巧用CSS3制作时尚的网页加载动画效果
文章来源于 站酷,感谢作者 谢尔鱼 给我们带来经精彩的文章!在现代网页设计中,预加载是一种很常见的情形。作为用户,我们希望网页快速并且流畅 — 我们不喜欢等待。当内容被加载时,预加载能提供视觉反馈,并管理用户期望,降低用户放弃浏览网站的几率。
源文件代码:MissYuan_源文件.rar
用CSS3创建预加载动画的准备条件
在我们深入CSS3,创建预加载动画集之前,我们先讨论一些CSS3中非常重要的属性。
伪元素(Pseudo Elements):before :after
伪元素在用CSS3创建预加载动画的过程中是非常有用的。伪元素在本质上是在HTML元素之前或之后添加一个假元素。
“伪来源于希腊语pseudēs,意思是假的。”
这类似于我们创建一个额外的并不真正存在的元素。不管怎么说,伪元素可以使用CSS样式。虽然伪元素在创建预加载动画过程中不是必需的,但在使用最少标签问题上发挥了作用。
伪元素和其它任何HTML元素一样,可以被定义样式,唯一不同的是,伪元素必须定义content属性。没有指定content属性,伪元素是不会显示的。Content属性可以包含任何的文字,例如在预加载动画里的“loading”字样。然而,假如你不需要任何文字的话,内容可以为空。
CSS3动画(Animation)
在创建CSS3预加载时,CSS伪元素是有用的但却非必需的,然而animation属性却是必需的。没有它,预加载只是一个静态的展示,无法动态呈现。
“当创建动画时,CSS动画的主要组件是@keyframes。可以将@keyframes看作是一条时间轴。在@keyframes里,你可以定义这些阶段,每一阶段都能有不同的风格声明。”——初学者对CSS动画的定义
备注:在我们进行以下演示之前要注意的是,特定的前缀没有包含在以下的代码片段中。如果你需要特定的前缀,那么请参阅codepen例子。
1.音频波
这个预加载的想法源于创建一个类似于音频波的动画。

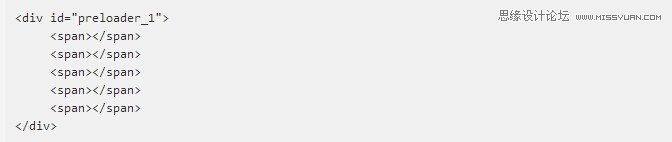
HTML
这是通过创建五个span标签来实现的,每一个标签代表一个音频条。

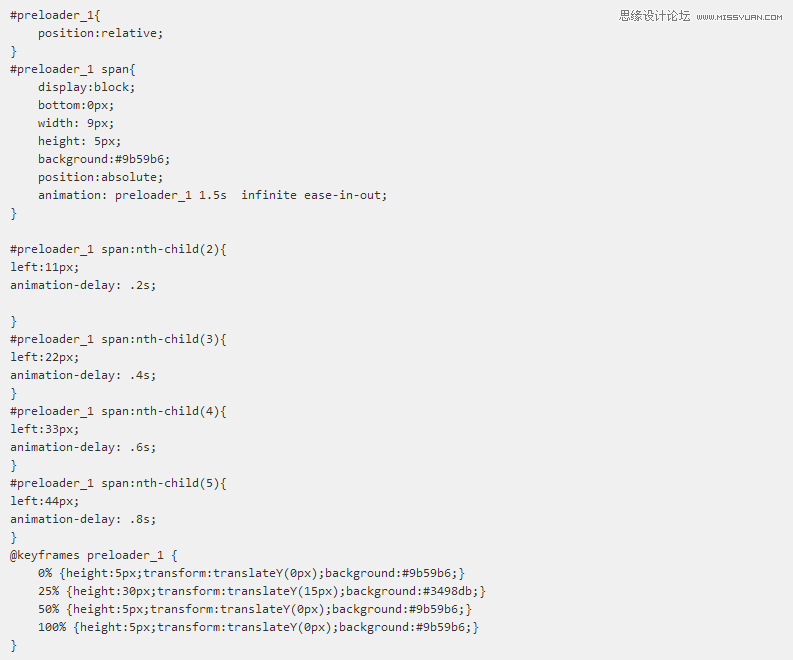
CSS
动画效果是通过每个span的高度从5px增长到30px来实现的,span从中央向Y轴方向变化15px实现了这种效果。

