Photoshop结合AI制作逼真的复古收音机(9)
文章来源于 优设,感谢作者 ChloeRowe林雅诺 给我们带来经精彩的文章!步骤95
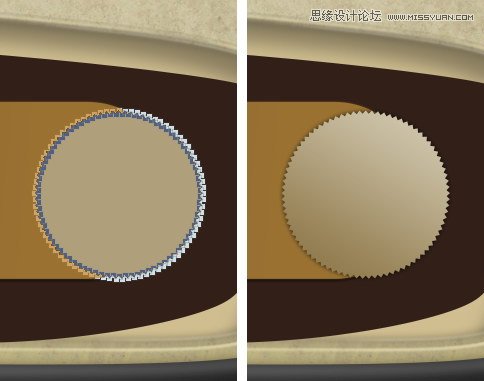
按钮。现在我们把按钮填充颜色为#af9f7b,然后打开图层样式~

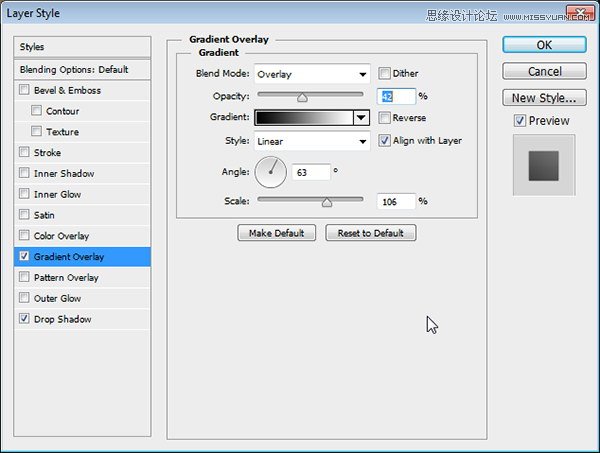
渐变叠加-叠加-无仿色,线性,角度63°~范围106%

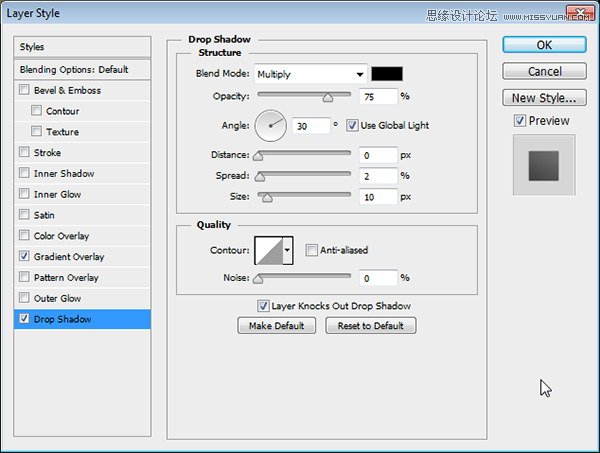
投影-正片叠底,透明度75%,角度30°,扩展2%,大小10px~

步骤96
Ctrl+单击按钮,做出选区,然后新建图层并填充黑色,把黑色的按钮图层放在金属质感按钮图层后面,接下来我们用黑色按钮图层做按钮的阴影哦~

步骤97
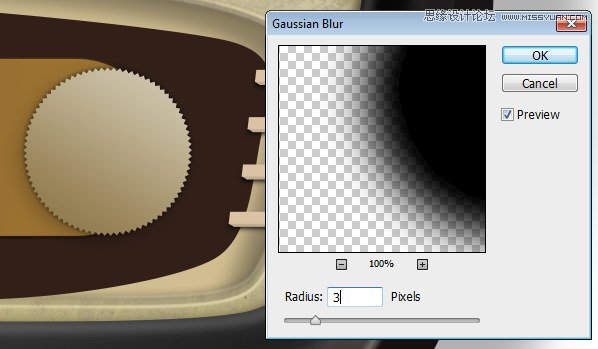
高斯模糊黑色阴影,大概3px~

步骤98
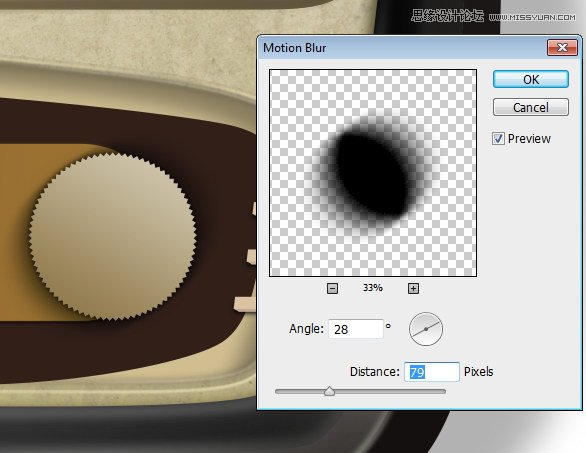
为了让阴影看上去更加的真实,我们再来复制一次阴影,然后用动感模糊把阴影扩大,大概79px~角度改变为28°~

