详细解析平面设计中元素的使用技巧
文章来源于 UI中国,感谢作者 菜心设计铺 给我们带来经精彩的文章!设计教程/设计理论/设计理论2020-03-13
在排版中,文字、点缀元素、背景,三者相辅相成构成画面,其中对我个人来说,元素是最难排的,尤其是元素一多,就很容易凌乱,今天我们就一起来学习这篇教程,希望对排版模糊的朋友有所帮助。
在排版中,文字、点缀元素、背景,三者相辅相成构成画面,其中对我个人来说,元素是最难排的,尤其是元素一多,就很容易凌乱,这不,最近在做项目延展图形的时候,稍微研究了一点,分享一下我排版元素的小技巧。
我先讲原理,讲完原理,后面再跟一个完整的案例。
大致原理如下:
1.元素最好能有些差异2.单个元素需要够精致3.元素大小要拉开4.元素间距要疏有密5.增大景深,丰富元素的前后关系
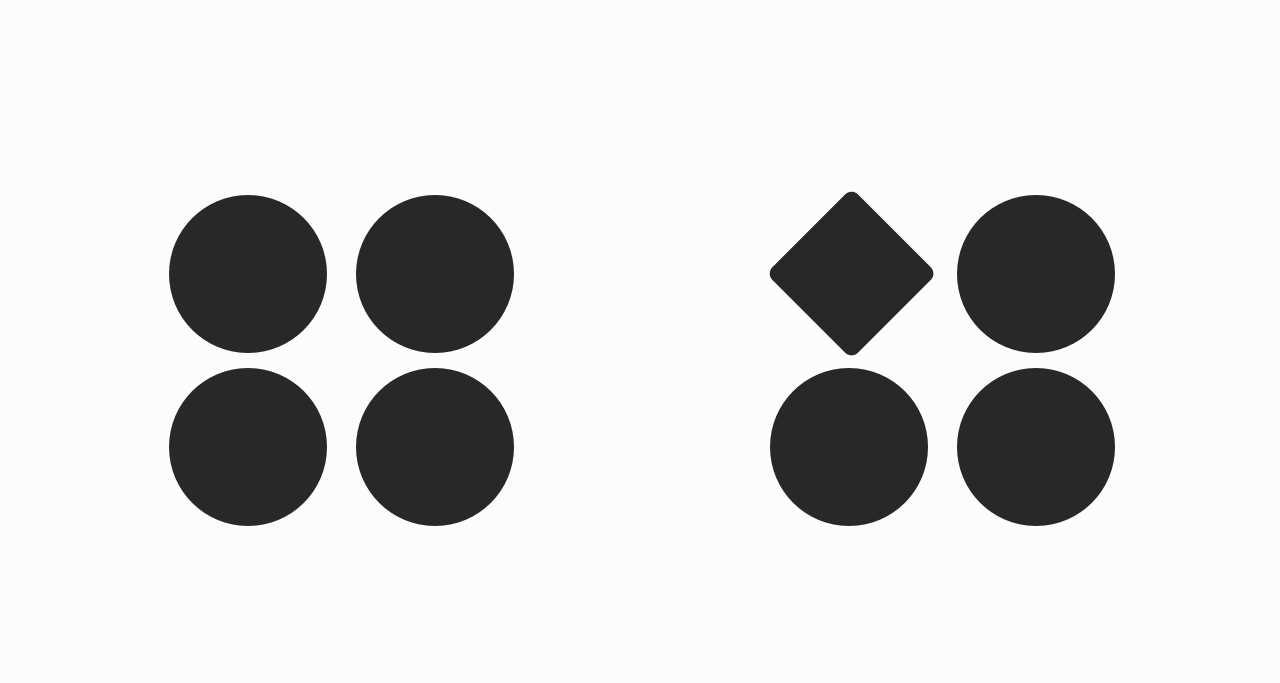
1.元素最好能有些差异
当然使用同一种元素拉进行排版,也不是不可以,可以通过后面的大小、间距来丰富细节,但是对于新手,保险起见,最好还是让元素有些差异,这样比较容易出效果:

