Illustrator绘制黄金比例的可爱LOGO(5)
文章来源于 站酷,感谢作者 Jackson_xu 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2018-12-12
3.如果没有达到想要的效果,可以用渐变杆调节。 4.其他部分同理。 5.背景色换个深蓝色,让画面更有质感。 6.a 加点细节,如图所示,继续用圆来做,图中箭头部分用形状生成器划一下。重点来了,选中我们要的这部分,
3.如果没有达到想要的效果,可以用渐变杆调节。

4.其他部分同理。

5.背景色换个深蓝色,让画面更有质感。

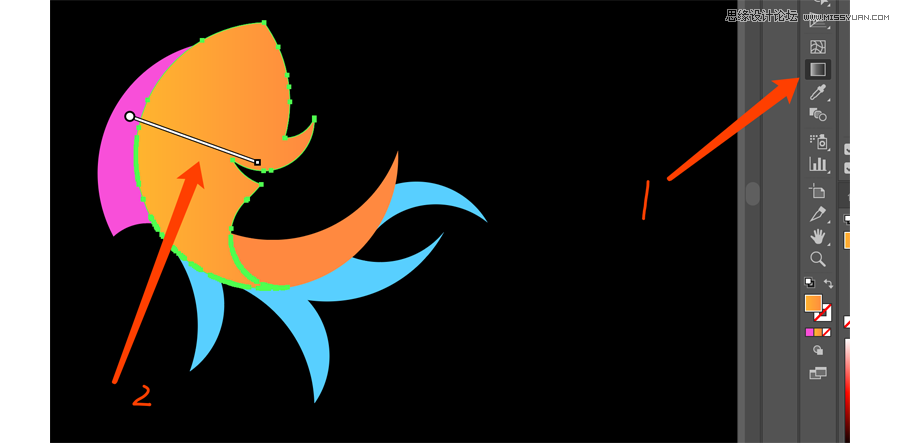
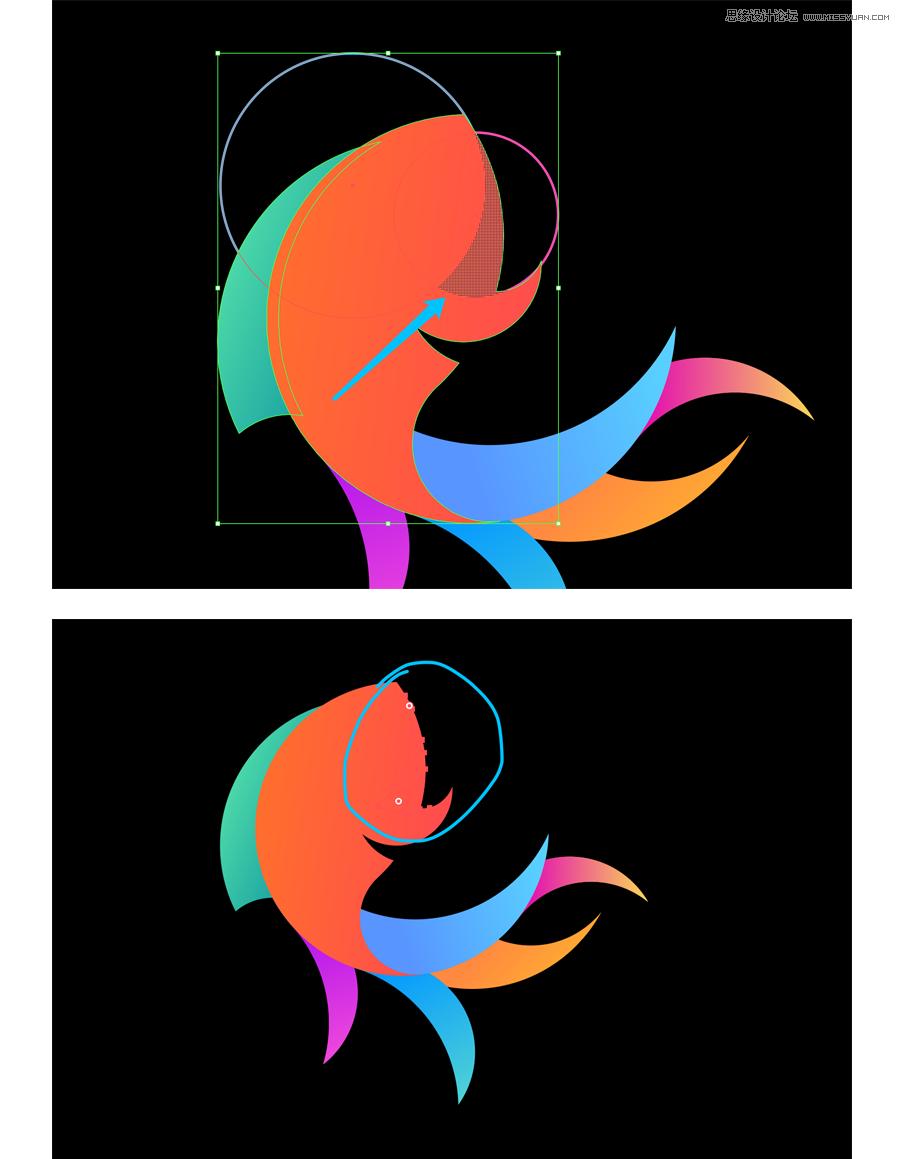
6.a 加点细节,如图所示,继续用圆来做,图中箭头部分用形状生成器划一下。重点来了,选中我们要的这部分,ctrl+x(剪切)然后ctrl+z撤回,撤回到鱼的整形,没有圈圈,最后ctrl+F(复制在上层)

