Photoshop制作拉环形状的拟物图标
文章来源于 优优教程网,感谢作者 一个举世闻名的小号 给我们带来经精彩的文章!设计教程/PS教程/设计教程2018-12-05
本教程包含了光影的理解、图层样式以及嵌套+羽化的灵活运用,希望能对大家有所帮助。
本教程包含了光影的理解、图层样式以及嵌套+羽化的灵活运用,希望能对大家有所帮助。
先看看效果图:

教程步骤—
步骤1:
首先我们先做出整体的轮廓。
新建画布1000*1000px,72ppi,填充颜色为#c9b21a,命名【背景颜色】。
步骤2:
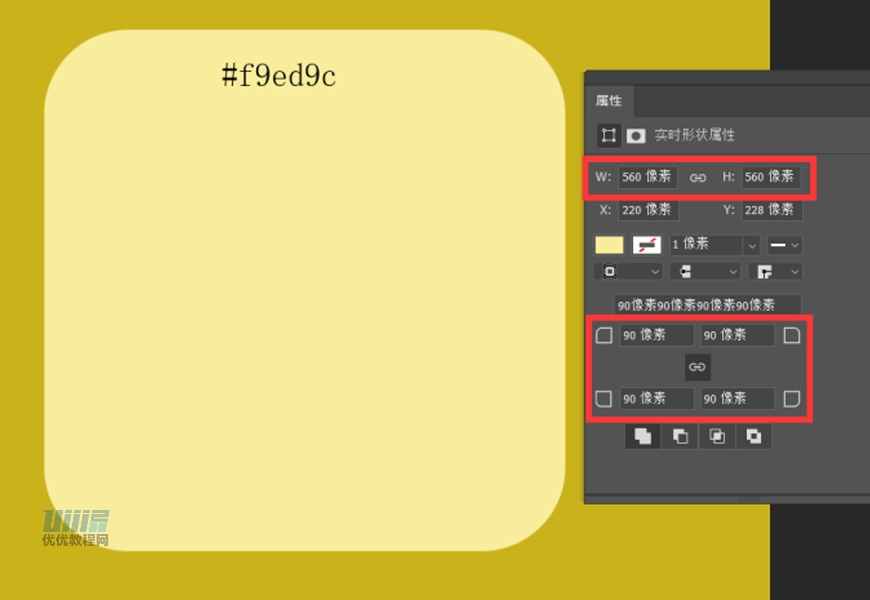
新建圆角矩形,数据如图,颜色为#f9ed9c,命名【整体轮廓】。

步骤3:
接下来先制作易拉罐的顶部。
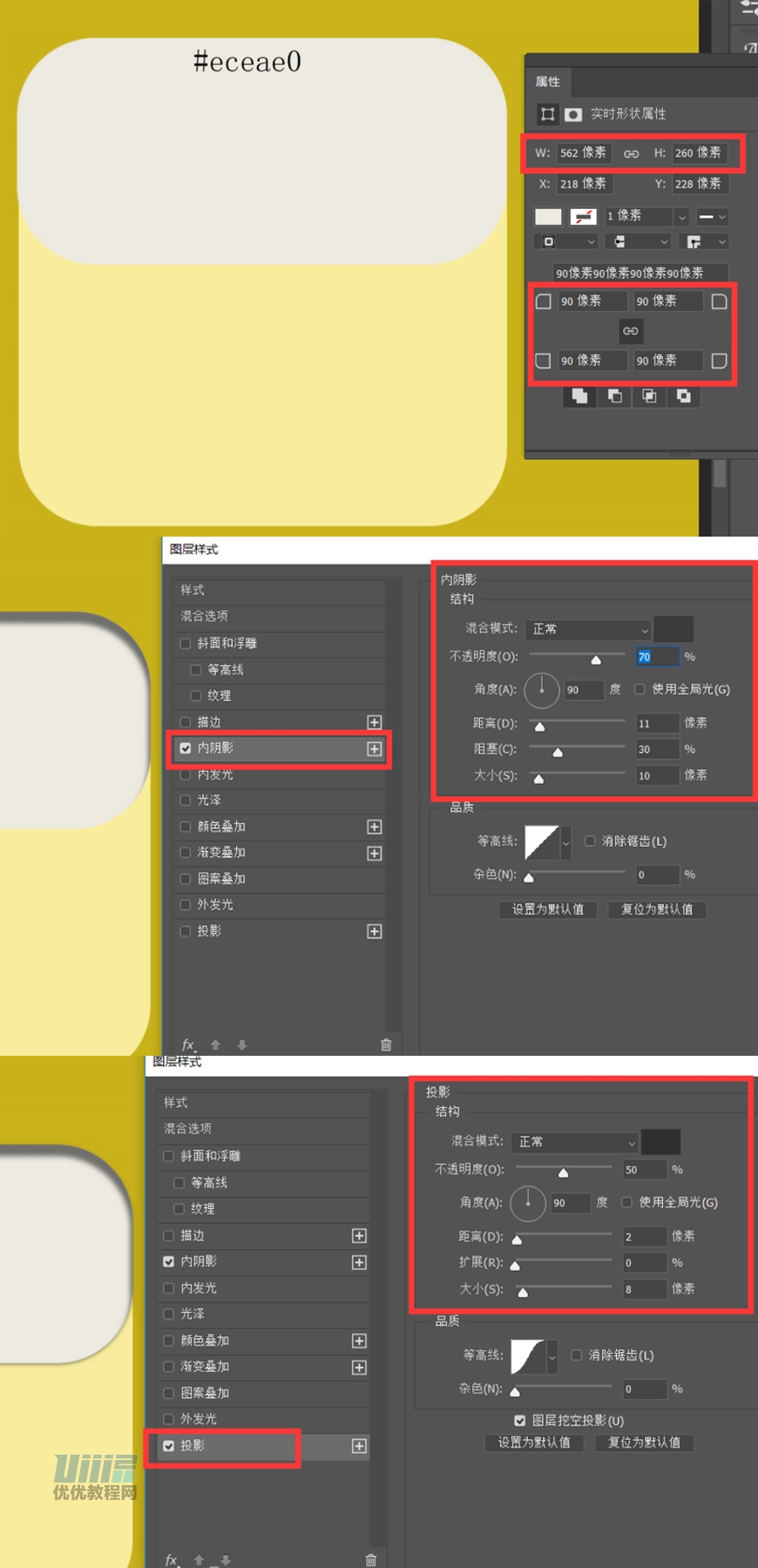
新建圆角矩形,数据如图,颜色为#eceae0,命名为【上环底-1】,并增加图层样式。

