2.5D插画:用AI绘制2.5D风格剪纸插画(3)
文章来源于 未知,感谢作者 西湖鱼 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2019-03-08
这一步绘制完成之后大体块的绘制完成了,已经完成了一大半了。加油~歇歇眼~接下来丰富场景细节。 2.1 这一步任务是细化场景,让场景看起来更加丰富。在这一步也可以发挥自己的脑洞,加什么都可以喽~我在这里加入了
这一步绘制完成之后大体块的绘制完成了,已经完成了一大半了。加油~歇歇眼~接下来丰富场景细节。
![]()
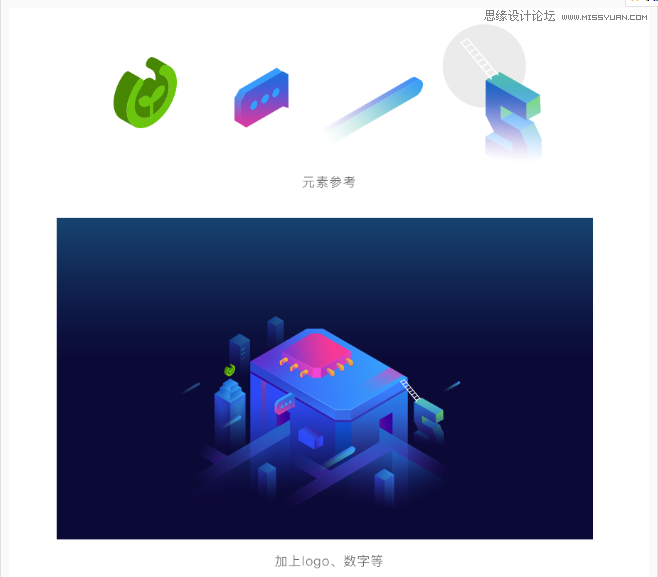
2.1 这一步任务是细化场景,让场景看起来更加丰富。在这一步也可以发挥自己的脑洞,加什么都可以喽~我在这里加入了,学UI网的logo、五周年纪念、对话气泡、流星、梯子。
①其中学UI网的logo需要用钢笔工具抠出来在AI中执行3D,在PS中调整颜色即可 www.missyuan.net
②对话气泡需要将形状绘制出来AI中执行3D(转化为3D时如果不是一个图层记得打组),如果觉得不好看或者角度不对尝试水平翻转一下,说不行会有意想不到的结果呢、
③五周年的数字可以找一个好看的字体同样在AI中扩展外观后进行3D转换、梯子直接就在PS中绘制即可,这个过程可能有些繁琐,同样也是最需要细心的地方。如下图示意:

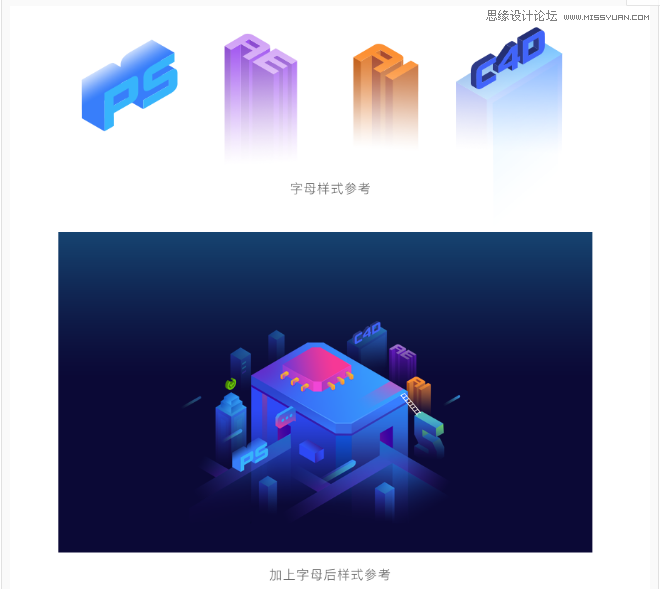
2.2 仍然是细化、丰富加入你喜欢用的软件吧~这一步需要注意的是近的亮些远的暗些,实现方法老一套,如果不会自己再仔细揣摩揣摩~实在不会可以在加小编的V:Cy-mufeng(安然无恙)~

2.3 加入各种各样的小人,让整个场景动起来~出来排队楼~

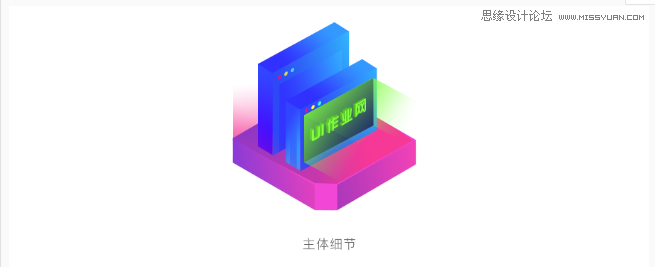
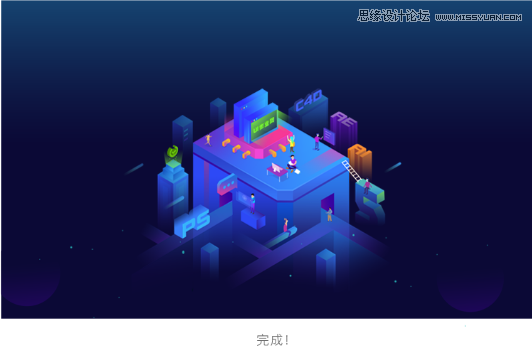
2.4 最后一步!主角出场,UI作业网。像是浏览器页面一样承载着UI作业网页面,体块按照统一的透视角度来,就像堆积木一样~字体同样执行对象-扩展外观-效果-3D即可,注意这里加的光芒。在大背景细节上加上星星,左右的两个紫色的圆圈下面放出细节图。如图:


到这一步就完成了,可能有的同学觉得后面太快了,每一步都应该像讲主体那样细致,我觉得那样就没有什么意义了,何况所有的知识点基本在主体的步骤时都已经涉及到了。总有些东西需要自己想,这样才有意义,必须去动脑动手实践的才更有价值。
 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
