总结交互组件创新的四种方式(3)
文章来源于 绿豆晶设计工作室,感谢作者 佚名 给我们带来经精彩的文章!设计教程/前端设计/前端设计2010-06-28
三、文件上传组件的创新 【瘦身法】 标准的文件上传组件是由输入框(伪)+浏览按钮+提交按钮组成。之说以称之为伪输入框是因为它主要承担显示文件路径的作用,于是Firefox下点击这个输入框是开始文件选择操作,chrome
三、文件上传组件的创新 【瘦身法】

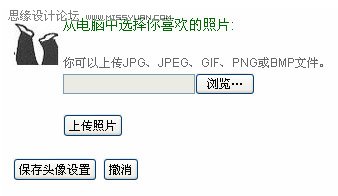
标准的文件上传组件是由“输入框(伪)+浏览按钮+提交按钮”组成。之说以称之为“伪输入框”是因为它主要承担显示文件路径的作用,于是Firefox下点击这个输入框是开始文件选择操作,chrome更是把伪输入框改造成了按钮,还原控件最原始的作用。

使用标准文件上传组件经常会出现两个提交按钮,以上图为例,最经常的误操作就是:选完文件后,直接点击“保存头像设置”,于是杯具了。
Gmail附件上传的设计对文件上传组件做了两次瘦身手术。

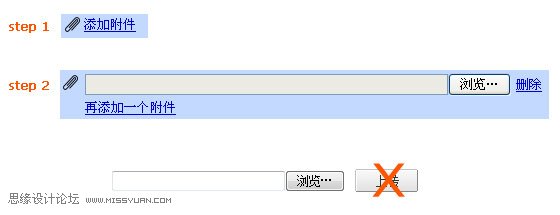
过去的gmail附件上传步骤是:1、点击“添加附件”(点击后出现一个不带提交按钮的上传组件),2、选择文件(选完后自动开始上传)。去掉了那个提交按钮。

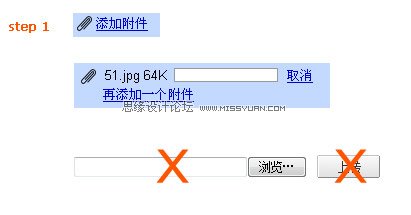
现在的gmail附件上传步骤是:1、点击“添加附件”(点击后自动开始上传,且有上传进度条)。去掉了输入框和提交按钮,只剩下一个浏览按钮,上传只需要一次点击操作。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 2018年10月份前端开发者干货大合集
相关文章3152018-11-05
2018年10月份前端开发者干货大合集
相关文章3152018-11-05
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
-
 5种方式提高网页设计中的对比度
相关文章3182017-03-09
5种方式提高网页设计中的对比度
相关文章3182017-03-09
-
 网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
-
 详细解析APP最常用的9种状态设计分享
相关文章2772015-11-18
详细解析APP最常用的9种状态设计分享
相关文章2772015-11-18
-
 4种方式可以让网站的登陆框更加时尚
相关文章1442015-04-13
4种方式可以让网站的登陆框更加时尚
相关文章1442015-04-13
