Illustrator把照片制作成矢量线条插画
文章来源于 未知,感谢作者 常磊 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2014-03-29
本教程主要使用Illustrator把照片制作成矢量线条插画,教程难度一般,但是挺有创意的,也算是一个技巧的分享吧。喜欢的朋友让我们一起来学习吧。
本教程主要使用Illustrator把照片制作成矢量线条插画,教程难度一般,但是挺有创意的,也算是一个技巧的分享吧。喜欢的朋友让我们一起来学习吧。
我们先来看一下效果图:

具体的制作步骤如下:
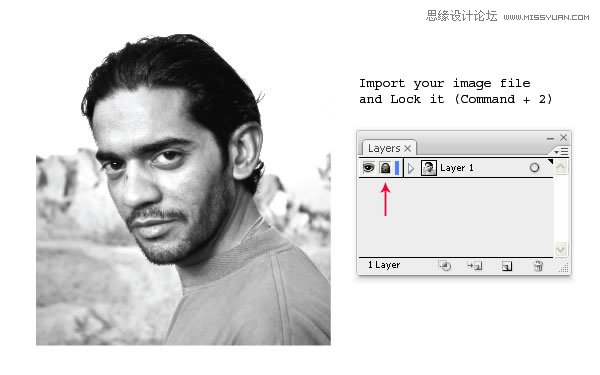
1、新建文档,点文件菜单>置入。选择图像/照片文件,点“置入”,导入图片(如果你想导入的图片文件至始至终都保存在新建的文档里,那么请不要勾选链接选项)。下一步,选择图片,并且使用Ctrl+2锁定它。

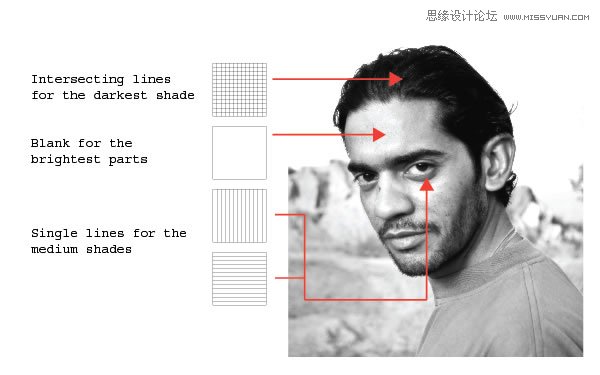
2、依据图片的复杂程度,来确定图片上使用的阴影数。这里,我定义了3种不同类别的阴影,即最亮的区域(明调)为空,中间调用单线表示,最暗的阴影(暗调)用交叉线表示。你也可以尝试使用不同的线条来表示不同的阴影。

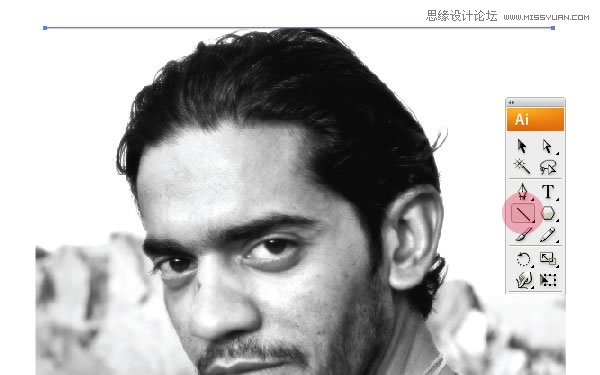
3、使用直线段工具(\),绘制一条水平线,宽度比图片(描摹区)宽一点。把它移到描摹区的顶部,描边颜色:使用对比度高的颜色。

