Illustrator实例教程:抛光浮雕样式制作立体字
文章来源于 vectips,感谢作者 lucky翻译 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2010-09-12
如果你读过我发表的样式教程的话,你该知道我很喜欢用外观面板。本教程不是很难。使用外观面板、渐变和变换,你就可以创建一个抛光样式。使用外观面板以使这种处理方法应用于其他的字体或者矢量图形上更加容易。
如果你读过我发表的样式教程的话,你该知道我很喜欢用外观面板。本教程不是很难。使用外观面板、渐变和变换,你就可以创建一个抛光样式。使用外观面板以使这种处理方法应用于其他的字体或者矢量图形上更加容易。
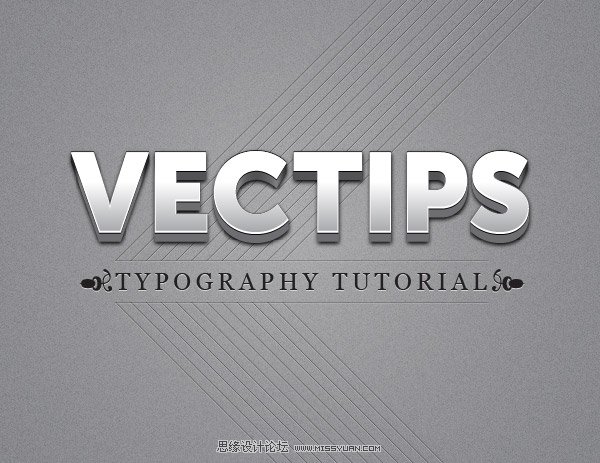
效果图
下面是最终的样式,我们将要努力的方向。

教程细节
软件:Adobe Illustrator CS5
难度:中级
主题:外观面板
预计完成时间:15-20分钟
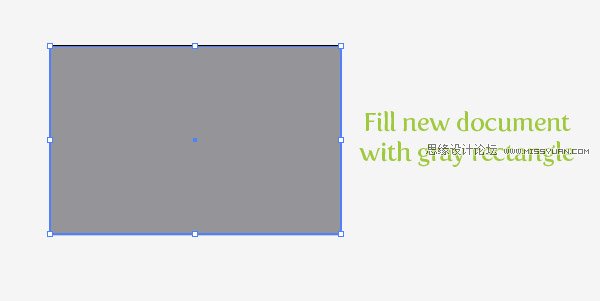
1.新建文档,使用矩形工具(M)创建一个矩形,大小是文档的大小。填色:灰色。从一开始就有一个背景色将使我们在制作文本时更容易看到其中的变化。

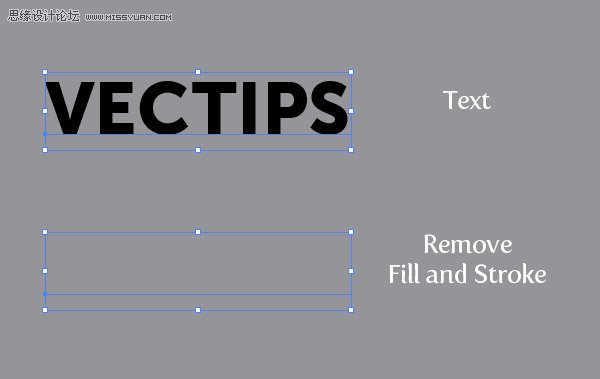
2.使用文字工具(T),输出文字。我的是100pt的大标题字,但你可以调整文字以适合你的需要。然后,移除文本的填色和描边,我们之后会在外观面板里直接调整。

