Illustrator设计扁平化风格的职业角色图像
文章来源于 站酷,感谢作者 美院摄想 给我们带来经精彩的文章!在本教程中,我们将制作一套平面风格的肖像,描绘不同职业的人。这样的头像可以被用来当作社交网络的头像,或者是你个人网站的设计素材(描绘不同的职业类型)。你还可以用这种方法制作自己的扁平化肖像,用作你自己的商业名片。现在让我们开始我们的教程吧。
Adobe Illustrator的几何形状工具在制作矢量图形方面非常棒。我们通过接下来详细的教程发现新的使用技巧和窍门。(路径查找,裁剪和蒙板工具以及其他的一些AI功能)即使你是刚入门的新手,也可以很轻松的使用这个教程完成上面的肖像画。赶紧跟随教程制作起来吧。
先看看效果图

(一)制作一个建筑工人的扁平化肖像画
第一步:
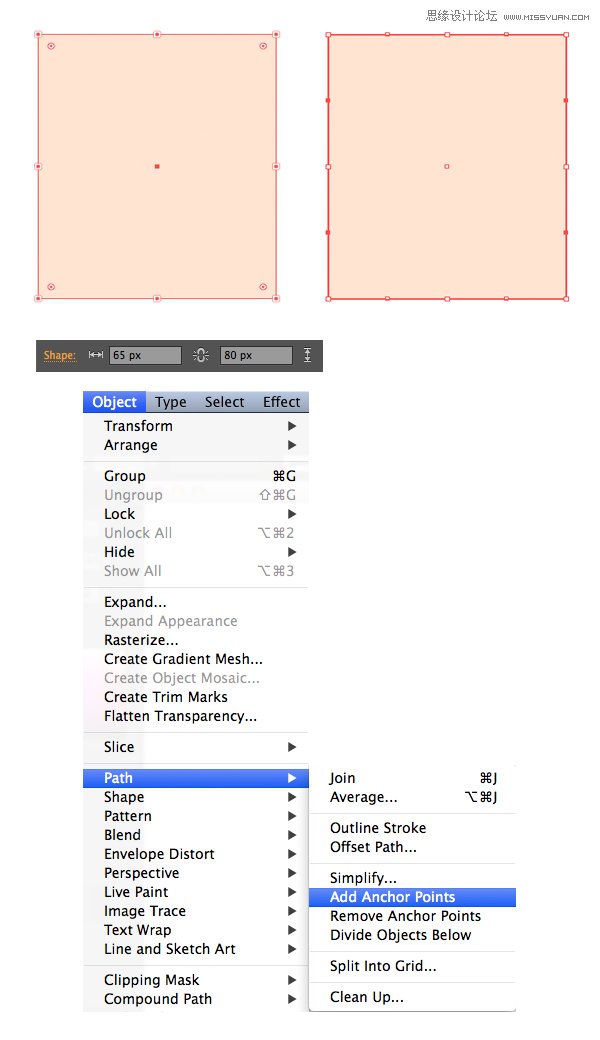
我们将开始我们第一个任务的头像,我们使用矩形工具(括号内为快捷键,以下同。矩形快捷键为M)制作一个65*80像素浅粉色皮肤色调的矩形,保持矩形选中状态。去对象>路径 >添加锚点。你将会注意到每一个矩形的边上上出现了新的锚点。

第二步
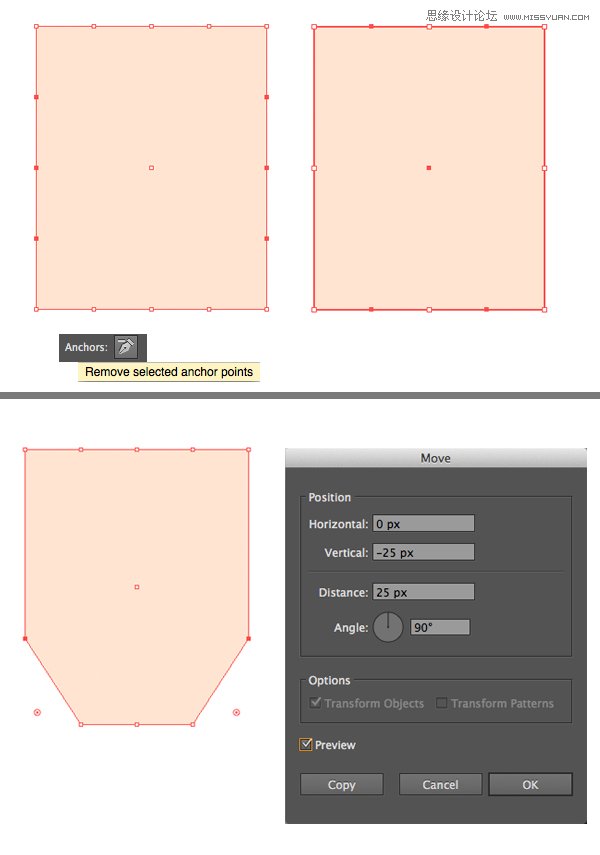
继续使用对象>路径 >添加锚点。为矩形的每个边在增加更多的两个点。 我们不需要用上面的锚点,,所以我们删除它们。用直接选择工具(A)选中需要删除的左边和右边倒数第三个点(左右各一个)然后在顶部的控制面板里,点击删除已选中锚点工具按钮。
现在让我们创建脸部轮廓。选中矩形下面一条边上的两个末端锚点。敲击键盘上回车按钮,打开移动窗口。水平值设为0像素,垂直值设为-25像素(所中的锚点上移25像素)距离值25px(移动锚点25像素。形成下巴,点击确定。