默认情况下,每个span的动画是在同一时刻发生的。墨西哥波效果是通过为每个span添加animation-delay属性延迟2毫秒实现的。每个span是通过nth-child()选择器进行定位的。
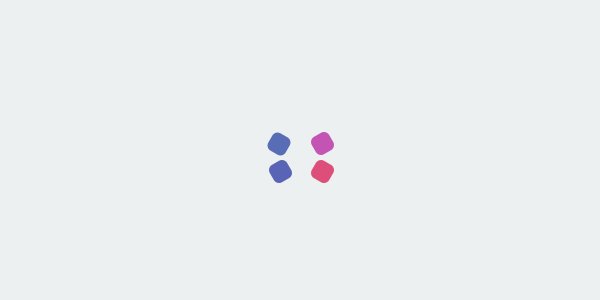
2.圆形方块
这种预加载使用四个方块,移动、旋转、改变颜色最后变成圆形。

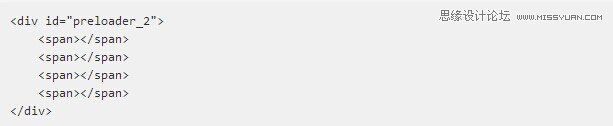
HTML
这个预加载是使用四个span创建的。每一个span是一个圆/方,都有其相应的动画。

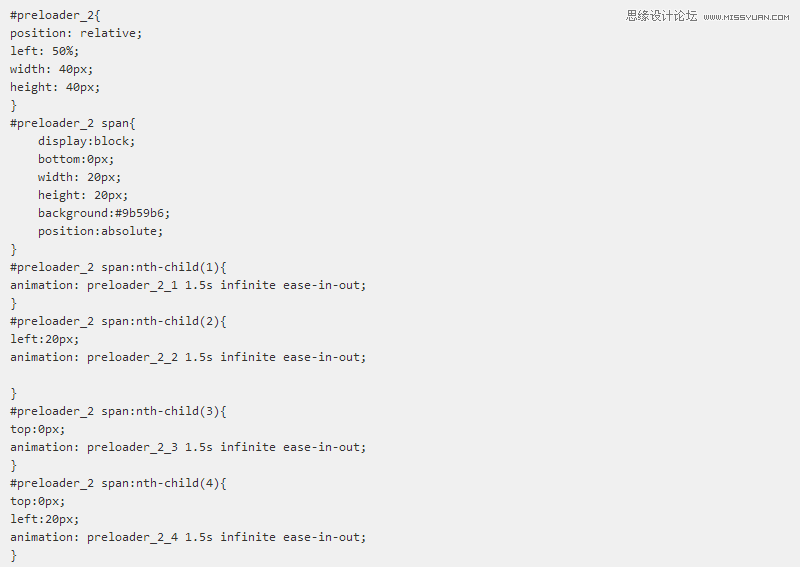
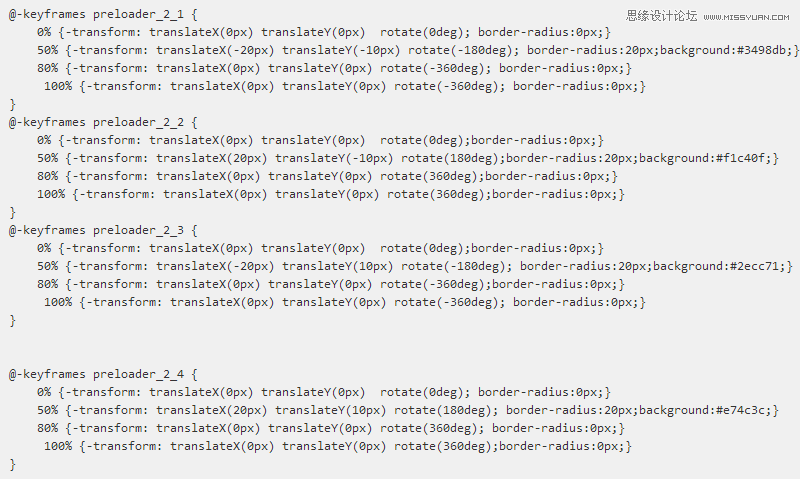
CSS
这四个span从方形变为圆形是通过调整border-radius从0px(方)到20px(圆)来实现的。


