Illustrator绘制卡通风格的八大行星小插画
文章来源于 站酷,感谢作者 小呆志 给我们带来经精彩的文章!初次使用AI的小志写了这个教程,一方面为了熟练一下刚临摹会的小插画,达到以后类似插图都能做,一方面为了赚点小人气。
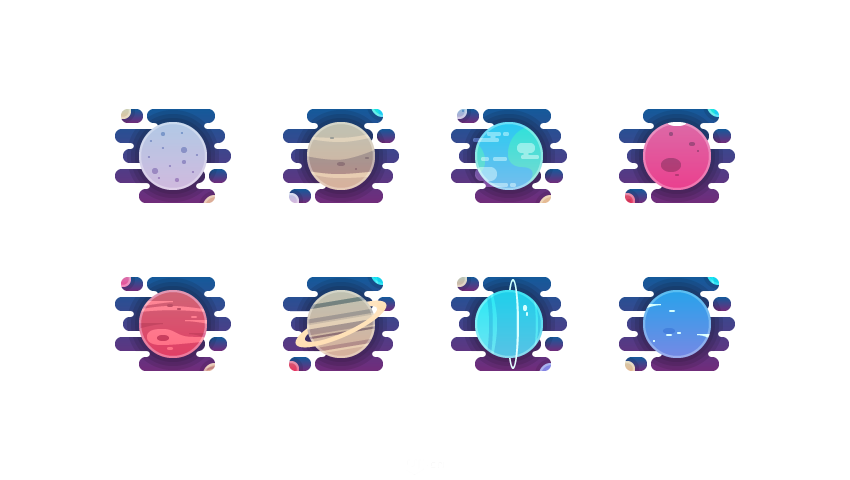
首先我们看下最终的效果图。

设计流程:
好,分析一下。嗯,得到了如下结论(设计流程):
1.每个行星都是由烟状物(背景)+行星(就是一个圆+各个行星的特点)+左边和右边的两个小圆(这两个小圆是本行星前一个和后一个行星的缩影)
2.每个行星的背景形状其实都是一样的,只不过有的翻了个面,所以我们只用做一个背景,然后复制7个就可以了。(行星也是一样的,高光,阴影都是可以复制用的,需要做的只是在每个圆上画出不一样的特点。)
3.背景的渐变,可以发现它是8个背景复合路径一起渐变的,也就是说我们可以最后才一起弄他们的渐变。
OK,我们开始第一步:
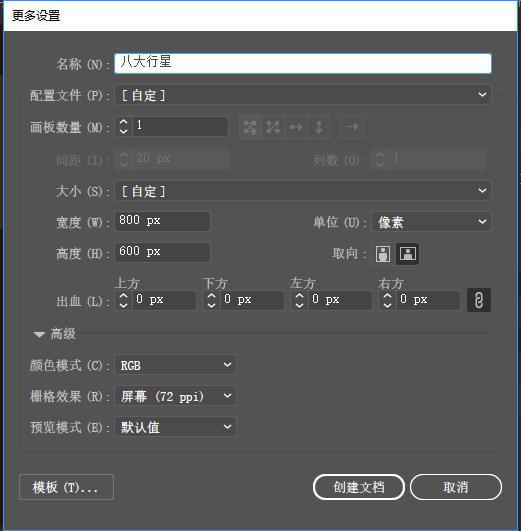
建立一个800*600px,RGB,72分辨率的图层(为啥是800*600,因为dribbble上都是这个格式啊(哈哈哈,可以装装*))。

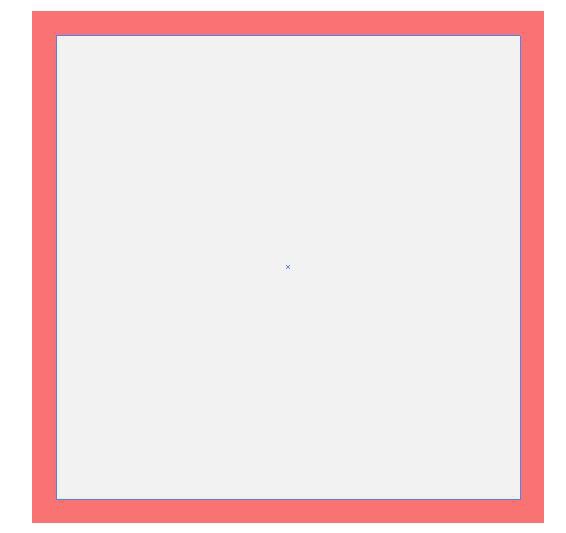
然后,第二步:我们来做个安全框(是框哦。)(颜色大小都可以按自己喜好来哦,不过最好先自己计算下),做这个框框的原因就像我们平时做icon一样,保证每一个在视觉效果上一致。

