Illustrator绘制简洁风格的牙齿图标教程
文章来源于 UI中国,感谢作者 米夏小雨 给我们带来经精彩的文章!简单的基础教程希望大家喜欢,我不能像其他做教程的人一样周周发天天发,毕竟我一个人嘛,我也需要向前冲,时间没有那么多,希望那些关注我的小伙伴能体谅。
1、创建牙线图标
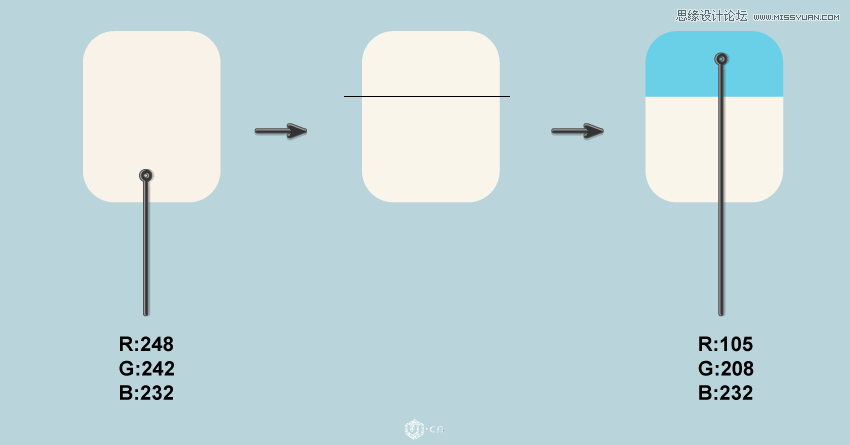
步骤1、打开AI并创建一个新文档,大小为850x850像素(这个不是固定尺寸)我们开始创建牙线图标了,使用圆角矩形工具(也可以是矩形工具)。设置填充颜色为浅灰色,去掉描边。接下来我们在使用线段工具在刚才的圆角矩形三分之二的地方画一条线(线段一定要长于圆角矩形)。
现在我们选择直线和圆角矩形,然后打开路径查找器,使用分割,然后我们选择到刚才切割的图形右击,然后取消编组,这样圆角矩形就会分成两部分了。最后选择圆角矩形的顶部填充颜色为蓝 色。

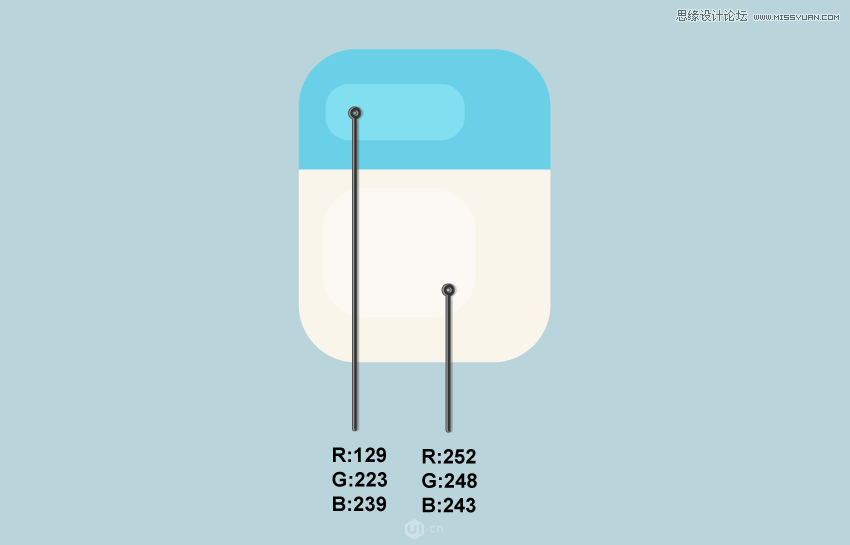
步骤2、我们在蓝色的圆角矩形里面添加一个圆角矩形,填充颜色如下图。圆角幅度一定要够圆滑!

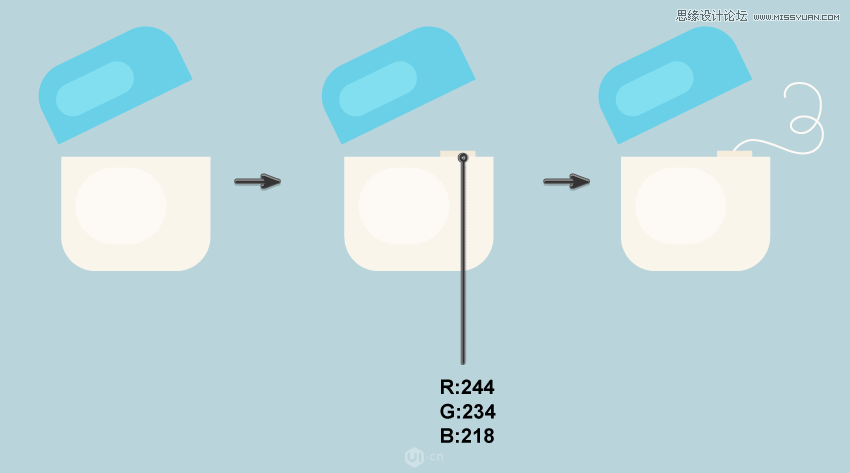
步骤3、旋转蓝色的圆角矩形,如下图所示,然后我们需要在灰色的圆角矩形后面添加一个矩形(矩形工具)画完如果在前面的可以使用移至下一次命令完成。最后我们使用铅笔工具画出牙线并且应附在矩形上面,最后我们将牙线也移到最后面一层。

