Illustrator结合PS快速的制作3D建筑插画
文章来源于 优设,感谢作者 shejishiyj 给我们带来经精彩的文章!春节将至,很多公司都喜欢用2.5D 插画的形式展现盘点这一年,相较纯扁平风会更有趣,而绘制方法比3D建模简单多了,比如这篇教程,用5步就可以实现2.5 插画的效果。
这个作品其实来源于公司内部的一次设计比赛,关于2017年的公司海报,然后顺便就拿来当作品做了。
有时候可能大家会想,设计到底如何和企业需求结合起来,让自己的设计更有价值。很多时候,设计师们觉得自己的设计才华被公司的需求限制而无法发挥,亦或私底下做了很多设计练习,但是公司并不买帐。
所以,当你的推动设计能给公司带来价值和利益的时候,你在团队内部也好,公司影响力也好,都会有一定的提高。举个糖炒栗子:你觉得公司的Logo或者品牌形象有点过时,你可以私底下针对公司品牌方面做练习和优化,拿出一个方案来推动品牌形象的改版。
一个优秀的设计师应该将企业文化和品牌影响以设计的角度诠释的淋漓尽致,而不是找借口说被公司需求限制的难以发挥。
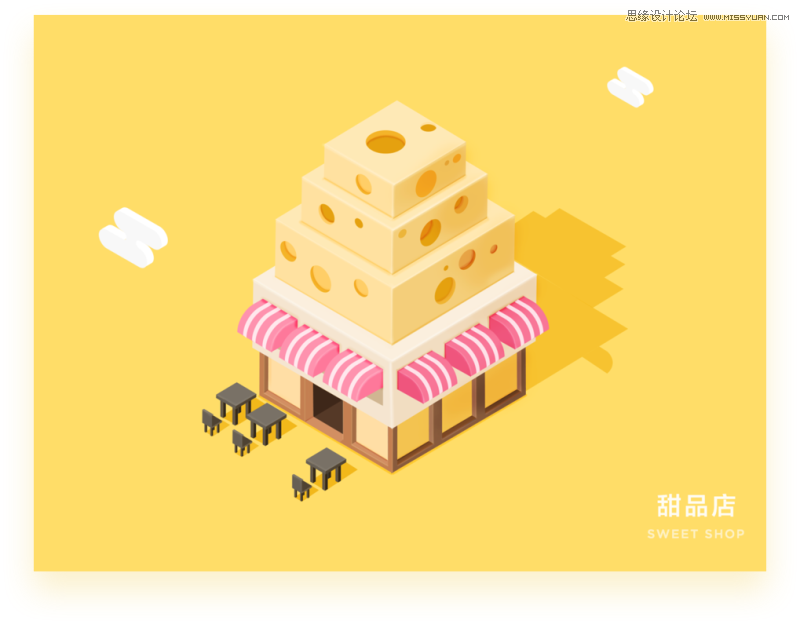
好了,下面先看几张我废寝忘食,连战8天(第一次做,多包涵)的图吧。

猴!那么下面正式开始教程!
