Illustrator制作漂亮水晶按钮图标(7)
文章来源于 中国教程网论坛,感谢作者 加勒比海盗 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2010-02-09
七 高光部分 1.选择工具(V),选择上一步偏移路径剩下的大椭圆,Ctrl+C复制到粘贴板(以备后用) 2.画一路径形状,与此椭圆相减,得到一形状区域如图017: 3.为这一路径命名为质感高光,填充一种青色,调出透明度调板(Ctrl+Sh
七 高光部分
1.选择工具(V),选择上一步偏移路径剩下的大椭圆,Ctrl+C复制到粘贴板(以备后用)
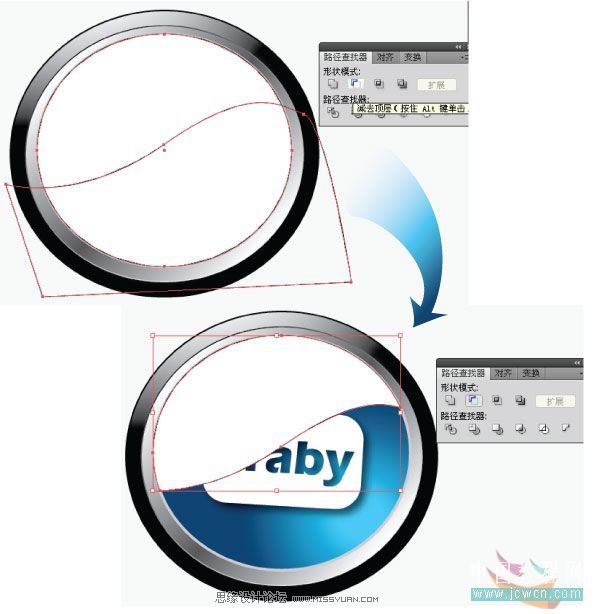
2.画一路径形状,与此椭圆相减,得到一形状区域如图017:

3.为这一路径命名为"质感高光",填充一种青色,调出透明度调板(Ctrl+Shift+F10),设为滤色模式,85%透明度,如图018:

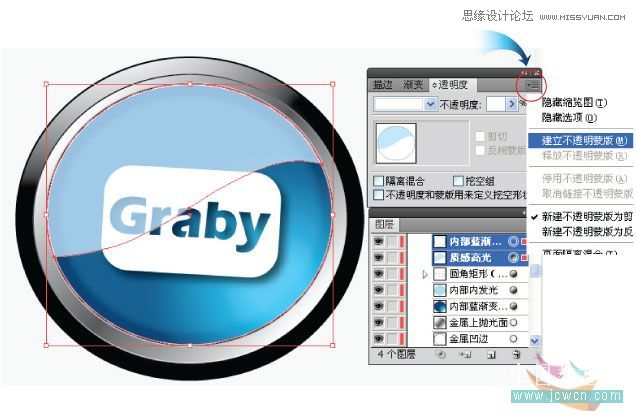
4.将1中复制的椭圆Ctrl+F粘贴到前面,选择椭圆及"质感高光",透明度调板中,点开右上角倒三角菜单,选择"建立不透明蒙版",如图019:

5.单击蒙版缩略框(图020红圈处),进入蒙版编辑,

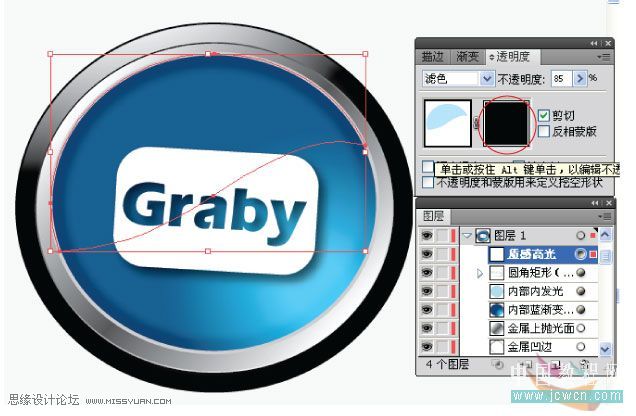
6.选择蒙版路径,按Ctrl点击渐变小方框(图021红圈处)即用默认渐变填充蒙版路径,渐变工具(G)调整渐变,做出渐隐效果,
最后再点左侧对象缩略图,回到图层,如图021:

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
-
 可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
-
 图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
-
 立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
-
 复古图标:AI设计科学主题图标教程
相关文章3052019-01-24
复古图标:AI设计科学主题图标教程
相关文章3052019-01-24
-
 食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
-
 时尚船锚:AI绘制鲜花装饰的船锚图标
相关文章4752019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标
相关文章4752019-01-18
