手机图标:用PS设计儿童贴画风格的APP图标
文章来源于 优设,感谢作者 小胡舵主 给我们带来经精彩的文章!设计教程/PS教程/设计教程2019-08-09
在创作主题图标的过程的时候,可以先通过找参考选出自己喜欢的风格或是图标内容,挑选其中代表的元素加入自己的构思,确定主题,然后再根据主题进行下一步的制作和修改。
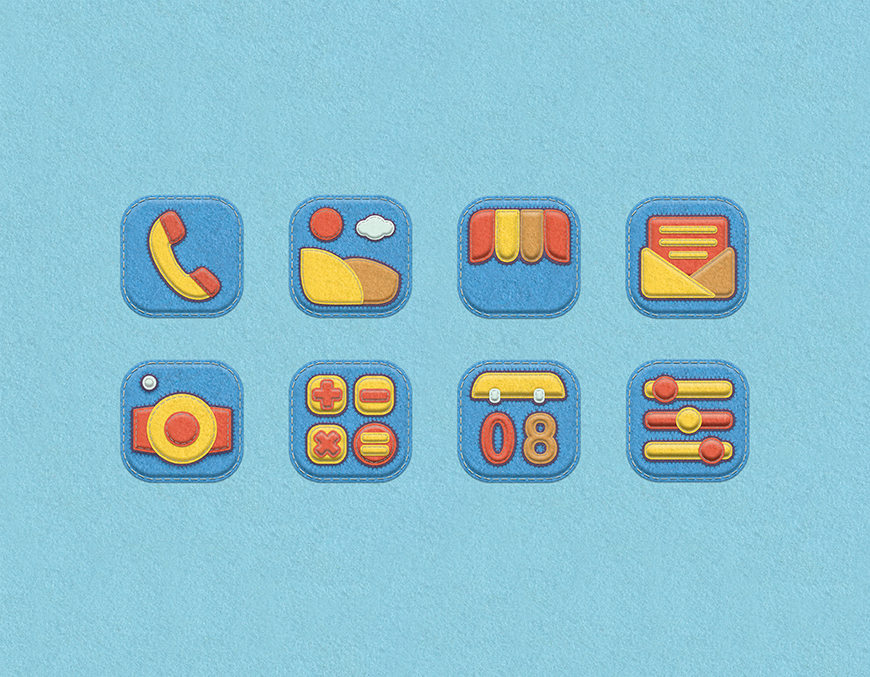
先看看效果图

创作思路
在创作主题图标的过程的时候,可以先通过找参考选出自己喜欢的风格或是图标内容,挑选其中代表的元素加入自己的构思,确定主题,然后再根据主题进行下一步的制作和修改。
我在选参考的时候发现许多图标的元素其实很简单,但是都非常有代表性,使人一眼就能知道其代表的功能。
所以我想到了儿童贴画也是以简单元素组成的画面,随后脑子里蹦出了前几年流行的毛毡,加以结合,可以使画面更加丰富,由此确定了主题。
定下主题画完草稿后,做了初稿,肥子老师看后,说没有毛毡的感觉,建议换成毛毡贴图。我在换成毛毡贴图后,通过图层样式做出了毛毡的厚度、体积感,并增加底部和缝线凸显层次和质感。色彩使用高饱和高明度的暖色从而更加贴近儿童贴画的感觉。
初稿

