2018年10月份前端开发者干货大合集
文章来源于 优设,感谢作者 Thoriq Firdaus 给我们带来经精彩的文章!和其他的行业不同,网页的设计开发正处于一个极度快速的发展阶段,几乎每天都会诞生一些新的工具、方法和框架,以迎合目前整个行业的需求。
今天的前端干货合集就是在这样的语境下诞生的,其中许多工具正是为了当下的网页设计和开发而准备的。最新的PHP框架,符合 W3C 可访问性标准的配色工具,新鲜出炉的 Vue.js 扩展等等。接下来我们看看这次的合集里面都包含了哪些素材吧。
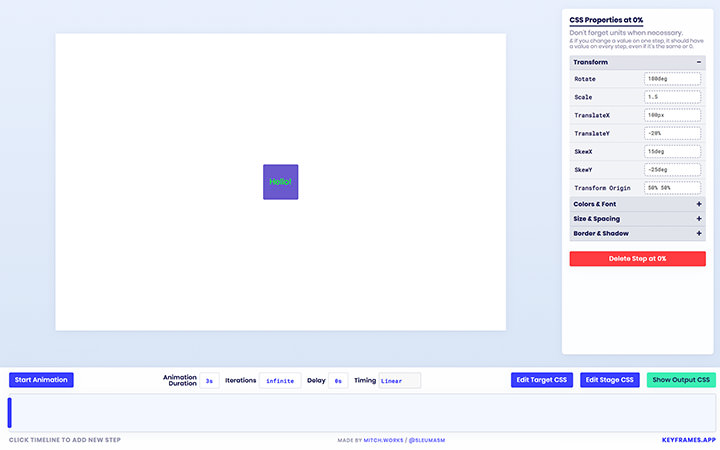
Keyframes App

这是基于Web 的应用程序,提供了颇为不俗的 GUI组件来帮你制作 CSS 动画,在时间轴等组件的加持之下,让动画更加可视化地制作出来。由于 CSS 关键帧并不是整个制作过程中最难的部分,这也催生了这款 Keyframes APP。
Symfony Panther

Symfony Panther 是一款颇为惊人的 PHP 框架,用来执行 E2E (端到端)测试。它内置了Web 服务器,利用计算机中所安装的 Chrome 浏览器来执行 E2E 测试。此外,它还支持 JavaScript,能截屏,可以自定义 Selenium 驱动程序,支持 Chrome 和 Firefox 客户端。
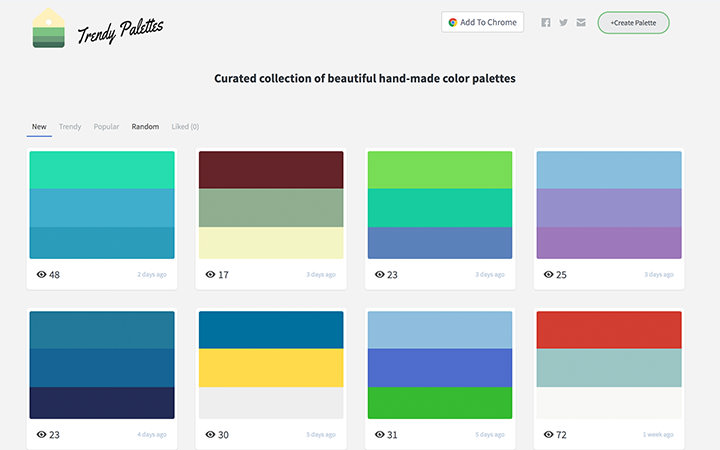
TrendyPalettes

TrendyPalettes 提供数以千计的配色方案,这些手工挑选出来的精致配色素质非常高。你可有直接在 TrendyPalettes 中选取配色,还可以安装 Chrome 插件,更加便捷地调用它的功能。
Eagle.js

