Illustrator绘制简约风格的汉堡插画教程(2)
文章来源于 学UI网,感谢作者 YIie 给我们带来经精彩的文章!第2步
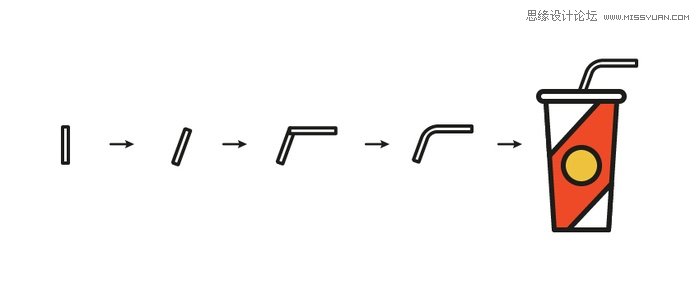
现在我们需要绘制杯子的盖子。选择圆角矩形工具,并绘制一个104 x 12px的矩形(颜色:#FFFFFF)。将圆角半径设置为6px,描边为6px。
对于吸管,绘制一个7 x 44px的矩形(颜色:#FFFFFF),描边为4px,并在变换面板中旋转340º。添加另一个56 x 7px矩形(颜色:#FFFFFF),选中两个形状在路径查找器中选择联集。使用直接选择工具(A),使直角轻轻弯曲。最后,将吸管元素(Cmd/Ctrl+G)组合放置在杯子后面。

4.绘制汉堡包
第1步
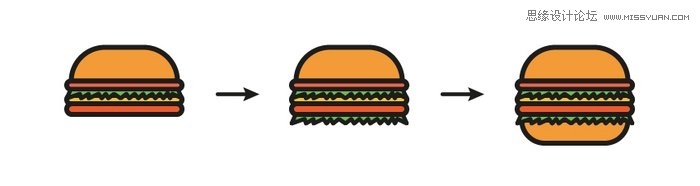
我们将通过制作汉堡的面包来开始绘制汉堡包。先绘制一个129 x 41px的矩形(颜色:#F29B34),在变换面板中为其上面两个角添加圆角。
然后,绘制一个140 x 10px的矩形(颜色:#F16554C)并在"变换"面板中设置5px的圆角,添加一个火腿片。

第2步
使用钢笔工具绘制生菜,将描边设置为6px,颜色设置为:#71BA51。
接下来,使用圆角矩形工具添加一片奶酪,同刚才的火腿片,颜色改为#EFC206,将其放置在生菜后面。

第3步
使用圆角矩形工具将一个140 x 13px的矩形(颜色:#FD5B03)添加到汉堡肉中。将高度设置为7px,描边为6px。然后,复制生菜(Cmd/Ctrl+C> Cmd/Ctrl+F),放在汉堡肉的下方。
最后,绘制一个129 x 28px矩形(Color:#F29B34),在变换面板中为其下面两个角添加圆角。

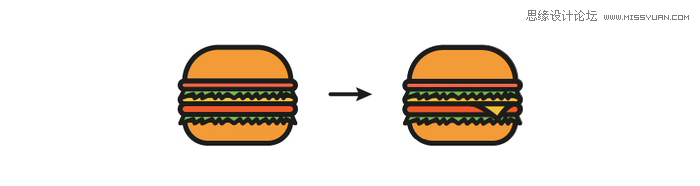
第4步
我们要添加一些奶酪在汉堡层之间流出来。使用钢笔工具绘制,并给它填充颜色:#EFC206,如下图所示。选择汉堡包并组合所有内容(Cmd/Ctrl+G)。

5.绘制炸薯条
第1步
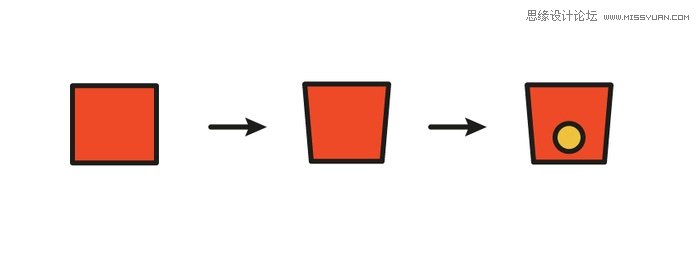
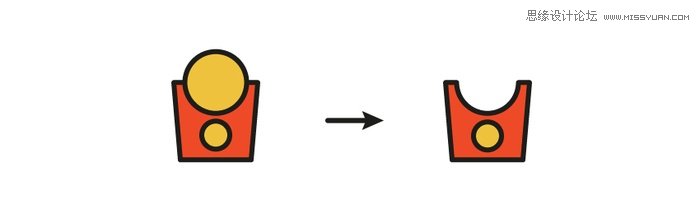
现在我们绘制一些美味的炸薯条!首先,我们需要绘制一个102 x 94px的矩形(颜色:#F04903),描边为6px,并使用直接选择工具(A)选择下方的锚点,将锚点向内移动8px。
然后,在其中间用椭圆工具(#EFC206)绘制一个34 x 34px的圆,描边为6px。

第2步
用椭圆工具制作一个75 x 75px的圆,并将其放在之前的梯形上。选中两个形状在路径查找器中选择减去顶层。

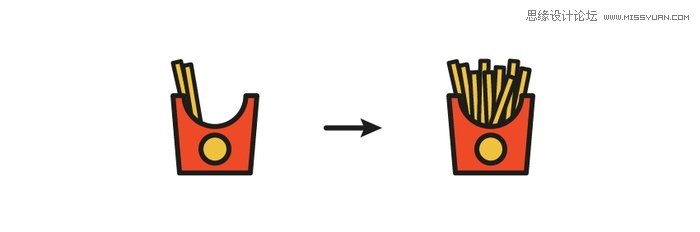
第3步
添加炸薯条。绘制一个10 x 120px的矩形(#EFC206),并将描边设置为5px。制作各种副本(Cmd/Ctrl+C> Cmd/Ctrl+F),旋转一些,并将它们放置在包装盒后面。

第4步
现在我们将所有元素放在桌子上,如下图所示:

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
