Illustrator制作可爱的香肠艺术字教程(2)
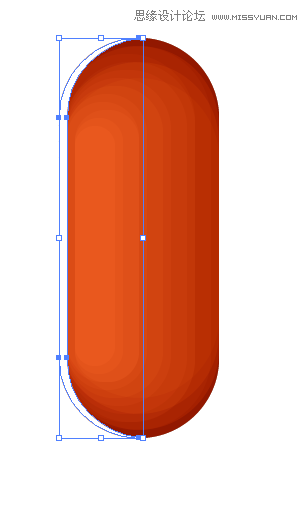
文章来源于 站酷,感谢作者 Ruidxr 给我们带来经精彩的文章!来一个效果图,接下来,再复制两层层香肠的主体,Ctrl+C,Ctrl+F,最上面一层向右移动1PX,将颜色更改为R:255 G:255 B:255

透明度:30%;混合模式:柔光
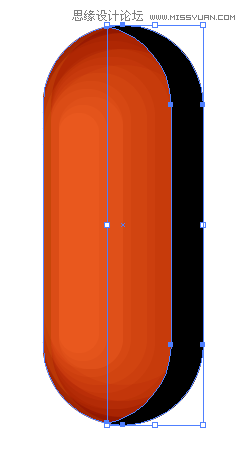
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向左移动4px
将颜色更改为R:0 G:0 B:0

透明度:20%;混合模式:柔光
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向左移动 2px
将颜色更改为R:255 G:255 B:255
透明度:50%;混合模式:柔光
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向左移动 3px
将颜色更改为R:0 G:0 B:0
透明度:40%;混合模式:柔光

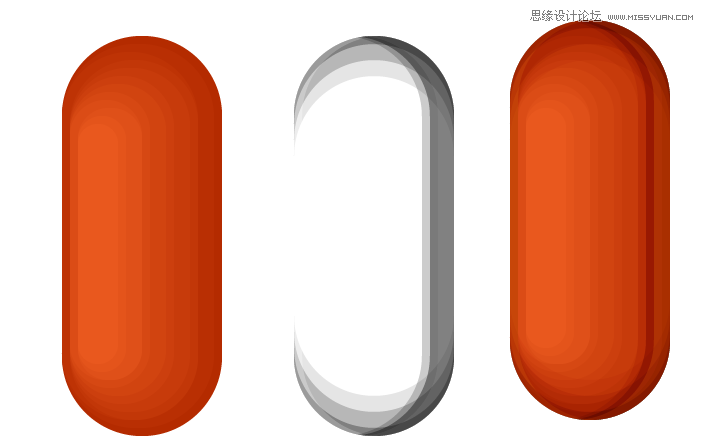
看一下大概的效果图
左为没有加上阴影效果
中间是刚才各种移动,调整透明度
右边是调整阴影后的效果

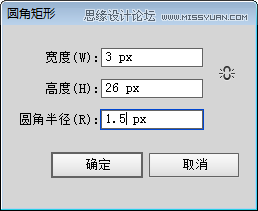
绘制一个3px*26px,半径为1.5px的圆角矩形,颜色为R:255, G:255 B:255
透明度:30%;混合模式:柔光

效果图~

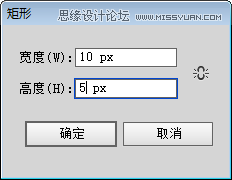
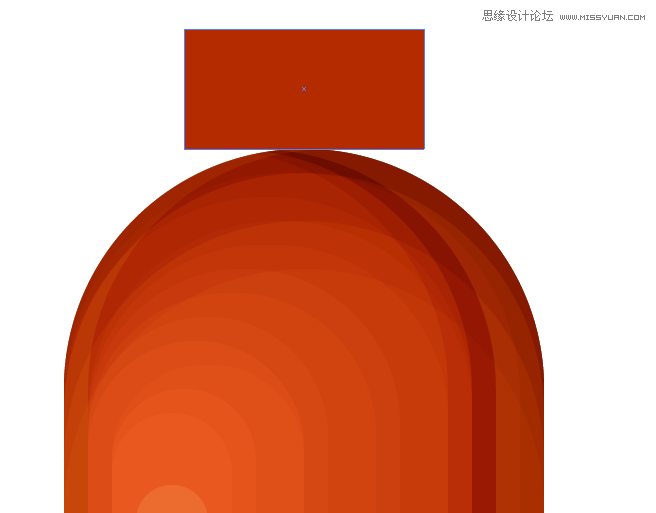
绘制一个10px*5px的矩形,颜色为R:180 G:43 B:0

是这个鬼样子~
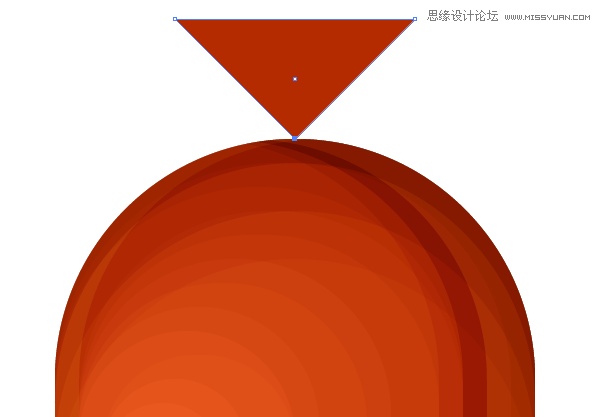
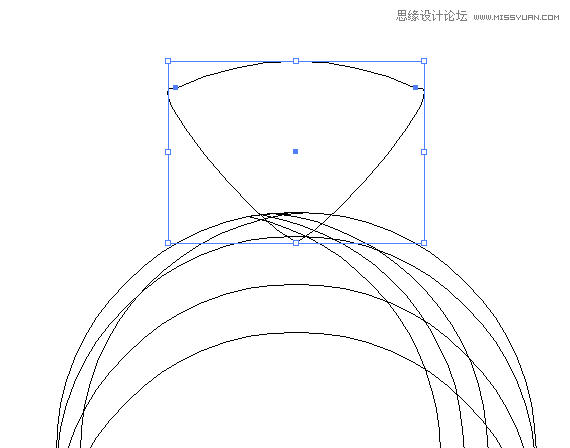
用白箭头,选择矩形下方左侧的端点,向右侧移动5px,也就中间的位置
然后删除矩形下方右侧的端点