Eagle.js 是一个用来基于 Vue.js 的的框架,它可以用来创建和定制轮播图组件。这个框架支持键盘和鼠标导航,自定义样式、主题以及各种交互小组件。它是 Reveal.js 的良好替代品,如果你熟悉 Vue.js,上手就更快了。
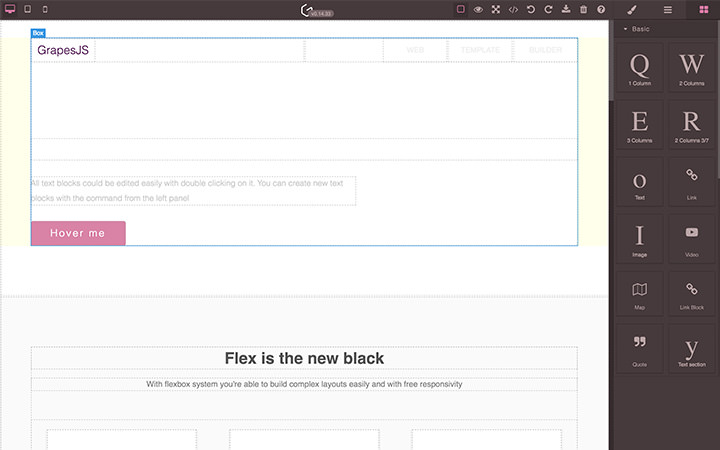
Grape.js

GrapeJS 是一个开源的 Web 构建器,借助它你可以通过托拽快速构建 Web 页面。它提供了最为常见的组件,包括文本框、图片、视频、分栏、地图、引用等等。你可以将创建出来的东西最终导出为 HTML 和 CSS 代码,输出的代码非常简洁。
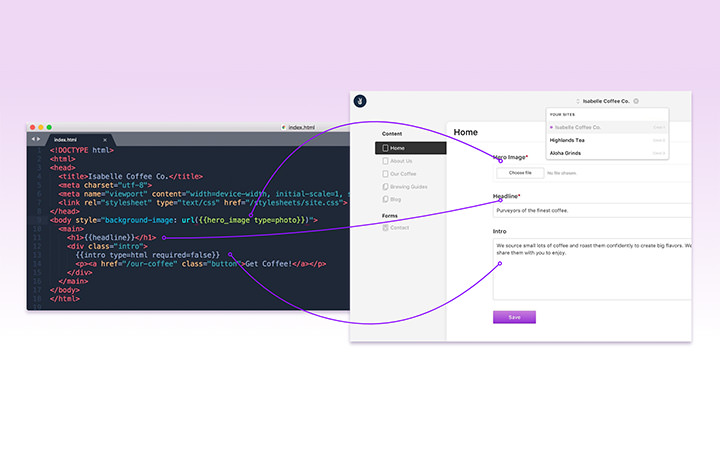
Vapid

Vapid 是一个使用Node.js 来构建的全新的CMS(内容管理系统),它非常有趣,且足够独特。绝大多数的CMS系统,会将预设好的内容组件放置到仪表盘当中,但是 Vapid 则不同,你可以进行完全的自定义,并且最终生成到仪表盘区域当中。
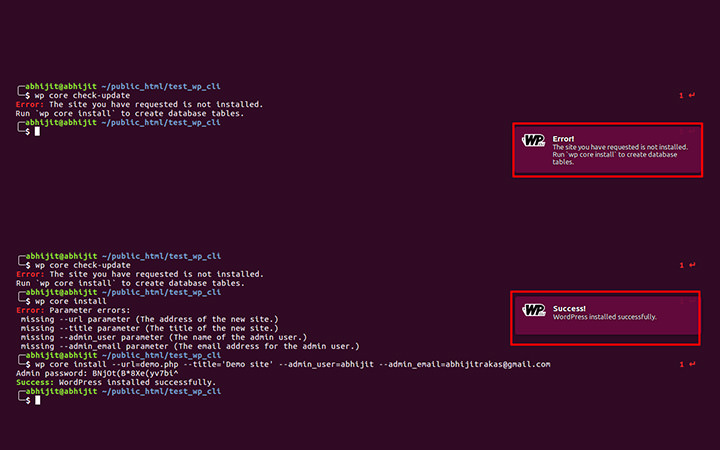
WP CLI Notification

