Photoshop制作拉环形状的拟物图标(3)
文章来源于 优优教程网,感谢作者 一个举世闻名的小号 给我们带来经精彩的文章!设计教程/PS教程/设计教程2018-12-05
步骤15 将【附件1-铁皮】覆盖在【内顶】上,调整位置和角度,最后嵌套。 步骤16 复制【内顶】后获得【内顶 拷贝】(此时注意图层与嵌套图层的关系),置于最顶层,并将其更名为【内顶-暗】,清除原有的图层样式。增添
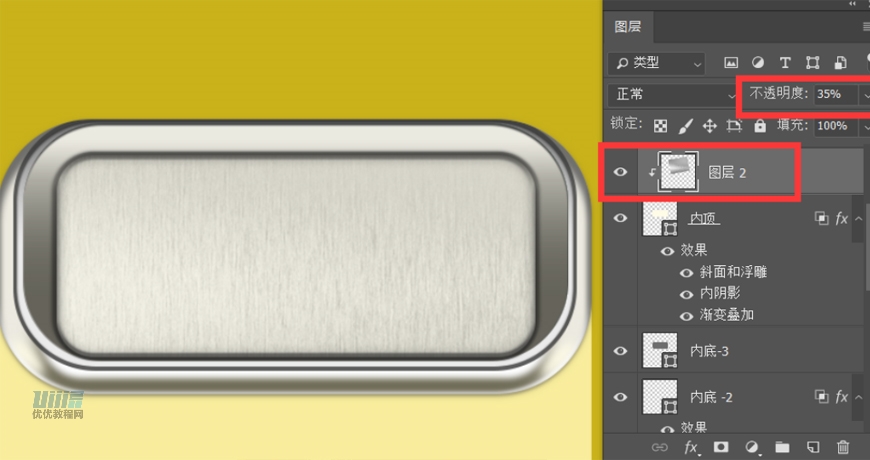
步骤15
将【附件1-铁皮】覆盖在【内顶】上,调整位置和角度,最后嵌套。

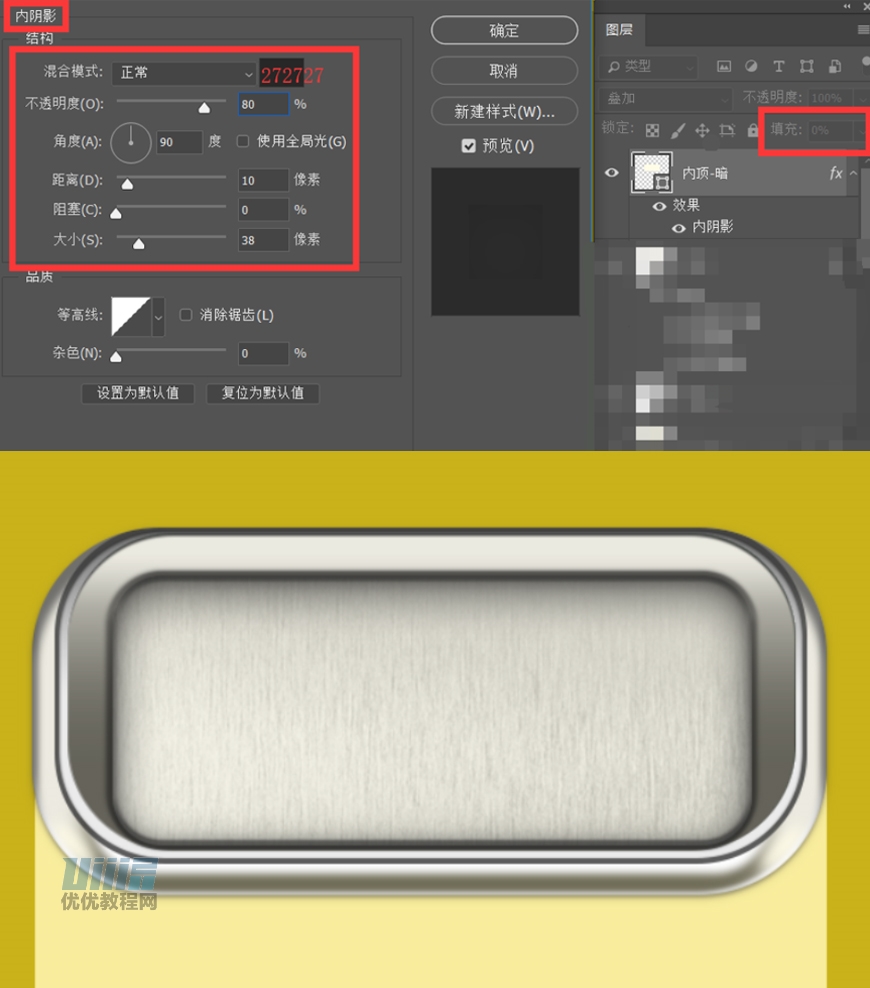
步骤16
复制【内顶】后获得【内顶 拷贝】(此时注意图层与嵌套图层的关系),置于最顶层,并将其更名为【内顶-暗】,清除原有的图层样式。增添新的图层样式,数据如图。