步骤4
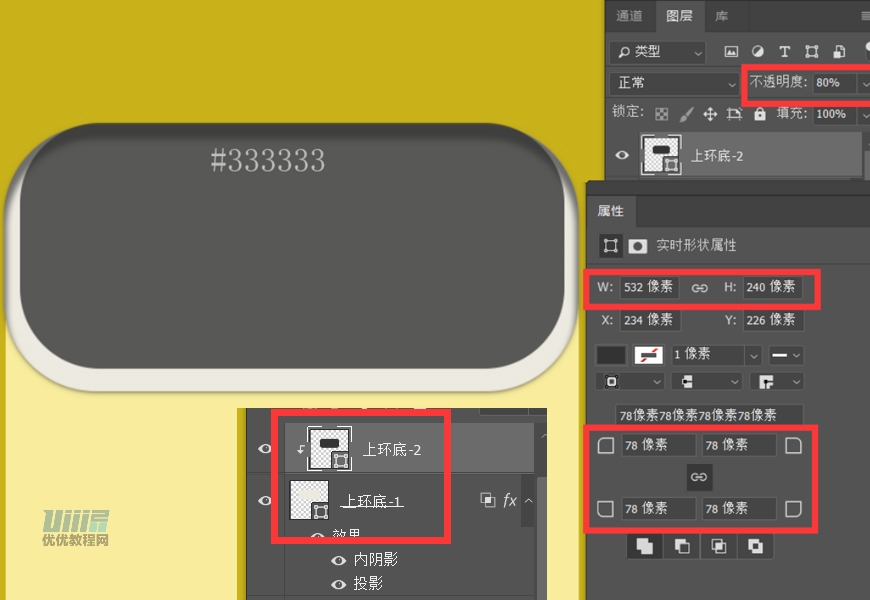
新建圆角矩形,数据如图,颜色为#333333,命名为【上环底-2】,并嵌套【上环底-1】。

步骤5
现在给上环添加光影。
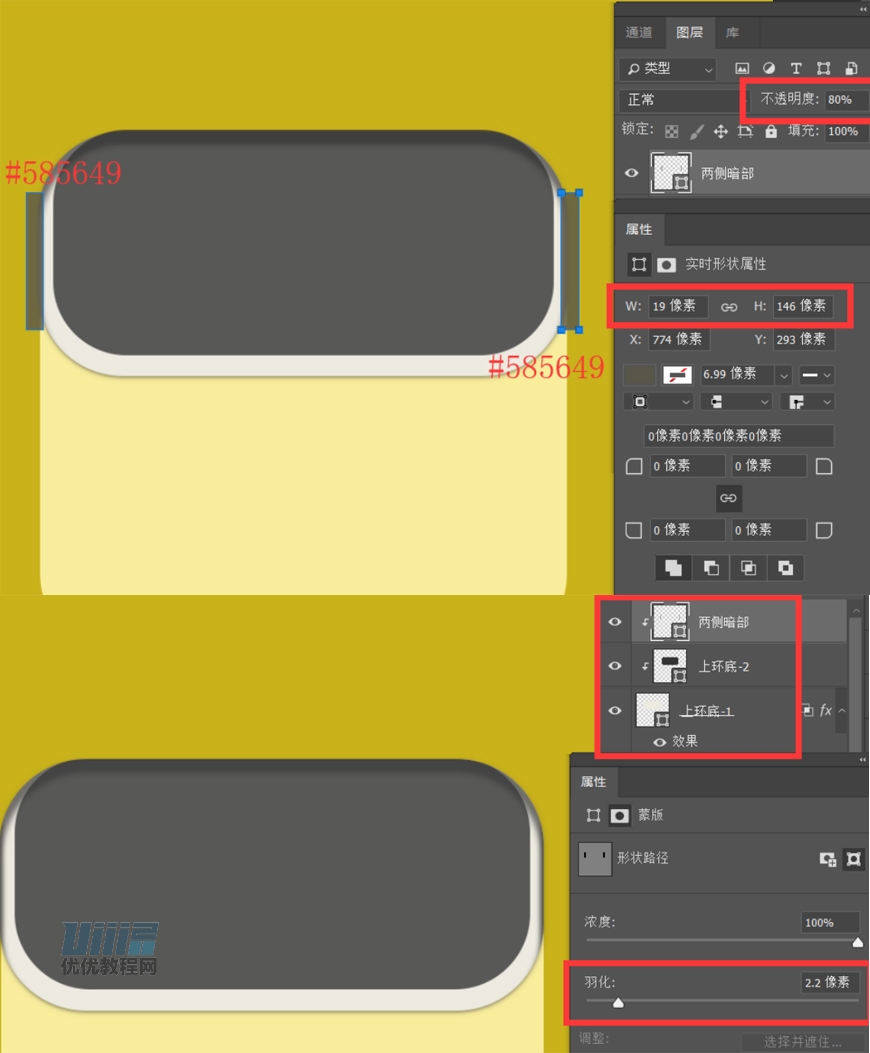
新建矩形,数据如图,颜色为#585649。置于上环的左侧边缘;同理用路径选择工具复制右移至右侧边缘,图层命名【两侧暗部】。