WP CLI Notification 这个名字足以说明这款工具的属性,它是一个自定义的 WP-CLI 程序包,执行完毕之后会显示系统通知,效果非常带感。
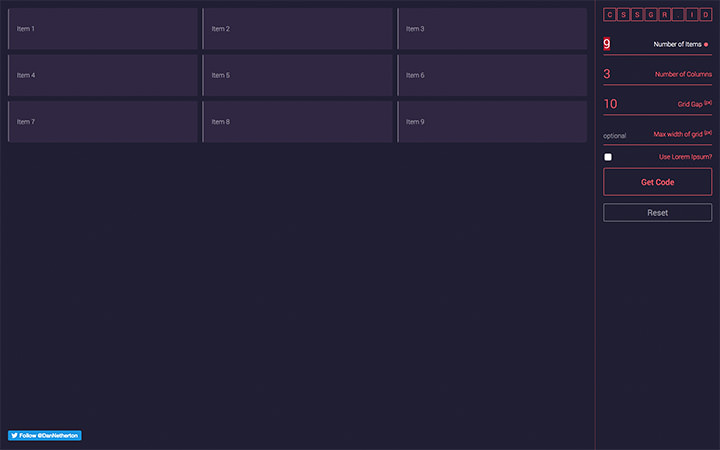
CSSGr.id

CSSGr.id 是一款基于 Web 的应用程序,用来帮你生成 CSS 栅格。你可以轻松配置栅格的行列数目,每个项目支架你的距离和范围都可以进行轻松定义,并且输出 HTML 和 CSS 代码。
Scroll Hint

ScrollHint 是一个 JS 库,它可以帮你在页面或者组件顶部生成说明,标示出这个组件是否可以滚动。如果你的网页中有横向滚动的元素,那么它会非常有用。因为绝大多数的用户会下意识地左右滚动。
PristineJS

PristineJS 是一个进行输入内容验证的JavaScript 库。 HTML5 当中附带了一些类型验证,诸如 type = email 以及 type = number 等,都是这样的类型验证。在没有 HTML5 类型验证的地方,PristineJS 这样的组件就会发挥作用。
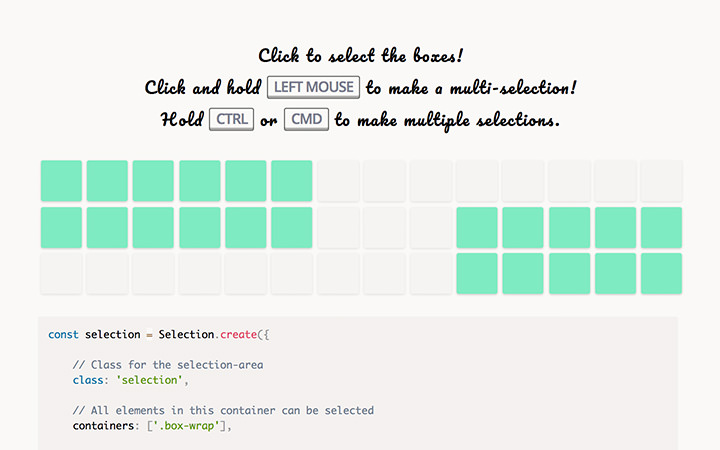
SelectionJS

绝大多数的用户可能已经熟知了如何在电脑中选中多个文件或者文件夹,但是在网页当中,有的时候并不具备类似的选中、托拽、移动的操作,这个时候可以借助 SelectionJS 这样的组件来帮你实现类似的选中、移动的功能。
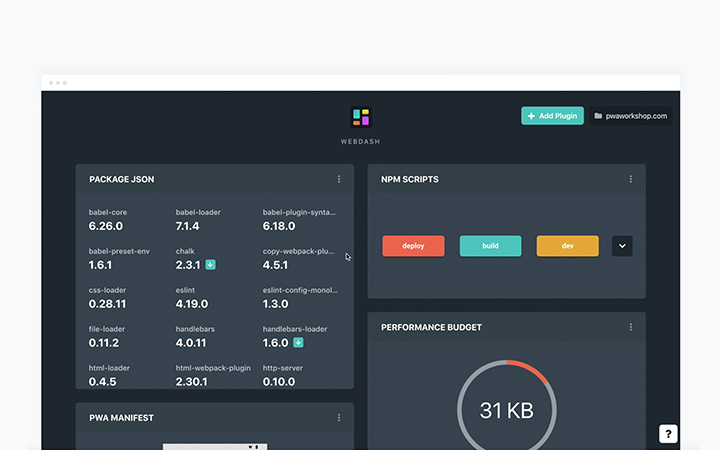
Webdash

