Illustrator绘制Google浏览器Chrome图标(2)
文章来源于 站酷,感谢作者 UEgood课堂 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2016-11-14
6、按CTRL+D,复制上一步的旋转。 7、使用图形生成工具,用鼠标左键在顶部3块需要合并的区域拖动,使3块图形合并成一片扇叶。 8、重复使用图形生成工具,把另外2片扇叶页生成,并且修改扇叶颜色色值。再把中间的圆
6、按CTRL+D,复制上一步的旋转。

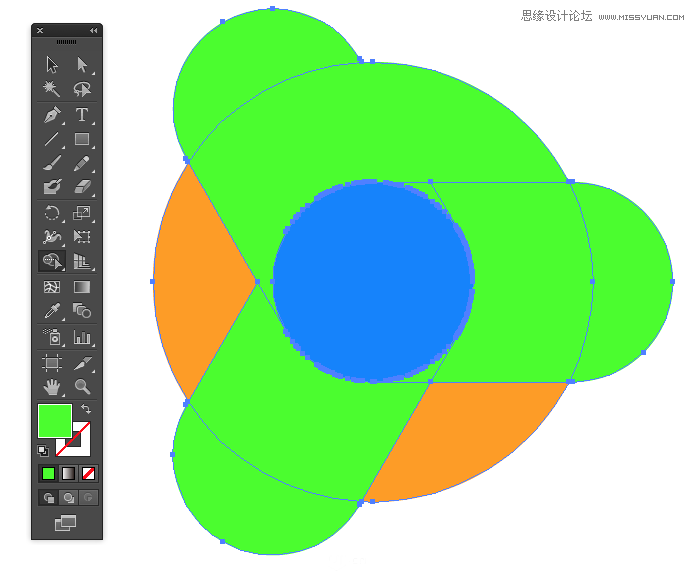
7、使用图形生成工具,用鼠标左键在顶部3块需要合并的区域拖动,使3块图形合并成一片扇叶。

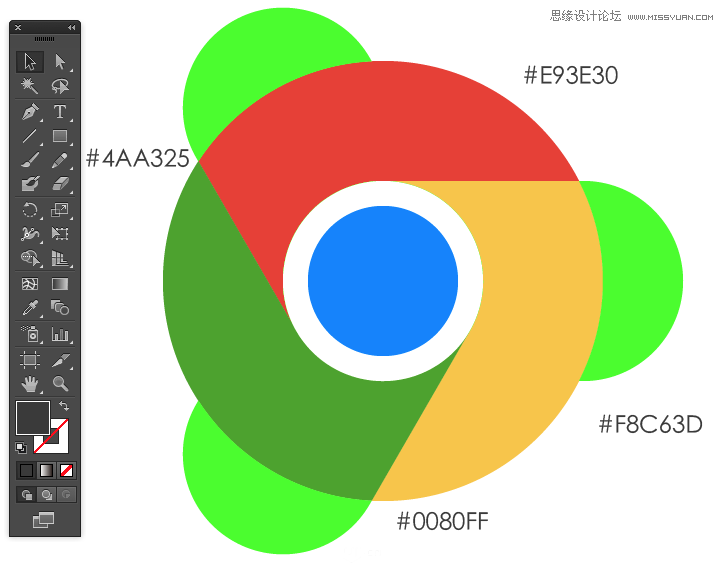
8、重复使用图形生成工具,把另外2片扇叶页生成,并且修改扇叶颜色色值。再把中间的圆改成白色,绘制蓝色同心圆。

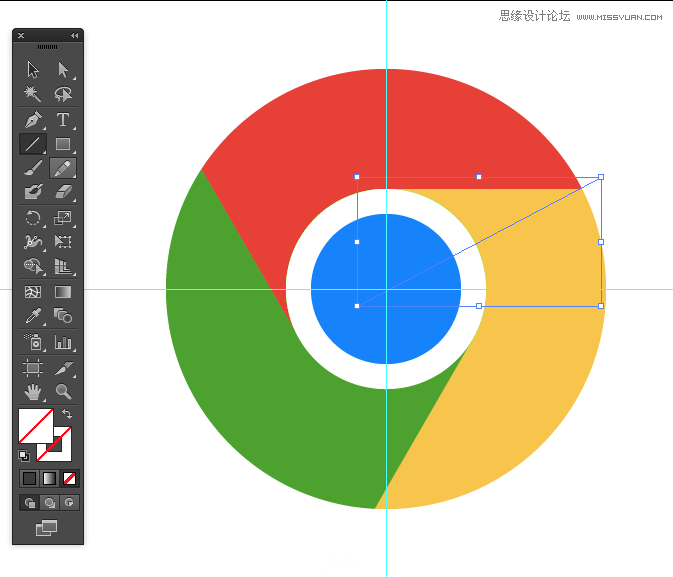
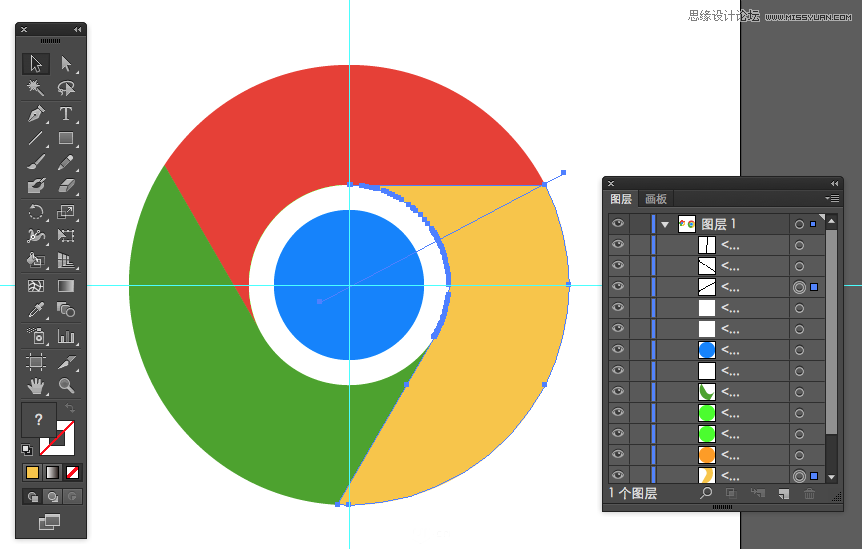
9、删除外圈不要的绿色部分,用直线从圆心和扇叶边角拉一条无填充无线条色的直线。