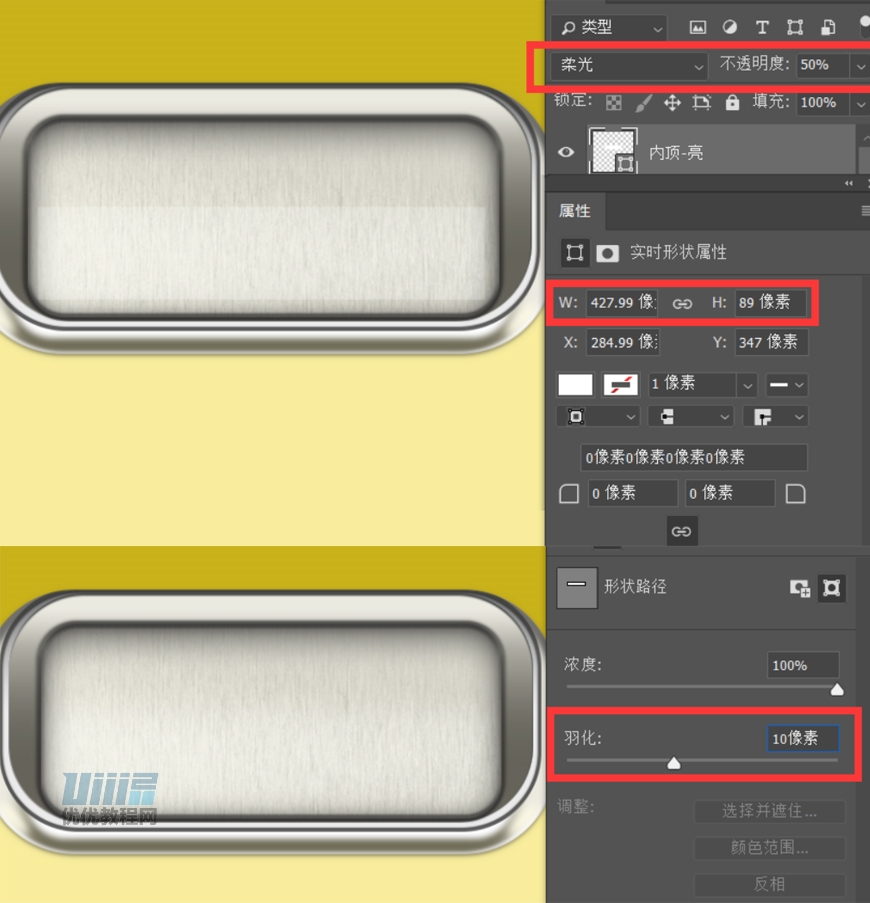
步骤17
新建矩形,颜色为#ffffff,命名为【内顶-亮】。并将所有【内顶】(包括嵌套层)、【内顶-暗】、【内顶-亮】编组为【内顶】。

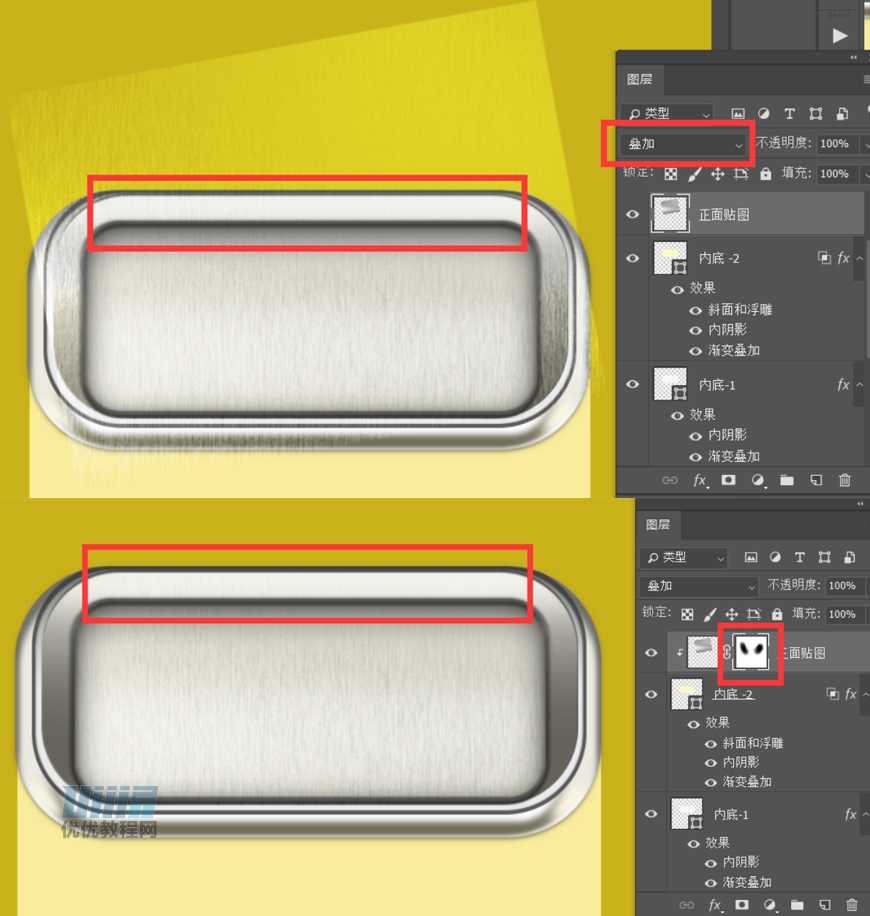
步骤18
这步骤回到【内底-2】的图层,给外环添加材质。由于角度问题,现在将外环划分为正面、拐角和侧面。
