Illustrator绘制卡通风格的存钱罐插画图(5)
文章来源于 站酷,感谢作者 SHEN设计 给我们带来经精彩的文章!第3步
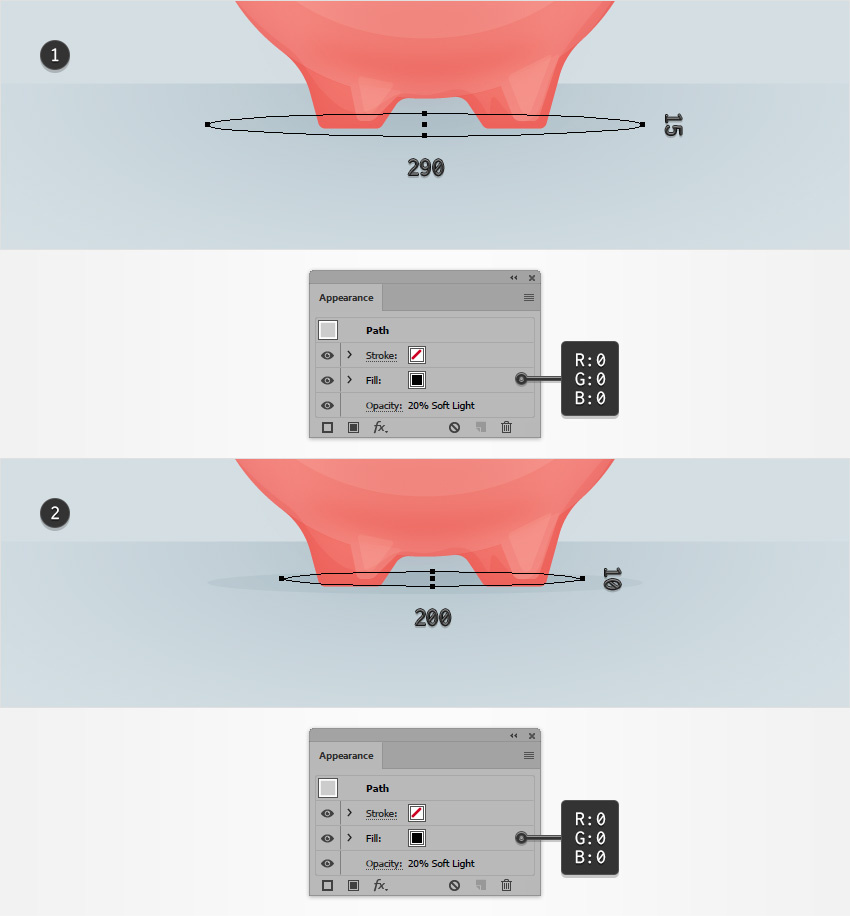
选取椭圆工具(L),创建一个290 x 15像素形状,并将其放置在第一个图像中。用黑色填充,将不透明度降低到20%,并将混合模式改为柔光。
选择椭圆工具(L),创建一个200 x 10像素的形状,并将其放置在第一个图像中显示。用黑色填充,将不透明度降低到20%,并将混合模式改为柔光。

