Illustrator绘制大脑图标教程(2)
文章来源于 Chi’s Visual,感谢作者 chi翻译 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2009-09-09
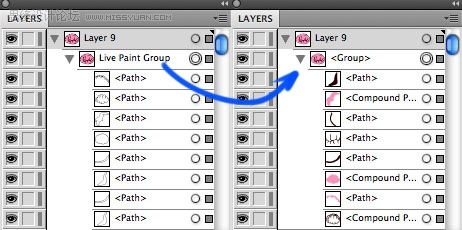
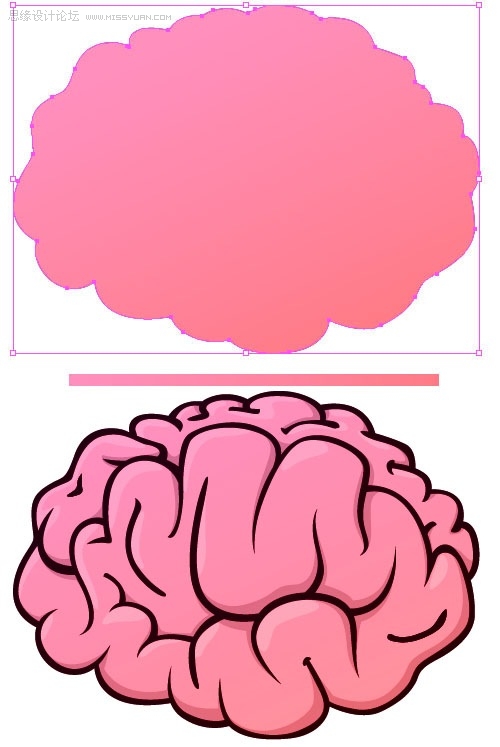
使用实时上色工具后, 你的矢量图形会变成一个层在一个组里,要解决这个问题把他们分开 执行 对象 实时上色 扩展. 这将转换成正常的组使用你的油漆桶工具. 然后继续和独立的粉红色填充到其他层,重新命名为base. Ste
使用实时上色工具后, 你的矢量图形会变成一个层在一个组里,要解决这个问题把他们分开 执行 对象 > 实时上色 > 扩展. 这将转换成正常的组使用你的油漆桶工具. 然后继续和独立的粉红色填充到其他层,重新命名为”base.”

Step 5 -底纹
我们需要添加一些进一步的细节,使大脑看上去光滑,更突出了三个加入高光和阴影。决定光线的方向。就我而言,这是标准的左上角。创建一个新层命名为“highlights。“。 现在使用钢笔工具,开始做非常圆形形状填充比底色稍微明亮的颜色。
可通过添加一些有光泽感 镜面。保持简单,不要加太多。

现在高光添加完了, 我们将添加一些阴影, 在高光的反方向.在名为”shadows的那层,” 用钢笔工具,并选择比底色较暗的颜色,创造出一些阴影。请务必加入他们的地方在大脑形状重叠和投射到对方的影子。

复制您的 linework一个新的图形命名为“梯度”,我们将使用它来添加另一个阴影大脑功能的基础层。使用路径查找器工具再次合并所有形状成为轮廓形状。然后,添加一个渐变填充,使用了阴影粉红色以外的其他已经使用的,和一些软色彩。我所用的橙色也有点粉红色调。置于顶层混合模式设置为“颜色。”

Over 还有一半关于把这个大脑制作成图标就不发了
原作者:Alexey Botkov
原文地址:http://vector.tutsplus.com/tutorials/icon-design/how-to-illustrate-a-brain-icon-for-osx-and-vista/
翻译:Chi
 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