步骤99
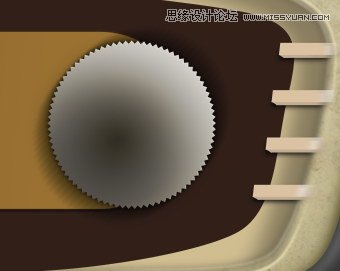
然后我们就用用软橡皮擦工具擦拭去一些不需要的部分~

添加一个新的图层在金属质感按钮上方,用黑色软笔刷工具画一下,画得和下面的图差不多就可以啦~

步骤101
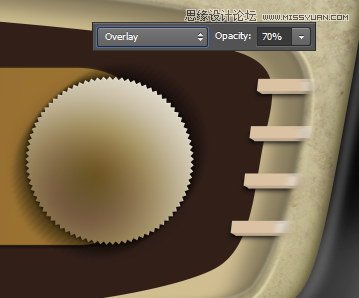
改变图层混合模式为叠加,记得要把透明度改变为70%哦~\(^o^)/~

步骤102
再打开里面的圆,填充颜色 #4a3925,之后我们就来添加图层样式啦~

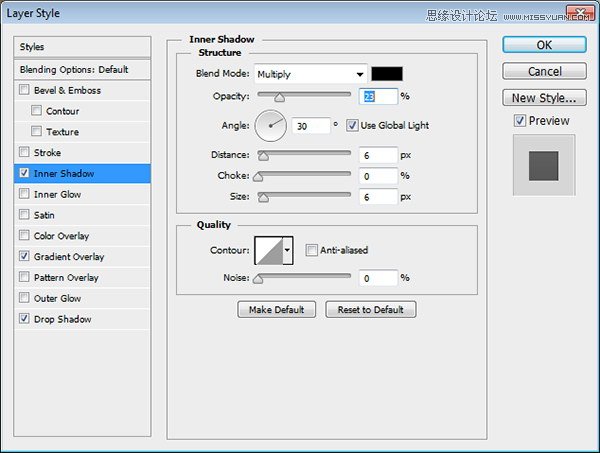
内阴影=正片叠底-透明度23%,角度30°,距离6px,大小6px~

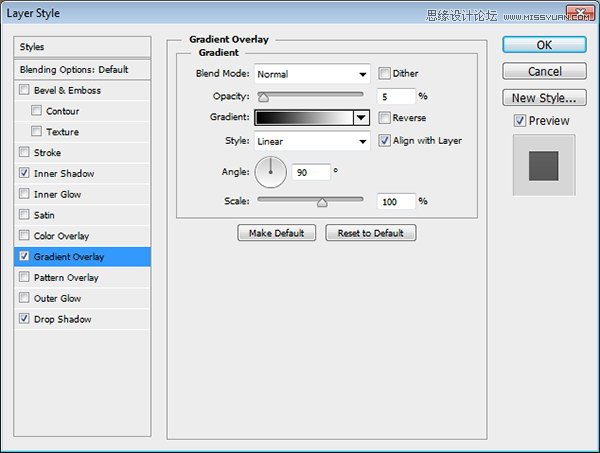
渐变叠加-正常,透明度5%,线性,角度90°

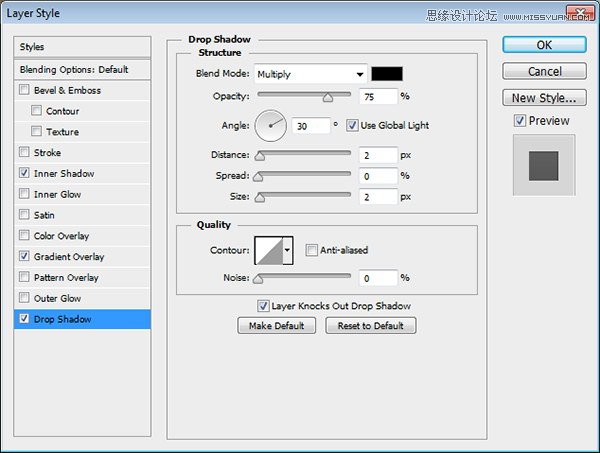
投影-正片叠底,透明度75%,角度30°,距离2px,大小2px

步骤103
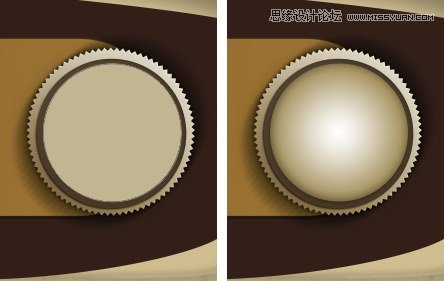
再把更小的圆形打开,填充颜色为#c2b592,一样也要打开图层样式~

