如何使用投影技巧来提高UI界面品质
文章来源于 UI中国,感谢作者 雪笛灵漪 给我们带来经精彩的文章!设计教程/设计理论/设计理论2018-04-09
本篇文章主要讲解如何使用投影技巧来提高UI界面品质,非常实用的一篇文章,希望思缘的朋友可以喜欢。
今天和大家聊一下设计中的投影,随着iOS11的更新,一下子投影又重新回归我们的视线,其实投影一直是UI界面设计很重要的一个元素,它能助于我们大脑区分我们看见的UI元素,投影在最早的时候,是运用在图标设计里面,能很好模拟出界面真实的视觉感受。
投影的发展历程


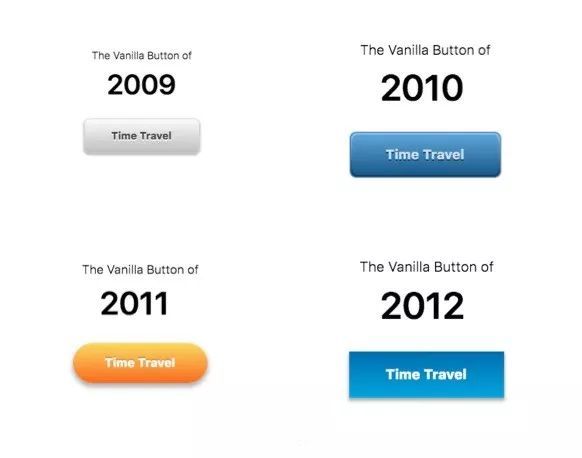
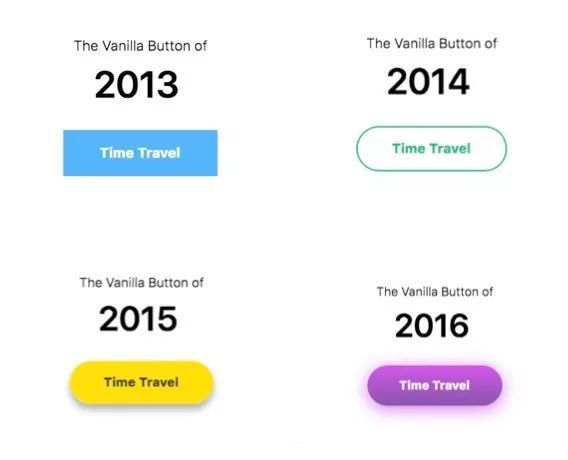
上图来源于dribbble,代表从2009年起整个按钮的变化,可以很明显的看到投影的变化,从早期按钮有精致的渐变、圆角和阴影,到后面的扁平化,到彩色投影,更强调材质本身的颜色。
投影的重要性
几乎所有的设计师在扁平化处理以后对于扁平化赞不绝口,作为新的趋势,它让信息更加简洁,内容更加干净,在所有的设备上看起来很一致性,但是扁平化发展到今天我们需要去思考,没有差异性的设计真的是美的么?扁平化的设计问题在于,它让UI的层次变动困难,让用户不得不去关注你内容组件本身,看个案例。