1. 构思
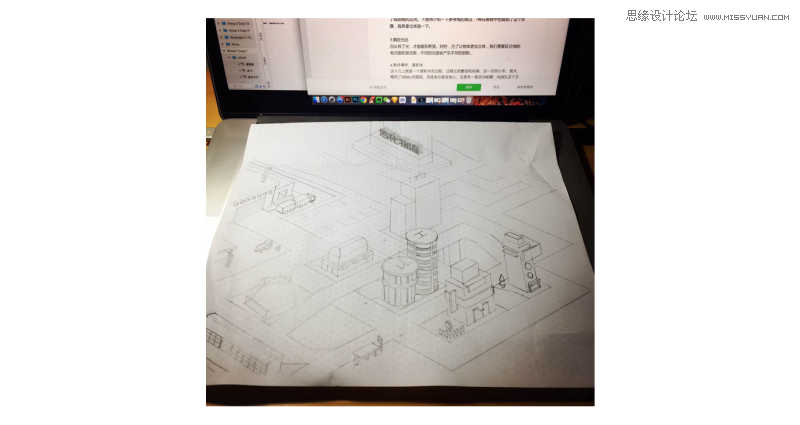
首先我们不需要考虑要如何下手,或者如何用工具来实现这个插画效果。先构思一下整一个框架或者小建筑的一些细节,一些有趣的点,用草稿画一下。如果要画一个很大场景的同学就务必要先画草稿再下手,否则你的场景会很混乱。

2.空间结构的把握
这里用到了众所周知的轴测图画法,当然这个画法的起源要追溯到很久远了,http://www.ituring.com.cn/article/788 大家可以看看这里,非常详细的解释了轴测图的应用。下面再介绍一下参考线的画法,R神在教程中也提到了这个步骤,我再拿出来放一下。

3. 确定光源
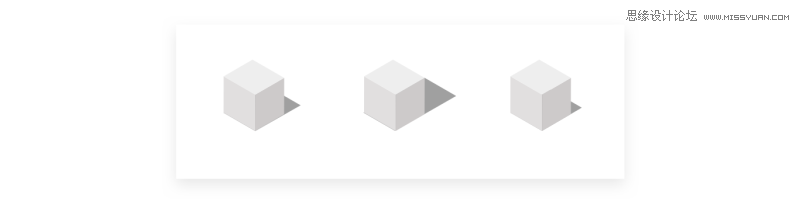