第三步:
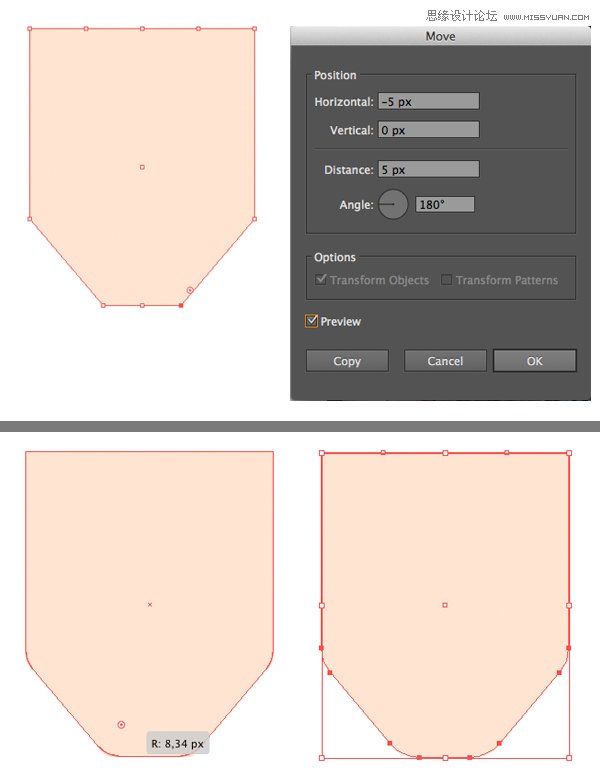
如果你想要使下巴更宽或者更窄,选择一个锚点然后敲回车,打开移动窗口,使选中的点向左,向右移动。例如:将右边的点移动到左边,选中右边的点,然后把水平值设为-5像素。同理把左边的点移动到右边,选中左边的点水平值设为5像素。这种方式我们可以将这两个点移动的更近。
使用实时转角功能,使脸部更佳平滑。使用直接(A)选择工具,选中实时转角,然后拖拽任何一个圆角标记(就是你选中一个有角度的锚点,都会出现一个中间实心,外面有个圆圈的点,选中那个点)更靠近中心。(这个功能是老版本AI里没有的)
如果你使用的是旧版本的Adobe Illustrator,没有非常不错额实时转角功能!你可以使用效果> 样式>风格化>圆角实现同样功能。唯一的区别是不能选择一个角来发生变化。他会使所有角发生变化。你可以使用橡皮擦(SHIFT+E)完成。

第四步
让我们开始添加鼻子。使用矩形工具(M)制作一个9*20像素粉色小矩形来作为他的鼻子,然后使他变成圆角。(和上一步制作脸型一样道理)。或者直接使用圆角矩形工具创建整个形状。
我们确保鼻子和脸保持居中对齐。用选择工具(V)选中鼻子和脸,按住ALT并且点击以下脸。你将会看到厚厚的选择框在脸部周边。这意味着脸现在是关键对象。(所有其他的物体都会与他进行对齐)现在在顶部属性面板里找到对齐里的水平居中对齐。非常棒!,鼻子就正好在脸部的中间啦。

