Photoshop结合AI制作逼真的复古收音机(7)
文章来源于 优设,感谢作者 ChloeRowe林雅诺 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2016-01-28
步骤60 这一步我们再来添加两个圆角矩形! 步骤61 然后选择圆角矩形与刚刚做好的图层减去顶层形状~=.= 步骤62 打开图层样式,渐变叠加-正常-透明度15%,线性,角度90~ 下面就是添加渐变叠加与不添加的对比~ 步骤63
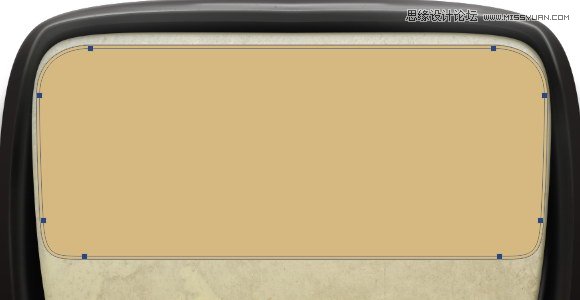
步骤60
这一步我们再来添加两个圆角矩形!

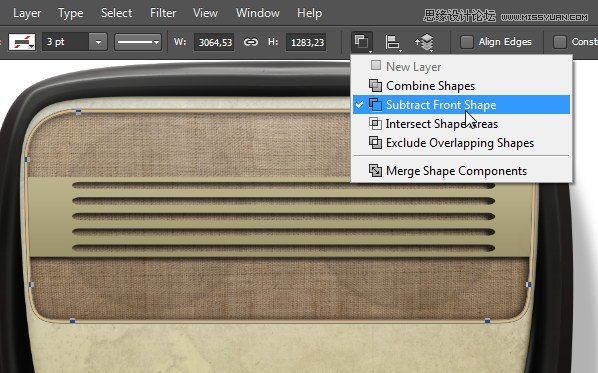
步骤61
然后选择圆角矩形与刚刚做好的图层减去顶层形状~=.=

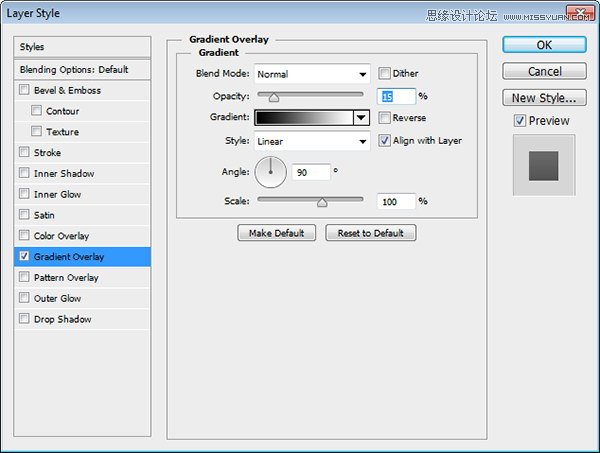
步骤62
打开图层样式,渐变叠加-正常-透明度15%,线性,角度90°~

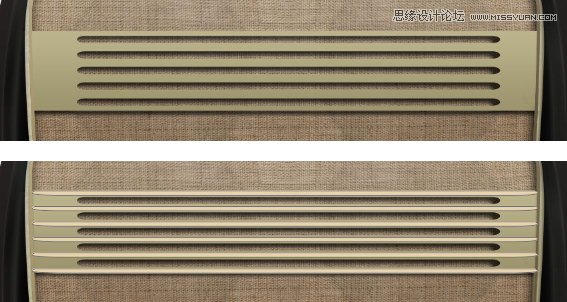
下面就是添加渐变叠加与不添加的对比~

步骤63
然后再调出在AI里做好的四个细长的圆角矩形~设置颜色为稍浅的颜色~


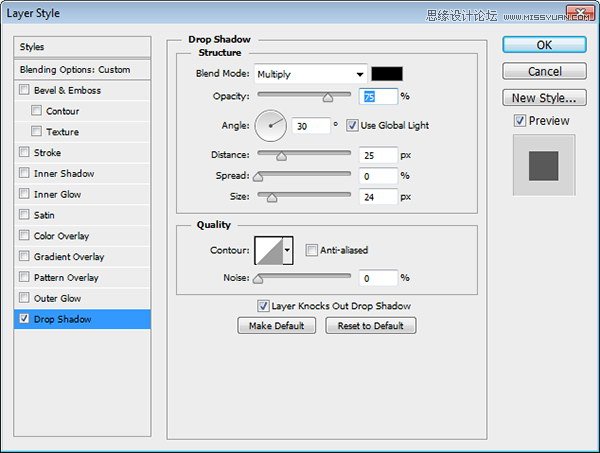
步骤64
打开图层样式,投影-正片叠底-透明度75%,角度30°,距离25px,大小24px

