Illustrator结合PS绘制2.5D风格的插画(3)
文章来源于 优优教程网,感谢作者 X大叉 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2018-07-23
步骤14: 绘制地面上的线和波浪线稿,地面上的线参考辅助线绘制,波浪先用混合工具绘制等距直线,然后全选使用效果-扭曲和变形-波纹效果。 步骤15: 画出海的轮廓和沙滩的轮廓,注意交界处是有颜色变化的,我颜色变
步骤14:
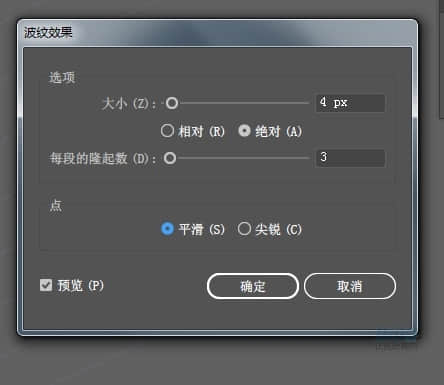
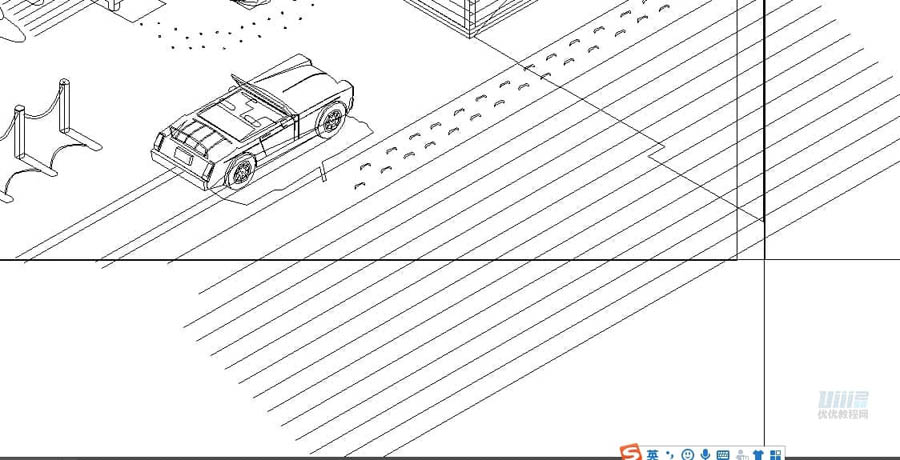
绘制地面上的线和波浪线稿,地面上的线参考辅助线绘制,波浪先用混合工具绘制等距直线,然后全选使用效果-扭曲和变形-波纹效果。

步骤15:
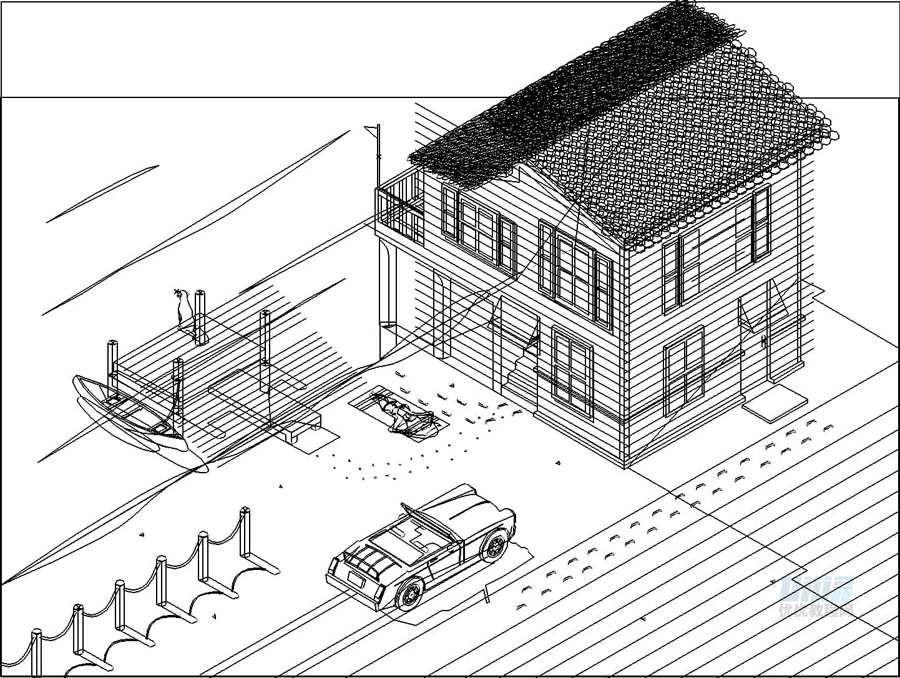
画出海的轮廓和沙滩的轮廓,注意交界处是有颜色变化的,我颜色变化区域都描出来填色了,你们可以尝试描一整块然后改变透明度,海里面还有一些反光也需要描出来。其它阴影部分确认绘制。最后再描一下沙滩上的小爱心装饰,注意大小错落哦。

