Illustrator设计LOGO设计的彩色切片球体(3)
文章来源于 站酷,感谢作者 TCWison 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2010-12-13
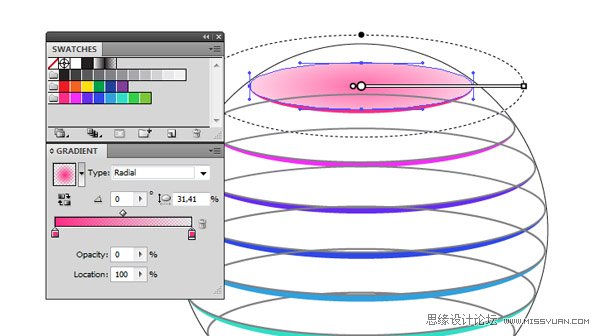
Step 10 现在边缘已经界定好了,我们为环形的内部加点色彩。 为8个圆形应用8个渐变。所有的渐变都由我们的8个基本色得来,从100%透明度到到完全透明。应用渐变工具(G)调整渐变的形态和位置。结果应该如下所示: Ste
Step 10
现在边缘已经界定好了,我们为环形的内部加点色彩。
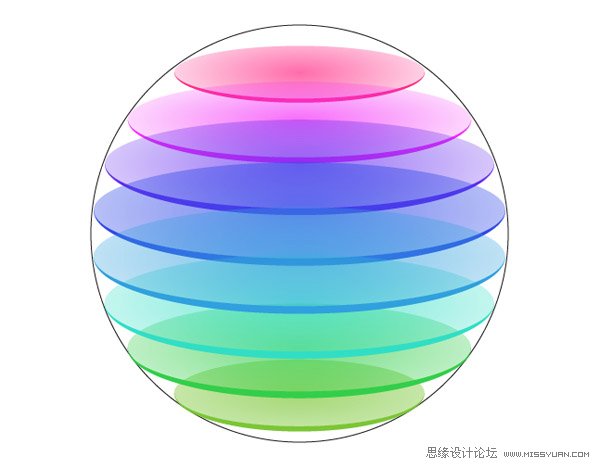
为8个圆形应用8个渐变。所有的渐变都由我们的8个基本色得来,从100%透明度到到完全透明。应用渐变工具(G)调整渐变的形态和位置。结果应该如下所示:


Step 11
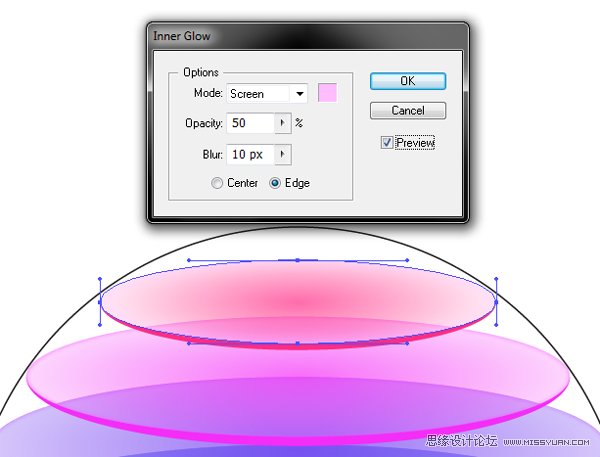
现在终于有点儿样子了,但颜色还可以更好。点击直接选择工具(A)选中最上面一组形状,应用效果\风格化\内发光。选择滤色模式,50%不透明度,10px模糊并选择一个和渐变搭配的颜色。当然,我鼓励你在此处多做些尝试。
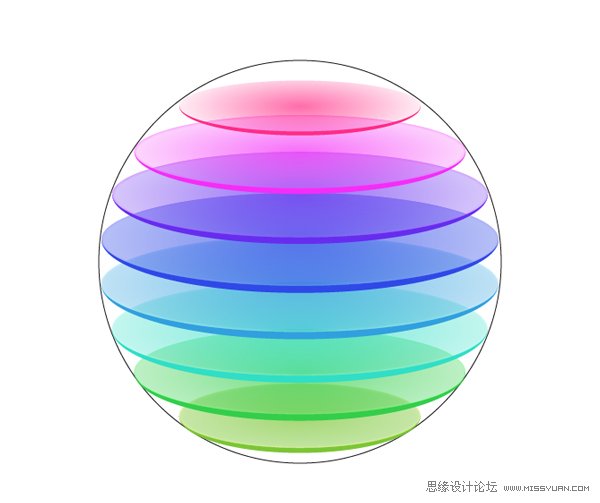
重复这一步,得到如下效果:


Step 12
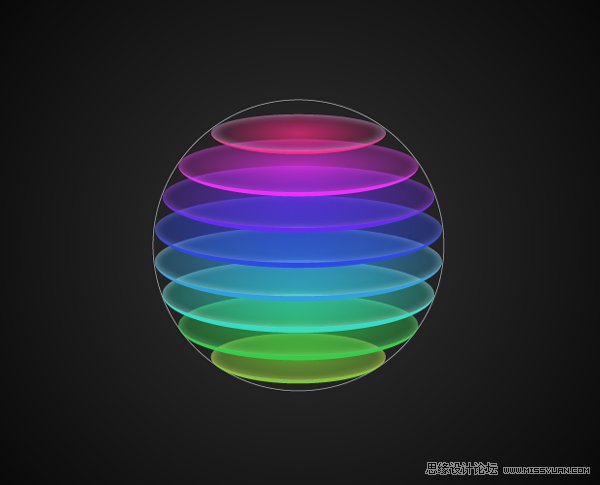
在"circle"图层下新建一层。画一个1000px * 1000px的正方形,填充一个深灰色的圆形渐变并锁定这一层。这时球体的某些部分可能显得太暗或太亮——按你自己喜欢的感觉去调整吧。一般来说,图像应该像这样:

Step 13
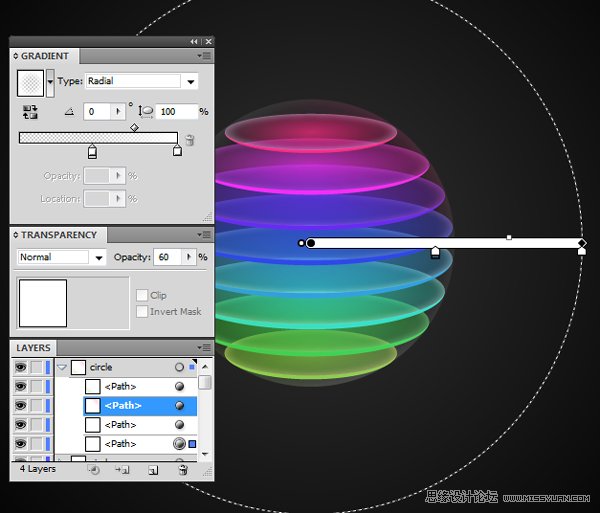
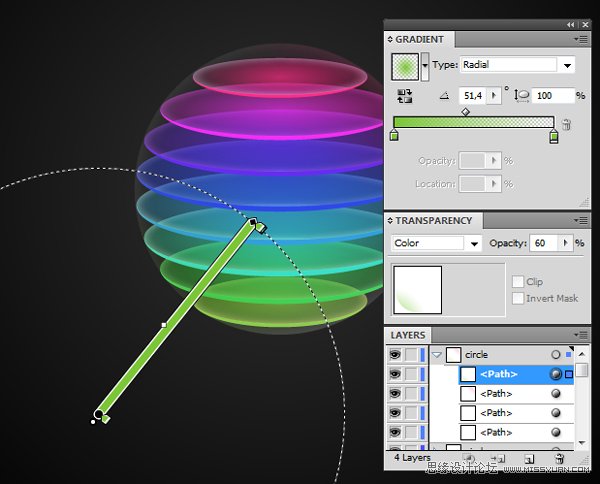
留意图层面板,将"circle"图层托至最上方。选择外面的正圆,复制并将它粘贴在最上方(Control + F)三次。为最下方那个填充一个纯白到透明的渐变,将描边改为无。用渐变工具调整渐变的位置。将这个形状的不透明度降为60%。
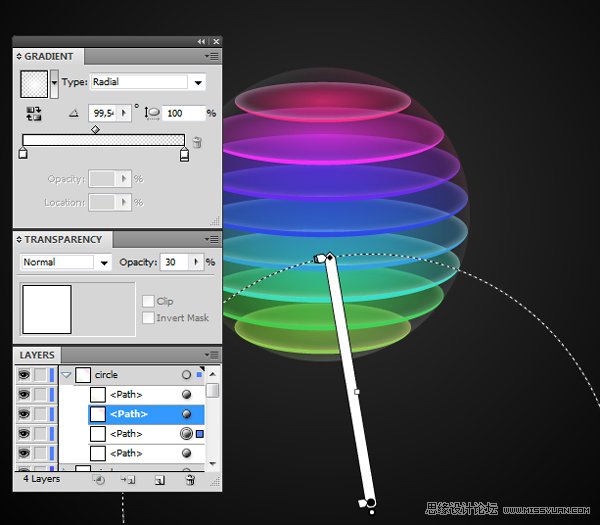
选择下一个圆形应用类似的渐变,这次将渐变调离圆形的中心,让它有一种发光的感觉。将形状的不透明度降至30%。
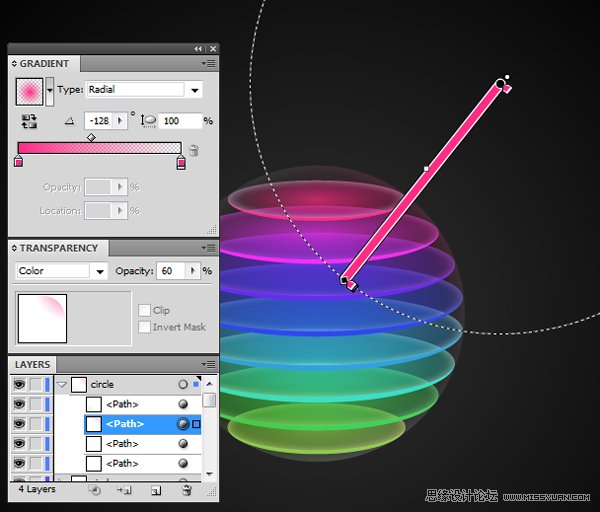
为第三个圆应用一个类似的粉色渐变,但将其混合模式改为“色相”,不透明度改为60%。为最后一个圆形填充淡黄绿色渐变,混合模式为“色相”,不透明度60%。可以参考下图:




 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 标志设计:用AI设计渐变风格的立体标志
相关文章18552019-03-19
标志设计:用AI设计渐变风格的立体标志
相关文章18552019-03-19
-
 立体图形:用AI的3D功能设计3D图形
相关文章11162019-03-19
立体图形:用AI的3D功能设计3D图形
相关文章11162019-03-19