好的,为了让物体更加立体,我们需要区分他的受光面和背光面,不同的光源会产生不同的阴影。

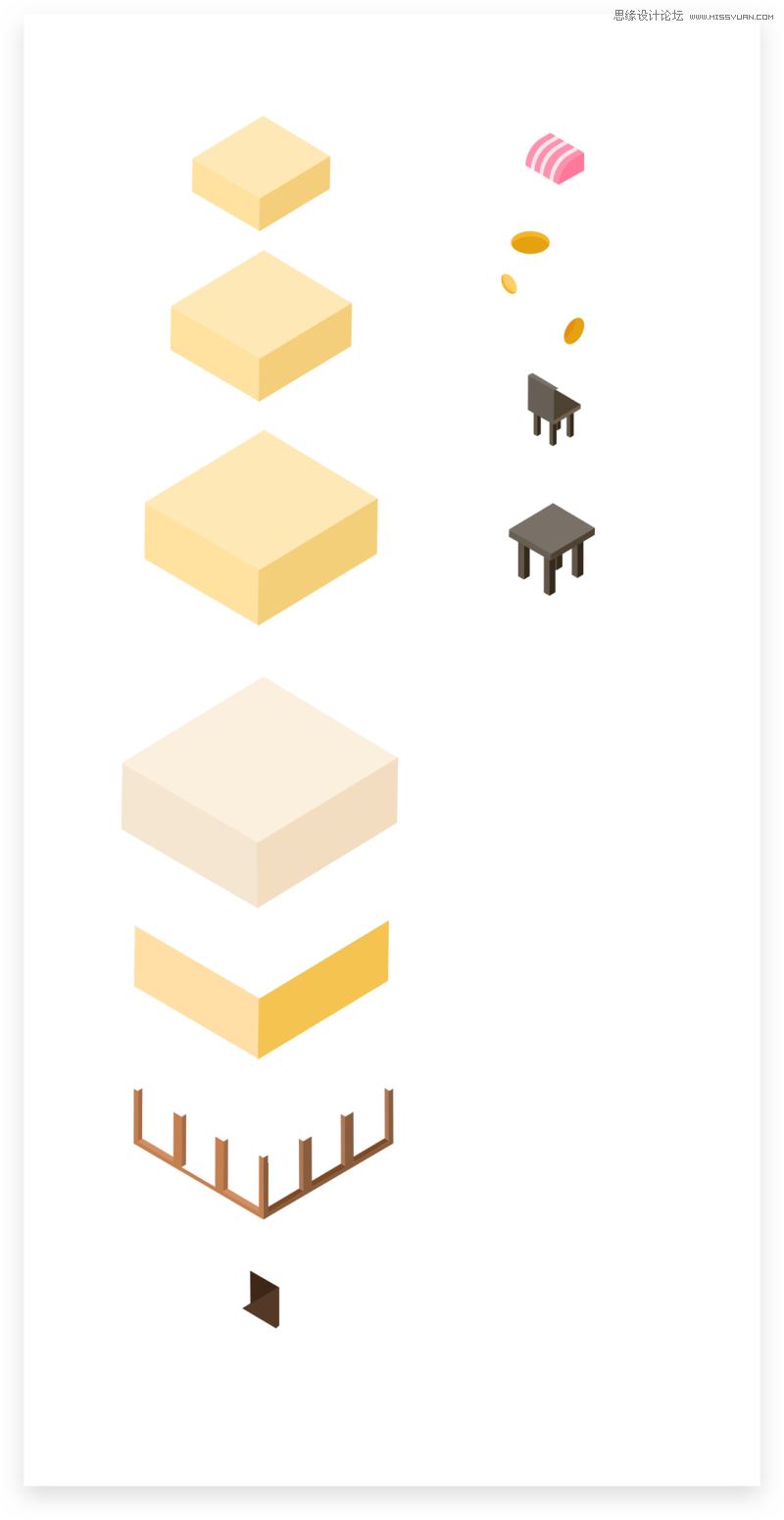
4. 制作零件,搭积木
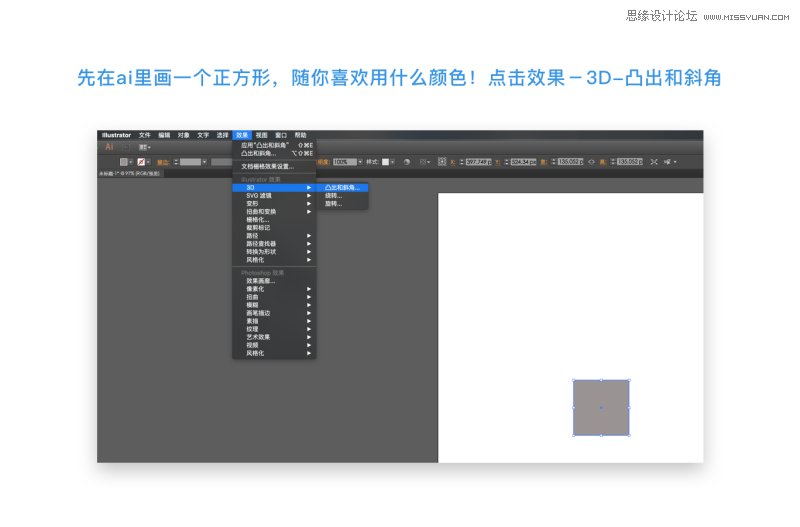
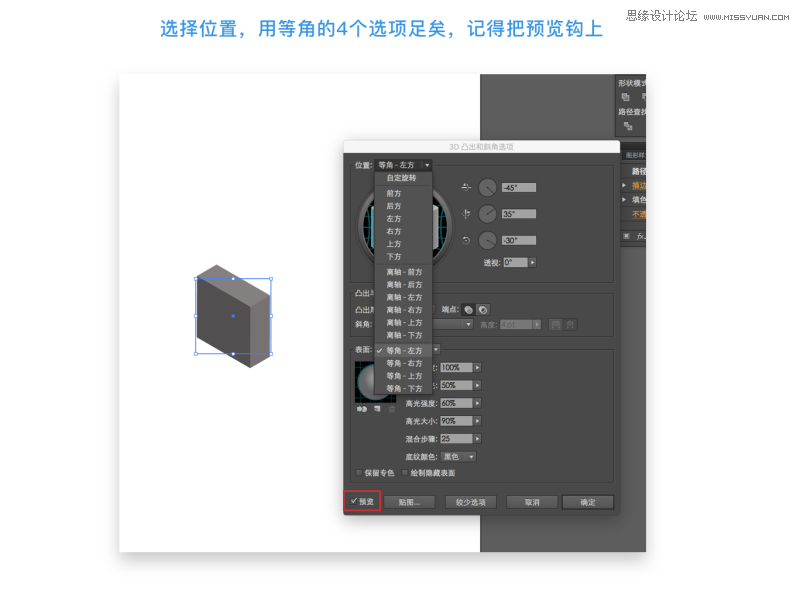
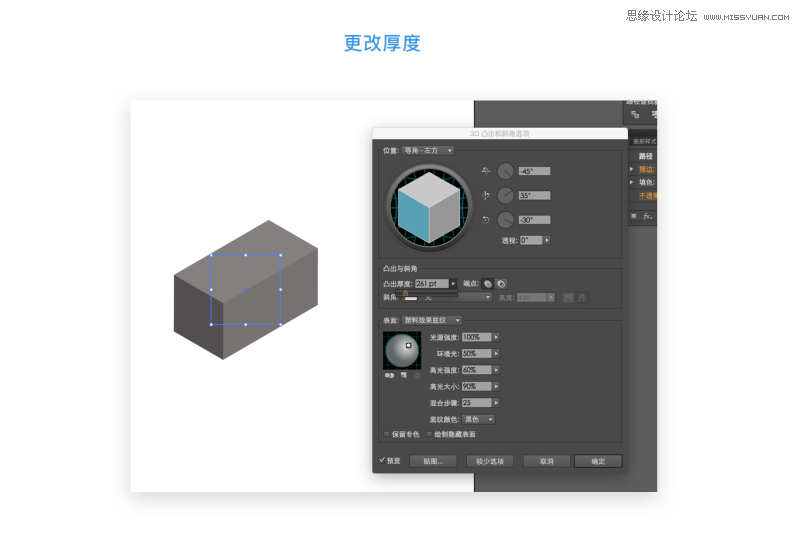
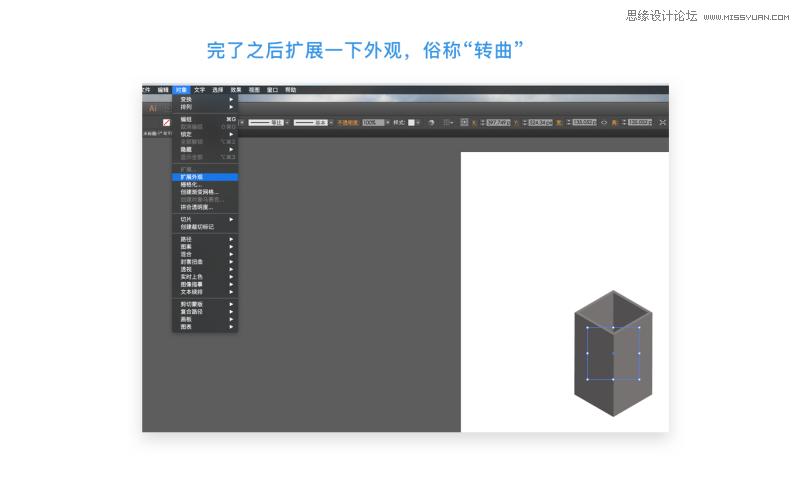
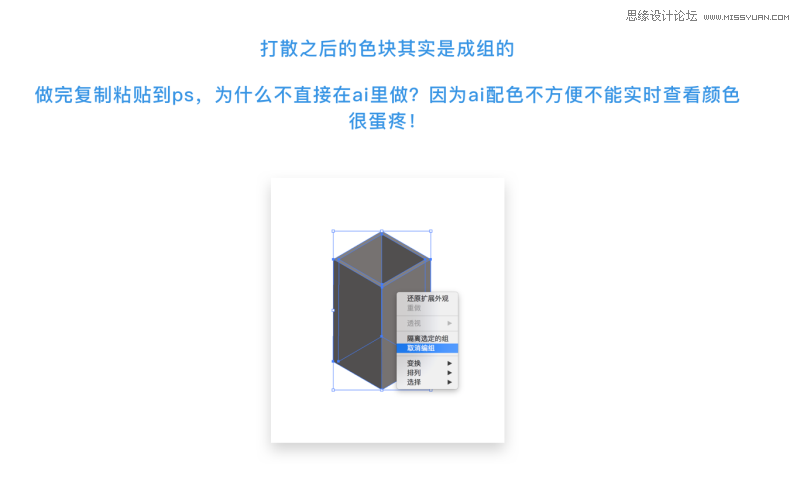
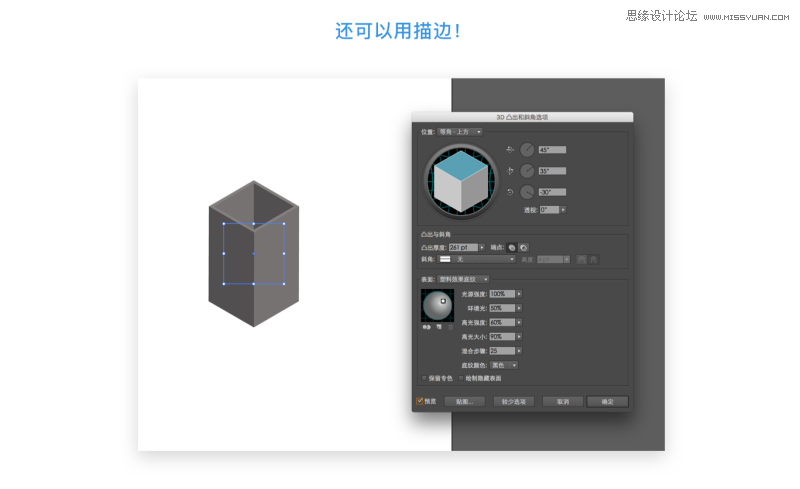