终稿

教程步骤
照片
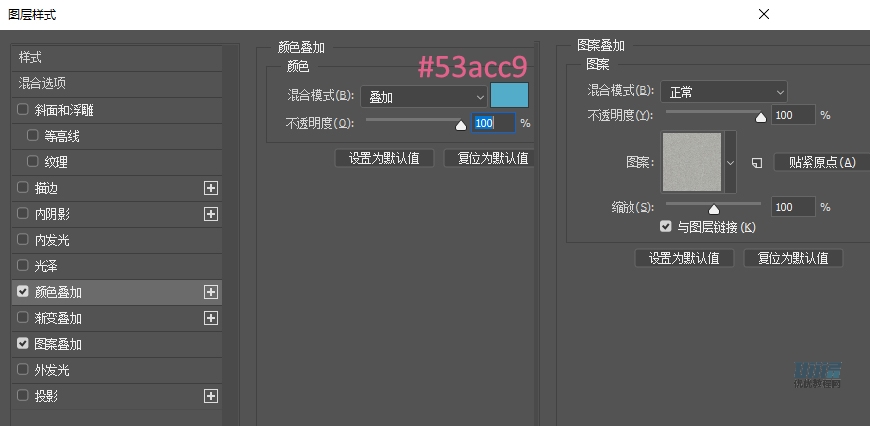
步骤01 建立文档并制作背景
新建文档,大小3600*2800px,分辨率72。新建图层,命名背景,在图层样式中添加图案叠加,选择毛毡图案,并添加颜色叠加,模式改为叠加,参数如图。

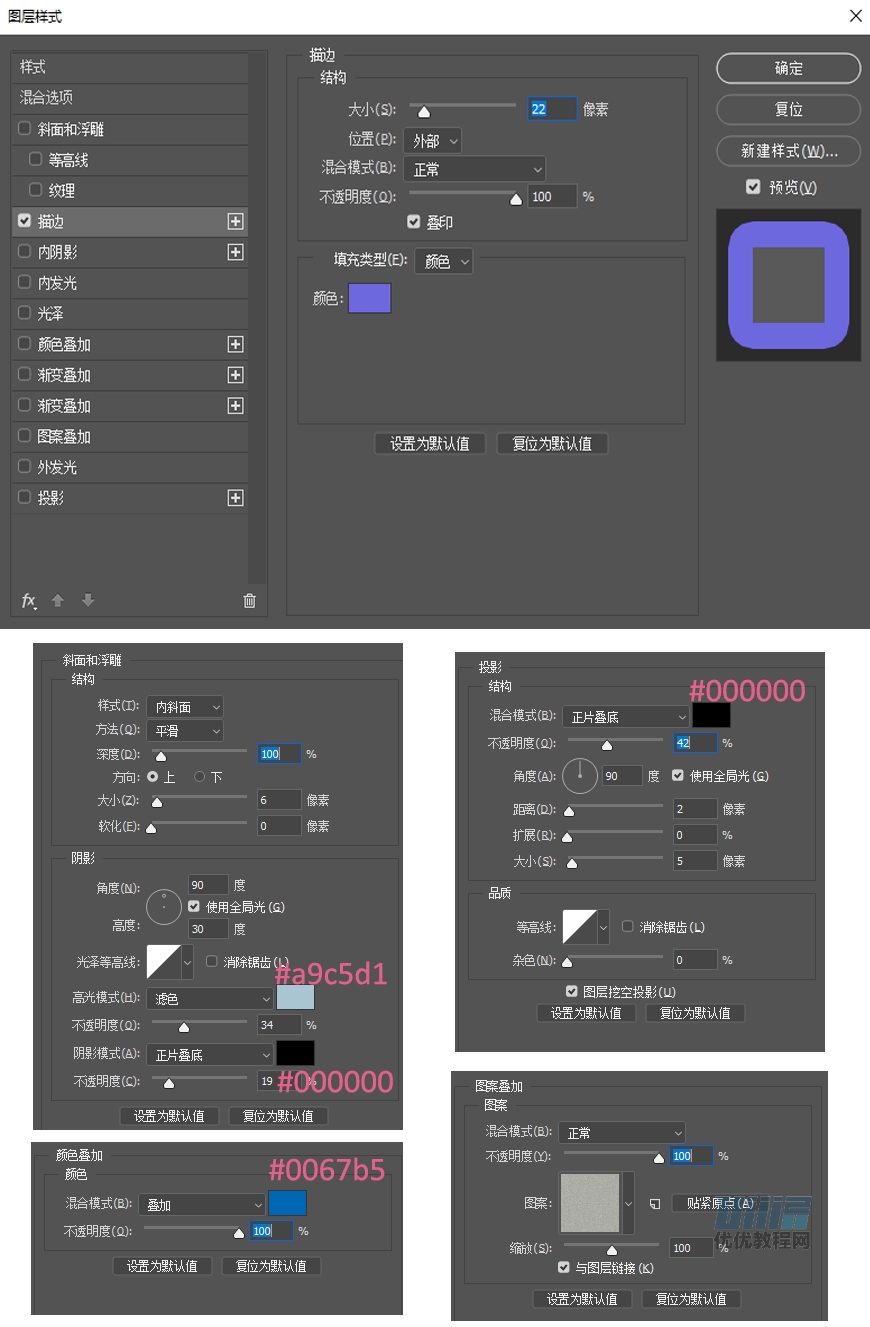
步骤02 制作底座
新建510*510px的圆角矩形,圆角半径为130,命名底座,复制图层,命名底座厚度。选择底座图层,添加描边,转为智能对象,再添加图层样式,表现出底部周围的厚度感及整体的毛毡质感。