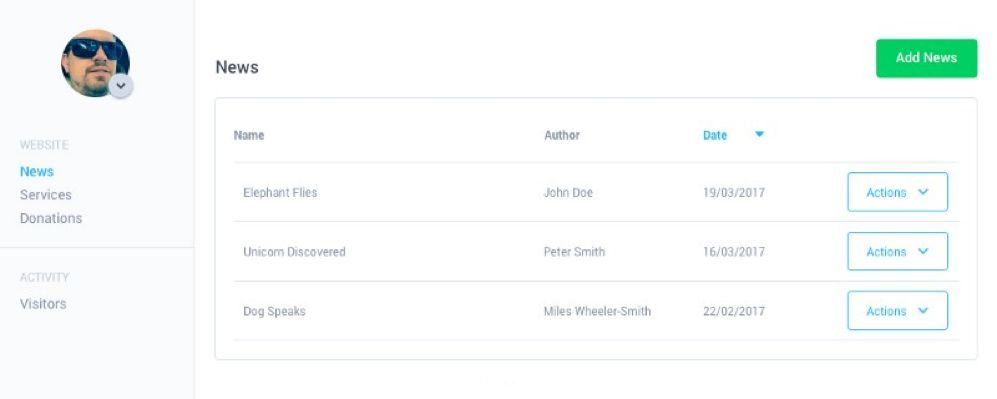
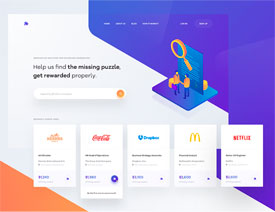
▲ 上图这个案例是我们设计师经常每天在做的,很符合当下的设计趋势,界面扁平的像纸片一样,虽然在界面里面运用了线来区分,但是当我们第一眼看到这个界面时候还是不知道看那里!

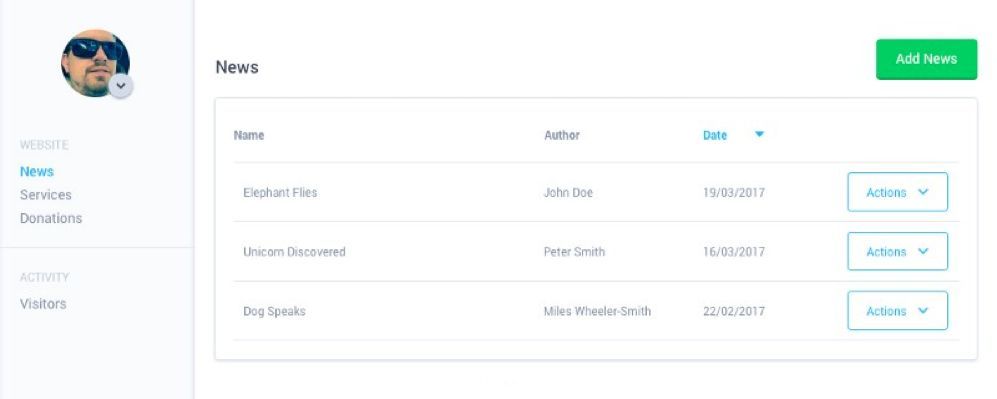
▲ 然后设计师尝试在这个界面基础上去增加一些漂亮轻微的投影,明显好多了,信息被区分为三层,信息更加明确了一些,同时也是在扁平化的基础上,没有那么突兀。

