总结近年来的网页设计趋势变化(4)
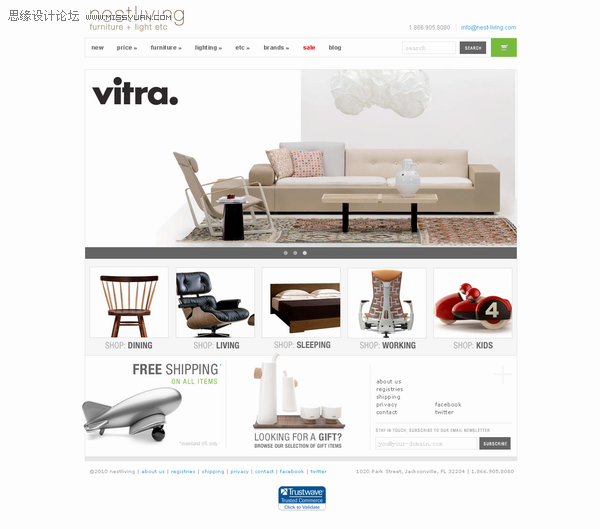
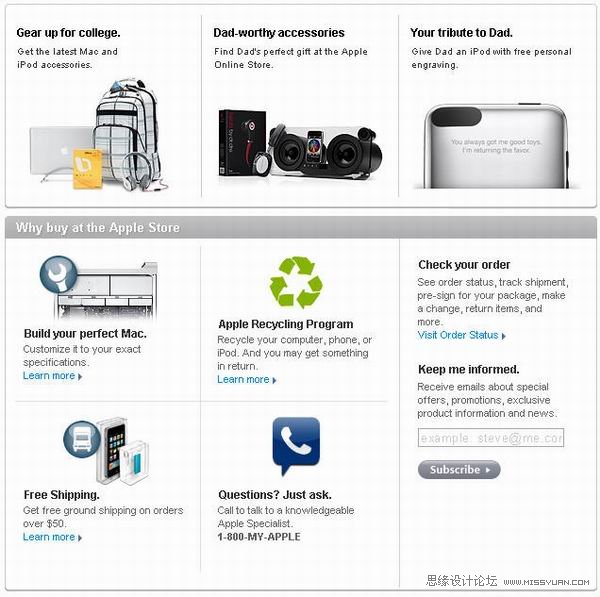
文章来源于 西乔,感谢作者 佚名 给我们带来经精彩的文章!高质量的商业摄影越来越多地出现在网站配图中。精心处理过的抠底图片配合简洁的整体设计,是电子商务网站近几年的趋势。


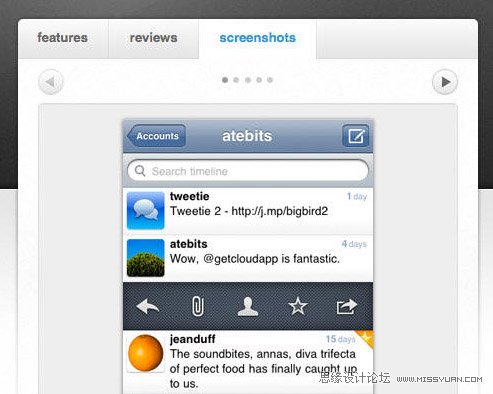
Slideshow的使用风头正劲。用于在有限的空间内展示更多的信息(通常是为了放下更多大图片), 增加页面的动感和观赏的流畅性。



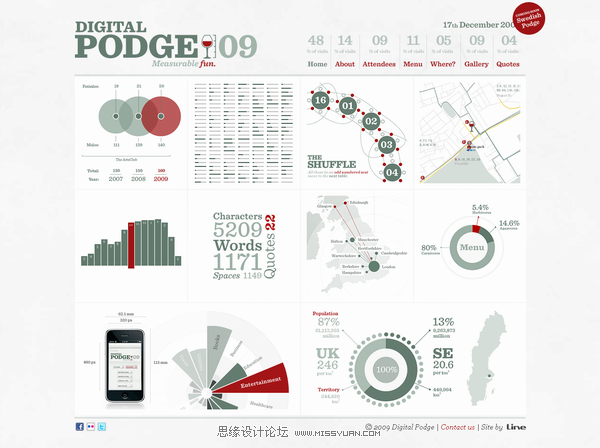
在页面里运用可视化图表也是一个潮流,一些表单操作也被加工为可交互的图表。将信息或数据可视化,助读者更深入直观地理解其含义。


