Illustrator绘制简约风格的MBE图标教程(2)
文章来源于 Ifeiwu.com,感谢作者 飞屋睿UIdesign 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2017-08-30
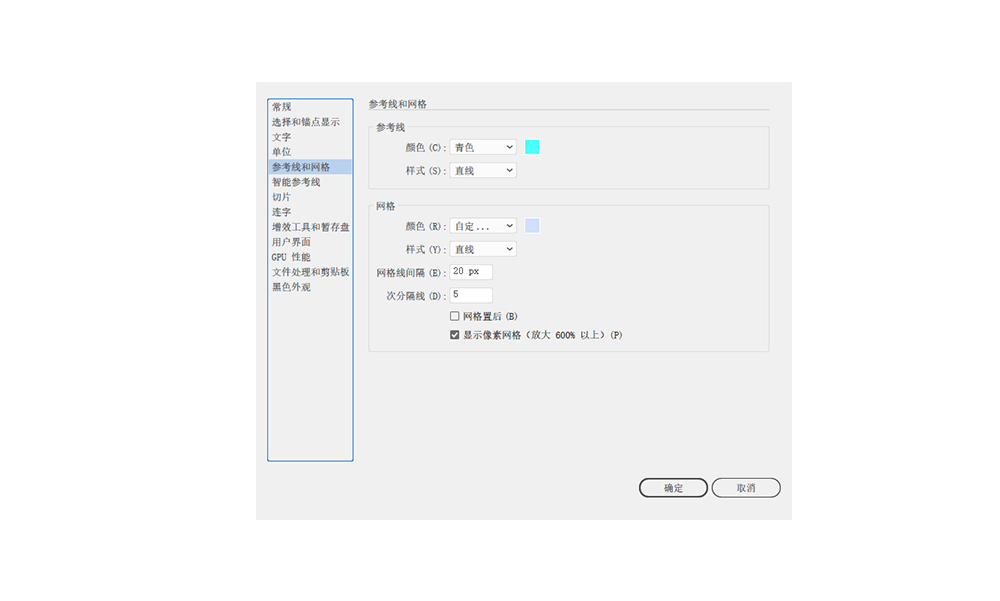
绘制轮廓线 STEP 01 打开AI,新建一个800*1000px的文档。在文档中进入【编辑首选项参考线和网格】这一栏中,设置好相应的网格。网格线间隔为20Px,次分割线为5,当然,这个并不绝对。 STEP 02 根据我们要创作的主题
绘制轮廓线
STEP 01
打开AI,新建一个800*1000px的文档。在文档中进入【编辑>首选项>参考线和网格】这一栏中,设置好相应的网格。网格线间隔为20Px,次分割线为5,当然,这个并不绝对。

STEP 02
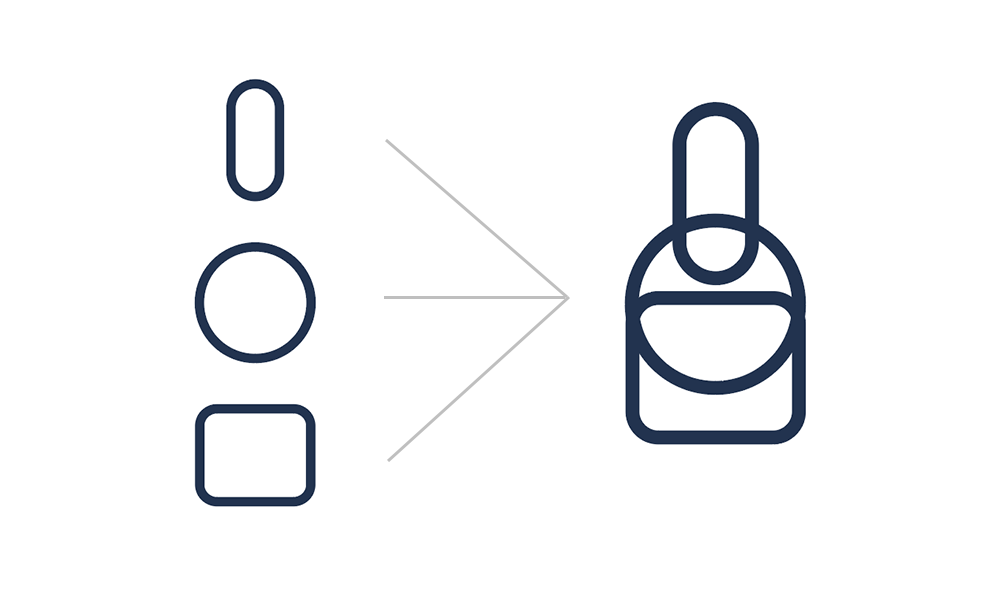
根据我们要创作的主题是“刷子”,绘制轮廓线前可以在草稿上画一画,大致有个轮廓定型后再开始绘制。绘制的线条为18px,色彩为略带蓝的深黑色#22334f
这个世界上所有的物体都可以用这些几何体组合而成。刷子的轮廓基础形利用圆形、圆角矩形等几何工具简单进行组合即可。

