Illustrator绘制立体逼真的钻石图标教程(3)
文章来源于 站酷,感谢作者 ahfong 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2014-11-23
STEP 8 重新选择创建的所有形状,并按下面RGB颜色替换现有的填充颜色。 STEP 9 重新选择所有形状,点击Ctrl + G将它们群组。移动到图层面板(窗口图层),双击你的新组,并重新命名为面孔。 STEP 10 使用钢笔工具(P)
STEP 8
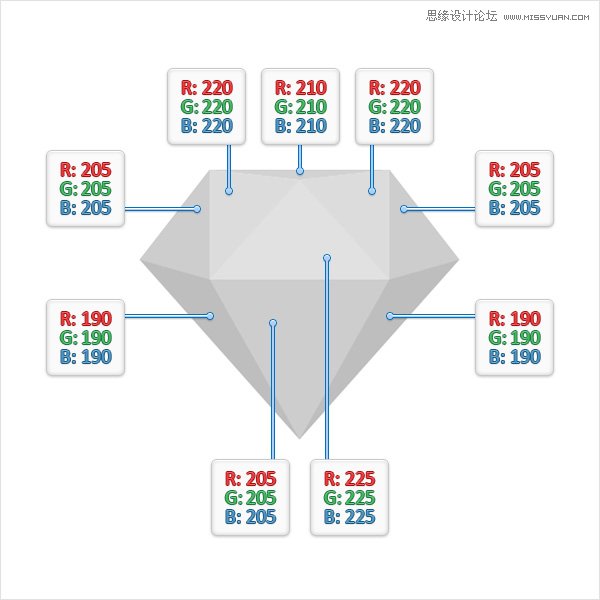
重新选择创建的所有形状,并按下面RGB颜色替换现有的填充颜色。

STEP 9
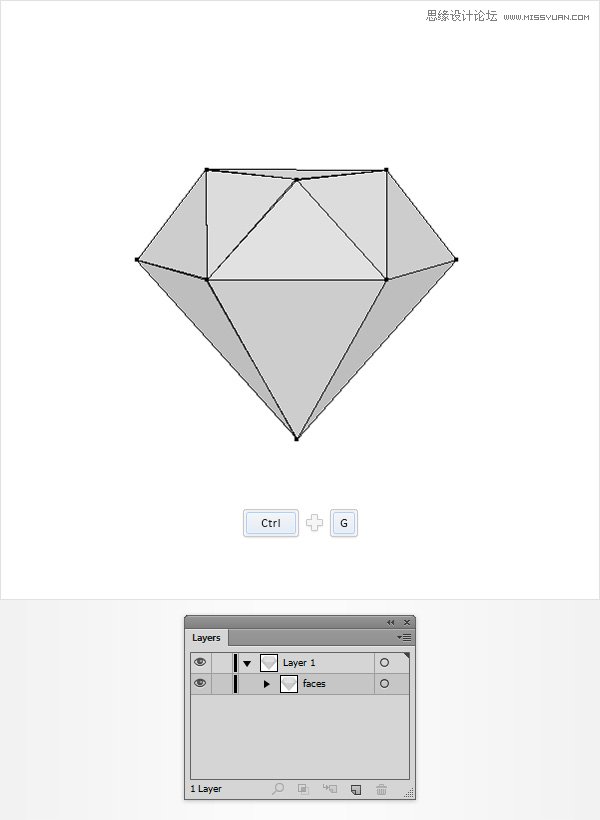
重新选择所有形状,点击Ctrl + G将它们群组。移动到图层面板(窗口>图层),双击你的新组,并重新命名为“面孔”。

STEP 10
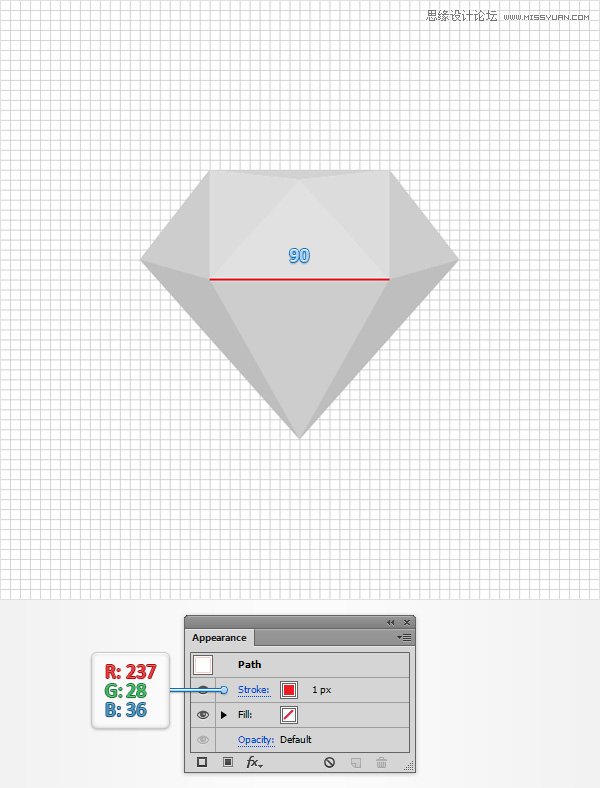
使用钢笔工具(P),创建一条90px的水平路径,如图把它放在图中的位置。添加1PT描边,并设置其在R =237,G =28 B =36的颜色。