2、创建牙膏管图标
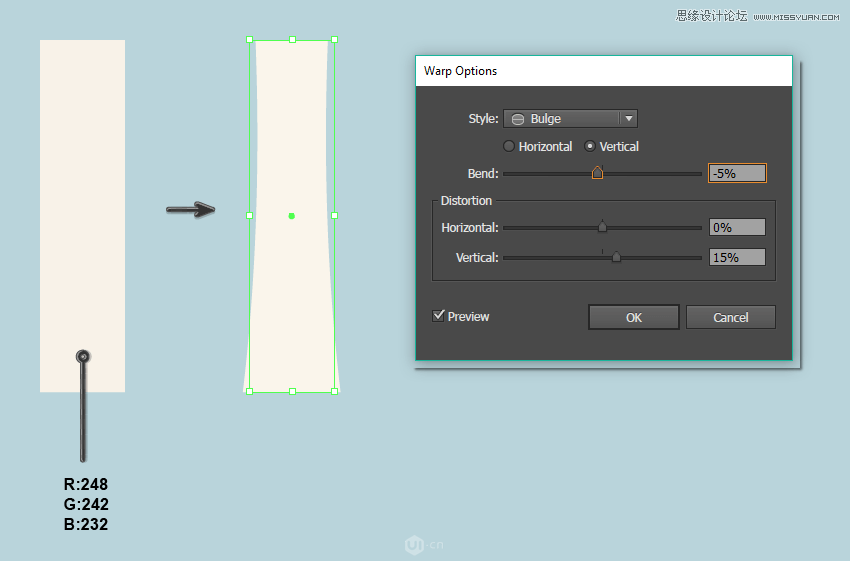
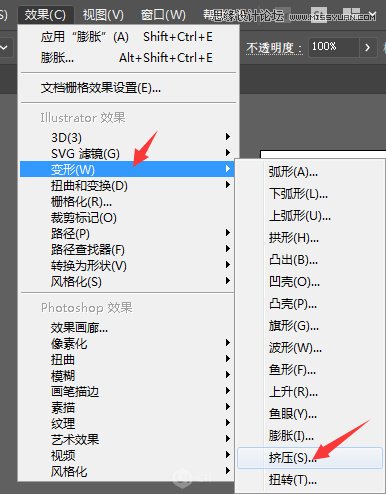
步骤1、牙膏管我们使用一个浅灰色的矩形画,然后将矩形变形。选着画好的矩形,然后在效果>变形选项里面选着垂直挤压挤压。然后再去对象>扩展外观。


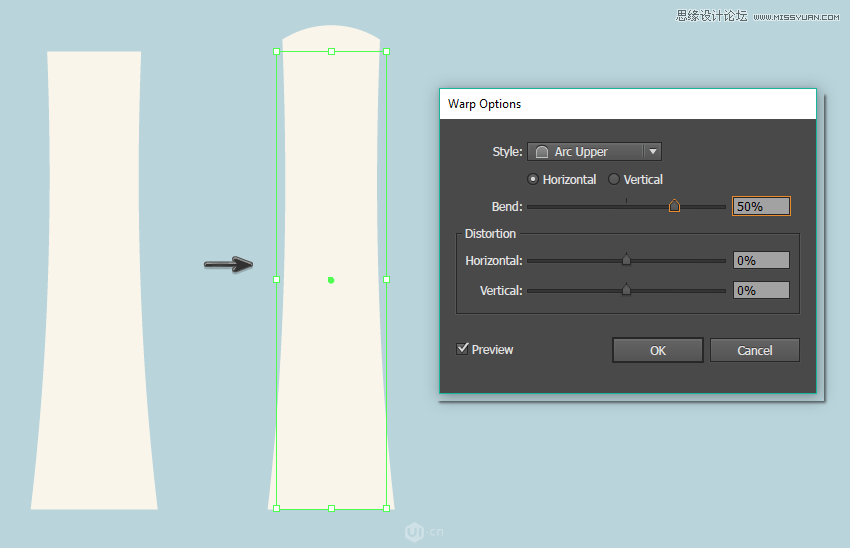
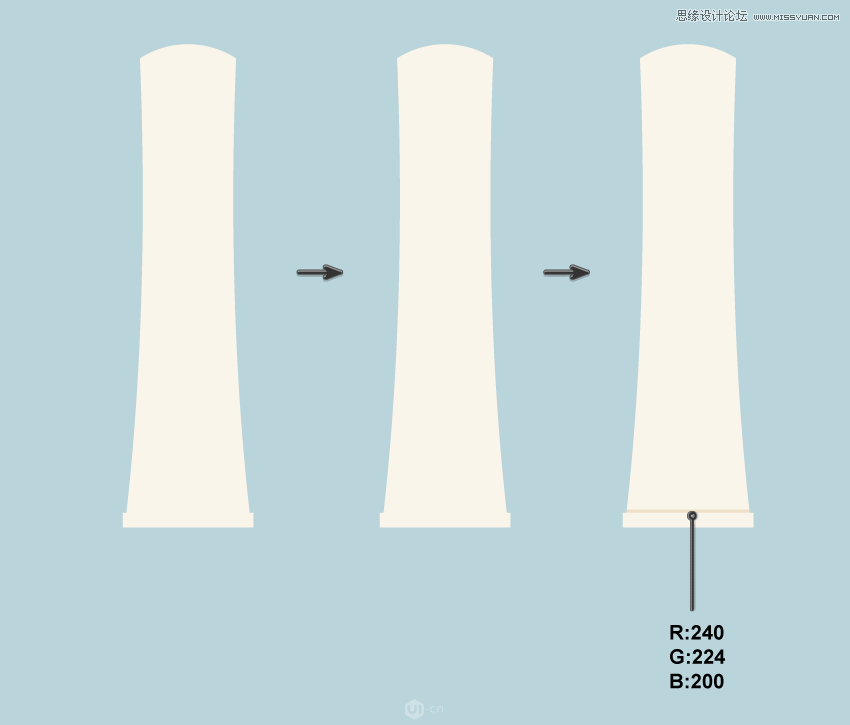
第二,我们将刚才得到的图形再次使用效果里面的变形加上弧形,根据图中的调整,然后在对象>扩展外观