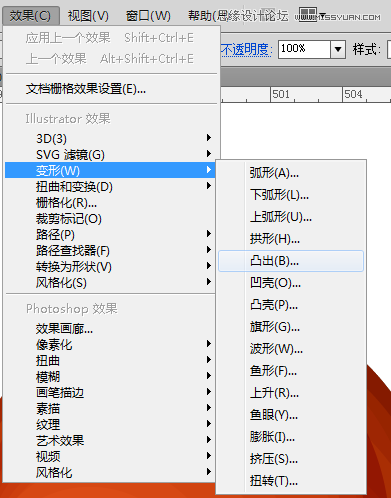
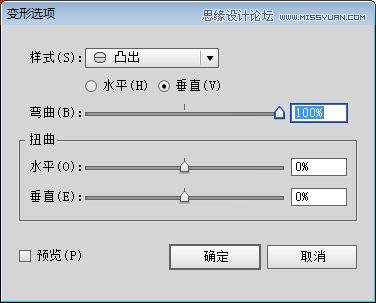
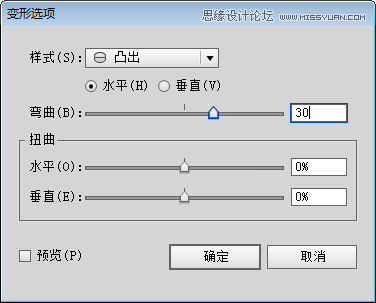
选中三角形,添加效果变形凸出
(效果:变形:突出)





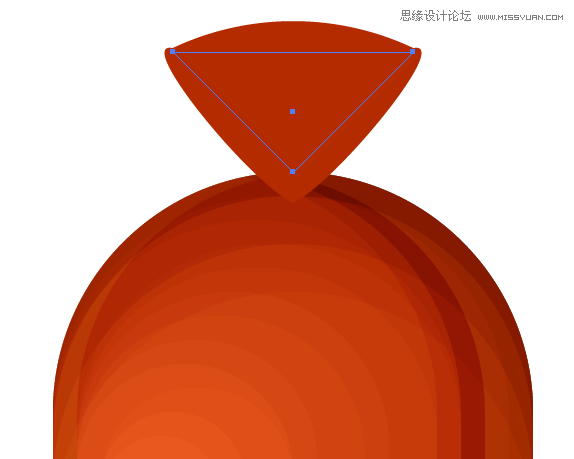
在你的眼中,三角已经变成圆圆的像是糖三角的三角了
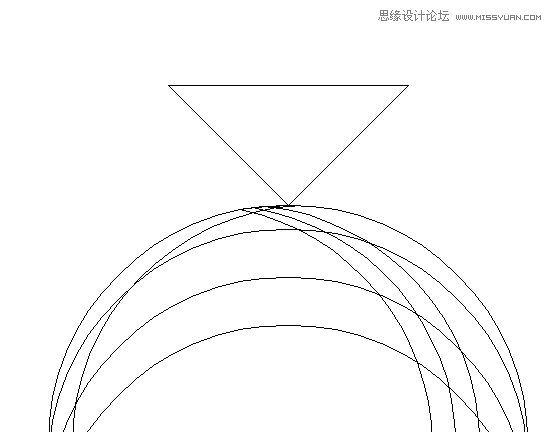
其实,ctrl+Y后,会发现,他还是原来的他

so,此时此刻,我们需要扩展外观

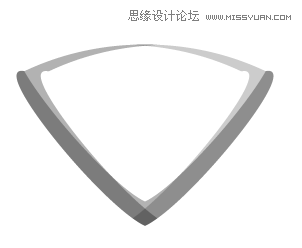
接下来,复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向左侧移动2px
颜色设置:R:255 G:255 B:255
透明度:50%;混合模式:柔光
再次复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向左侧移动1px
颜色设置:R:0 G:0 B:0
透明度:20%;混合模式:柔光
再次复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向右侧移动1px
颜色设置:R:0 G:0 B:0
透明度:30%;混合模式:柔光
再次复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向上移动1px
颜色设置:R:0 G:0 B:0
透明度:30%;混合模式:柔光


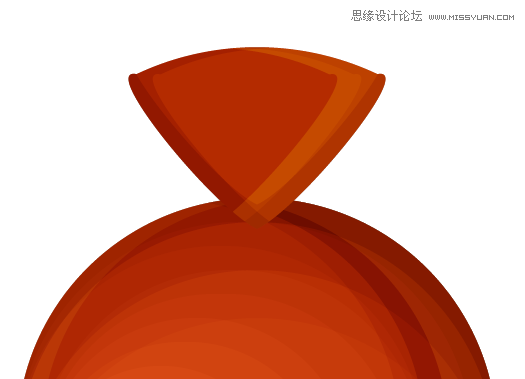
最终效果
 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