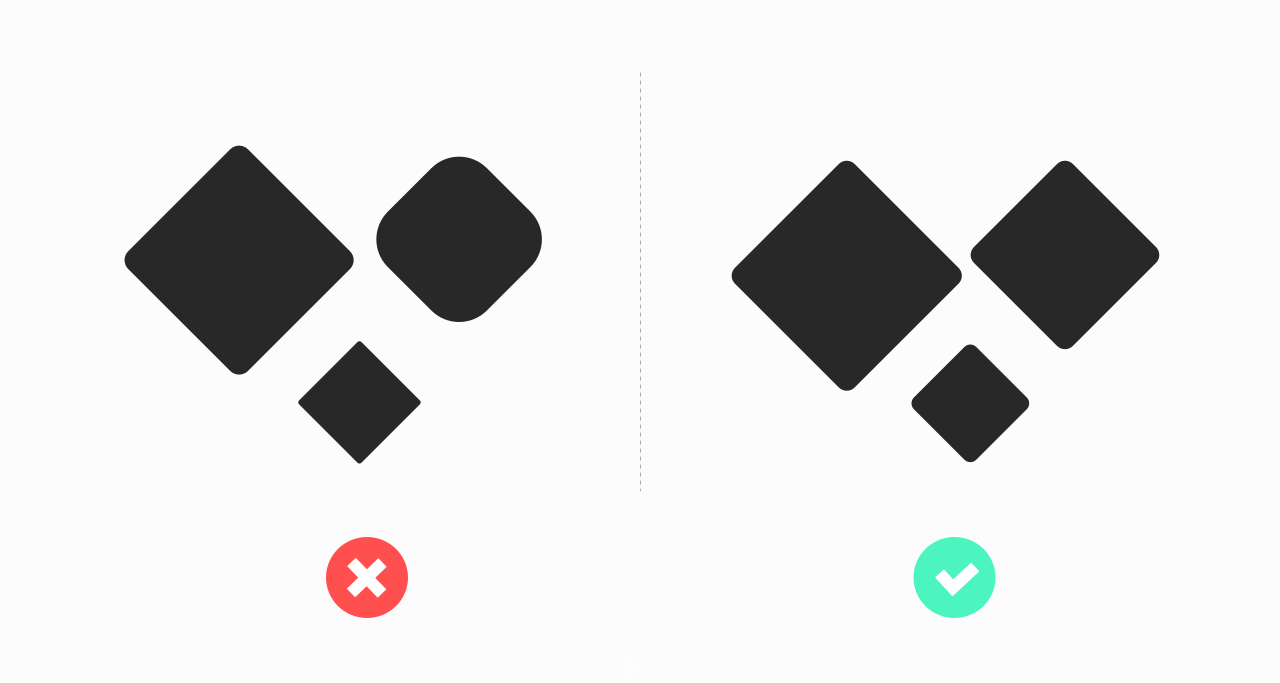
2.单个元素需要够精致
这一步属于打地基环节,单个元素必须要够精致,即使我们刚才最简单的例子,几个方形在一起,也会产生不精致的效果,比如方形圆角大小比例不统一,就会让人感觉不像一套的,很出戏:

当然,如果元素不是几何形状,那注意的事项会更多,后面讲案例的时候会说。
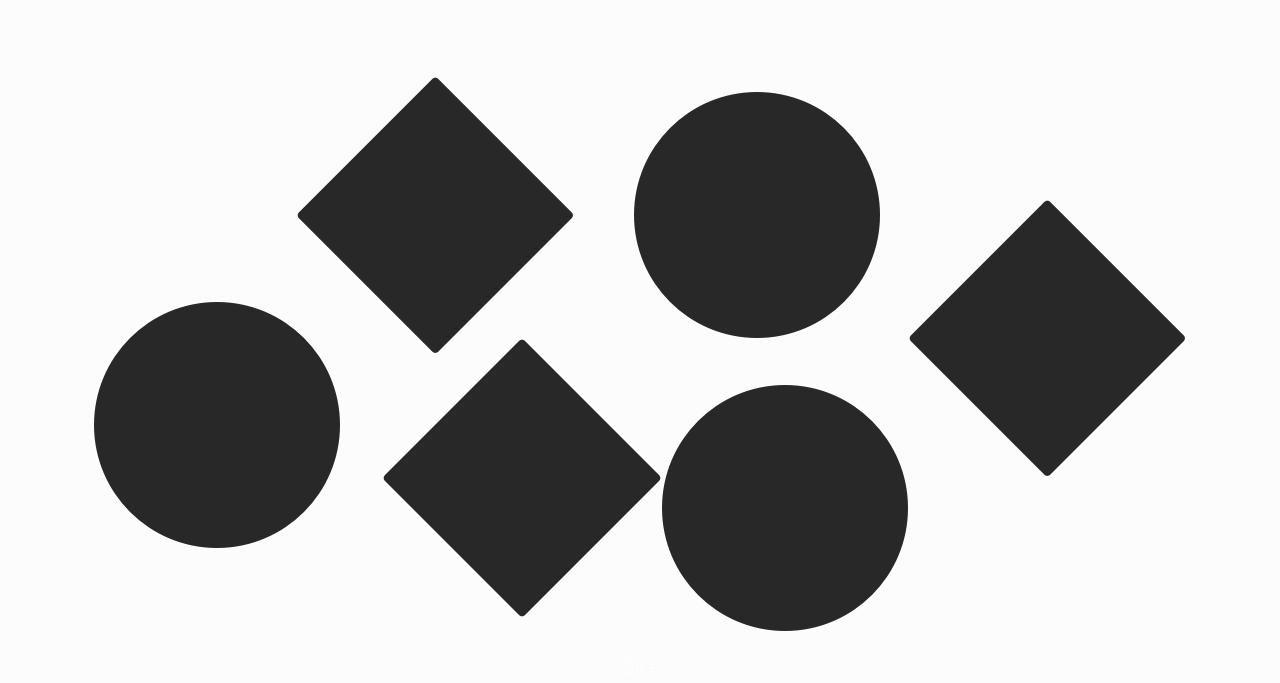
