总结近年来的网页设计趋势变化(2)
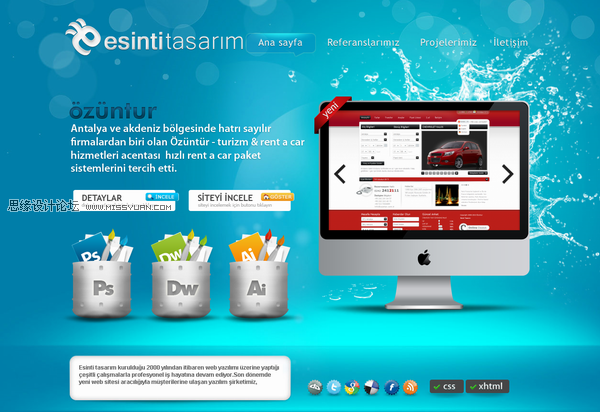
文章来源于 西乔,感谢作者 佚名 给我们带来经精彩的文章!曾经很不常见的高饱和度的配色,这种充满动感和生命力高调设计让人充满惊喜。

精致有趣的细节

原文链接: http://blog.xiqiao.info/2010/07/19/719
对传统设计的借鉴
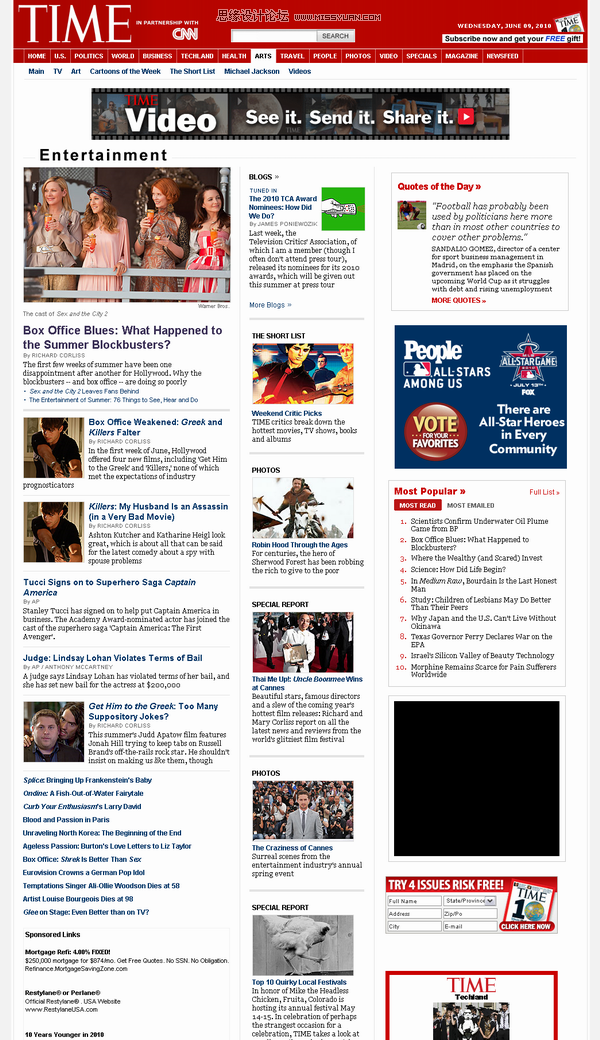
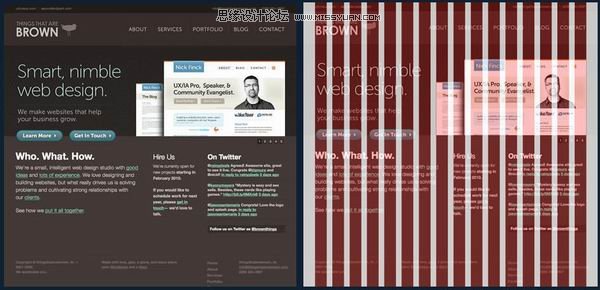
Web设计这个年轻的分支在自我生长的同时也在不停向传统设计汲取营养。在布局与版式方面,设计师们一直在探寻更好的表现手法,所以尝试从传统的设计媒介中寻求灵感,杂志版式布局( Magazine-style Layouts)的从09年就开始大热,不光大型新闻网纷纷求变,杂志版式布局的Wordpress Themes 也炙手可热。 这一变化对传统设计不仅仅是形式上的追随,更重要的是尝试去借鉴与融合的态度。
Times 和 Financial Times 都是国外老牌媒体,他们的网站布局结合传统纸媒版式有许多新潮的亮点,比如 竖式的流体布局,图文混排,头条强调,由标题字号变化带来的层级差别。


而国内的此类网站绝大多数采用的还是非常传统的横向区块布局,信息密度高,版式缺乏节奏和韵律。


由比较可见,国外的大容量信息网站的趋势是 降低首页的信息密度,把内容分摊到二级频道;版式上更具引导性、更适于阅读,浏览方式像读报一样更流畅随意。
由于广告盈利价值的差别,国内这类网站还是使用信息密度极高的索引模式,所以看起来更像说一份导流量的“黄页”而非可随心阅读的媒体。在信息呈现密度与模式无法改变的情况下,照搬国外的版式布局是非常危险的。
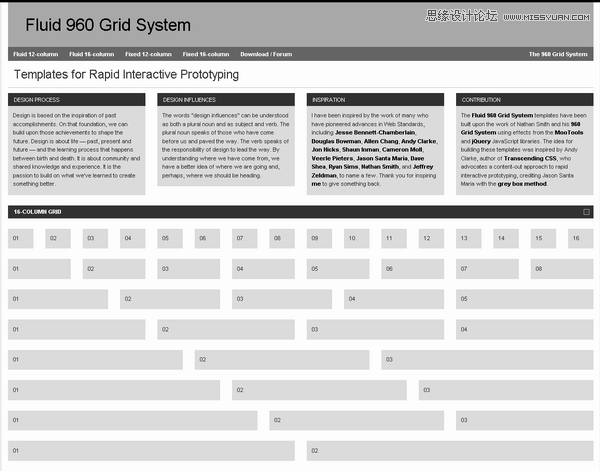
除了在样式上的借鉴,传统版式设计上的许多经典的实现手法也移植了过来,最著名的就是黄金比例和栅格系统(Grid System)。栅格系统的历史有300多年,运用严谨的几何网格来指导和规范元件的分布排列。将传统栅格移植为适合网页设计的系统,不光是创造了一种工具,也产生了一种普遍的审美规范与倾向。无论你是选择遵循规范还是打破规范,都是对它的推动。
960px宽的网页栅格系统 960 Grid System:


 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
-
 详细解析10个2018年网页设计趋势
相关文章5182017-12-17
详细解析10个2018年网页设计趋势
相关文章5182017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