开始上色—
步骤16:
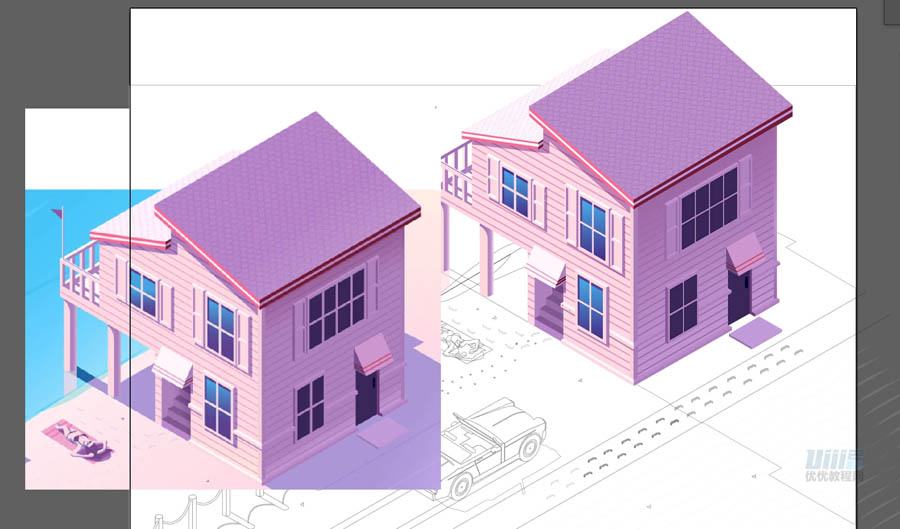
到这里,可以ctrl+y感受一下你的线稿!!!!!!你离最后完成稿只差最后一个上色的步骤啦!同样的顺序,先上房子的颜色。上颜色可以复制一层然后蒙版出需要上色的区域,比如这里要上房子的颜色,就蒙版出房子的区域,然后上色。

步骤17:
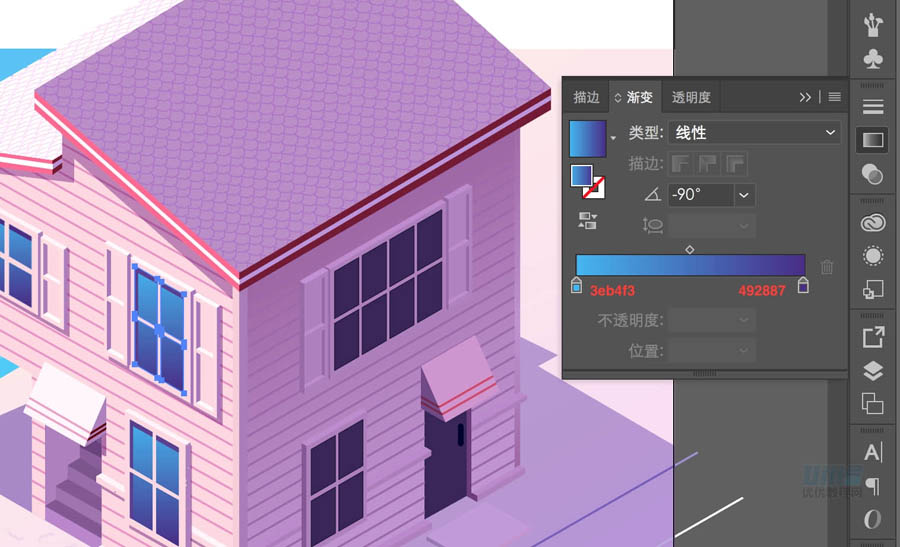
其他区域的颜色也是对照蒙版后的原图吸取颜色,当然也可以自己配色,这里渐变可以建一个矩形,吸取渐变每个结点的颜色,复制#后面的数值到渐变工具条内的颜色里,就能做到和原图一样的渐变。要注意,原图的房子阴影面,因为有反光所以是一个渐变。沙滩因为太阳的日照,也是一个渐变,玻璃上的渐变使用ctrl+g编组后,外观面板里,选用一个渐变然后调整延伸。