然后羽化,并嵌套到图层【上环底-1】。

步骤6
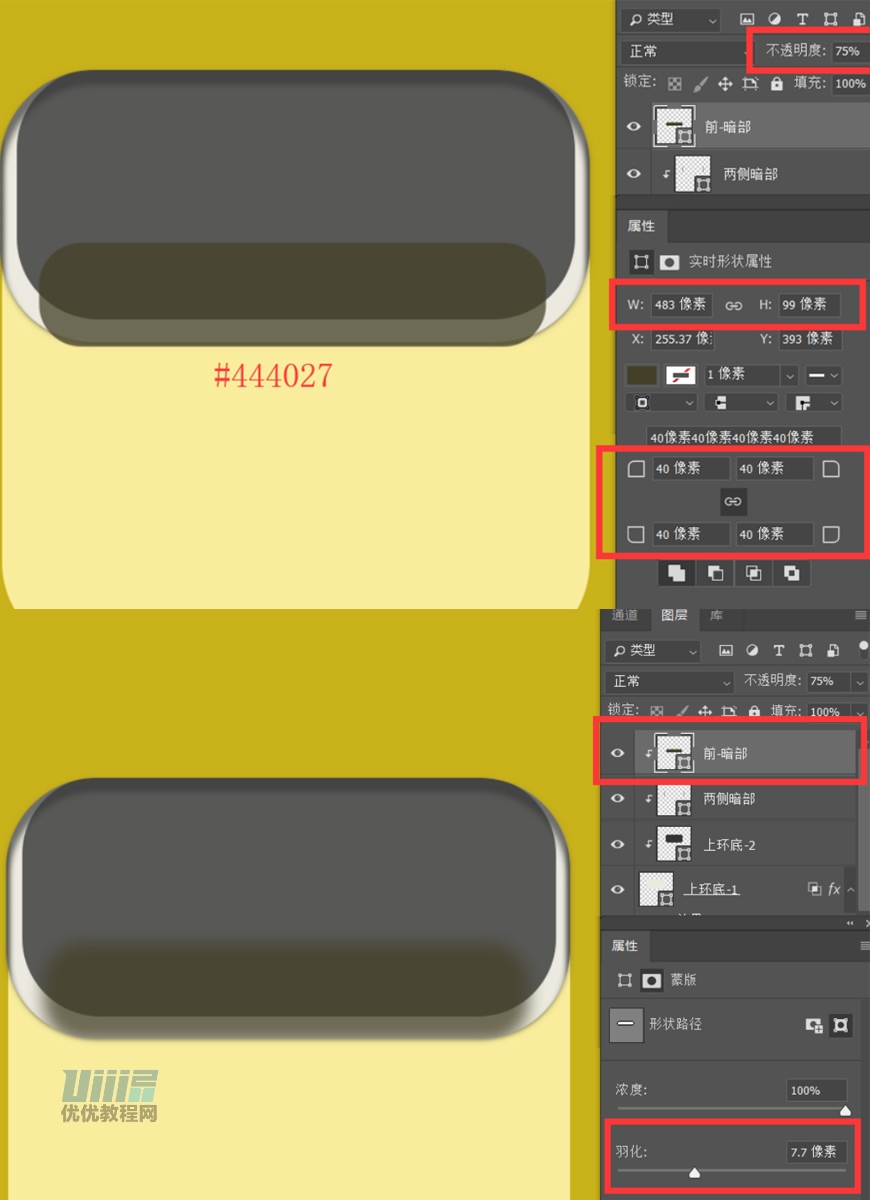
新建圆角矩形,数据如图,颜色为#444027,命名【前-暗部】。然后同样也是羽化+嵌套大法。

步骤7
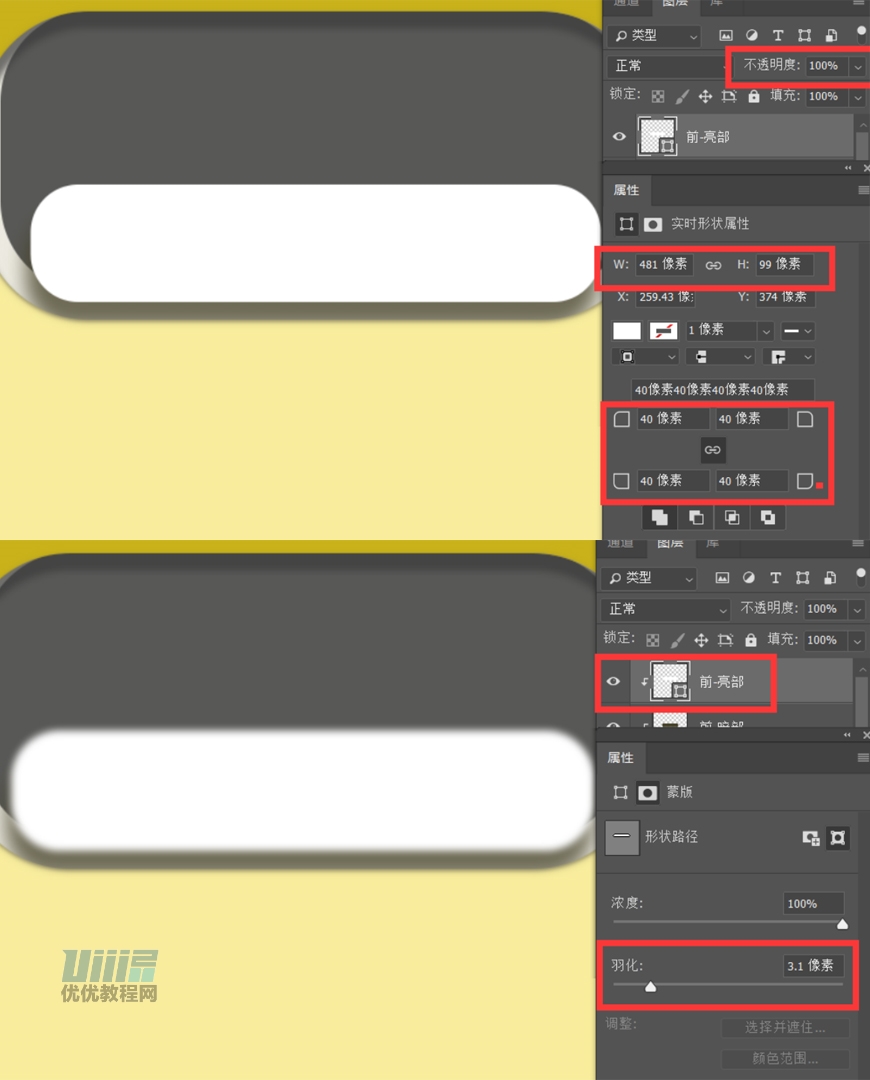
新建圆角矩形,数据如图,命名【前-亮部】,羽化+嵌套。

步骤8