步骤03 制作底座厚度
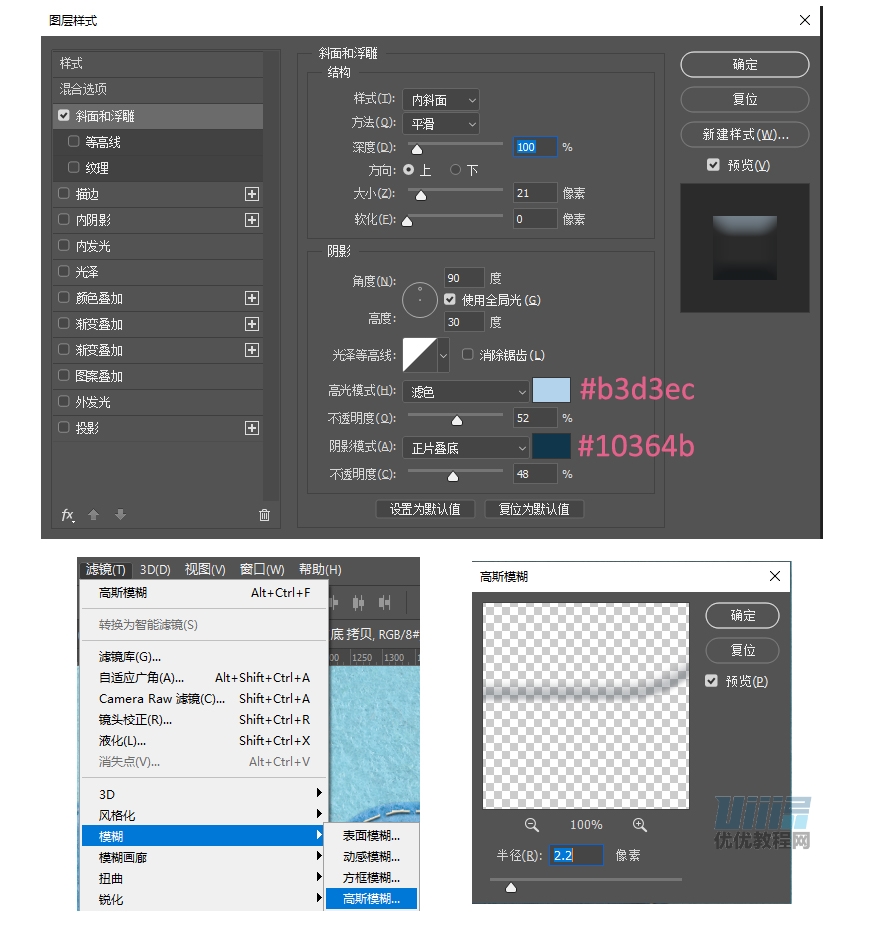
选择底座厚度图层,把填充改为0%,添加图层样式,使底部整体有厚度突出的感觉,再转为智能对象,对其添加滤镜-智能模糊。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