现在先添加正面的材质。在此图层之上覆盖【附件1-铁皮】,调整角度和大小。然后嵌套,建立蒙版,只保留正面的纹路。

步骤19
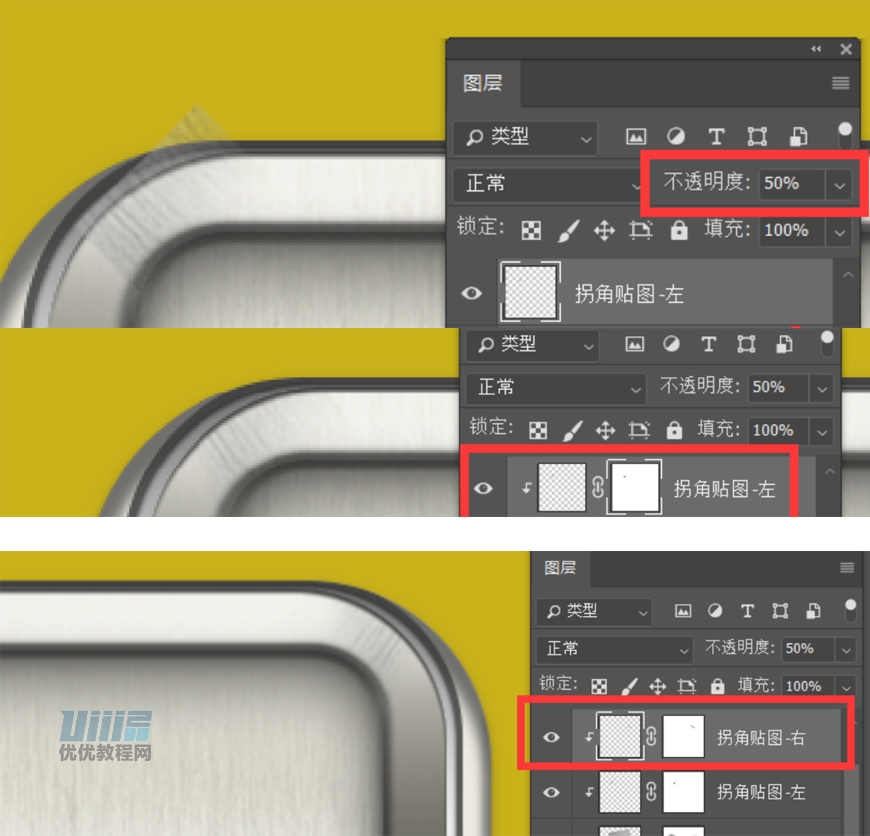
现在添加左边拐角的材质。调整角度后,嵌套+蒙版,让过度自然。右侧同理。

步骤20
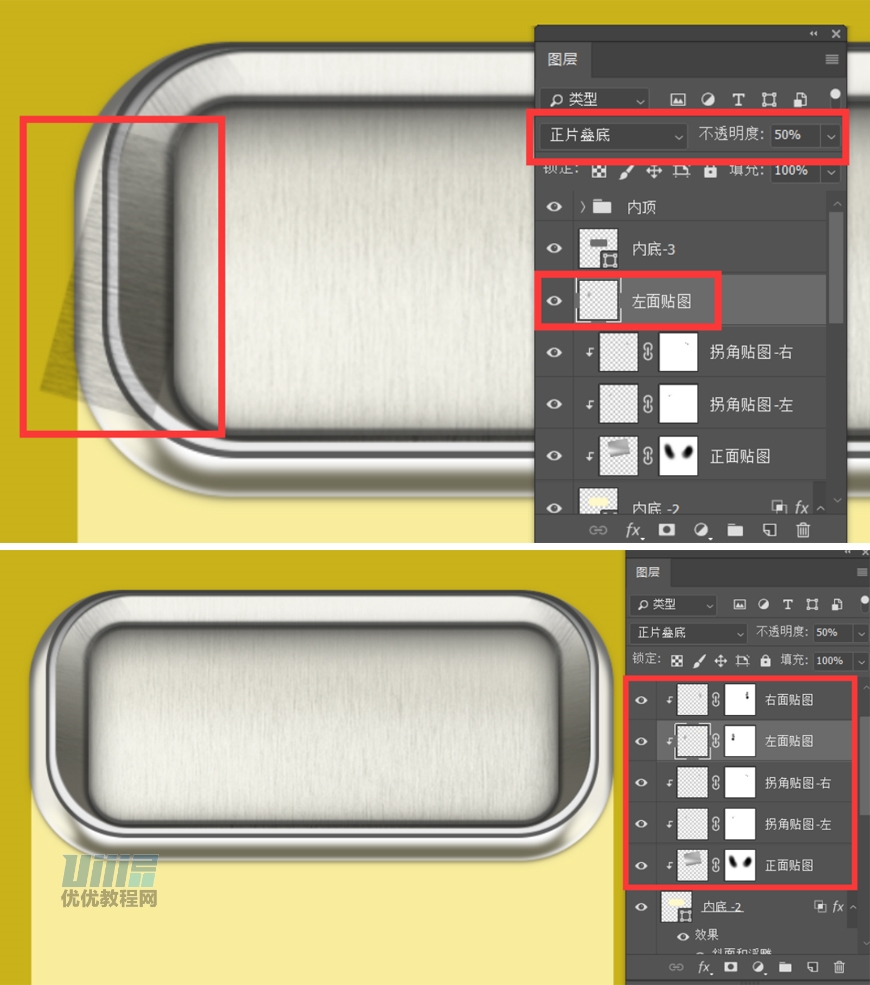
同理添加左右两侧。
整体效果,要保证纹路的过度自然,灵活变通。