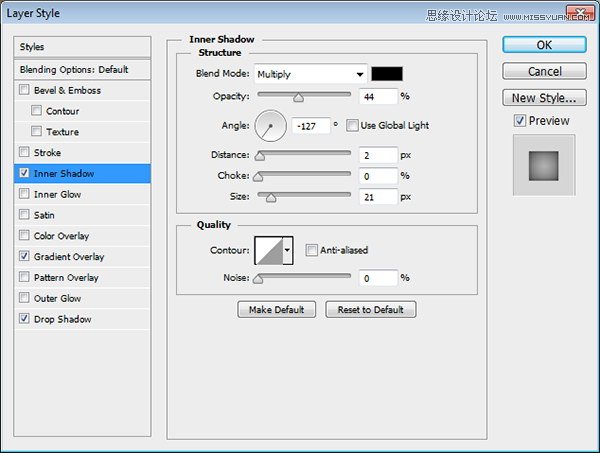
内阴影-正片叠底,透明度44%,角度-127°,距离2px,大小21px~

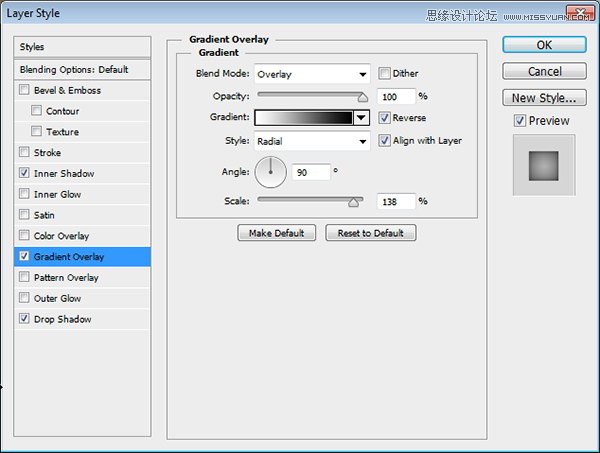
渐变叠加-叠加,透明度100%,径向,反相,与图层对齐,角度90°,范围138%~

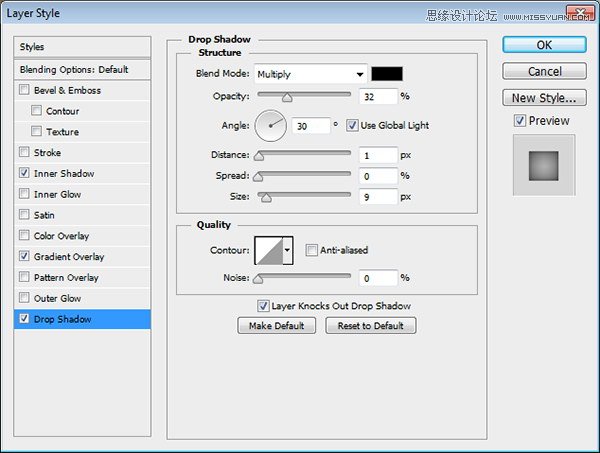
投影-正片叠底,透明度32%,角度30°,距离1px,大小9px

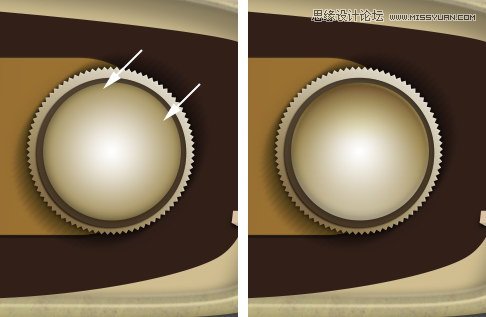
步骤104
在图层最顶层新建一个图层然后改变其混合模式为叠加,按住Ctrl + Alt + G变城剪切蒙版~然后用软黑色画笔在边缘处画一些阴影哦~

步骤105
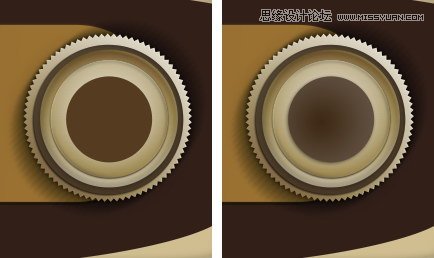
再把另一个圆打开,用颜色 #c2b592填充它,再在图层样式里应用渐变叠加和投影~