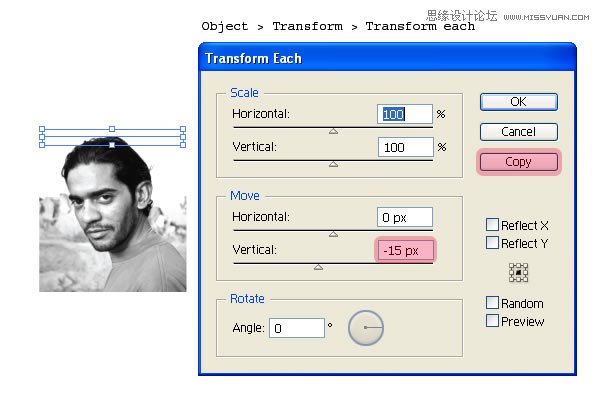
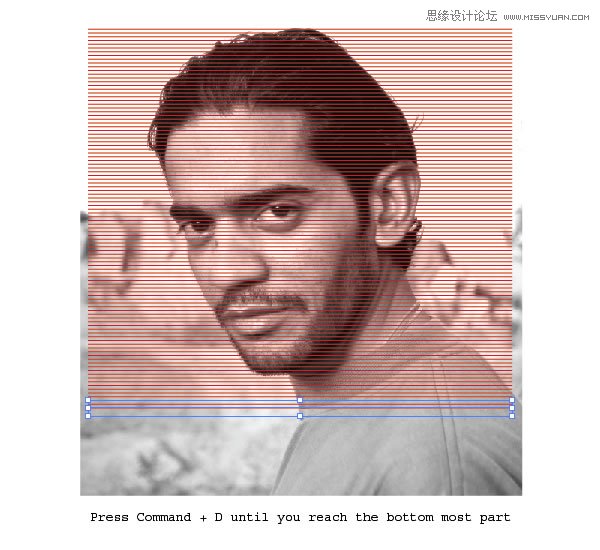
4、选择线条,点对象菜单>变换>分别变换(Alt+Shift+Ctrl+D)。垂直移动:输入-10px,点“复制”。下一步,按Ctrl+D直到线条到达图片(描摹区)底部。
(注:垂直移动框内,你输入的数值,结果要能清晰地看见复制的线条。这里我使用的是-15px。)


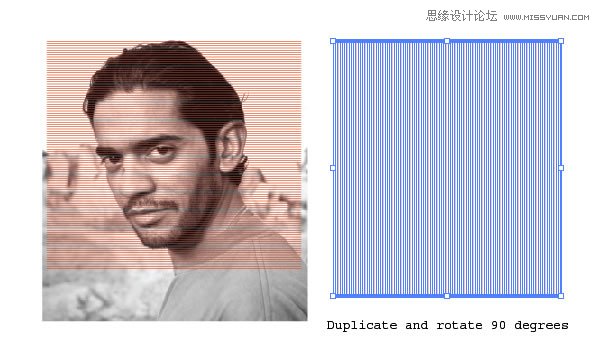
5、选择所有的线条,按Alt+鼠标拖拽,制作线条的副本。下一步,副本旋转90度,把它暂时放在画板的一边,之后我们会用到它。

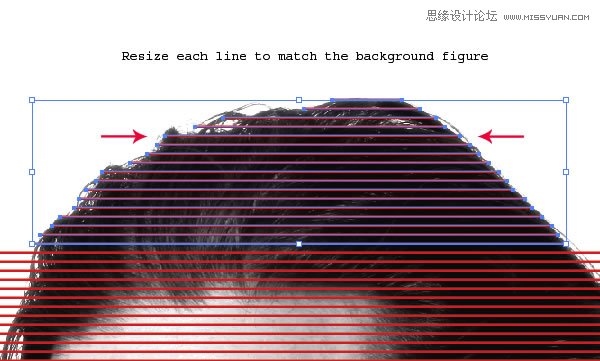
6、纵向描摹
从最上面的线条开始调整,用相同的方法调整每一根水平线的大小,每一根水平线的2个端点终止于描摹区的边缘处。你可以使用选择工具(V)来调整水平线的大小。我们的目标是用水平线来覆盖描摹区。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
