Illustrator设计矢量精致图标步骤详解(3)
文章来源于 思缘论坛,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2010-05-03
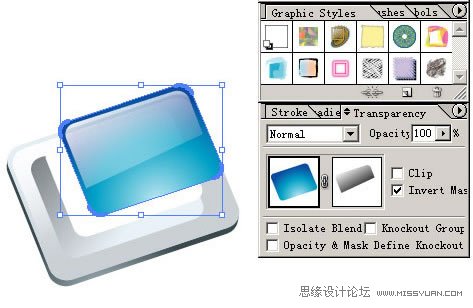
15.如果理解了透明遮罩的原理,这一步对你非常简单,和上面给面板加高光一样首先复制白色底色以及蓝色面板,随后用黑白色渐变图形制作透明遮罩效果,各图形层次如图所示。 16.蓝色面板的色彩填充我采用的圆形填充,
15.如果理解了透明遮罩的原理,这一步对你非常简单,和上面给“面板”加高光一样首先复制白色底色以及蓝色面板,随后用黑白色渐变图形制作透明遮罩效果,各图形层次如图所示。

16.蓝色面板的色彩填充我采用的圆形填充,如图所示。

17.下面为这个基本成型的平板电脑增加更多细节,左边的图形,以及右边的三个凹槽,这里需要注意的是所有图形我都复制了两遍,下面的图形填充白色并向右下方位移若干像素,是为了体现凹槽的高光。

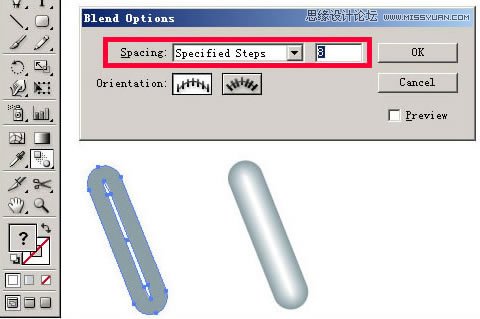
18.下面我们来制作凹槽上面的按钮,虽然面积很小,也要体现出高光的渐变,我在这里采用了 Blend 混合来制作着两个按钮。双击 Blend Tool 图标可以调出 Blend 混合参数面板。选取工具栏目中的 Blend Tool ,单击混合的第一个图形,随后点击第二个图形完成混合。

19.用钢笔工具以及各种标准图形的组合完成下面的图形,使之组合成为电脑上的其他各个元素(绿色按钮同样采用 Blend 混合完成)

20.这样我门完成了这个图标的创建工作,随后作的是输出。绘制一个 128 X 128( 单位:像素 ) 的正方行,精确的图形调整可以在 Transform 面板中完成,随后是在 Transparency 面板中将 Opacity 值调整为 0%

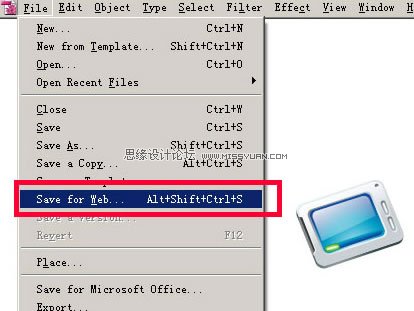
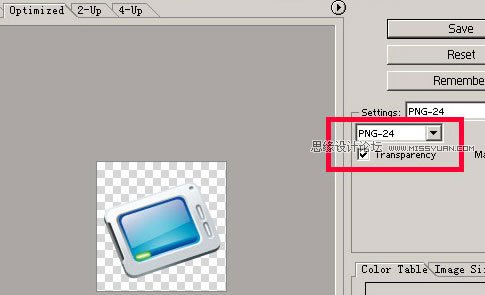
21.使用 Flie 菜单下的 Save for web 命令,在弹出的窗口中选用 PNG 格式输出(选择透明输出: Transparency )


 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 透视网格:详解AI中的透视网格及使用方法
相关文章18082019-04-14
透视网格:详解AI中的透视网格及使用方法
相关文章18082019-04-14
-
 城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
-
 可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
-
 图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
-
 立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
-
 详解AI网格渐变和混合渐变原理及使用
相关文章17512019-01-26
详解AI网格渐变和混合渐变原理及使用
相关文章17512019-01-26
-
 渐变技巧:详解AI基础渐变的原理及使用
相关文章14482019-01-26
渐变技巧:详解AI基础渐变的原理及使用
相关文章14482019-01-26