每一个形状都相对于其当前的位置沿着X&Y轴向相反的方向旋转移动。每一个span的颜色也都从统一的紫色动态转变为自己特有的颜色。最终给人的印象就是将几个圆形合并为一个方形。
3.交叉的形状
交叉形状预加载只使用了单个的div,再加上我们之前谈到的:before和:after伪元素。
(原图链接)
HTML
![]()
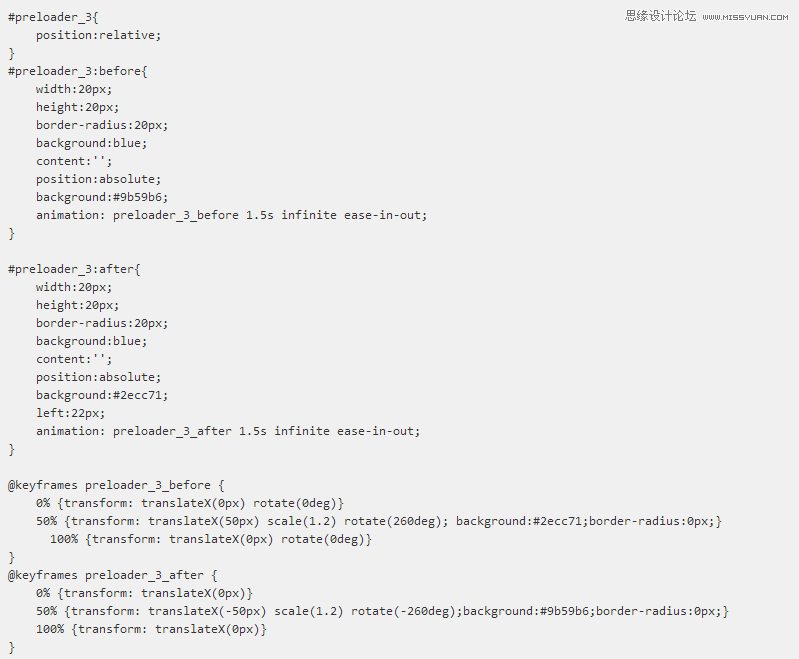
CSS
一个动画是基于#preloader_3:befor的,另一个动画是基于#preloader_3:after的。每个动画在相反的时间变化成不同的颜色。类似于前面讲到的预加载动画,每一个伪元素采用border-radius属性从圆形变为方形。

4.蛇形动画
蛇形动画由一系列被设计为圆的span组成。
(原图链接)
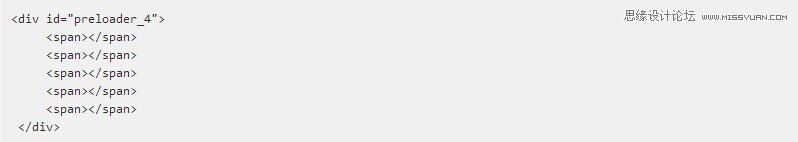
HTML
这里注明一下,你可以使用仅有3个圆组成的蛇形预加载动画,这样的话,你就只需要一个#preloader_4 div,再加上:before和:after。