8.如何创建几个硬币
步骤1
每隔1px切换到网格线,所以去编辑>首选项>指南和网格,并在网格线每个框中输入1。专注于“ 图层”面板并锁定“ Bg ”图层。添加一个新层,将其命名为“ 硬币 ”,确保它位于面板的顶部,不要忘记选择它。
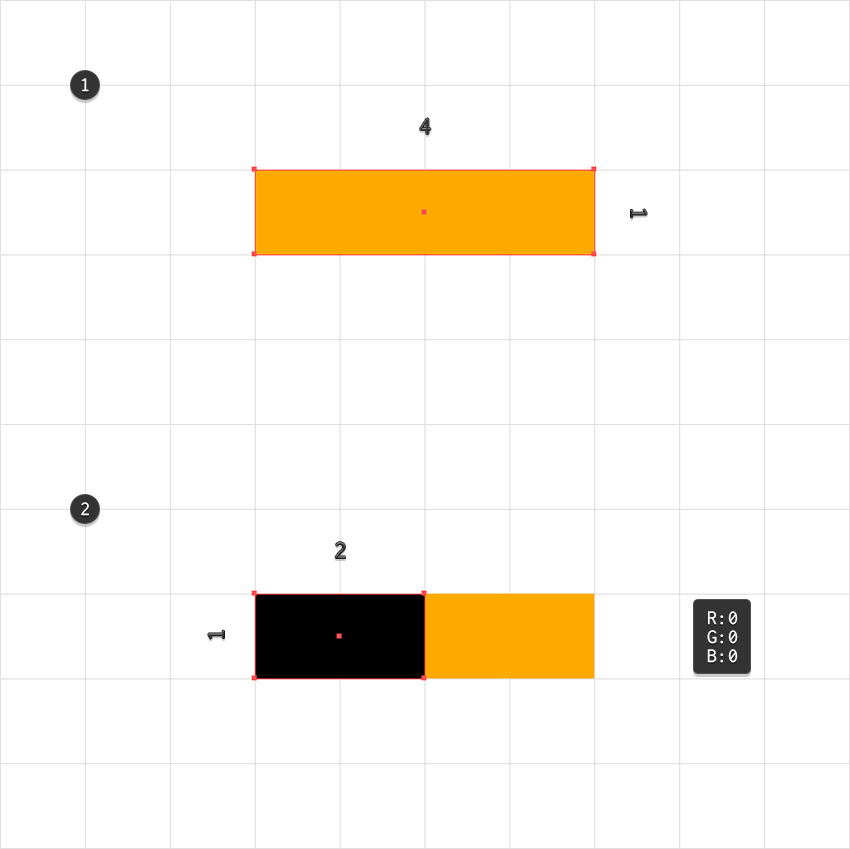
选取矩形工具(M),创建一个4 x 1像素的形状,并用黄色填充。使用相同的工具,创建一个2 x 1 px的形状,填充黑色,并将其完全按照第二个图像中所示。