更有效但低调的交互。
交互在Web设计中是如此重要,为了让用户与界面更好地沟通,许多设计师过度地重视了交互,特别是只关注细节而失败于全局。大量交互行为被过度设计,变成了用户的负担。如果信息能够被更好的匹配或呈现,许多交互是可以避免的。未来,设计师们力求通过优化信息架构和使用流程去减少交互,更成熟地运用情境菜单(上下文菜单),将操作反馈处理得更为隐形和自然。
交互的设计会向着直接有效、更低调、提升使用乐趣的方向发展。
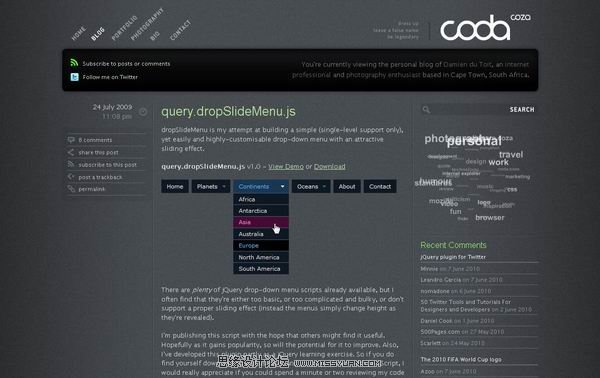
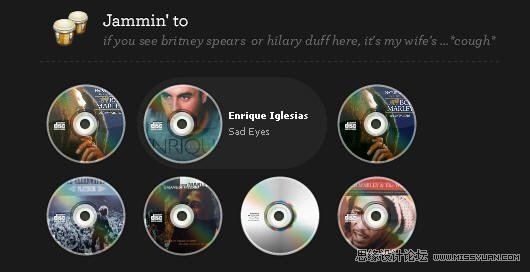
coda.co.za 这个网站的交互反馈,非常简洁优雅,效果自然。

当鼠标移到某张CD上的时候,它信息会通过隐藏右边的CD显示出来。这种反馈比悬浮框更自然。

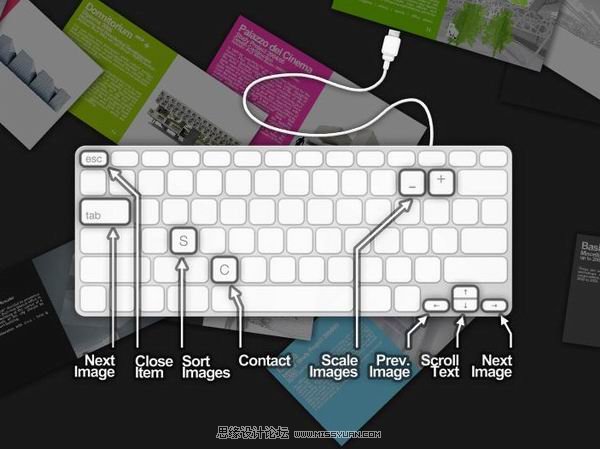
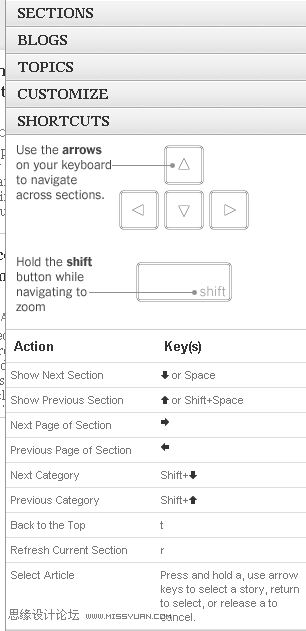
与物理世界操作经验吻合的交互体验

越来越多的Web操作允许快捷键的参与。允许快捷键可以提升高级用户操作效率,增加使用乐趣,同时也是为了更好的向无障碍访问的方面进步,照顾视力不好或无法鼠标的用户。


结语:去哪里捕捉和观察趋势。
相较于国外的这一波波风潮,国内的设计师的行动并不多,许多原因使他们面对这些变化,或保守或滞后。同时,许多生硬的抄袭和模仿也正在伤害国内的设计行业,从Templates (许多是过时且侵权的) 开工、抄捷径的“拿来主义”不光在腐蚀一个设计师的创造力,也在折损着整个行业从业者的价值。
我希望年轻的设计师尽可能多得去关注国外的专业Blog和作品画廊站(Gallery),低头干活的同时,抬头看路。这样才能在团队中提供自己的专业判断,而不只是一个被动的“美工”。
进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=469748
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
-
 详细解析10个2018年网页设计趋势
相关文章5182017-12-17
详细解析10个2018年网页设计趋势
相关文章5182017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