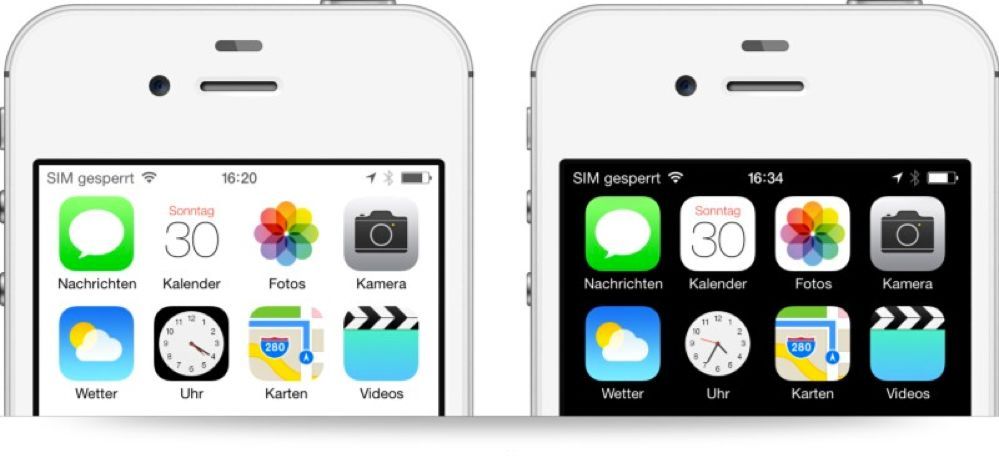
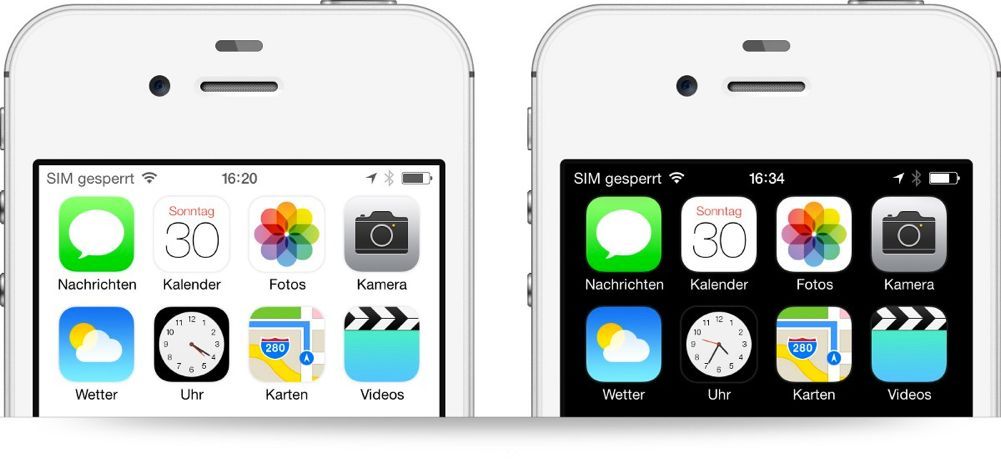
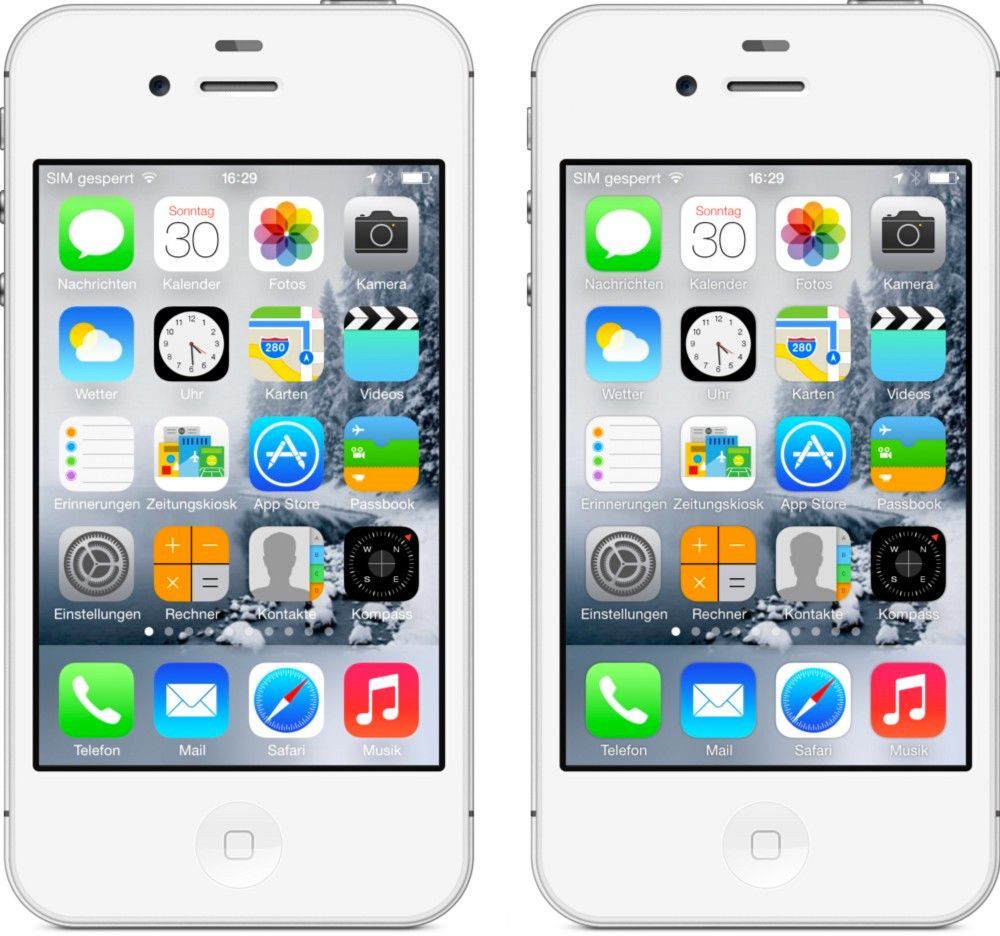
▲ 7刚出来的时候,完全没有投影,仔细去看日历图标和闹钟图标,当使用白色或者黑色背景时候,闹钟图标和日历图标,完全被背景吃掉了,作为用户来说,是希望能快速找到他们想要的图标。