第2步
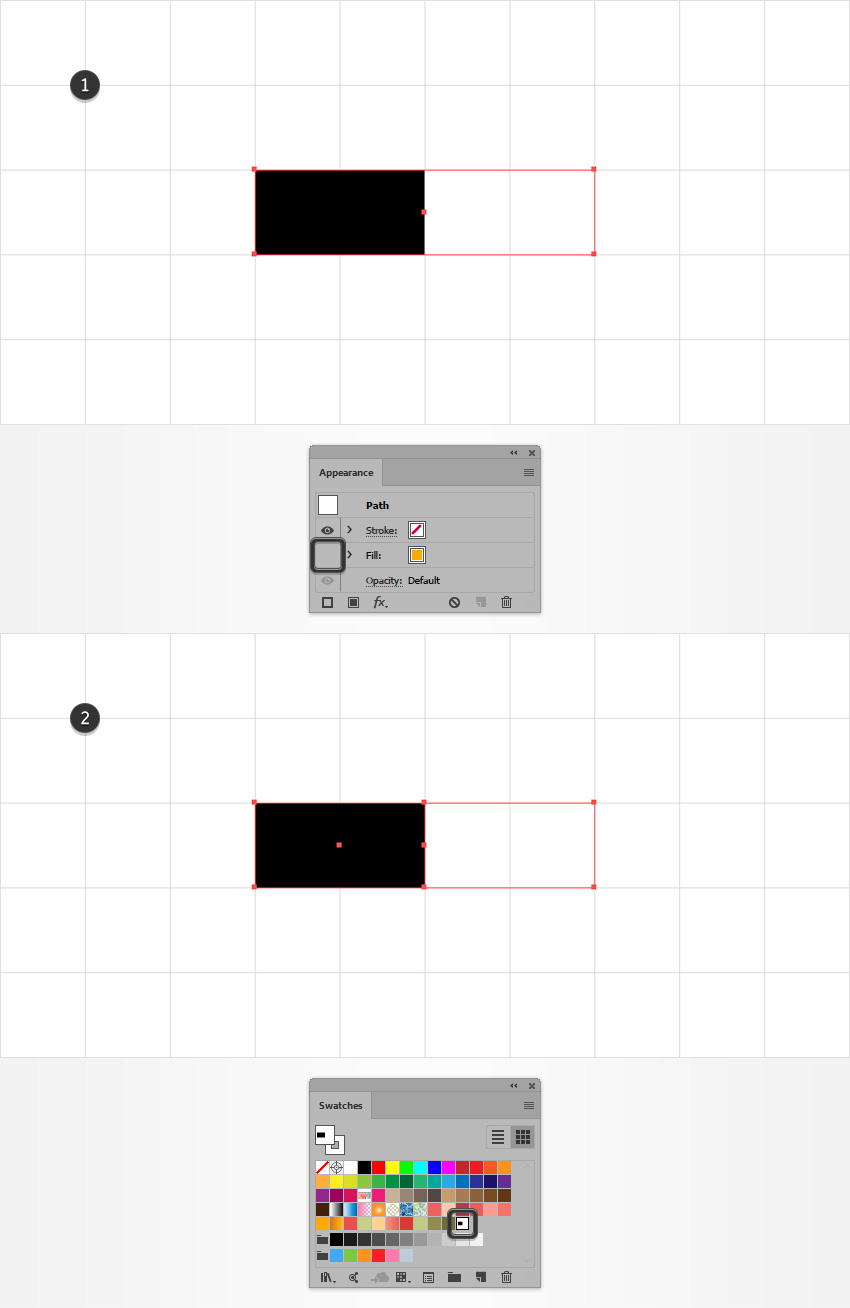
选择那个微小的黄色矩形,关注外观面板,并关闭填充的可视性。重新选择这个形状以及小的黑色矩形,只需将它们拖到“ 色板”面板(“ 窗口”>“色板”)中即可将其保存为图案。

第3步
每5px返回一个网格线,所以只需要去Edit> Preferences> Guides&Grid,然后在Gridline的每一个框中输入5。