外框#f97373,128*128,内框#f2f2f2,116*116
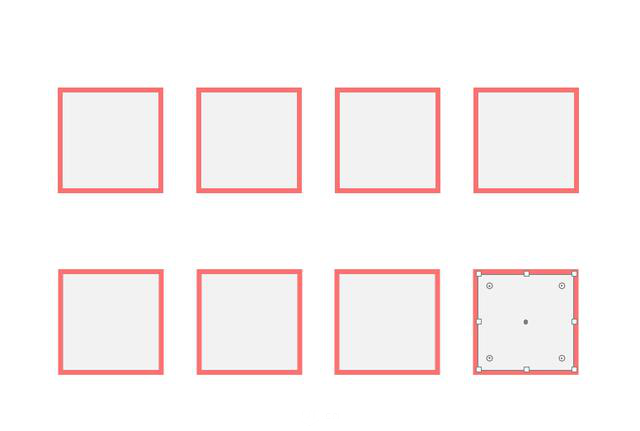
然后,我们就得到了八个框框(好厉害。。)

第三步:做背景,就是那个烟状的东西。。

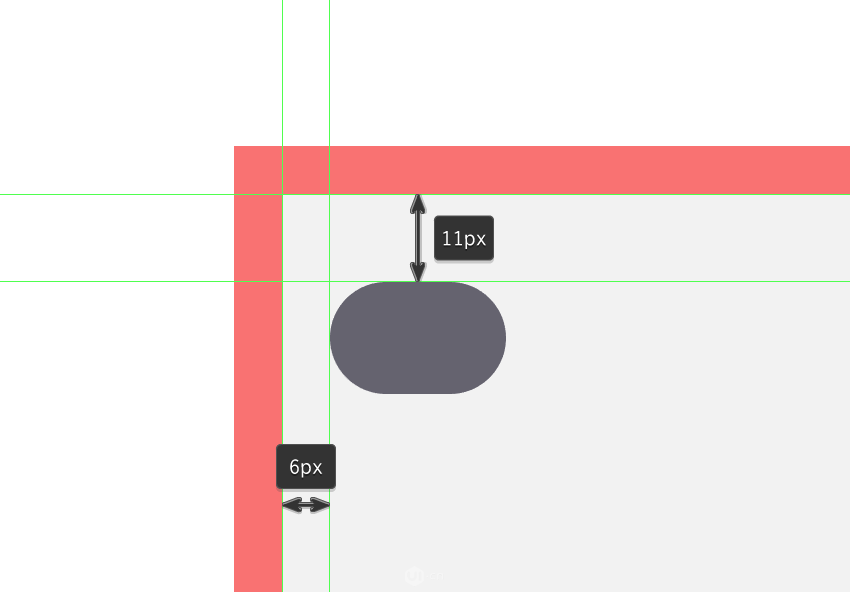
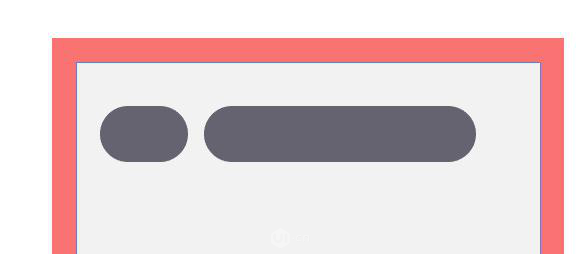
小矩形22*14,#656370,圆角7px
然后往右隔4px,画一个68*14,#656370,圆角为7px的矩形。
这个就没距离了,但大家知道是4px就好了

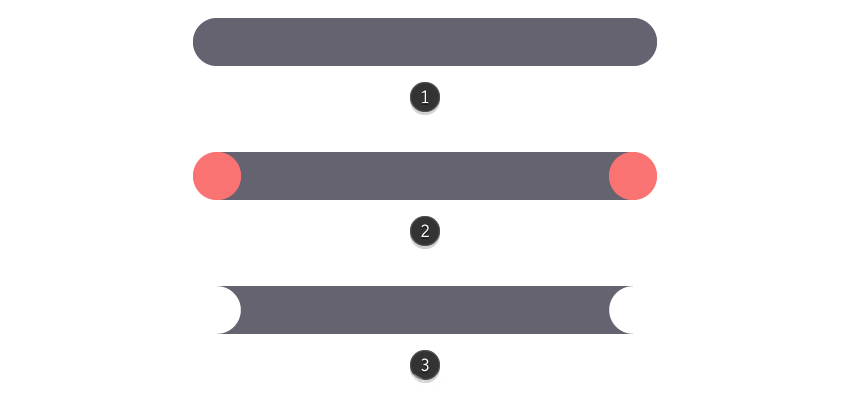
接下来,画一个58*6,#656370,圆角为3px的矩形,再画两个6*6,#656370的圆,按图示进行减去顶层操作

ok,我们就得到了

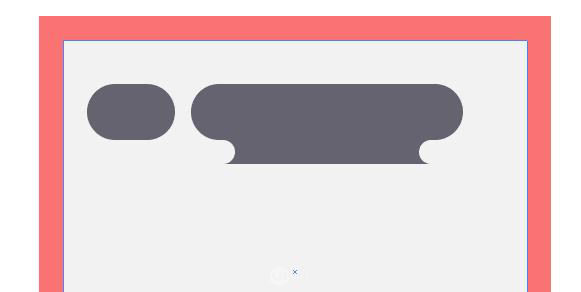
然后画一个110*14,#656370,圆角为7px的矩形,与左边框对齐。

这样我们就得到了一部分烟的效果了。
然后重复上面的操作,得到我们所需要的背景。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