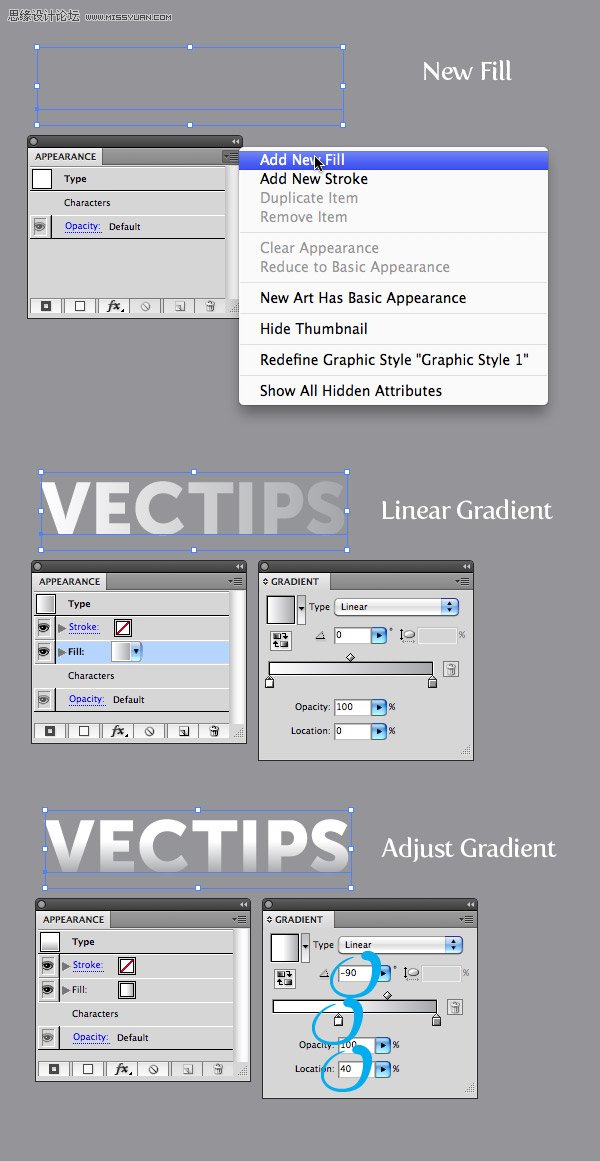
3.选择文本,从外观面板的下拉式菜单中选择“添加新填色”。新填色应用线性渐变,第1个色块:白,第2个浅灰。渐变面板里,更改第1个白色块位置:40,更改角度:-90。

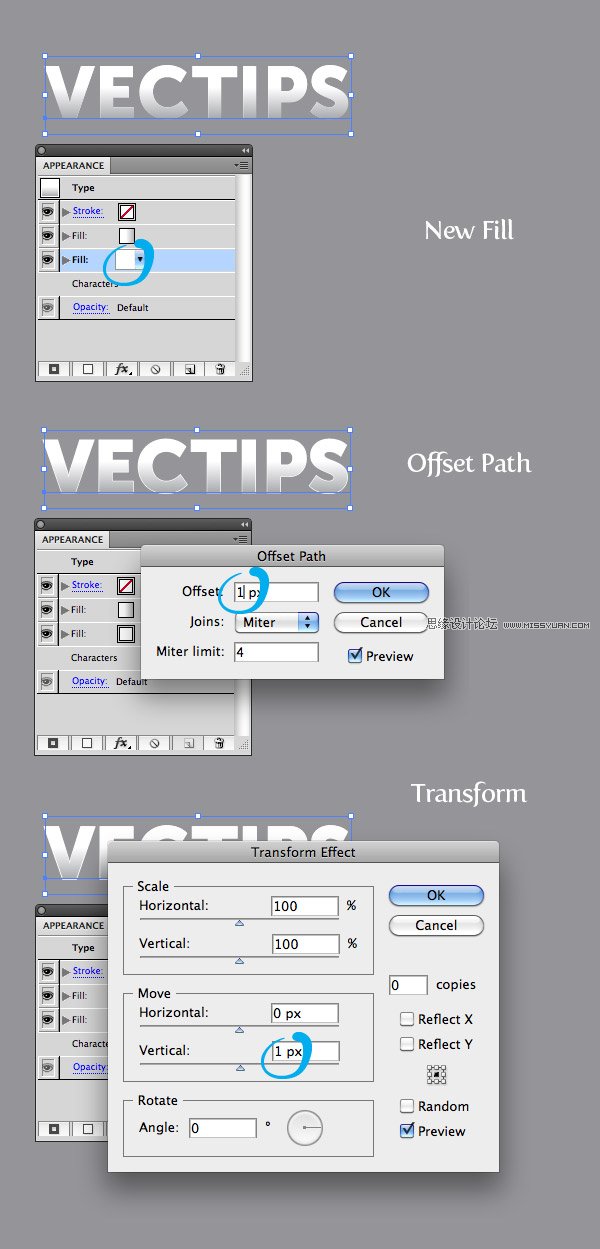
4.打开外观面板,象之前一样添加一个新填色,填色:白,确认白色填充在第1个渐变之下。选择白填色,执行“效果”菜单>路径>位移路径。在位移路径对话框中,位移:1px。白填色仍是选中状态,执行“效果”菜单>扭曲和变换>变换。在变换效果对话框中,垂直移动:1px。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