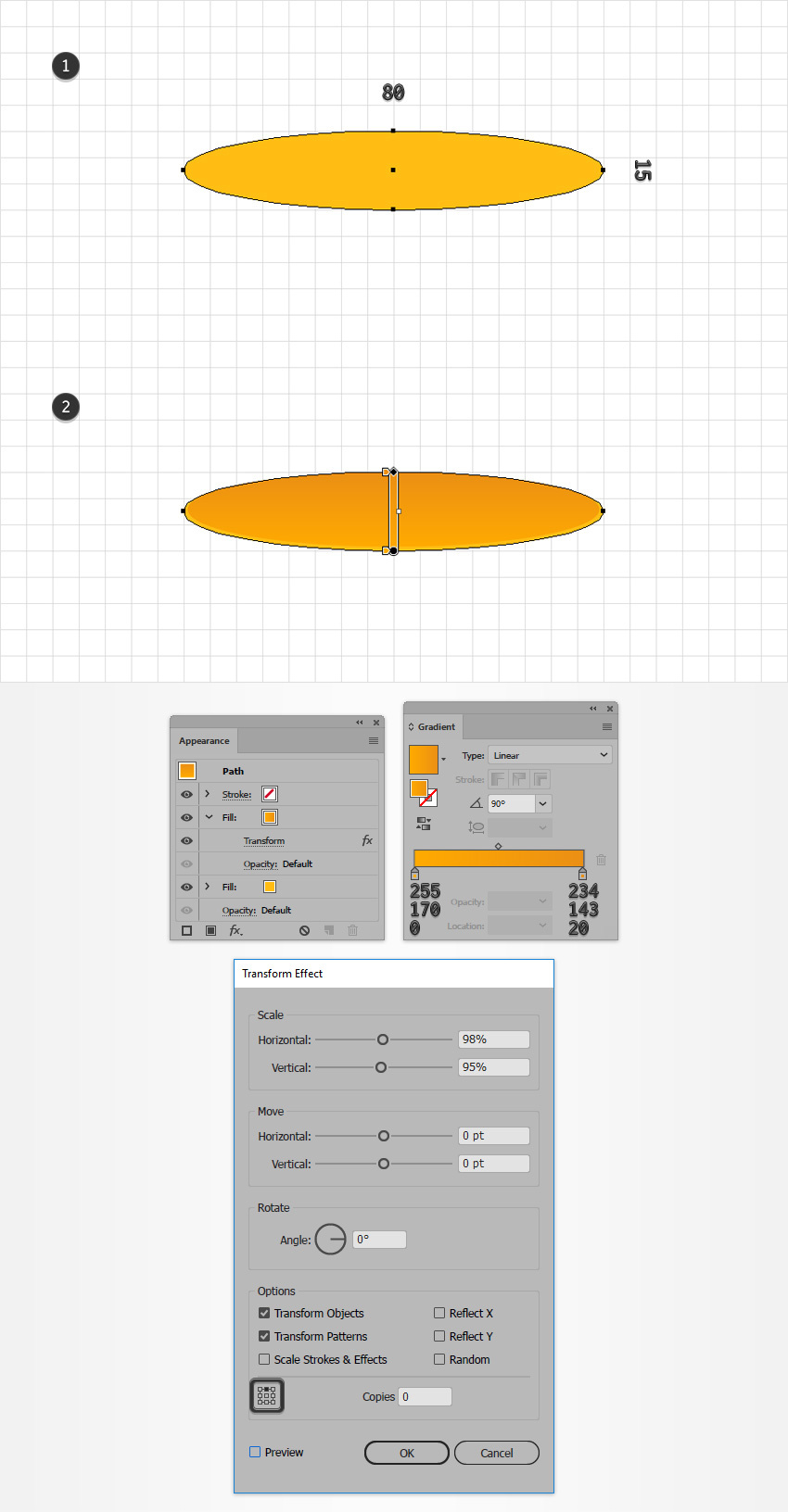
选取椭圆工具(L),创建一个80 x 15像素的形状,并填充R = 255 G = 190 B = 20。确保此形状保持选定状态,并将焦点放在“ 外观”面板上。添加第二个填充并选择它。应用下面显示的线性渐变,然后进入效果>扭曲和变换>变换。将“ 缩放水平”滑块拖到98%,“ 缩放垂直”滑块拖到95%,不要忘记检查顶部中间参照点。然后单击 确定。

步骤4
