总结交互组件创新的四种方式(4)
文章来源于 绿豆晶设计工作室,感谢作者 佚名 给我们带来经精彩的文章!四、翻页的创新 【替代法】

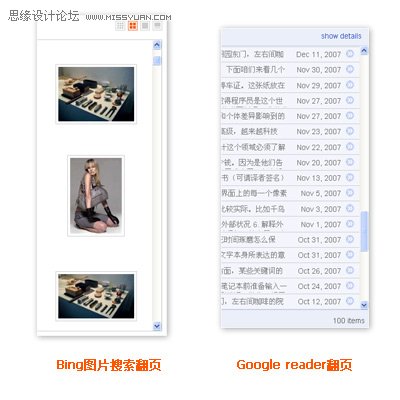
传统的翻页方式是“上一页+页码+下一页”,大家最熟悉的设计。

Bing图片搜索
Google reader
看图购
而近年兴起的这种“无尽滚动翻页”的翻页方式,即滚动条拖动到最底部后开始加载后面的内容,而不再有“上一页+页码+下一页”这样的链接。

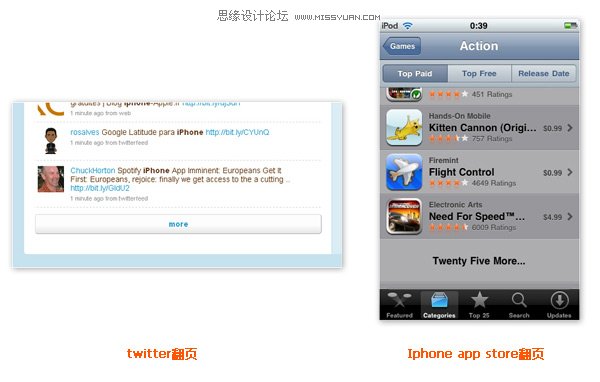
相对而言twitter、Iphone app store这样的“递进式翻页”则没那么激进,保留了一个翻页按钮,是介于传统翻页与无尽滚动翻页的一种折中方式。

上图是Google book search一个巧妙的翻页设计,鼠标悬停在文档底部一个局部区域(高度约50px)时,出现一个半透明的层,点击这个层开始翻页。这个巨大的辅助翻页按钮,大大提升了翻页的便利性,且对界面影响很小。
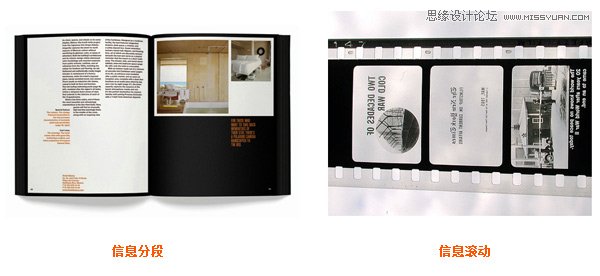
这里讲到的翻页组件创新,是用新的翻页方式替代传统翻页组件。从信息的结构来看,传统翻页是将信息分段,而“无尽滚动翻页”属于信息滚动。这两种方式对应现实生活中的原型是:书籍和电影胶片,书籍把信息拆分到每页里去翻动,电影胶片的信息则一帧帧的滚动而过。

从信息流动速度和翻页便利性来看,“信息滚动”远远大于“信息分段”。这两种翻页方式应该如何选择?我想这应该取决于用户对后面内容的需求强度,像 google搜索结果页这种越往后信息质量越低的场景,用户对翻页需求并不那么强烈。Google reader这样不是按信息质量排序的场景,提供高速的翻页方式是个相对必要的做法。需要注意的是,滚动翻页不利于内容准确定位和信息回溯。
信息流动速度对信息接受者心态有很大影响,流动速度越快信息吸收量相对越小,所以阅读pdf文档比阅读纸质书籍心情急躁,忍不住去翻页,是在“扫描”而不是“阅读”(个人主观感受,如有雷同纯属必然)
由此也延伸出一点,交互设计师的工作职责除了架构信息,还应该控制信息的流动速度和供给量。
总结

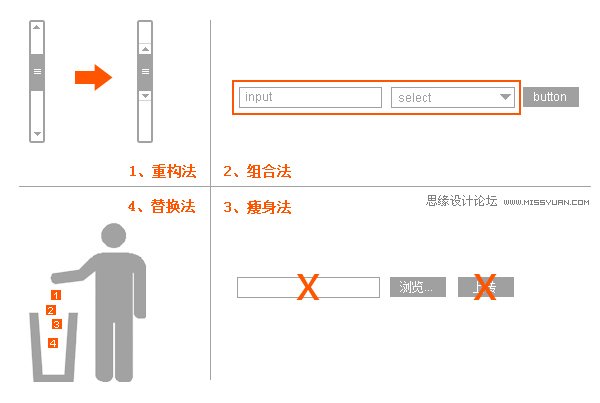
最后,以一张图片总结交互组件创新的四种方式,一家之言希望对大家有所启发。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 2018年10月份前端开发者干货大合集
相关文章3152018-11-05
2018年10月份前端开发者干货大合集
相关文章3152018-11-05
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
-
 5种方式提高网页设计中的对比度
相关文章3182017-03-09
5种方式提高网页设计中的对比度
相关文章3182017-03-09
-
 网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
-
 详细解析APP最常用的9种状态设计分享
相关文章2772015-11-18
详细解析APP最常用的9种状态设计分享
相关文章2772015-11-18
-
 4种方式可以让网站的登陆框更加时尚
相关文章1442015-04-13
4种方式可以让网站的登陆框更加时尚
相关文章1442015-04-13
