总结交互组件创新的四种方式(2)
文章来源于 绿豆晶设计工作室,感谢作者 佚名 给我们带来经精彩的文章!设计教程/前端设计/前端设计2010-06-28
二、组合搜索框的创新 【组合法】 常见的带条件搜索框是输入框+下拉菜单+按钮三个控件组成的,合适的控件组合可以带来更好的效果。 1、【输入框+下拉菜单】组合 新浪微博的搜索框,将下拉选项融合到输入框提示里,
二、组合搜索框的创新 【组合法】

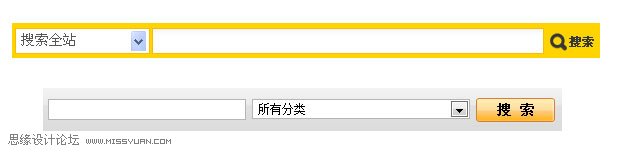
常见的带条件搜索框是“输入框+下拉菜单+按钮”三个控件组成的,合适的控件组合可以带来更好的效果。
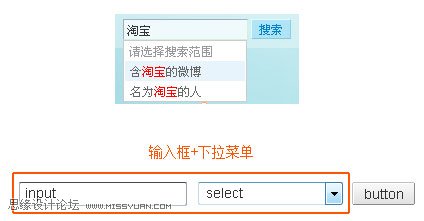
1、【输入框+下拉菜单】组合

新浪微博的搜索框,将下拉选项融合到输入框提示里,选择搜索范围的操作更加便利。

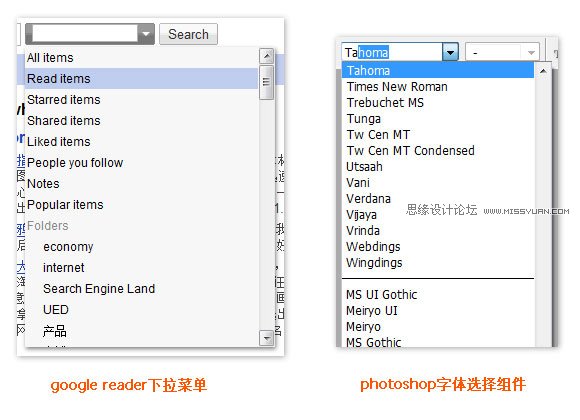
Google reader这样的带输入操作的下拉菜单,让下拉菜单更加易用。(这种控件组合在word、photoshop等软件里很常见,如字体选择控件)
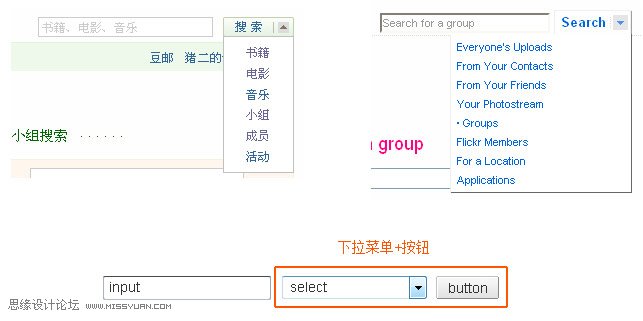
2、【按钮+下拉菜单】组合

豆瓣与Flickr的搜索按钮后面加了一个下拉箭头,按钮与下拉选择操作合二为一 (flickr这个设计与它网站主导航条体验一致,豆瓣用这种设计在其整站看来则略显突兀)
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 2018年10月份前端开发者干货大合集
相关文章3152018-11-05
2018年10月份前端开发者干货大合集
相关文章3152018-11-05
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
-
 5种方式提高网页设计中的对比度
相关文章3182017-03-09
5种方式提高网页设计中的对比度
相关文章3182017-03-09
-
 网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
-
 详细解析APP最常用的9种状态设计分享
相关文章2772015-11-18
详细解析APP最常用的9种状态设计分享
相关文章2772015-11-18
-
 4种方式可以让网站的登陆框更加时尚
相关文章1442015-04-13
4种方式可以让网站的登陆框更加时尚
相关文章1442015-04-13