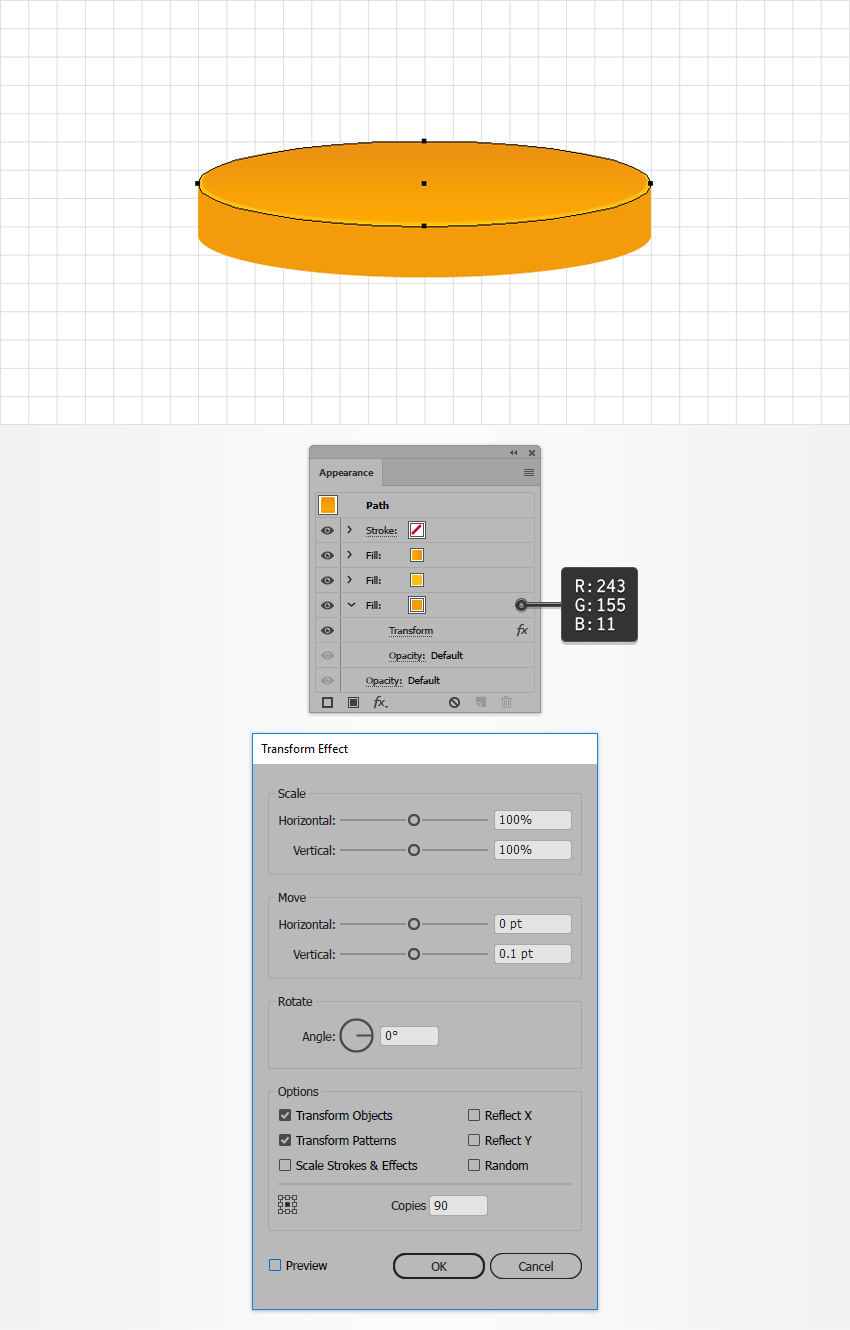
确保您的挤压的黄色圆圈仍然被选中,并继续关注“ 外观”面板。添加第三个填充并将其拖动到面板的底部。选择它,将颜色设置为R = 243 G = 155 B = 11,然后进入效果>扭曲和变换>变换。输入下面显示的属性,然后单击确定按钮。

第5步
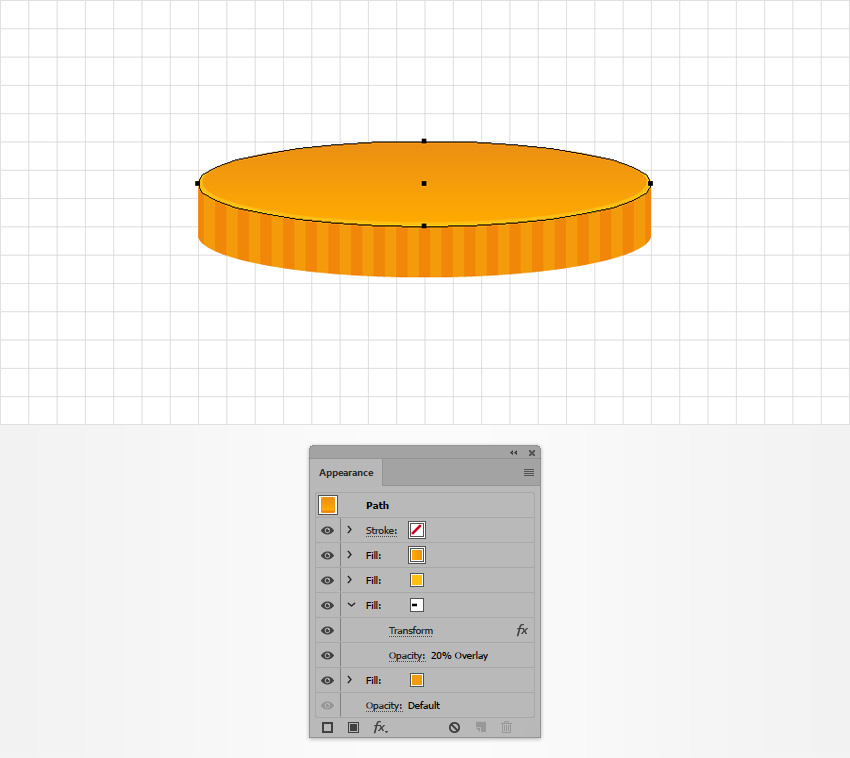
确保您挤压的黄色圆圈保持选定状态,继续关注“ 外观”面板,然后复制底部填充。