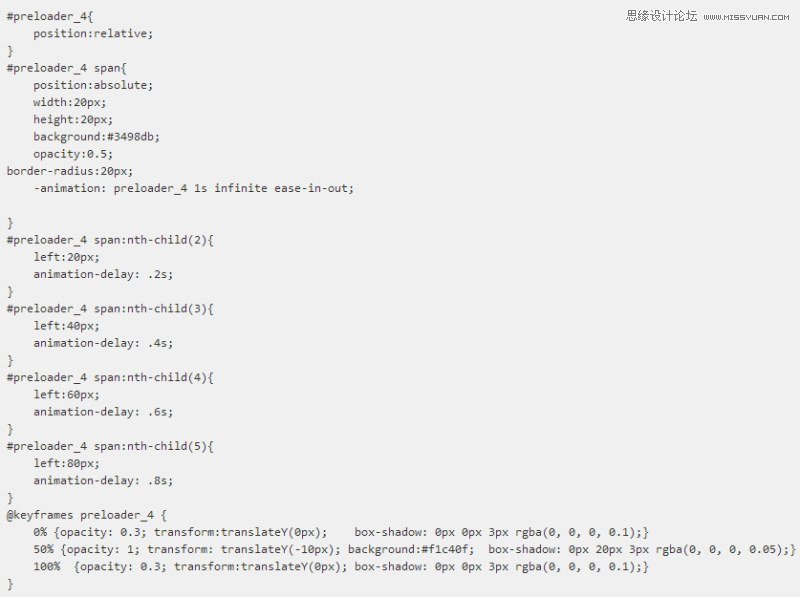
CSS
蛇形预加载动画是通过调整每一个span在Y轴上的坐标变化-10px以及调整颜色由蓝变黄来实现的。为每一个span添加大小从0px变为20px的投影来创建底层阴影。

与pre-loader1类似,波形效果是通过为每个span添加animation-delay属性,使每个span动画相对于前面的span延迟2毫秒来实现的。
5.旋转圆盘
这是……一个旋转的东西。

HTML
这里我们简单地为中央的圆形创建了一个div,通过div的:after伪类创建外部的边线。
![]()
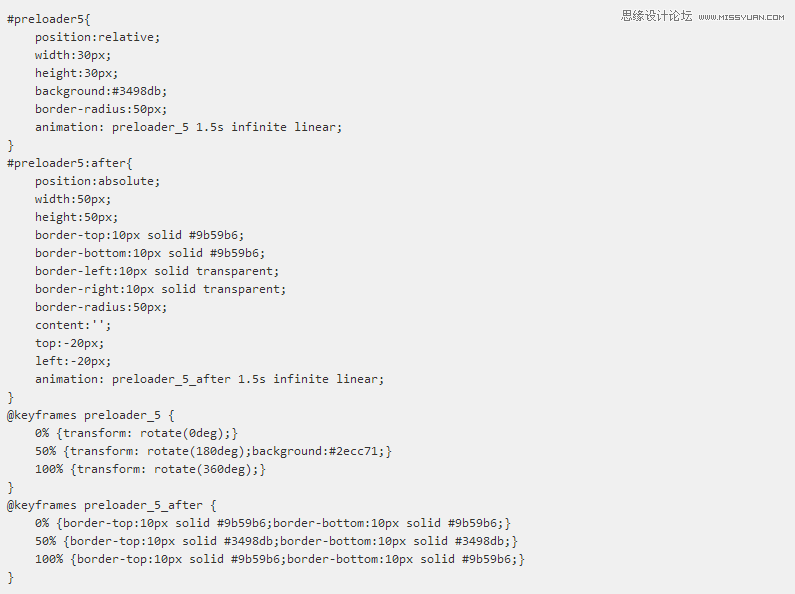
CSS
通过为div的伪类:after添加一条上描边和一条下描边,并添加50px的border-radius来创建两条外部边线。为主div添加动画效果,仅是改变主div的颜色,并通过添加transform: rotate()来实现旋转效果。:after伪类动画就是旋转着改变外框的颜色。