第六步
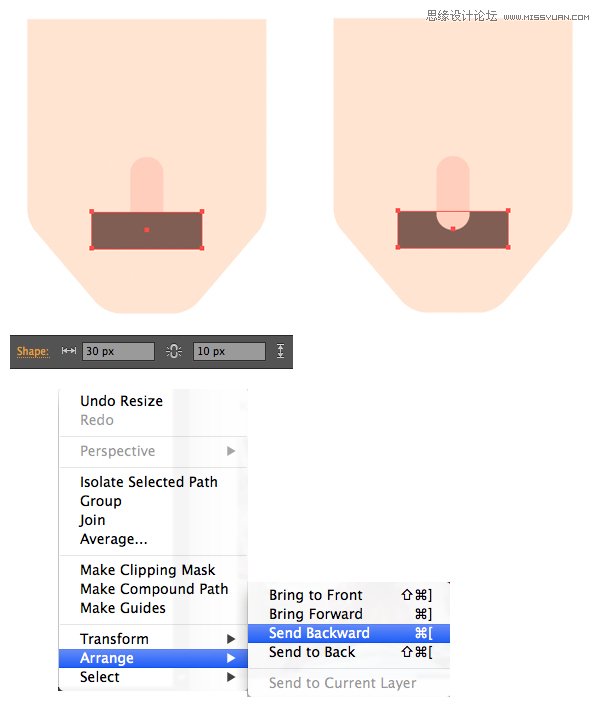
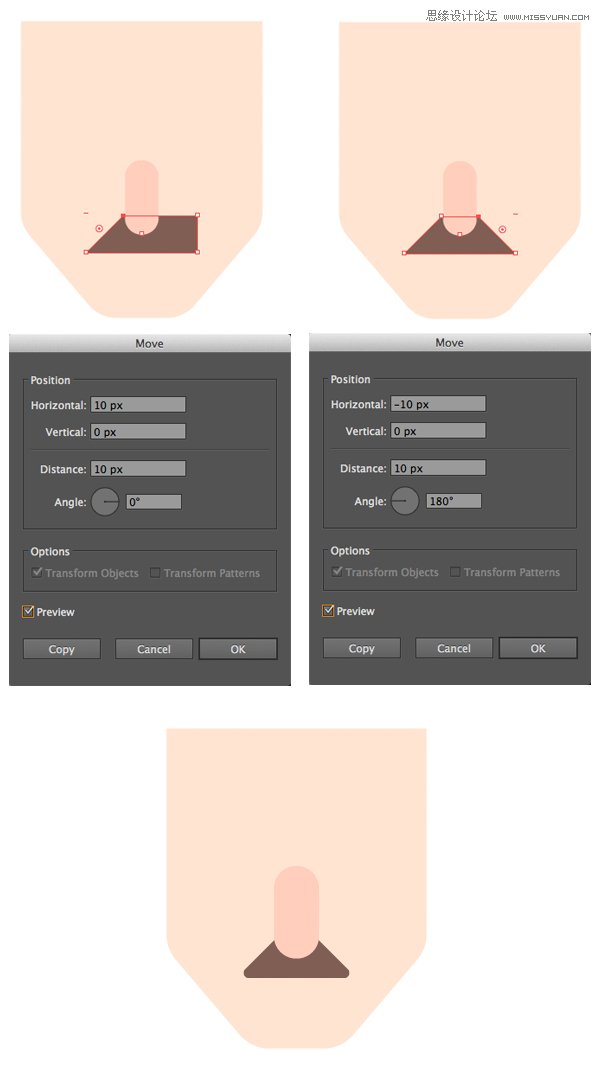
选中棕色胡子上方左边一个锚点,敲击回车,设置水平值为 10px,垂直值:0PX。为了让这个点更靠近鼻子。在胡子的另一边锚点上重复相同的动作。这次设置水平数值为:-10px。最后用实时转角功能让胡子下面部分有一个温柔的圆角 。(看下图你会很容易懂的)

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 小鸟图像:用AI绘制渐变风格的小鸟图形
相关文章26712019-03-19
小鸟图像:用AI绘制渐变风格的小鸟图形
相关文章26712019-03-19
-
 手绘教程:AI绘制时尚的小黄人图标
相关文章5732018-12-20
手绘教程:AI绘制时尚的小黄人图标
相关文章5732018-12-20
-
 Illustrator绘制塞尔达传说角色插画
相关文章5352018-09-07
Illustrator绘制塞尔达传说角色插画
相关文章5352018-09-07
-
 Illustrator绘制三个星球大战角色人物
相关文章5412018-03-29
Illustrator绘制三个星球大战角色人物
相关文章5412018-03-29
-
 Illustrator绘制卡通萌萌风格的猫咪图像
相关文章26412017-11-29
Illustrator绘制卡通萌萌风格的猫咪图像
相关文章26412017-11-29
-
 Illustrator绘制抽象风格的图像效果图
相关文章4972017-09-04
Illustrator绘制抽象风格的图像效果图
相关文章4972017-09-04
-
 Illustrator巧用黄金分割绘制鸡年创意图像
相关文章11202017-02-22
Illustrator巧用黄金分割绘制鸡年创意图像
相关文章11202017-02-22
-
 Illustrator设计一组炫酷的动作游戏角色
相关文章4082017-02-05
Illustrator设计一组炫酷的动作游戏角色
相关文章4082017-02-05