选择新添加的填充,将其不透明度降低到20%,将混合模式更改为覆盖,然后使用“ 色板”面板中的图案替换平面颜色。

第6步
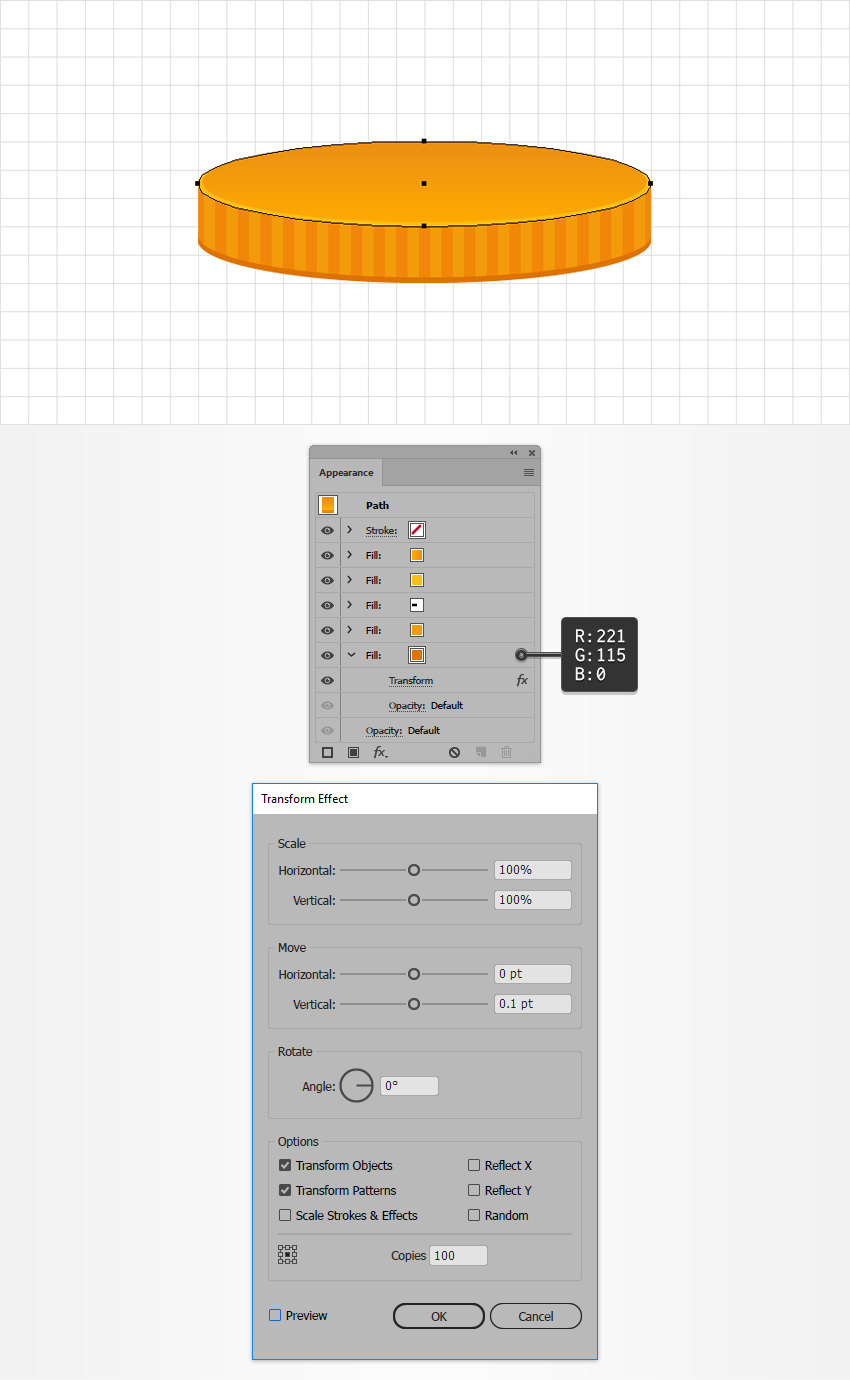
确保您的挤压的黄色圆圈仍然被选中,并继续关注“ 外观”面板。添加第五个填充并将其拖动到面板的底部。选择它,将颜色设置为R = 221 G = 115 B = 0,然后进入效果>扭曲和变换>变换。输入下面显示的属性,然后单击确定按钮。

第七步
