总结近年来的网页设计趋势变化(3)
文章来源于 西乔,感谢作者 佚名 给我们带来经精彩的文章!个体风格带来的变化
谁才代表着趋势?有人认为设计师们所追捧的变化代表了潮流, 有人认为top100的大站才是大势所趋。狡猾一点说,两个说法都不确切,网站运营的Top100并不代表设计上的Top100,出于多种原因,很可能它们是最保守的阵营。但你无法忽略他们对用户/客户的审美及视觉习惯造成的影响。而设计师们虽然愿意挑战和尝试变化,但在面对个人化设计和商业设计时,他们的取舍却往往不尽相同。
巨头和个体们在设计风格一直在互相影响和渗透。所以你永远不应该轻视那些看起来“个人化”和“小众”的创新设计。观察它们的最好舞台就是设计师的Blog和Profile站。
下面这几点都是从现在小众网站上流行,慢慢被许多普通大众网站设计所趋向的特征。。
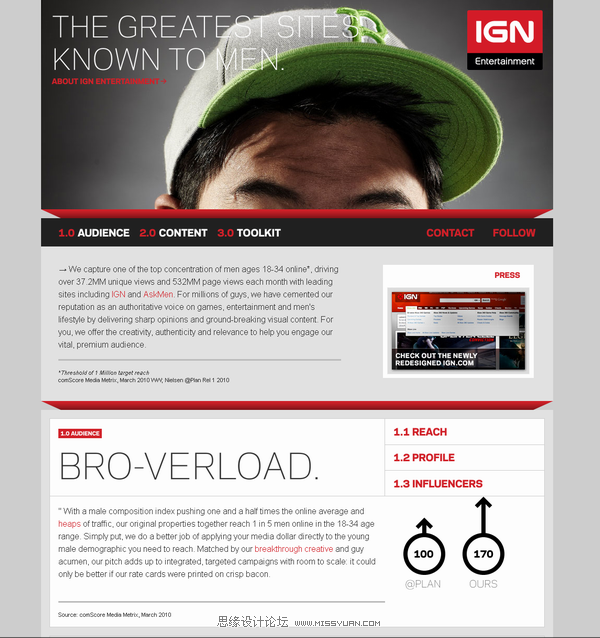
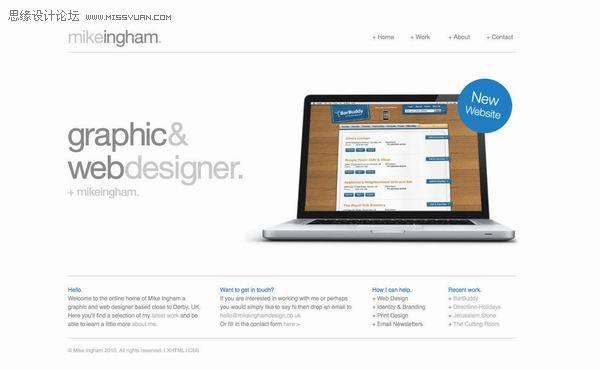
更大header区,更醒目的logo和标识,字号更大的标题。
内容放得再多再好,但用户记不住“你是谁?”也是白费。 更大header区强化了用户对品牌和风格的记忆,让你有更多的发挥余地去表现。


在背景中使用恰当地纹理。
十几年前,在美化手法贫乏的年代,人们也喜欢在背景中使用纹理,但大多只取得了浮华嘈杂的效果。现在的设计师们学会了理性而低调的使用纹理来制造风格、提升品质和烘
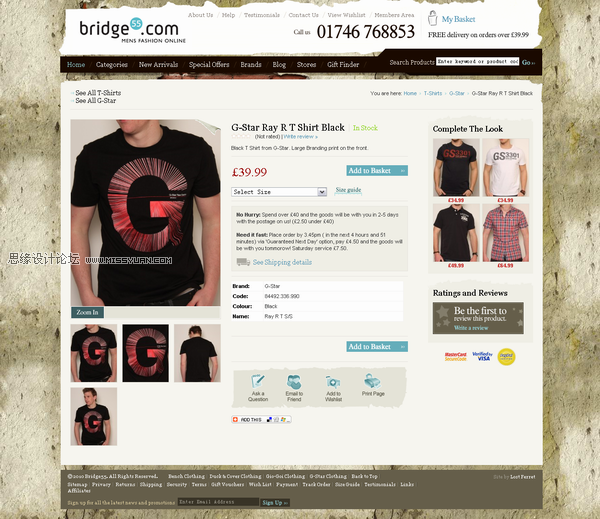
户外服装的电子商城。使用了粗砺的水泥纹理:

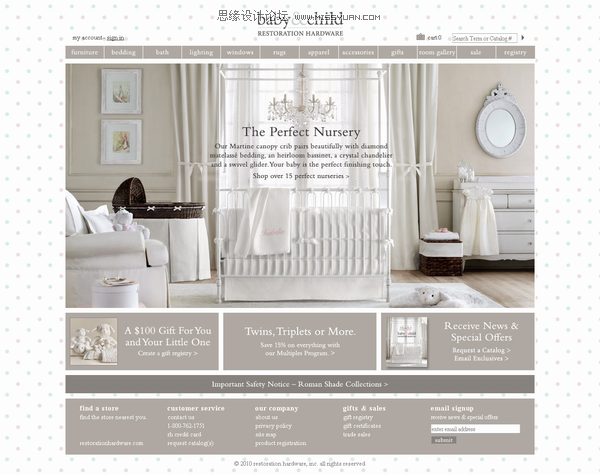
婴幼儿用品的电子商城,使用了清洁柔和的圆点纹理:

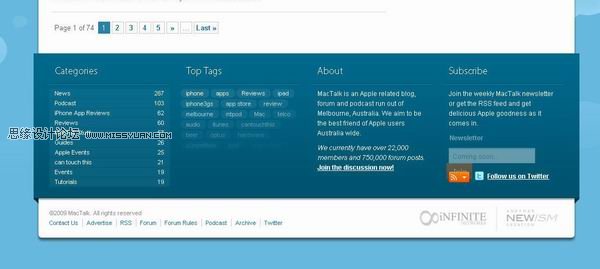
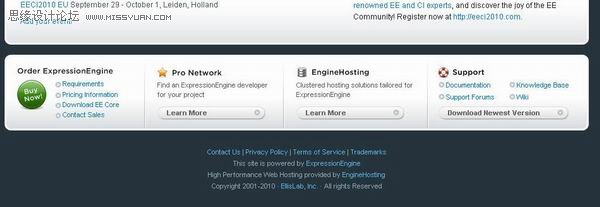
把Footer区利用起来
这是典型的受Blog设计影响的潮流,在footer区放上更多的信息、标志与快捷入口。



更注重品质,更能抓住用户眼睛的设计
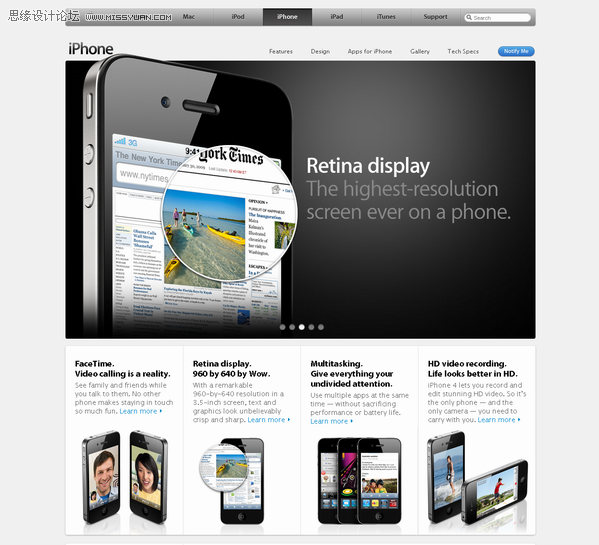
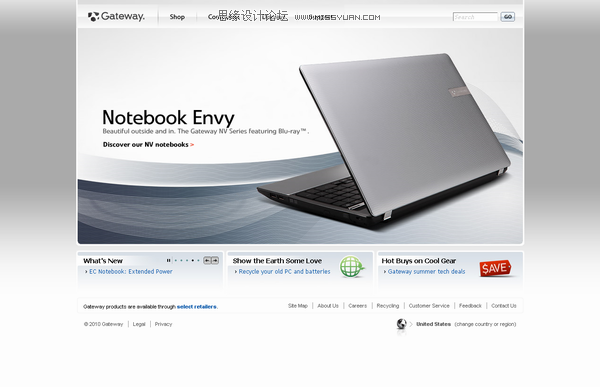
这点变化在和消费挂钩的网站上非常明显。设计师们注重对设计心理学和视觉传达的技巧的运用,使用强调和对比的策略来引导用户的视觉焦点。更醒目的标题,高质量的图片,使用slideshow来创造更多展现空间空间,这些手法都在强调那些希望得到用户关注的地方。
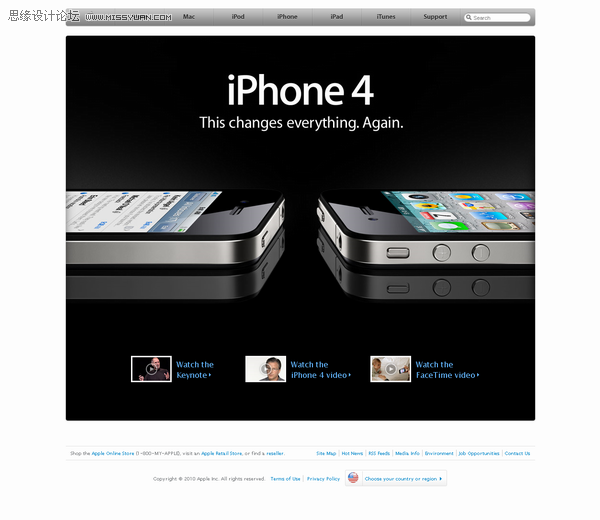
Apple网站的专业、直接、有效的界面设计,不光打动了消费者的心,也吸引了众多开发者的效仿,大量App应用网站都以使用Apple风格为荣。
iPhone 4 发布时的Apple.com 首页:一切无关的都被省略了,表现主体被无限强调,它牢牢抓住人们的目光,传达出最直接的诱惑:


消费类网站的趋势:使用更醒目的标题,更大尺寸的高质量产品图片,让用户形成感官上的认识,而不仅仅是信息的罗列。


 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
-
 详细解析10个2018年网页设计趋势
相关文章5182017-12-17
详细解析10个2018年网页设计趋势
相关文章5182017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