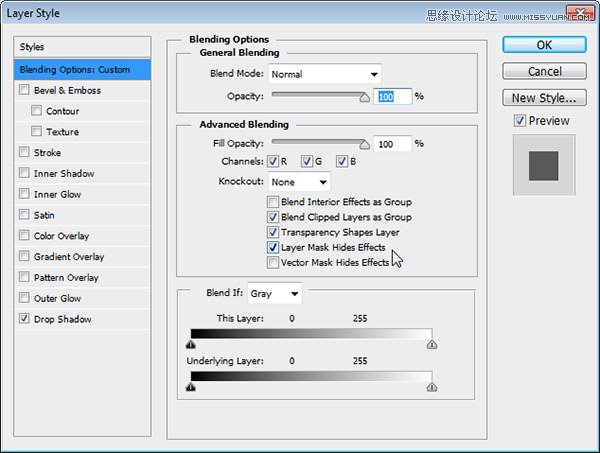
步骤65
然后在混合选项里勾选图层蒙版隐藏~啦啦啦~

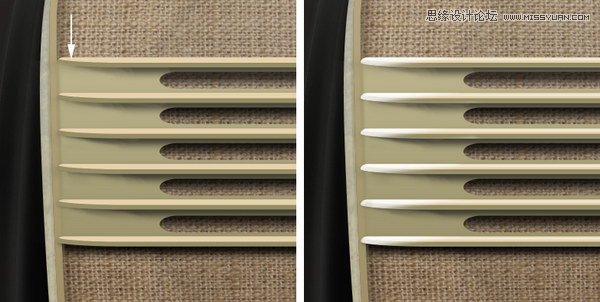
步骤66
添加蒙版,然后隐藏一些阴影与左右超出来的部分!

步骤67
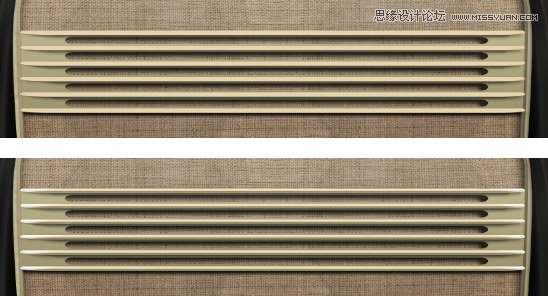
现在我们要来添加新图层,在图层上绘制高光(白色)哦~

效果对比如下图所示~

步骤68
收音机调音面板。给这个形状改变颜色为 #321f18 ~

步骤69
然后使用颜色#d2bd8e填充下面的那个图像~

步骤70
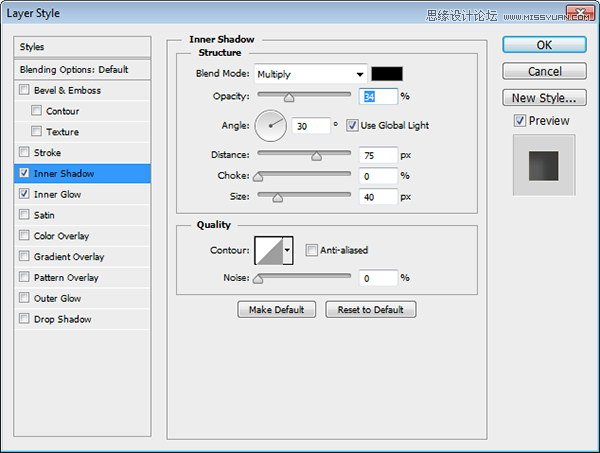
图层样式,内阴影-正片叠底-透明度34%,角度30°,全局光,距离75px,大小40px~