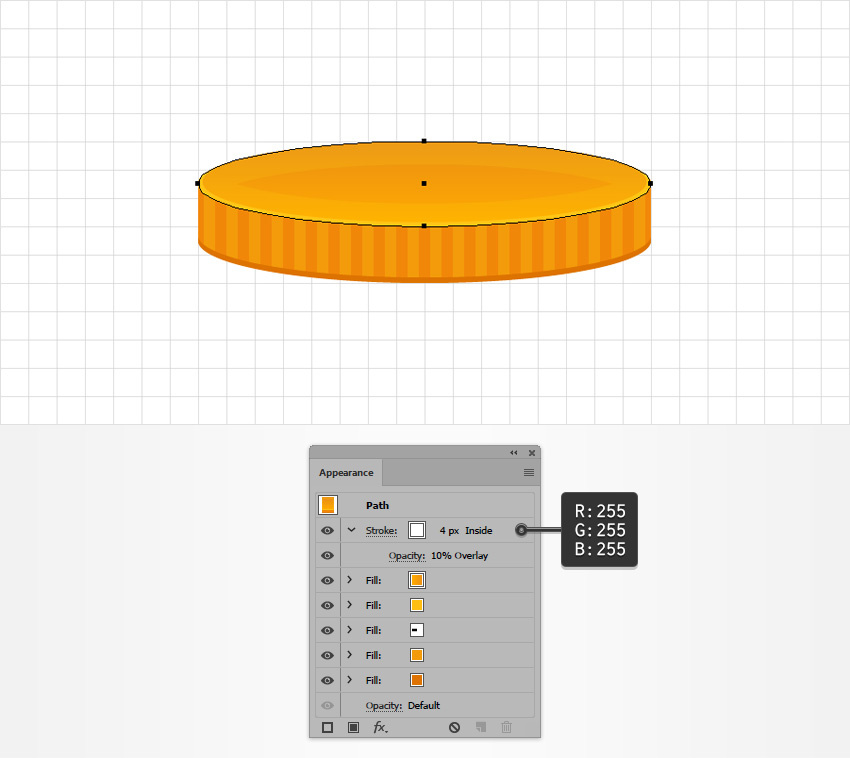
确保您的挤压的黄色圆圈仍然被选中,并继续关注“ 外观”面板。选择笔画并将其颜色设置为白色。将“权重”增加到4像素,检查“ 将行程对齐到内部”按钮,然后将“ 不透明度”降低到10%,并将“ 混合模式”更改为“ 覆盖”。

第8步
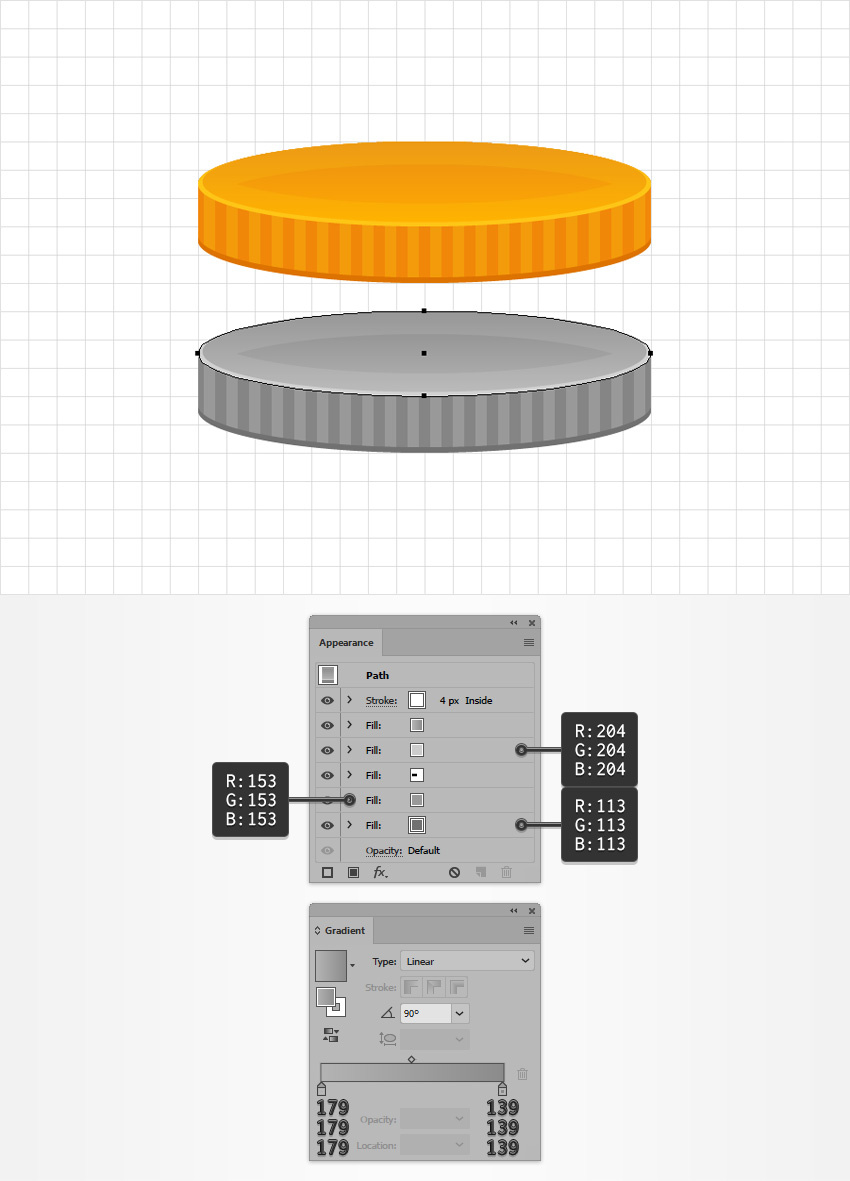
复制你的黄色硬币(Control-C> Control-V)并选择它。专注于“ 外观”面板,只需使用下图中指示的颜色即可替换现有的颜色。