断线的艺术
STEP 03
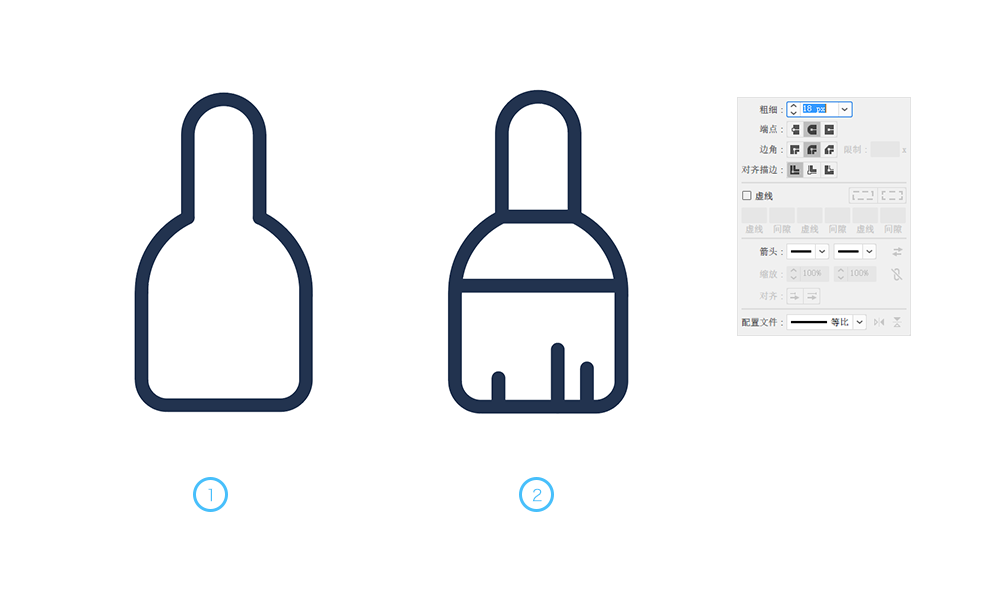
断线是这一风格最为显著的特征,断线处理可以增加线条的丰富感,甚至产生一定的光影感觉。这在线条画中是常常会用到的。
还记得我们在教程《运用黄金分割绘制鸡形图标》里教给大家用“形状生成工具”对不需要的线条进行删减的方法么?这里同样沿用这样的方式,先选中所有对象,利用形状生成工具,删掉多余的线条。删掉以后就剩下一个外轮廓,再通过直接工具或钢笔工具增加相应的线条,以表现足够简洁又清晰的刷子的形象。
这里的线条要注意工具栏上方的“描边”,点开其描边参数面板,端点和边角都选择圆角。

STEP 04
在水平和垂直方向的线条可以采用“直接选择工具”对路径的锚点进行调整,而圆弧形的路径,则可以采用剪刀工具或钢笔工具。断线的技巧曾经在我的教程《线体几何:用AI绘制单线装饰风格海报》中也有详细介绍。

以上是线体的部分,我们就完成了。接下进入填色的环节。
 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