步骤2、在管的底部连接着一个灰色的矩形,然后呢我们复制这个矩形将其颜色改为浅棕色,将其作为背景,但需要稍微移动一下位置!

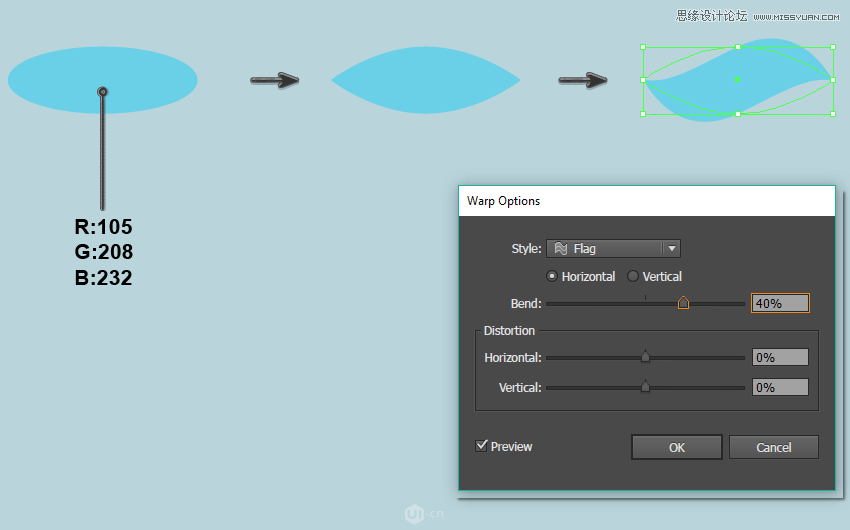
步骤3、创建牙膏的标志,我们使用椭圆工具画出一个椭圆。然后我们使用效果里面的变形>旗形。参数如下图。然后将其放置到牙膏管的中间位置。

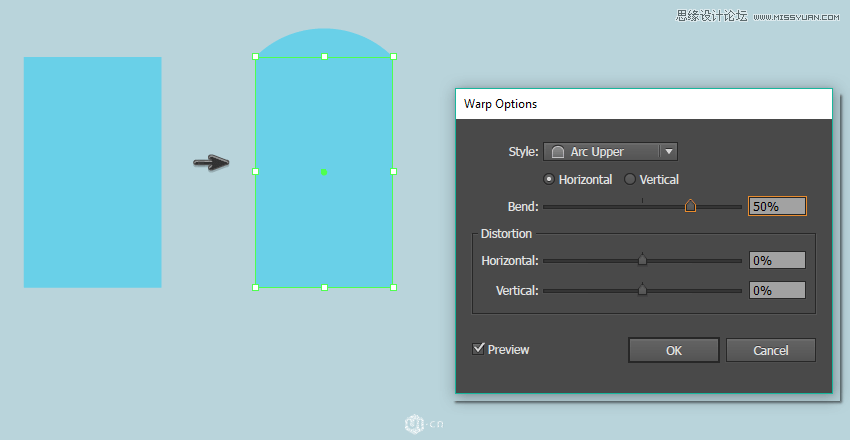
步骤4、现在我们需要一个牙帽,创建一个蓝色的矩形,然后使用效果里面的变形>上弧形,然后根据下图调整。

然后我们把所有的东西组合在一起,我们的牙膏就画好了。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