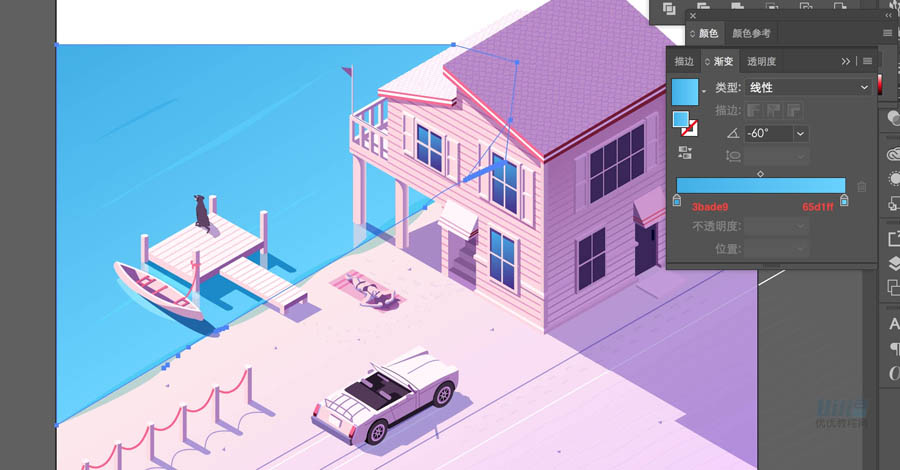
海面的渐变数值:

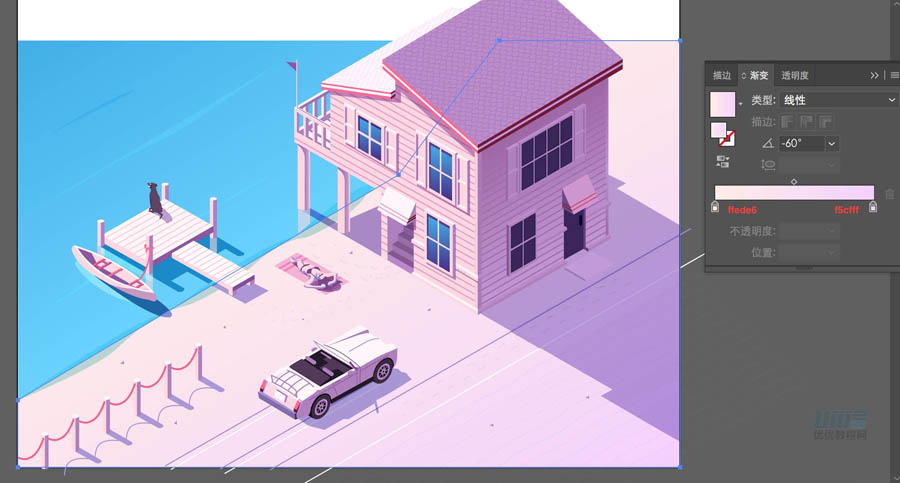
沙滩的渐变数值:

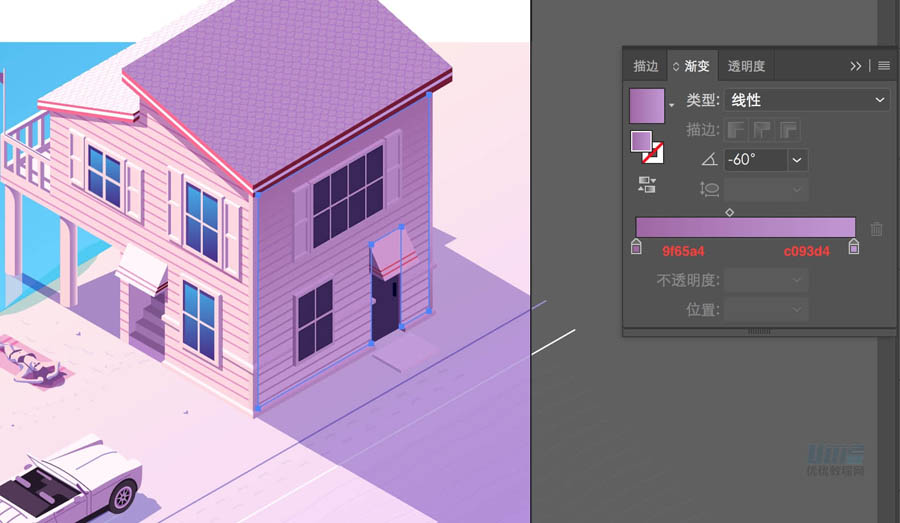
房子背面的渐变数值:

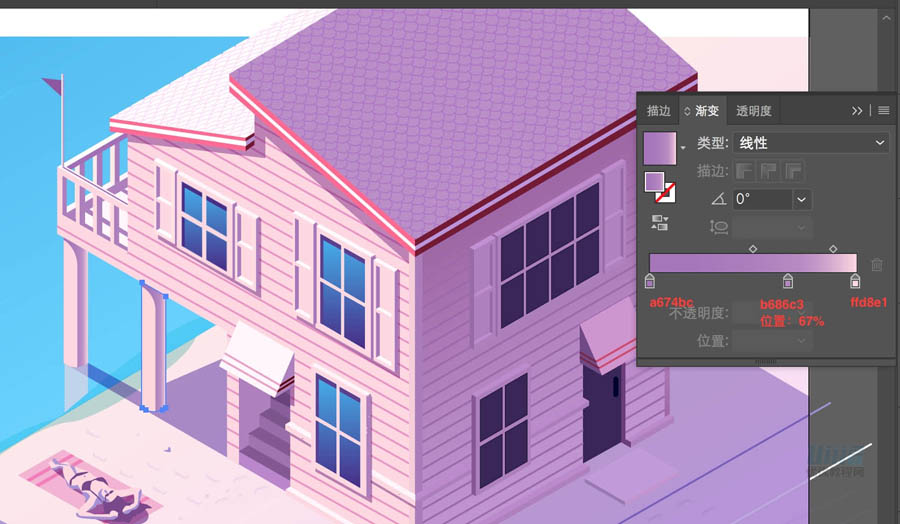
房子柱子明暗分界线的渐变数值:

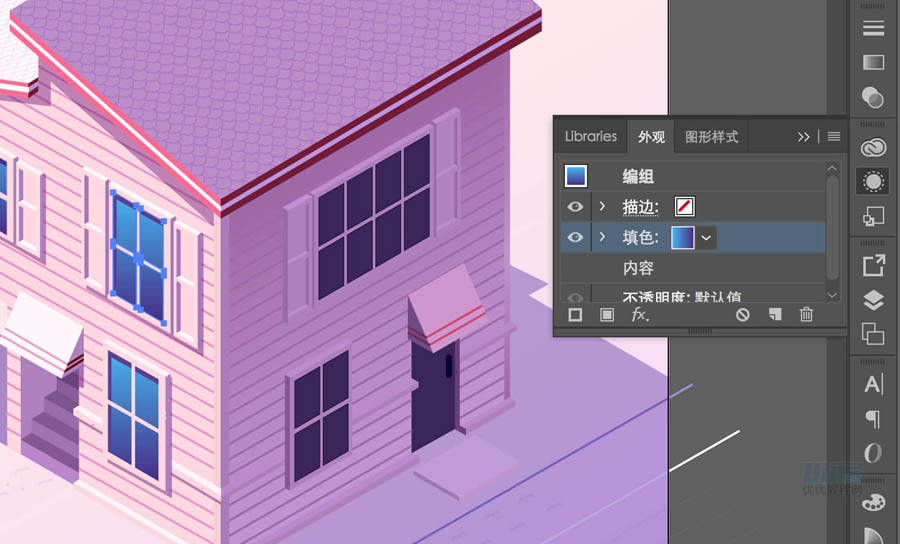
窗户使用编组外观填色:

窗户的渐变数值:

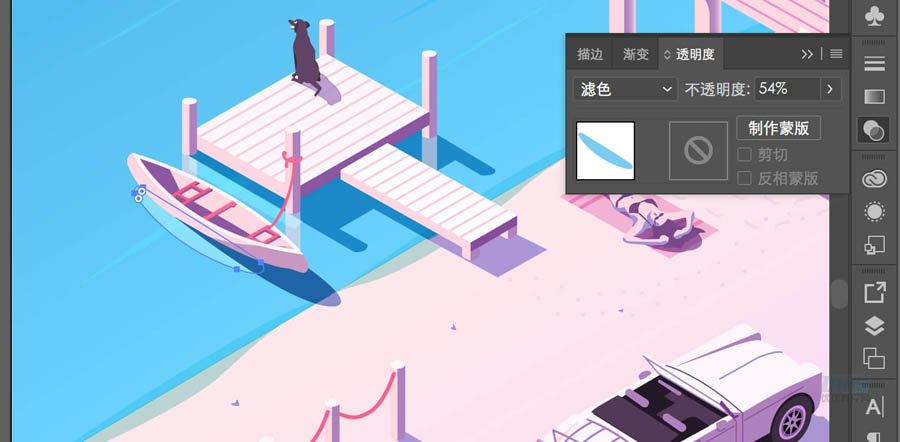
步骤18:
上完色会发现其中的阴影部分有一点透明的效果,这里我们使用透明度设置,海面的透明度、船底阴影的透明度、水里倒影的透明度,房子阴影的透明度。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