步骤21
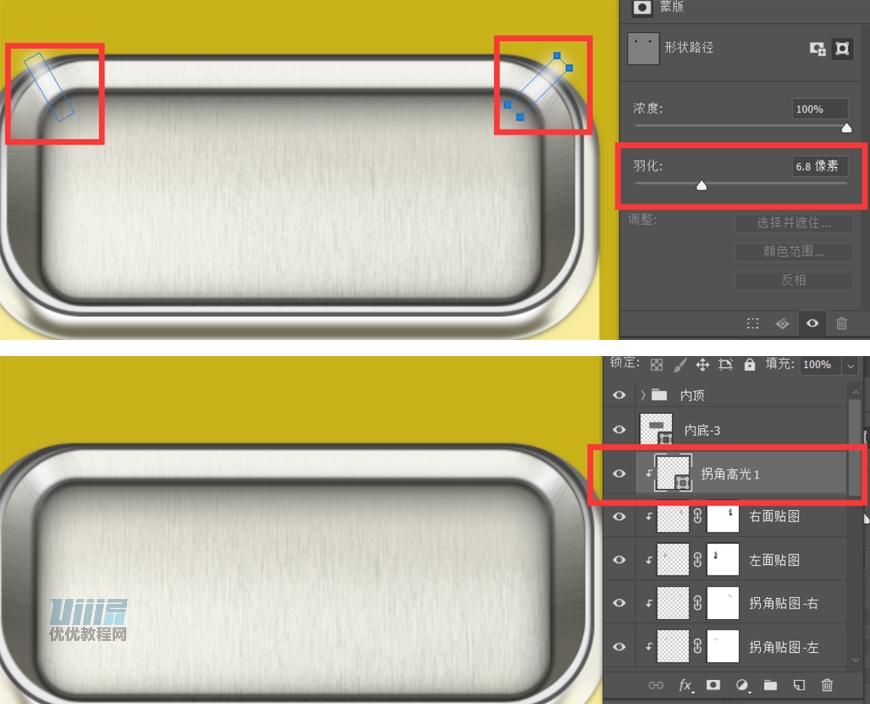
现在给拐角处添加高光。
建立矩形并羽化,颜色为#ffffff,命名为【拐角高光1】,然后嵌套。

步骤22
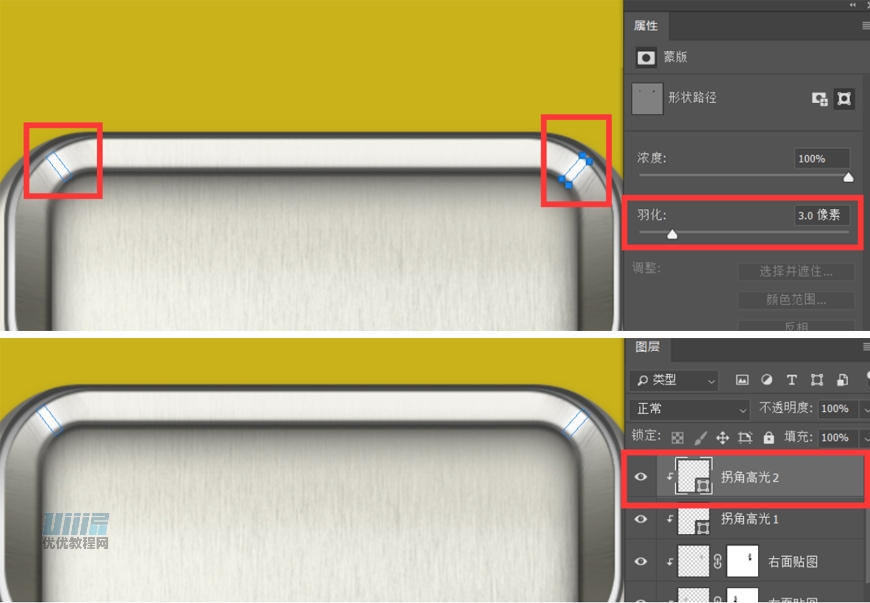
新建矩形。比【拐角高光1】稍窄一点,颜色为#ffffff,命名为【拐角高光2】,然后嵌套。

步骤23