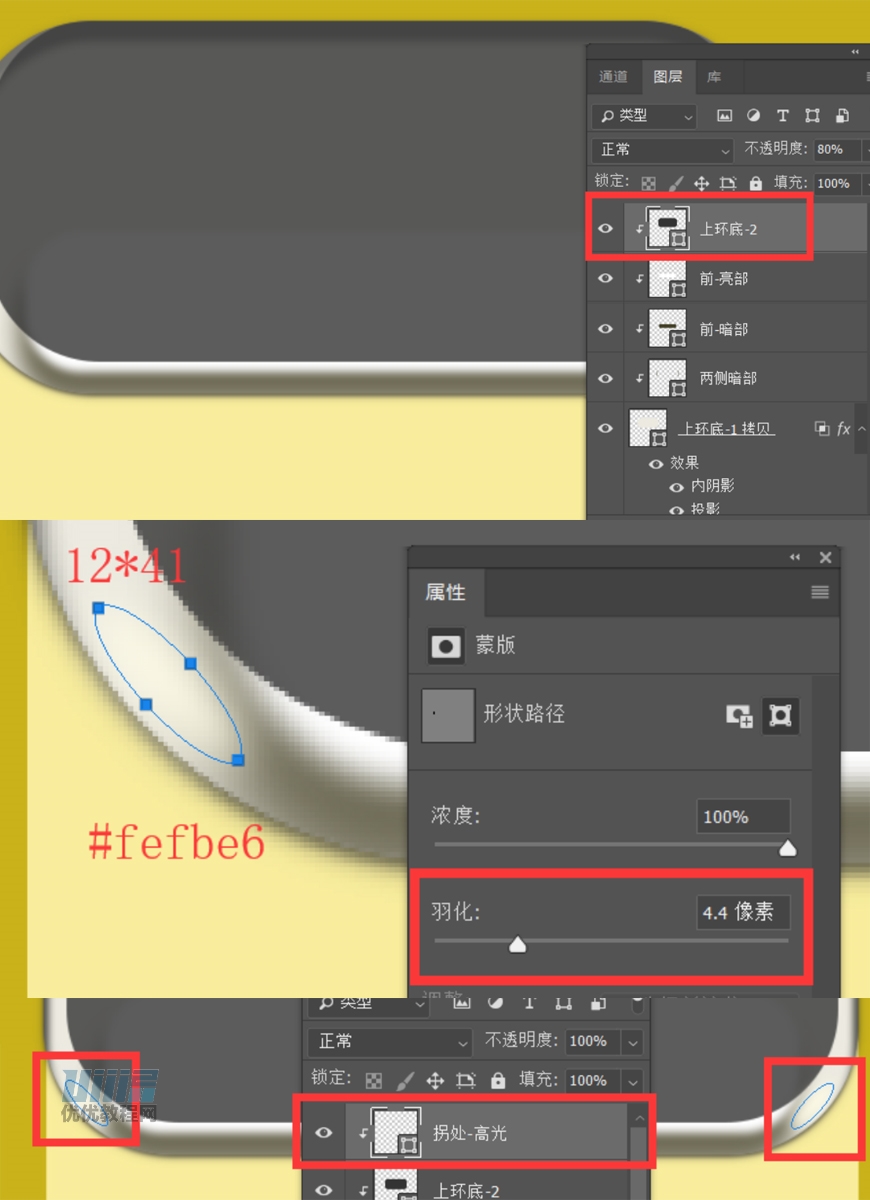
将【上环底-2】移动至【前-亮部】上层。
由于光线是从两侧来的,因此现在要给易拉罐拐角处制作高光。
新建椭圆,放置于上环左拐处,数据如图。同理用路径选择工具复制移动+变化到右拐处。最终图层命名为【拐处-高光】,并向下嵌套。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