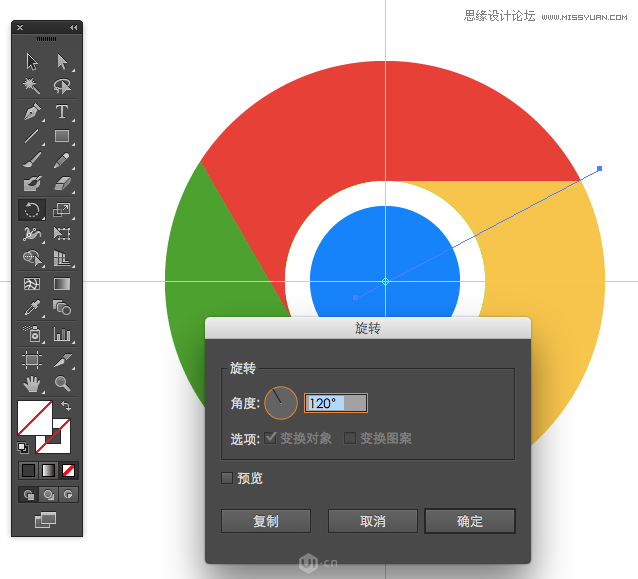
10、选中透明直线,按R旋转快捷键,再按ALT+左键点击圆心,在弹出的旋转面板中填120°。CTRL+D重复一次旋转动作。

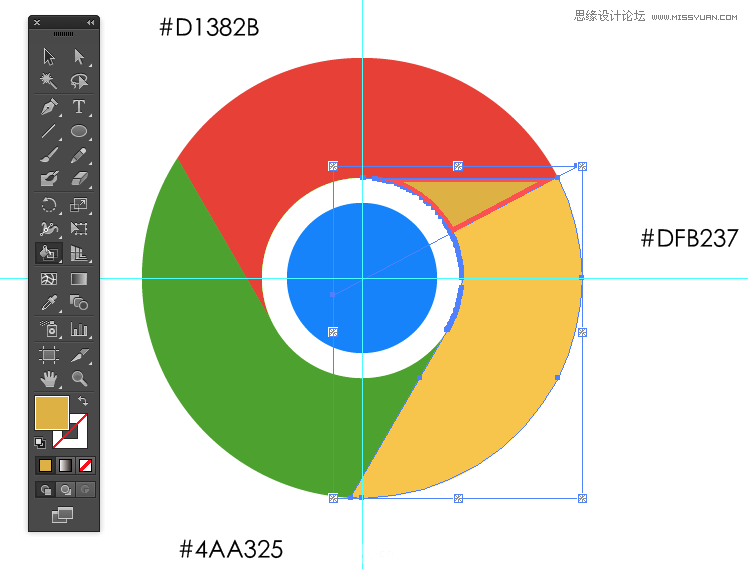
11、同时选中扇叶形状和无色直线。

12、修改前景色为比扇叶深一号的颜色,使用『实时上色』功能点击扇叶阴影区域,进行上色。另外2片扇叶重复此步骤

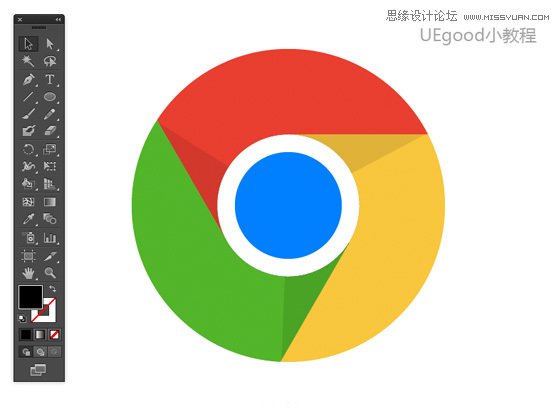
最终完成效果。
 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
-
 可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
-
 图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
-
 立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
-
 复古图标:AI设计科学主题图标教程
相关文章3052019-01-24
复古图标:AI设计科学主题图标教程
相关文章3052019-01-24
-
 食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
-
 时尚船锚:AI绘制鲜花装饰的船锚图标
相关文章4752019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标
相关文章4752019-01-18