Webdash 是一个可以将项目现实到 GUI 界面中的工具。它通过计算机中的package.json 文件来连接,因此,它可以现实 NPM 包的列表、更新包、注册的脚本、运行的脚本,甚至可以直接从 Webdash 预览 Readme 文档,非常棒!
CanJS

CanJS 是一个用来构建 Web 界面的 JavaScript 框架。它类似于添加了附加功能的 React.js,并且具有上手即用的路由、DOM Utilities 和 AJAX 功能。目前 CanJS 有着非常完善的社区支持。
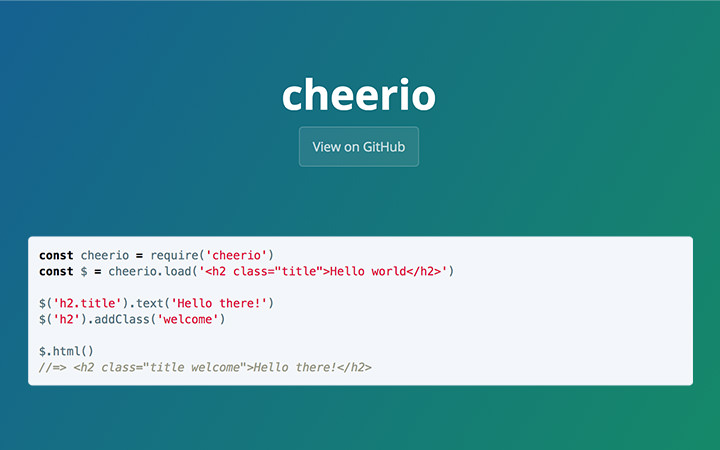
CheerioJS

CheerioJS 是一个用于服务器端的 JS 库,结合jQuery 核心规范用来实现 DOM 。如果你使用 Node.js 还喜欢使用 addClass(),attr() 和 find() 的话,那么它绝对是为你所准备的。
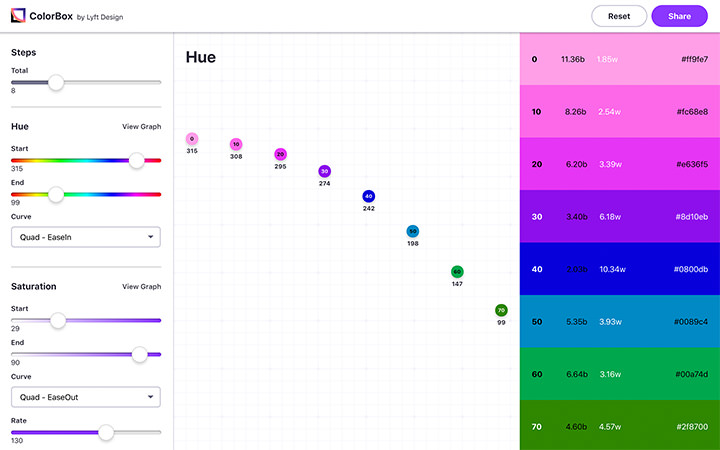
Colorbox

Colorbox 是 Lyft 所推出的配色工具,其生成的配色方案拥有着良好的可访问性,借助智能的算法,生成更合理的配色。
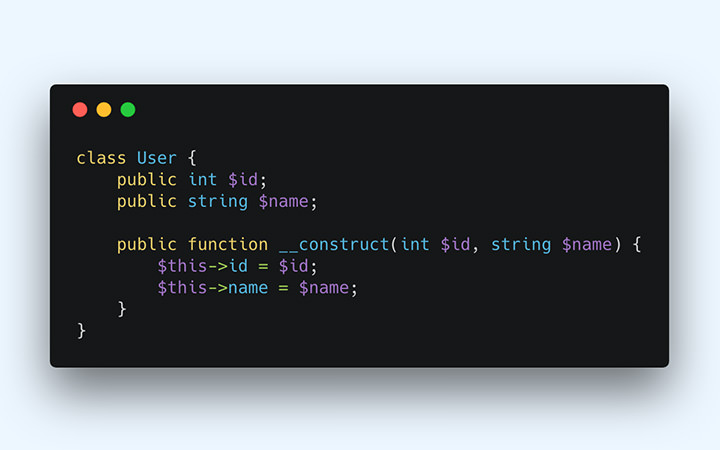
Typed Properties in PHP 7.4