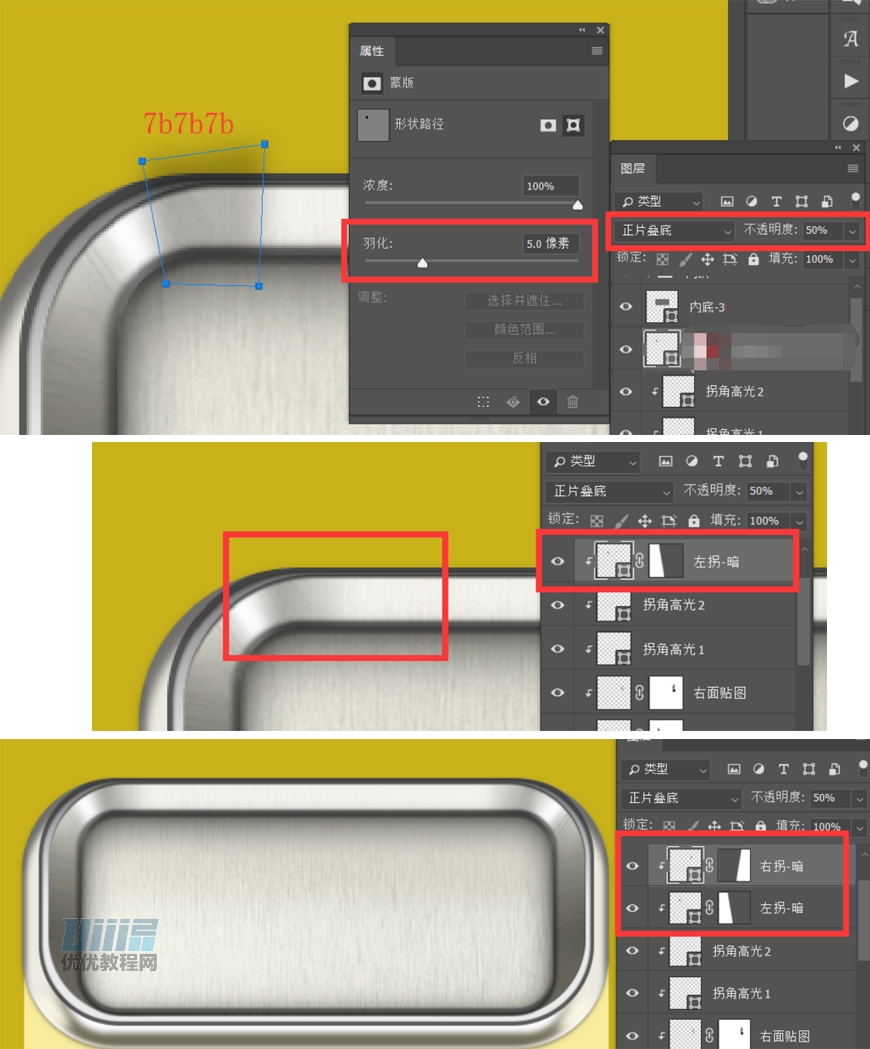
用钢笔工具画出区域,数据如图,命名为【左拐-暗】。然后新建蒙版,用渐变工具将过度变得自然一些。右侧同理。

步骤24
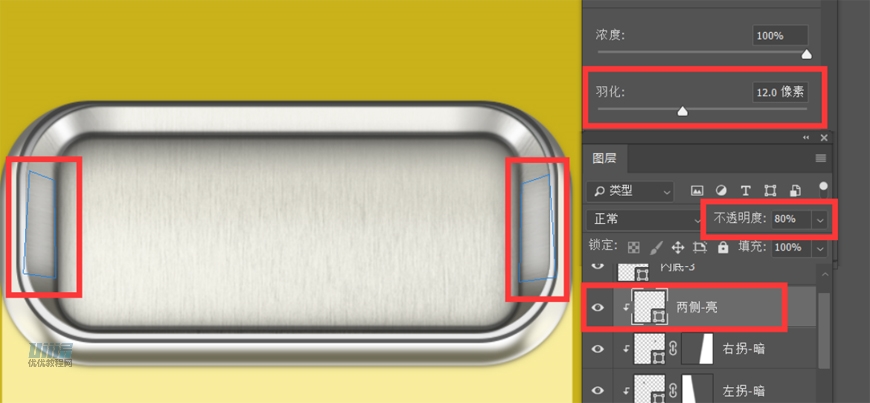
用钢笔工具画出高光区域,数据如图,颜色为#FFFFFF,命名为【两侧-亮】,最后嵌套。

步骤25
