节。 选中手机的最大的浅蓝色的圆角矩形,复制(Ctrl+C Ctrl+F),然后点击 对象 路径 偏移路径 并输入-4px的偏移量来创建内部的偏移量。
步骤8
手机主体已经完成的差不多了,我们接下来为手机添加一些高光和阴影的细节。
选中手机的最大的浅蓝色的圆角矩形,复制(Ctrl+C > Ctrl+F),然后点击 对象> 路径> 偏移路径 并输入-4px的偏移量来创建内部的偏移量。
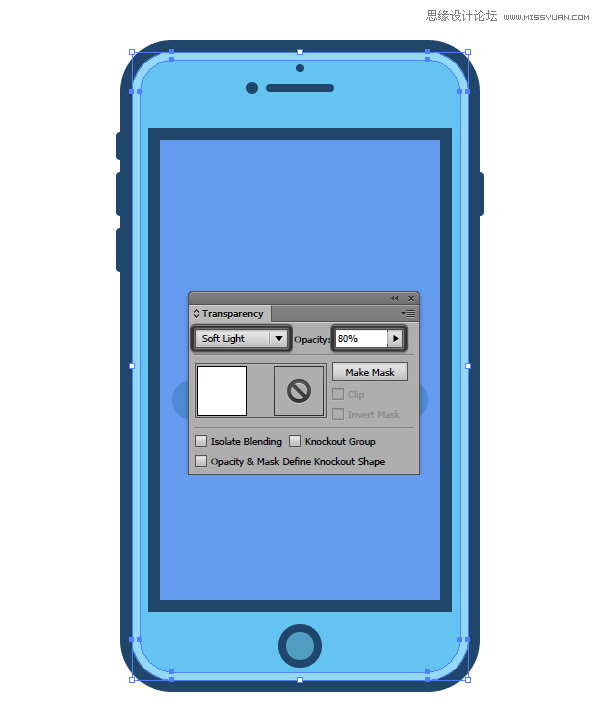
然后选中之前复制的圆角的矩形和偏移的圆角矩形,在路径查找器面板选择减去顶层形状,从而制作一个环形的高光,把它的颜色设为白色(#ffffff),并把混合模式调为柔光,不透明度调为80%。

步骤9
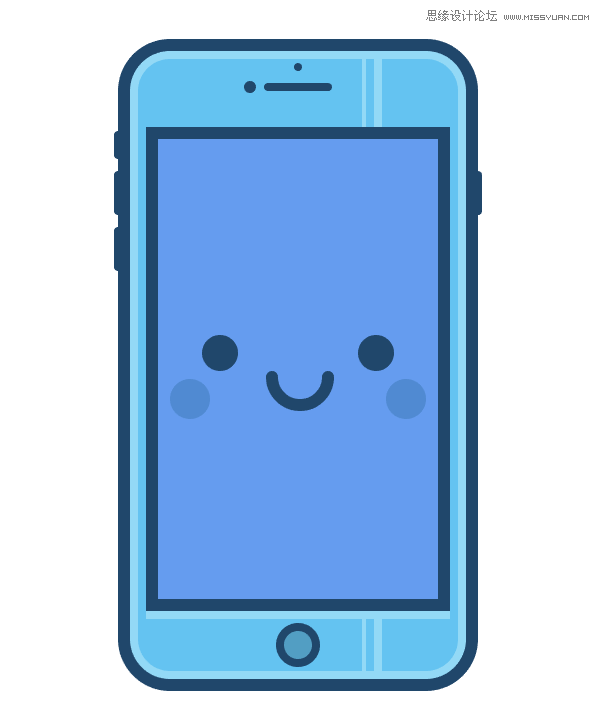
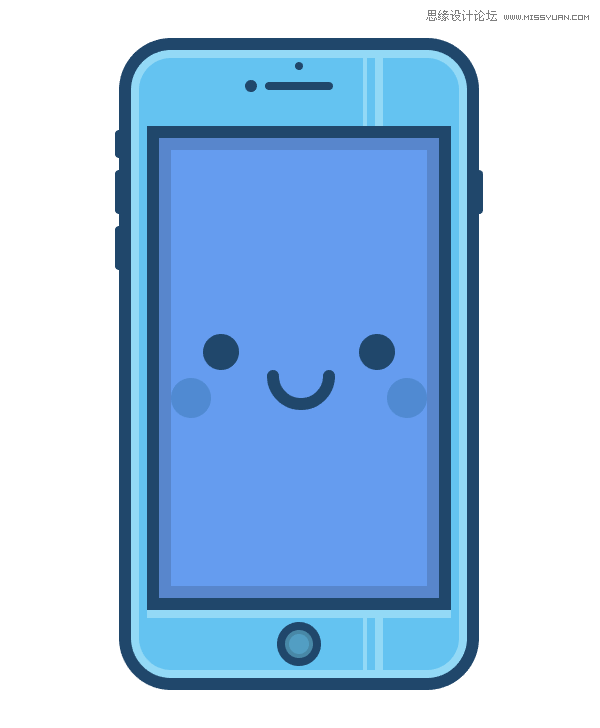
与之前步骤的数值一样,在手机的右上方添加两条竖高光和在屏幕外边框下添加一条4像素粗的横高光。