第9步
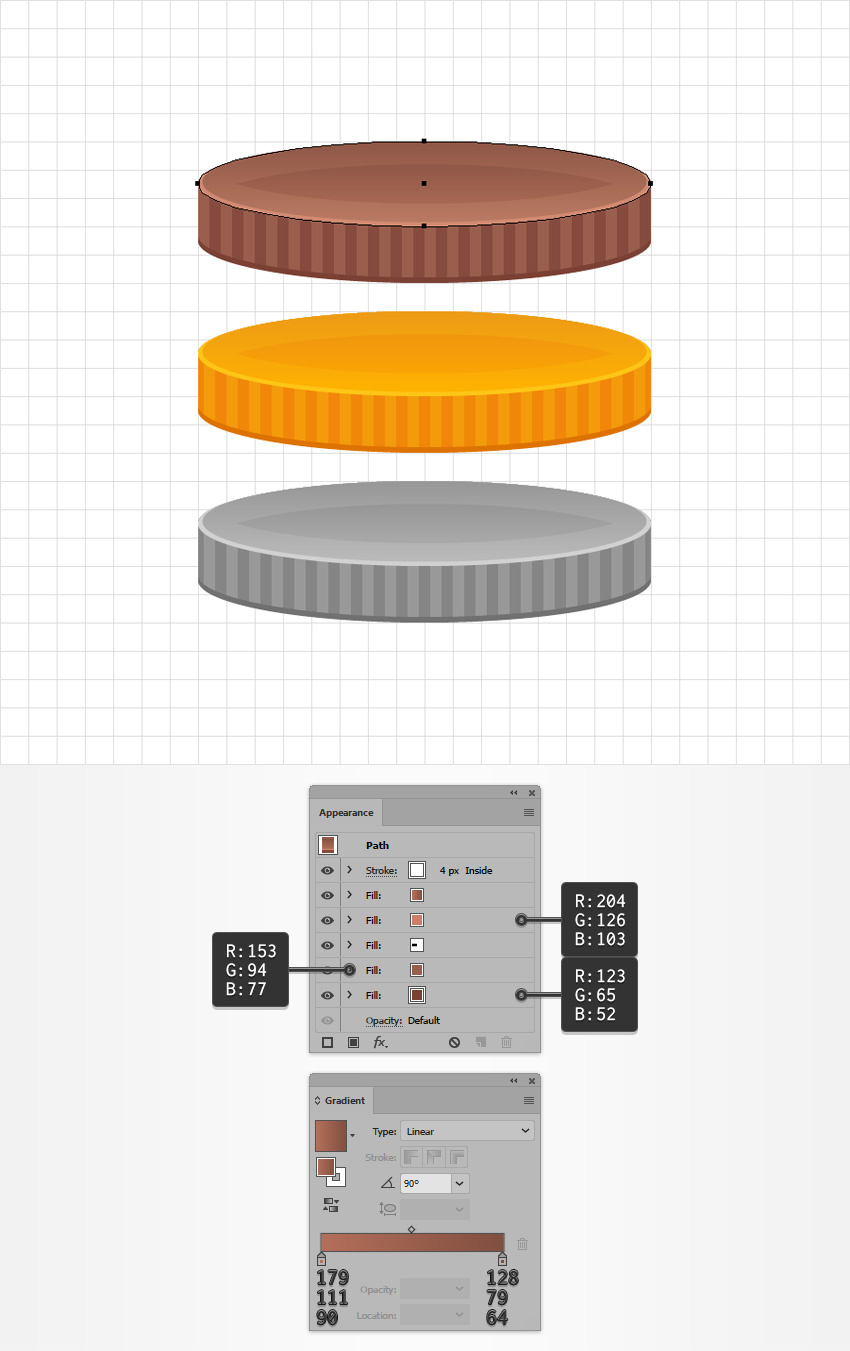
制作黄色硬币的新副本(Control-C> Control-V)并选择它。专注于“ 外观”面板,只需使用下图中指示的颜色即可替换现有的颜色。

第10步
将您的硬币形状相乘并粗略地展开,如下图所示。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