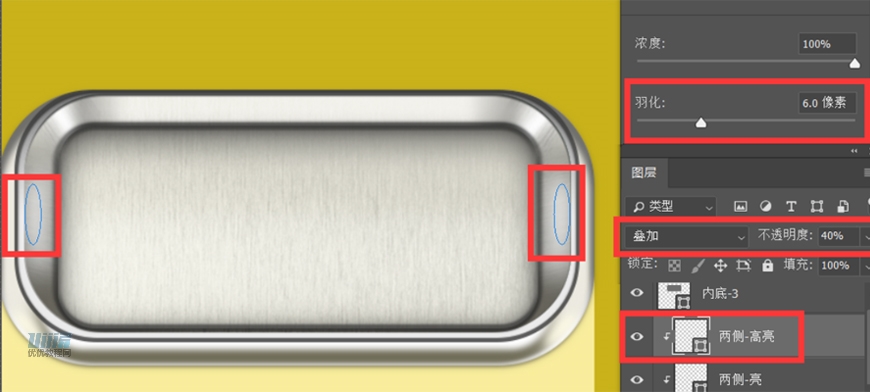
新建椭圆,数据如图,颜色为#FFFFFF,命名为【两侧-高亮】,最后嵌套。

步骤26
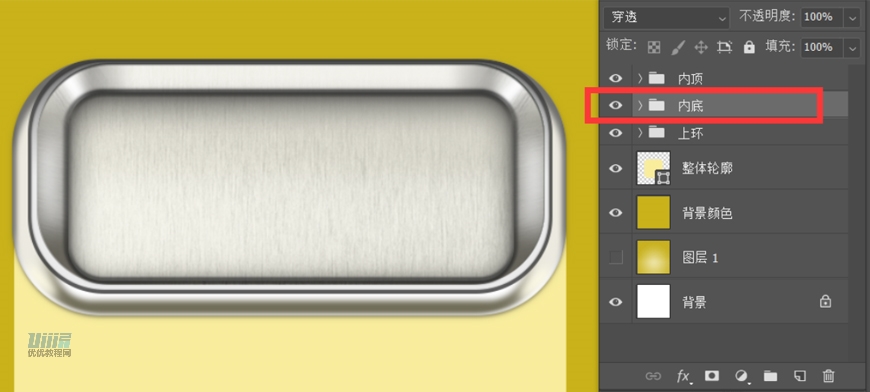
将【内底-1】、【内底-2】、【内底-3】之间所有图层编组,命名为【内底】。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
