Illustrator制作清新简约的软件图标教程(2)
文章来源于 优设,感谢作者 六层楼那么高 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2015-07-18
而对于图中所示的锚点,一边直角一边曲线的就有点难搞。用AI自身的圆角功能和Xtreampath都不是很好实现,起码我没有发现什么完美的方法。这里有另外一个工具RoundAnyCorner(屌丝的外表,功能强大~),可以对任意角度
而对于图中所示的锚点,一边直角一边曲线的就有点难搞。用AI自身的圆角功能和Xtreampath都不是很好实现,起码我没有发现什么完美的方法。这里有另外一个工具RoundAnyCorner(屌丝的外表,功能强大~),可以对任意角度曲线化~真棒~

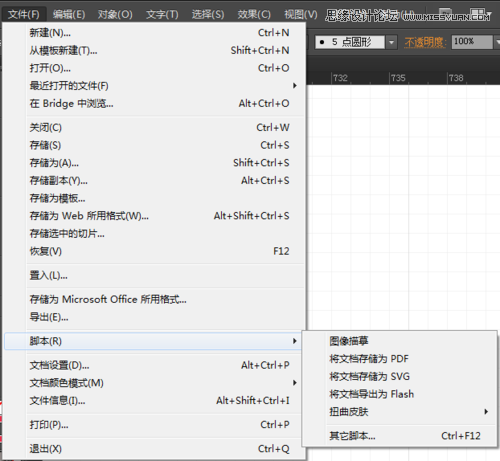
选择其他脚本弹出窗,找到RoundAnyCorner的位置打开即可 (Ctrl+F12)

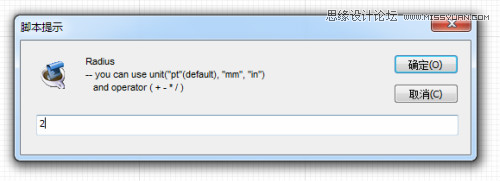
简单的输入数值就可以了。

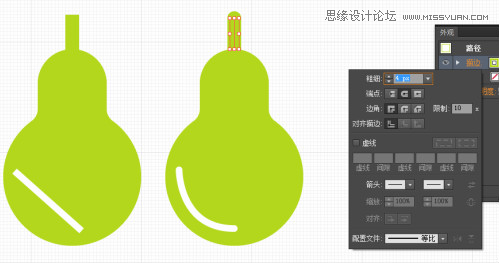
对于直线转圆角,直接在外观面板>描边,点击描边选项,弹出框点选择圆角端点就OK。

直线转曲线,直接选择工具(A),选中要转换的锚点点击上图中的曲线按钮。如果只想调整锚点曲线手柄一边的曲率按住Alt,调整手柄。

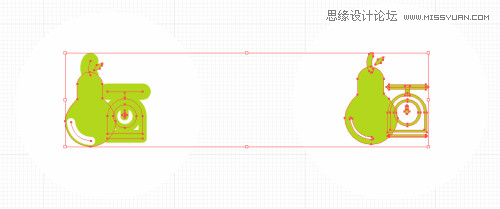
问题:但是,当我们把做的icon缩小时,就会出现以上左边icon的样子,描边设置的大小没有随着缩放而自动缩放。
解决:
方法1

扩展直线段对象或者
方法2

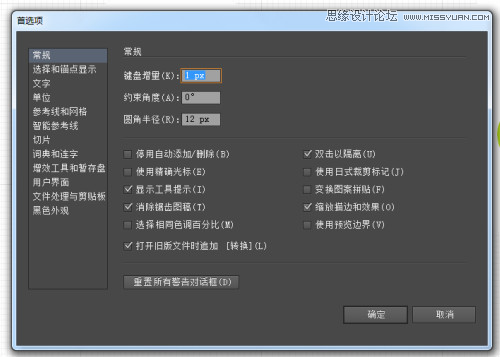
在编辑>首选项>常规,缩放描边和效果选项勾选。
3. 第二和第三个icon注意事项个方法不再重复,都是上面介绍过的用法。下面讲第四个图标。

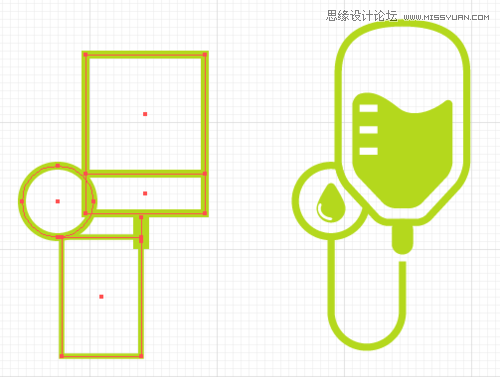
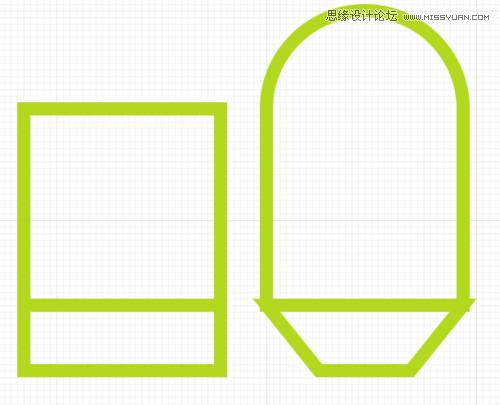
上图为weak图标初始组成对比。下面分解讲。有用到相同方法的地方就不罗嗦了。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