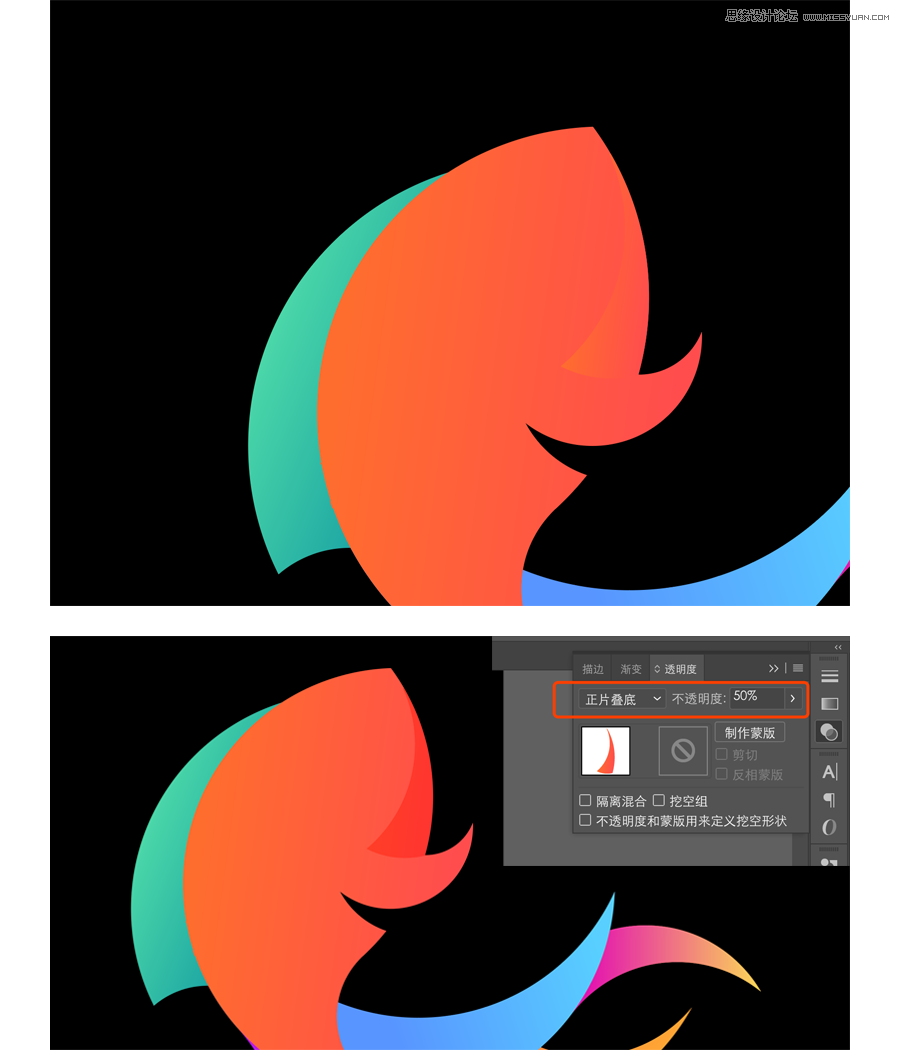
6.b 这时候用吸管,去吸一下鱼身的颜色。混合模式从正常改为正片叠底,透明度50%。

7.按照上面的方法,做出下部分的细节。

8.鱼肚子部分,形状部分和上面操作一样。只需要把生成的形状颜色改成白色#FFFFFF,混合模式:柔光。不透明度30%。

七、加点噪点,多加点质感。
1.用矩形做一个800*600。对齐画板,颜色用HSB:0,0,50。画面变成这样是对的,别紧张。

2.效果-艺术效果-胶片颗粒,参数自己调。

3.确定后,返回画板。混合模式改为柔光,稍微调节一下不透明度。

4.大功告成

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
-
 小猪插画:用AI绘制可爱的小猪插画
相关文章5642019-02-15
小猪插画:用AI绘制可爱的小猪插画
相关文章5642019-02-15
-
 插画设计:用AI绘制可爱的小柯基插画
相关文章8322019-01-24
插画设计:用AI绘制可爱的小柯基插画
相关文章8322019-01-24
-
 插画绘制:用AI绘制可爱的羊驼插画
相关文章5402019-01-24
插画绘制:用AI绘制可爱的羊驼插画
相关文章5402019-01-24
-
 Illustrator绘制卡通可爱的招财猫效果
相关文章4012018-12-10
Illustrator绘制卡通可爱的招财猫效果
相关文章4012018-12-10
-
 Illustrator绘制复古风格的城市黄金插画
相关文章3942018-03-29
Illustrator绘制复古风格的城市黄金插画
相关文章3942018-03-29
-
 Illustrator设计时尚可爱的404插画教程
相关文章17372017-11-25
Illustrator设计时尚可爱的404插画教程
相关文章17372017-11-25
-
 Illustrator结合AE绘制可爱的皮卡丘动画效果
相关文章17202017-09-24
Illustrator结合AE绘制可爱的皮卡丘动画效果
相关文章17202017-09-24
