4种方式可以让网站的登陆框更加时尚
文章来源于 未知,感谢作者 情非得已 给我们带来经精彩的文章!一个秘诀是,让一切元素都“动起来”。
最近,一个叫 GoSquared 的博客做了一项与登陆框有关的调查,调查表明,人们更喜欢这样的登陆框:1. 更快速、更简洁;2. 要有实体的 “提交”按钮;3. 在出现误拼写时(比如把 gmail 误拼为 gkail 时)能及时纠正;4. 放置聪明的 placeholder 标识。关于登陆框,他们还总结了一句话:要在安全性和实用性之间找到平衡。
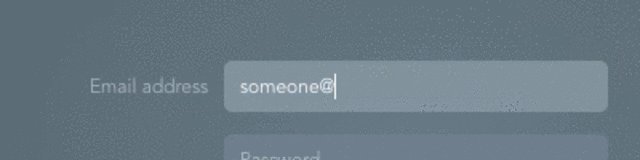
1.更快速、更简洁

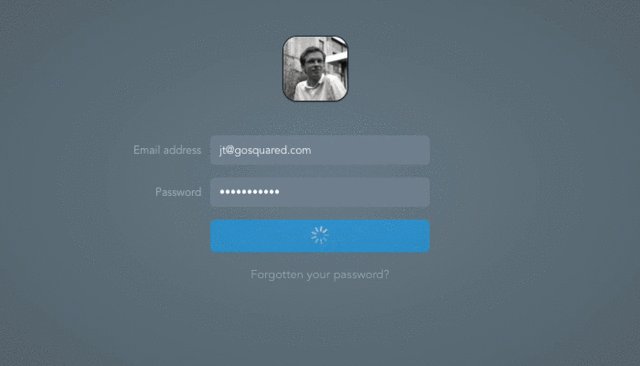
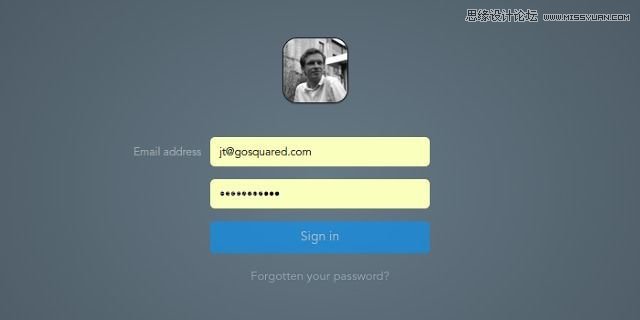
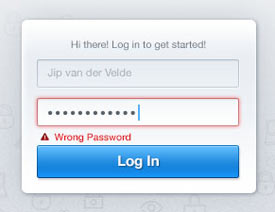
对于网站的构建者来说,这条不用说你也知道。登陆页面是用户们最想快速翻过的页面,所以登陆过程越简洁越好,但说起来容易做起来难。针对这一点,GoSquared 网站举了个例子:他们使用了动画效果,让整个登录过程显得简洁和流畅。在用户输入邮箱地址时,头像会立刻关联显现,增强登陆框的私人化体验。
2.要有实体的submit按钮

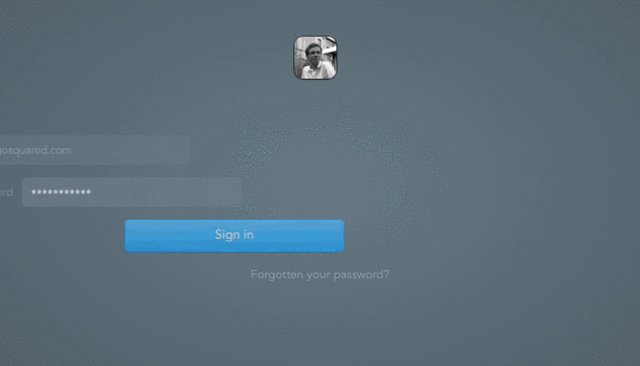
现在许多网站都去掉了“提交”按钮,填完个人信息直接按回车键就行了。但 GoSquared 的调查显示,大部分的用户还是希望在填完信息后按一下实体提交按钮。所以就把两者兼顾起来吧:针对那些老用户,他们填完个人信息按回车即可登录,而对于大部分的用户来说,给他们增加一个实体的提交按钮是很必要的。
3.出现拼写错误时要及时纠正

在登录的过程中,把邮箱地址拼错是最烦人的了。GoSquared 推荐了一款叫作 Mailcheck 的工具,用户在拼错邮箱域名的时候(比如误将 gmail.com 拼成 gkail.con ),它可以作出自动纠正,登陆框因此变得更智能。
4.放置可移动的placeholder的标识。

现在有许多网站会将“邮箱地址”四个字放在登陆框内部,当鼠标移动到这个位置时,四个字便会从框内移动到框外,你就可以开始在框内输入自己的邮箱地址了。

GoSquared 网站给出的登陆框看起来有点复杂,但其实你也可以做一个类似的。一个有设计感的网站,每个细节都很重要。不要小看了这些登陆框,可能它在不经意间又多留住了一个用户呢。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详细解析2016十大移动端设计趋势总结
相关文章3712016-10-22
详细解析2016十大移动端设计趋势总结
相关文章3712016-10-22
-
 详细解析方块堆叠式排版布局的网页分享
相关文章2722016-05-07
详细解析方块堆叠式排版布局的网页分享
相关文章2722016-05-07
-
 精选国外时尚的CSS Hover动画网站欣赏
相关文章3062015-08-25
精选国外时尚的CSS Hover动画网站欣赏
相关文章3062015-08-25
-
 如何把握登陆界面设计的易用性和安全性
相关文章4962015-05-22
如何把握登陆界面设计的易用性和安全性
相关文章4962015-05-22
-
 巧用CSS3制作时尚的网页加载动画效果
相关文章4732015-04-16
巧用CSS3制作时尚的网页加载动画效果
相关文章4732015-04-16
-
 详细解析登陆界面该不该显示密码
相关文章4292015-03-19
详细解析登陆界面该不该显示密码
相关文章4292015-03-19
-
 如何让网站设计更加的高大上和设计感
相关文章4182015-02-27
如何让网站设计更加的高大上和设计感
相关文章4182015-02-27