这实际上就是一个搭积木的过程,过程比较繁琐和枯燥,这一次的小车,我大概用了3000+的图层,但是各位客官放心,这里有一套武功秘籍:AI(3D),这个方法之前还不知道,肉桑告诉我的,灰常好用。大家可以尝试不同的形状用3D做出来的效果,做的时候多思考,活学活用。






案例拆解:


其实并不复杂对不对,这样很快就可以完成小房子的搭建一个小房子了~!大伙也可以去尝试制作一个水果屋子,糖果屋之类的。
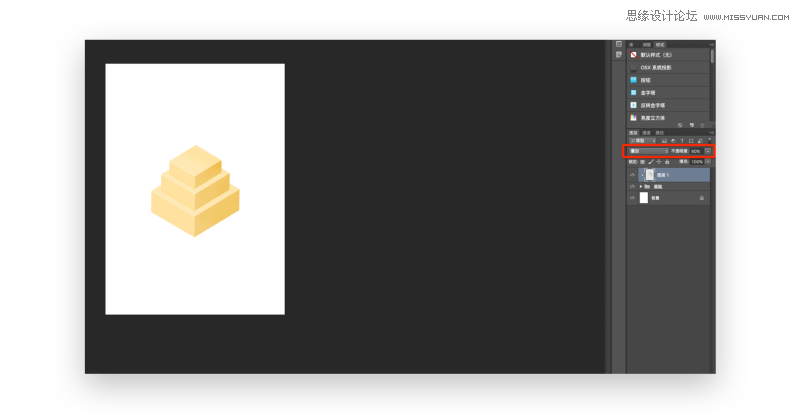
5. PS润色,绘制细节
并没真正大功告成,点睛之笔就在这里:
1)新建空白图层,想对哪些元素加细节,就给他新建一个空白图层,并做个蒙板。
2)空白图层的模式改为叠加,透明度调整到50%左右,这个看自己喜好,但不建议很高。
3)用画笔绘制高光,阴影,渐变(渐变可用图层样式)

感想
要说最难的,就属开头了。因为之前没做过类似的插画,所以也只是尝试,但是毕竟想做一个比较大场景的图,一开始压根没有勇气去做,后来大家也看到了,硬着头皮就上了。当然我自己认为不足的地方太多了,然后也耗费了太多的时间,现在一边找点空闲的时间一边再优化。
但是这次做下来之后确实收获很多,尤其是对物体结构和空间的把握提高了。步子跨的有点大会扯着蛋,所以建议伙伴们不要一开始就想做很大很多,先从一个小的练习开始做。
耐心是一个设计师的基本品质。
 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