▲ 苹果在iO8时候已经解决了这个问题,在图标四周增加一个微妙的投影,使得整个界面不会被背景吃掉,让用户更好的理解。

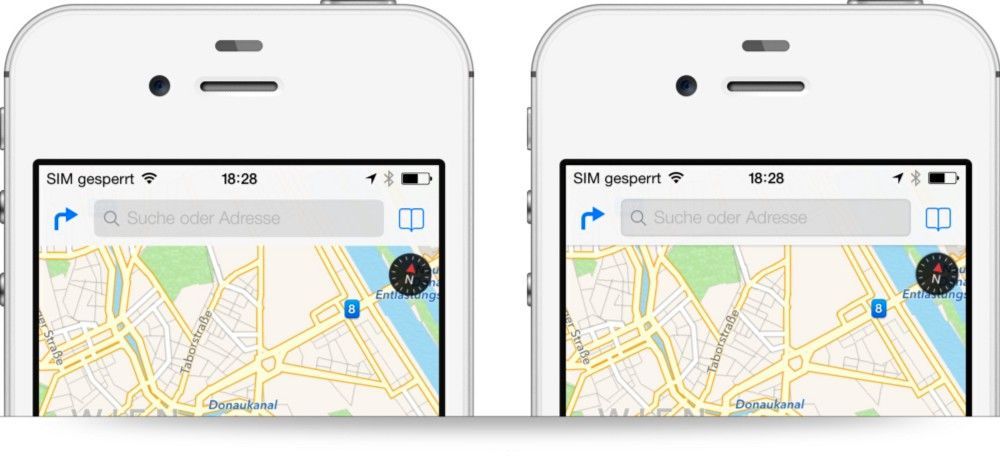
▲ 前后版本效果对比,差异性就在于投影,这个设计也一直沿用到现在的iOS11系统。

 情非得已
情非得已
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 如何使用渐变元素提升产品质感
相关文章3232020-03-13
如何使用渐变元素提升产品质感
相关文章3232020-03-13
-
 解析快速提升界面视觉功底的设计技巧
相关文章2402020-03-13
解析快速提升界面视觉功底的设计技巧
相关文章2402020-03-13
-
 3个设计方法快速提高版面的活跃度
相关文章2222020-03-11
3个设计方法快速提高版面的活跃度
相关文章2222020-03-11
-
 如何构建如何构建来提高团队工作效率
相关文章2622019-02-24
如何构建如何构建来提高团队工作效率
相关文章2622019-02-24
-
 详解设计师如何系统性提高设计水平
相关文章4942018-10-19
详解设计师如何系统性提高设计水平
相关文章4942018-10-19
-
 设计师解读如何快速提升作品格调
相关文章3972018-09-14
设计师解读如何快速提升作品格调
相关文章3972018-09-14
-
 详解重复与突变在产品设计中的应用
相关文章4332018-07-11
详解重复与突变在产品设计中的应用
相关文章4332018-07-11
-
 8个设计思路快速提高您的设计能力
相关文章4352018-07-09
8个设计思路快速提高您的设计能力
相关文章4352018-07-09