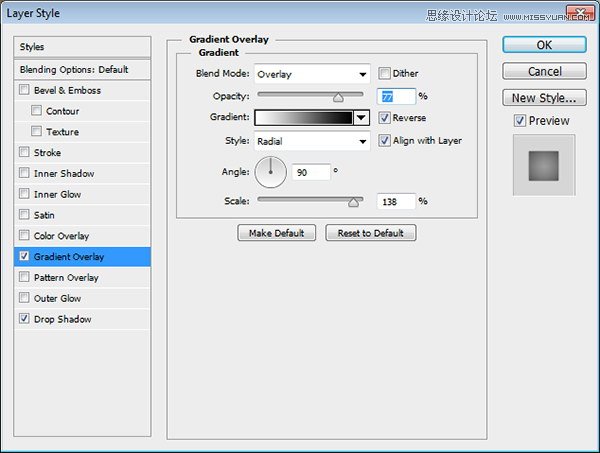
渐变叠加-叠加,透明度77%,径向 ,角度90°,范围138%

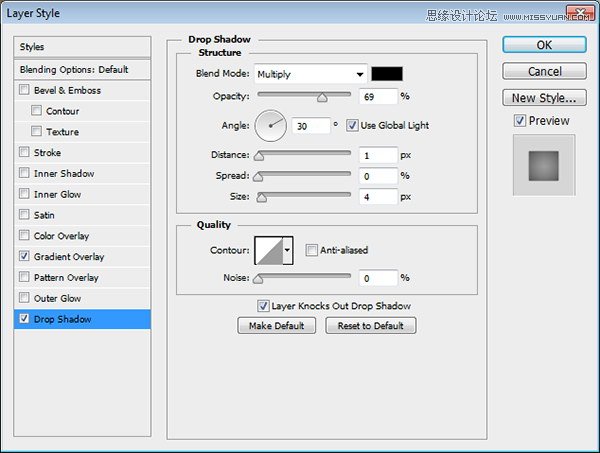
投影-正片叠底,透明度69%,角度30°,使用全局光 ,然后距离1px,大小4px~

步骤106
现在我们来处理最小的圆,填充颜色为#553b20,来来来,还是来打开图层样式!=W=

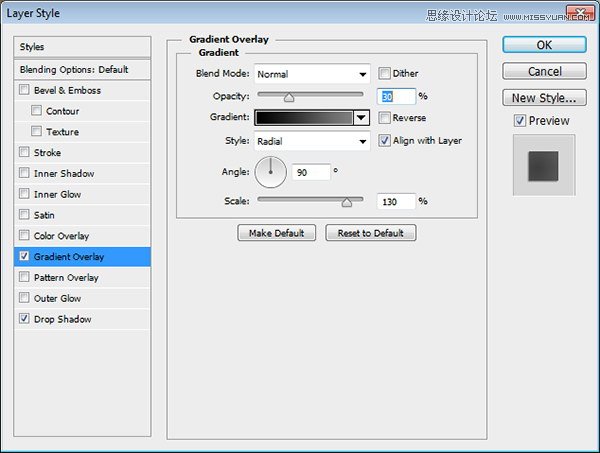
渐变叠加-正常,透明度30%,径向,角度90°,范围130%~

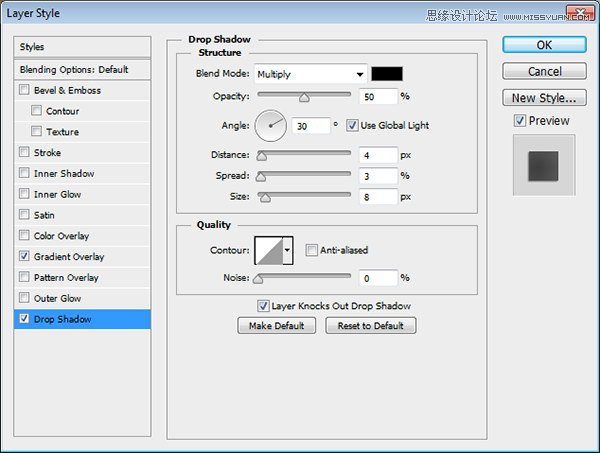
投影-正片叠底,透明度50%,角度30°,使用全局光,距离4px,扩展3px,大小8px啦~

步骤107
再在最顶层新建一个图层,设置为剪贴蒙版,然后改变图层混合模式为叠加,咱们还是用软黑色画笔和白色画笔画出高光与阴影~一直画到看上去很真实为止哟~︿( ̄︶ ̄)︿

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
-
 饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