正如同我们在上一期中所提到的,PHP 7.3 即将发布,而PHP 7.4 也已经在计划中了。在诸多的新特性中,最引人注意的是 Typed Property 这一功能。有了它就意味着开发者能够在PHP类中编写出类似 public int $id; 的代码,这绝对是一个巨大的变化。
StencilJS

Stencil 是一个JavaScript 编译器,能够轻松创建具有最新标准的 Web组件,最重要的是,StencilJS 还加入了一些现代的Web开发方法,包括 JSX支持,反应性、路由和插件状态管理等功能。
Vue Infinite Loading

Vue Infinite Loading 是一个用来创建无限滚动页面的 Vue 扩展,它非常适合移动端设备,兼容任何可滚动的元素,还支持两个不同的滚动方向,帮助开发者节省大量的时间。
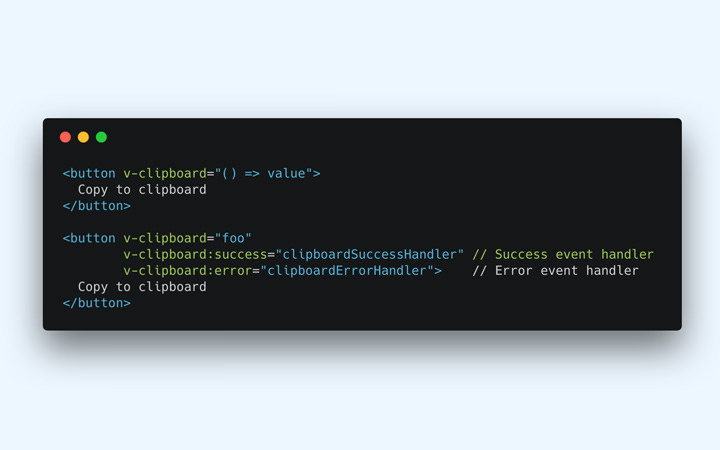
V Clipboard

V Clipboard 是一款 Vue.js 插件,可以轻松地创建「复制」按钮,开发者只需要在按钮上添加 v-clipboard 属性就可以。
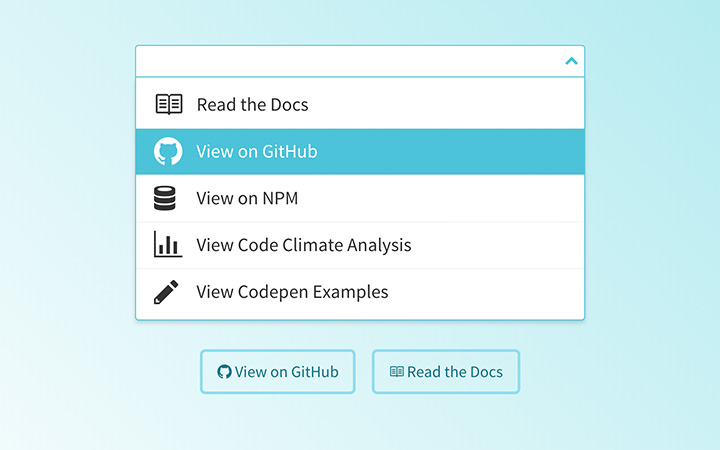
Vue Select

Vue Select 同样是 Vue.js 组件,提供与 Select2类似的功能,它专门为 Vue.js 所设计,可以与 Vuex、Custom Templating 以及其他的 Vue.js 衍生品联动。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 详解个性化网站设计的优点和缺点
相关文章3702018-01-10
详解个性化网站设计的优点和缺点
相关文章3702018-01-10
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
-
 浅谈全链路设计和传统设计的流程差异
相关文章2902017-09-14
浅谈全链路设计和传统设计的流程差异
相关文章2902017-09-14