步骤10
在屏幕和Home键内部添加一些阴影,颜色是黑色(#000000),不透明度为14%。

步骤11
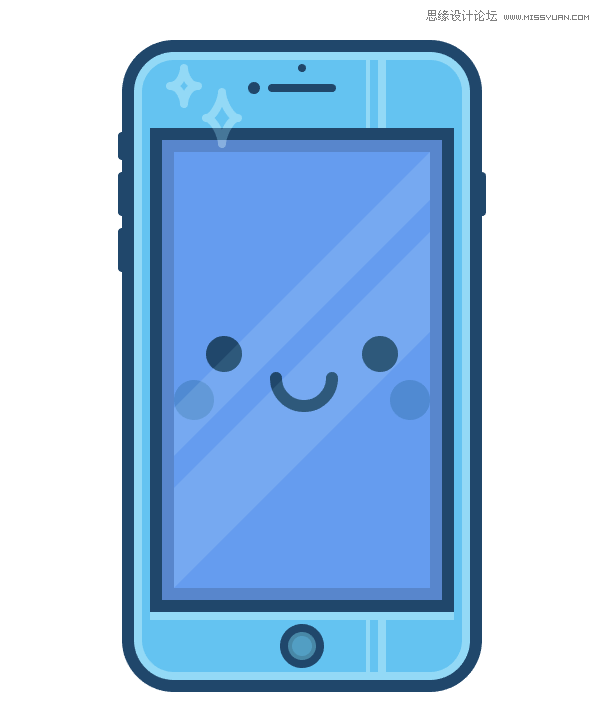
最后添加屏幕的对角线高光(颜色:白色#ffffff;混合模式:柔光;不透明度:30%),再在手机左上角添加两个星星形状的光(颜色:白色#ffffff;混合模式:柔光;不透明度:80%)
选中所有的形状,然后点击Ctrl+G把它们合并成组。

步骤12
在手机下面添加一个144*10像素的椭圆,把它的颜色设为黑色(#000000),把不透明度降低为20%。

我们已经很好地完成了我们插画的主体,接下来在第二个图层上制作一些小小的图案,让整个画面显得更好更平衡。
4. 制作四周的图案
这一部分很简单也很有趣,因为你得制作很多形状,比如方形、圆形、十字、三角形、菱形等,然后你把它们点缀在手机两侧来得到一个好看的图案。
把这些形状的描边粗细设置为4像素,颜色为#1b456b,然后好好地摆放它们,使它们不仅看上去好玩,而且看上去统一一致。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
-
 灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
-
 城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
-
 可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