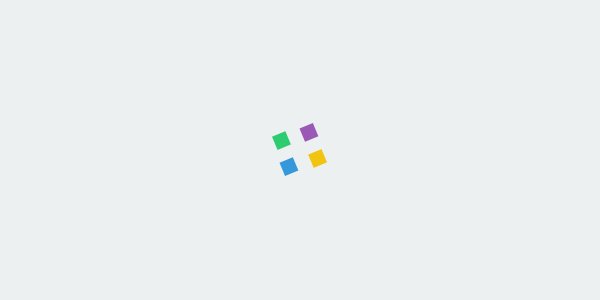
6.闪烁的窗口
我们这个动画有点“微软”……

(原图链接)
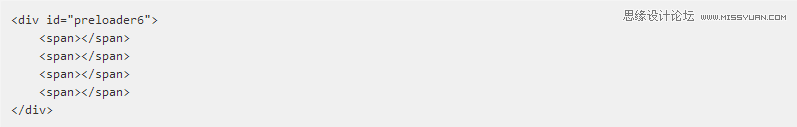
HTML
这个预加载动画使用一个div加四个span来创建。

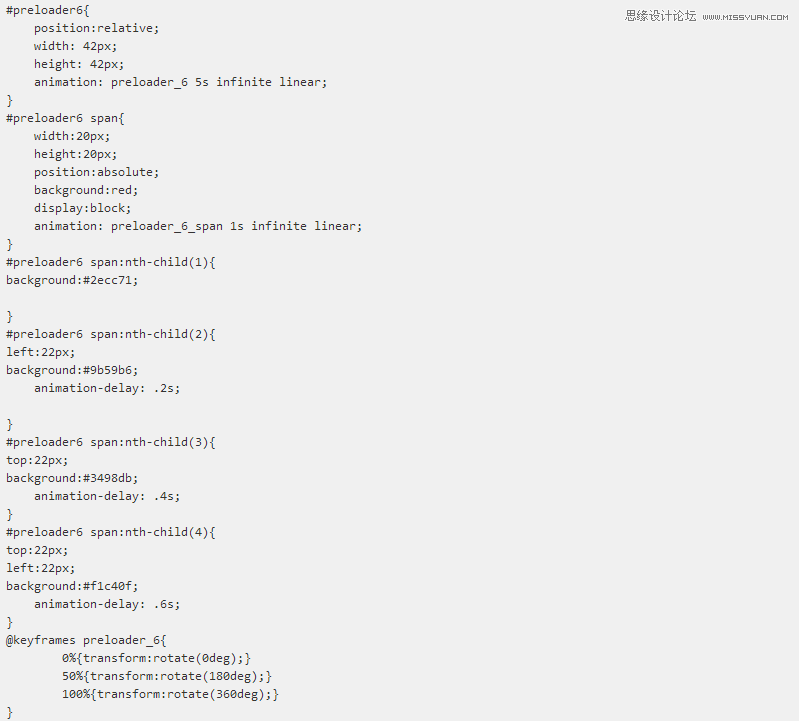
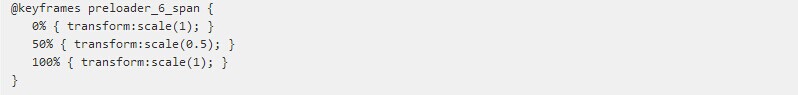
CSS
这些方块排列在一个栅格中。整个预加载动画是通过添加到主div上的旋转动画实现的。另外添加到span上的动画是将大小从100%缩小到50%,然后我们为每一个span添加animation-delay来创建脉冲效果。


结语
使用CSS3创建预加载动画较图片预加载动画的优势是——它是可伸缩的、视网膜级的。这意味着,不管在什么设备上展示,它们永远是清晰的、干净的、有前瞻性的(尽管如此,仍要记住,并不是所有遗留的浏览器都支持CSS3动画)。
在了解CSS3一些重要的属性和技巧之后,你可以创建自己的CSS3预加载动画了。你可以创建有趣且酷的动画来减少用户的流失。
如果你创建了非常酷的预加载动画,我非常乐意欣赏。在下面尽情留下你的评论吧。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