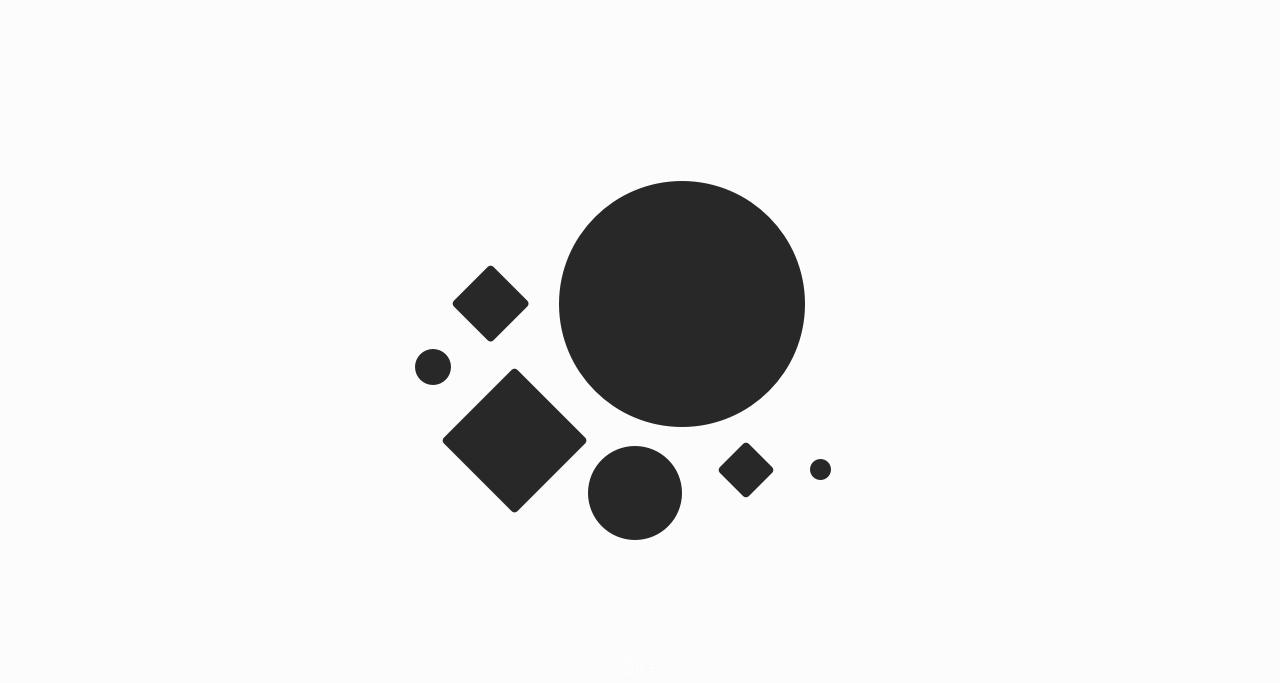
3.元素大小要拉开
大小的对比是最出效果的一步,比如当元素等大时,就会感觉很死板:

当有了大小对比之后,立马就有点感觉了:

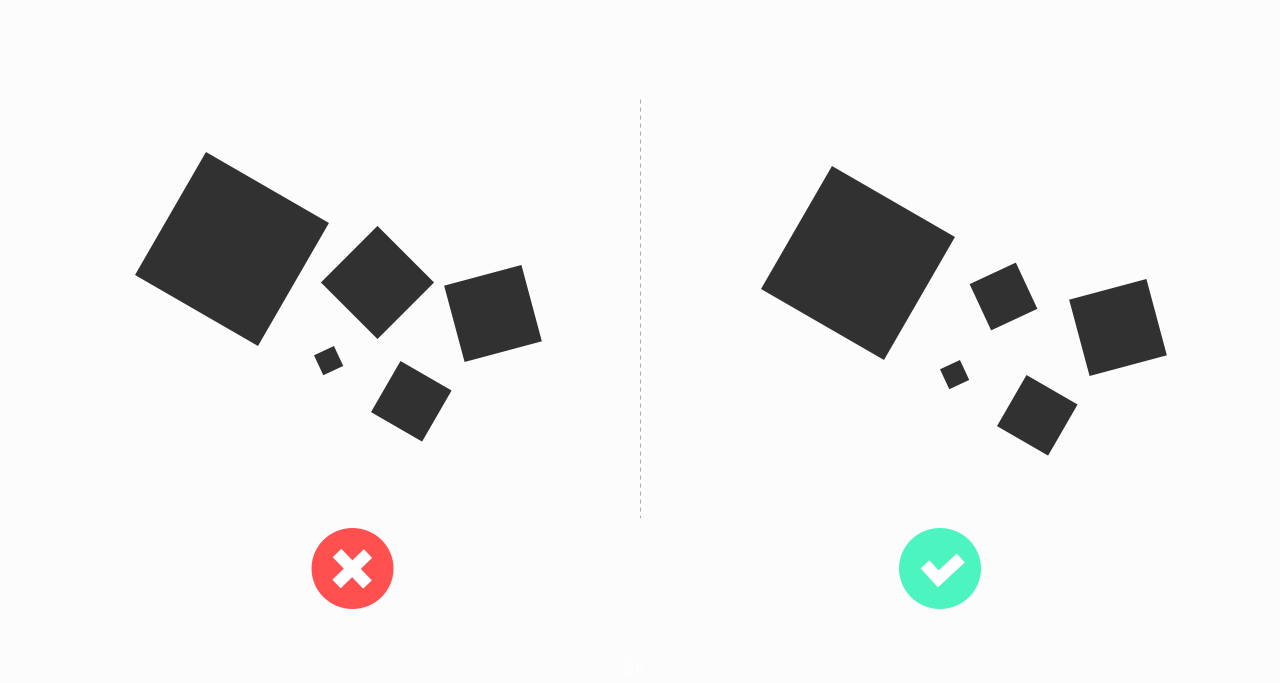
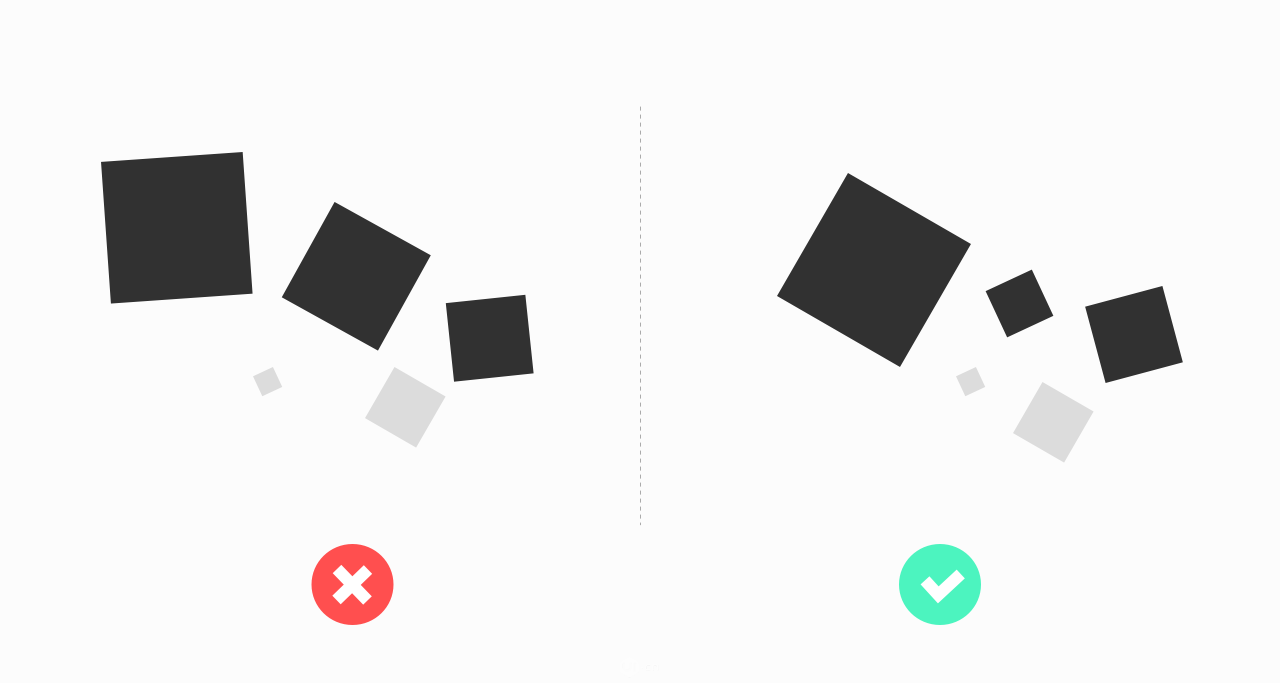
这里我补充两个小技巧,第一个就是,相邻的两个元素千万不能差不多大,否则看起来就像没做完一样,就像下图左侧这个案例一样:

再有一个就是,既然我们要做无规则的元素排列,那就尽量别让人一眼就看出规律来,比如像下图左侧这三个黑色块,依次变小,就很死板:

以上就是关于大小变化的部分。
 情非得已
情非得已
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 7个有效提升传达率折页设计技巧
相关文章5902020-03-19
7个有效提升传达率折页设计技巧
相关文章5902020-03-19