STEP 11
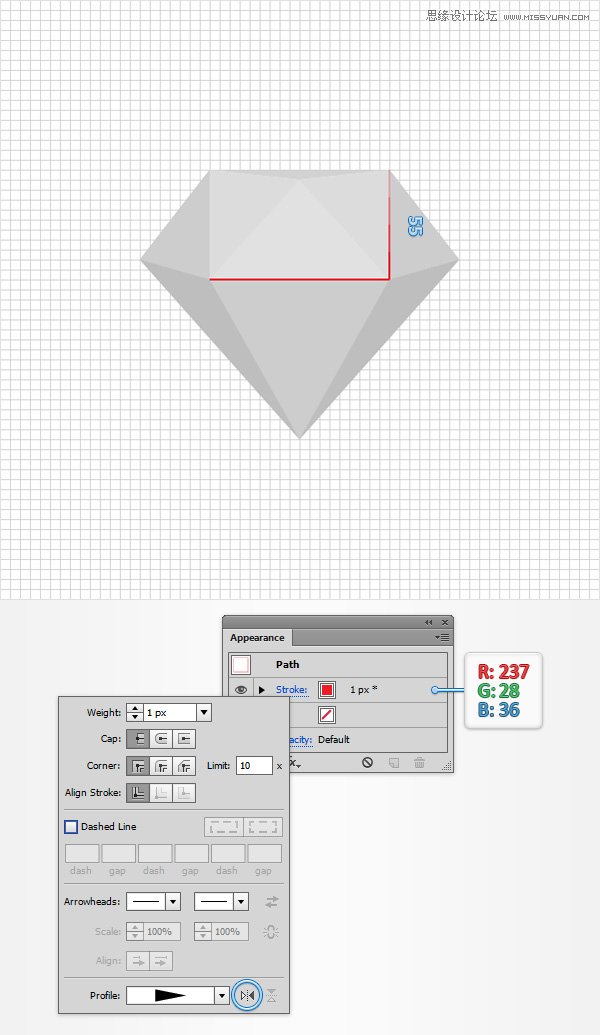
使用钢笔工具(P),创建一条55px的垂直路径,并把它放在图中的位置。添加1PT描边,并设置其在R =237,G =28 B =36的颜色。
确保这条新路径选中,看外观面板(窗口>外观)上只需点击描边,打开描边面板。看配置文件,并选择宽度配置为4.
最后,应该看起来像下面的图片。请确保路径顶端清晰。如果是底部清晰,返回描边面板,检查纵向翻转按钮。

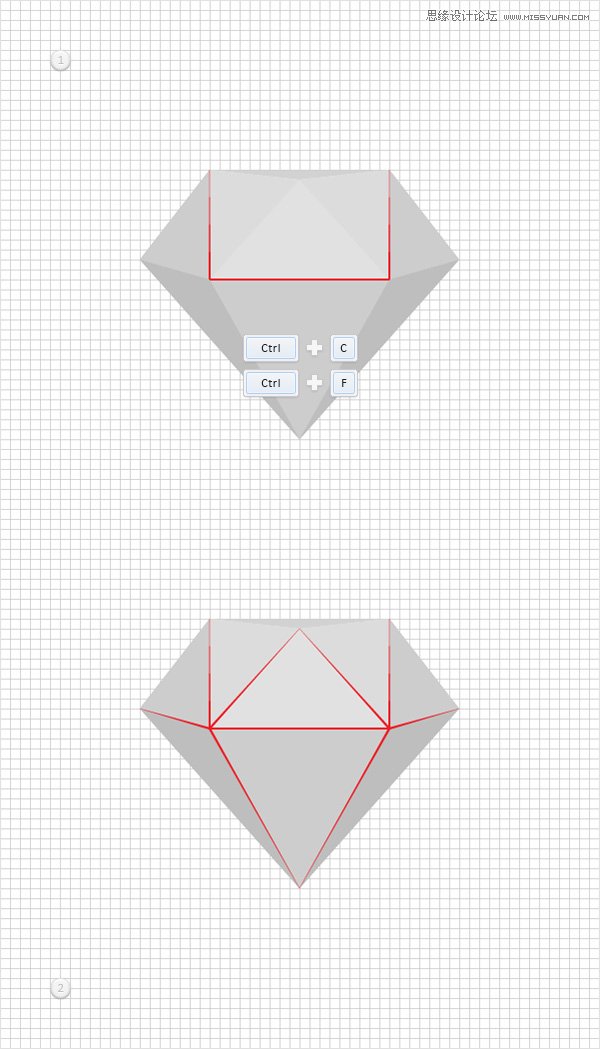
STEP 12
复制刚的垂直路径(Ctrl+C > Ctrl+ F),选择复制,将其拖动到左边,并把它置顶。
使用钢笔工具(P),加如下面的图像的一些新的,尖锐的路径。请确保您使用的是相同的红色描边与宽度配置文件4。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