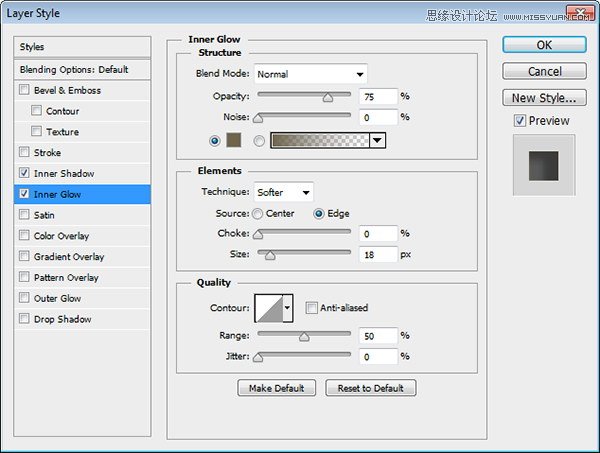
内发光,正常,透明度75%,柔和,边缘,大小18px~

效果如下图所示哦~

步骤71
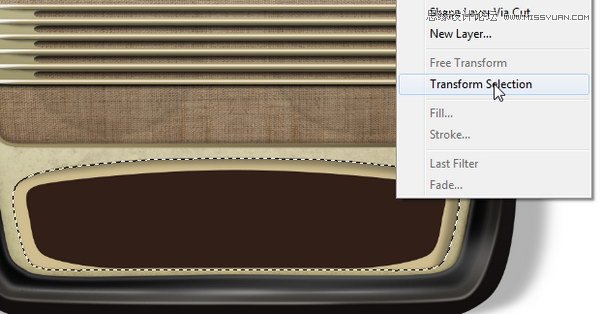
双击如图所示的图形,调出选区,然后改变形状~

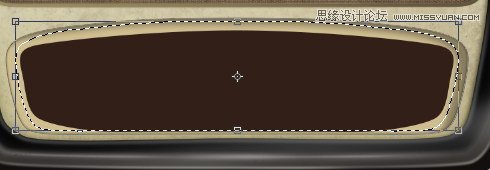
按住ALT+SHIFT然后将形状拖动变形,直到你的形状和我们图里所示这有~=W=

步骤73
给图像添加蒙版,这样不需要的地方就会被隐藏~

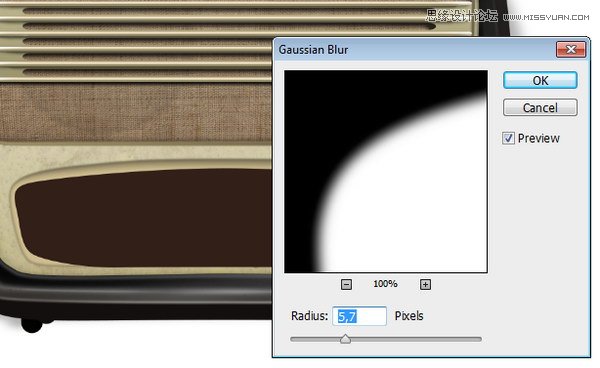
步骤74
打开滤镜>模糊>高斯模糊~

边缘就会被软化~

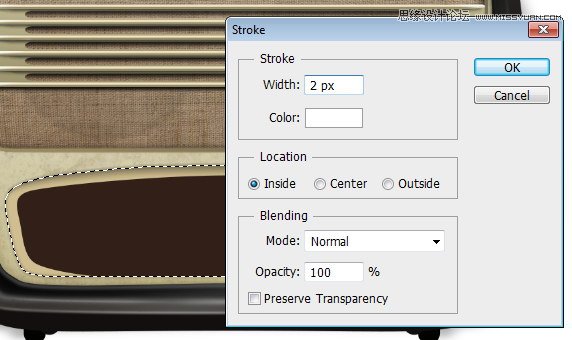
步骤75
选择图层蒙版,调出选区,然后新增图层,编辑>描边,使用白色,2px~

然后我们制作好的线条就和下面的图一样了~

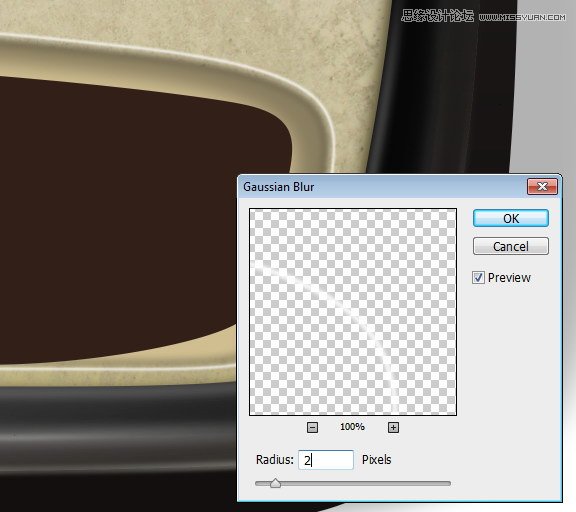
步骤76
在进行一下高斯模糊2px,将线条软化下~

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
-
 饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
