设计师必须要学习的几个排版小技巧
文章来源于 人人都是产品经理,感谢作者 涂涂小姐 给我们带来经精彩的文章!信息爆炸的时代,作为一个设计师,每天想必打交道最多的就是成段的文字、图片、以及杂乱无章的各种需求信息,要抓住目标用户的眼球,设计师是挖空心思,各出奇招。但百变不离其中的却是扎实的基本功,千里之行始于足下,万丈高楼起于磊土,接下来,静心看吧~
排版,作为一个设计师应该不难理解,就是把一堆设计元素,通过大小、粗细、错落变化等各种变化手法或对比手法,将它安排到一个有较高美学价值的空间。
排版对于整个设计,类比于细胞和个体,都是机体的一个基本组成部分,当然除了排版,好设计的基本组成部分还涵盖:字体、色彩、图片、光影、交互等内容。今天这篇文章,主要从排版的角度分享怎样做出让用户能看得懂的好设计。
一、好排版的共有属性
1. 容易阅读

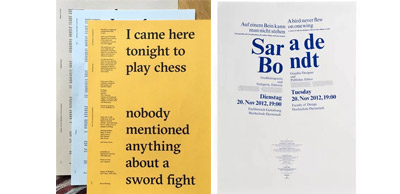
图(1)
不管读书看报,面对成段、成篇的文字,总会让人心生感叹,不知从何开始。
就如图(1)左边,看到这么多文字的第一感受应该是深吸一口气,这是因为大多数人看到整篇的、没有重点的文字,基于能让人们能够看下去的这一个痛点,作为一个设计师,在做设计同时,尽量能够做到:标题清晰,内容清楚,段落分明,轻易阅读,能在最短的时间让用户看到最多的信息,刻不容缓。
2. 信息明确,主次分明

图(2)
移动互联让人们的碎片化时间剧增,这就势必减少了精细化阅读的时间,设计中依然如此,用户在扫视一个设计的前三秒所记住的信息,根据艾宾浩斯记忆曲线来推算至少能成为人们的短时记忆,如若不断强化,很有可能成为长期记忆。
因此,在这中间,信息的传递尤为重要,保证信息明确有主次的传达到人们的眼里,是对每一个设计师的基本要求。
但要想实现这样明确有主次的传达,设计师必须要对信息进行拆分、重组归纳、提炼核心要素,从视觉上第一眼就能传递出主题思想,然后拉开信息层次,让用户清晰可见如图(1)右。
可通过对文字的大小、粗细变化、深浅变化、颜色变化等来表现成段文字之间的信息层次。让用户在短时间内获取最多信息。
3. 有设计感

图(3)
有设计感,应该是排版设计当中难度系数最大的一项,很多人都说有设计感需要灵感的支撑,没错,有设计感不是一拍脑袋的决定,而是灵感+理论的内化而来。
有设计感不仅需要容易阅读和信息层次分明做保障,还要能让人赏心悦目,惊喜尖叫,过目不忘则更好。这就对设计师的创造力有了比较高的要求。
在创作过程中,可以通过有趣个性的构图,合理的行距,生动的颜色运用等来实现。
4. 风格要与传达的思想相符

图(4)
好的排版除了上面的三点外,在风格上,还需要保持一致,例如,一个橙汁的销售广告,你却用紫色的背景色,加西瓜的纹理等等,即使是易于阅读,层次分明,构图设计有创意,也偏离了传递橙汁美味清新的思想,这样的排版,你说算是好的排版吗?
二、版面构图
构图,小编的理解就是把各种设计元素有组织有目的的整理或编排放在一个有较高艺术性的空间或位置,从而形成一个具有视觉层次的整体画面。构图的基本元素来自于点、线、面。通过将这三个基本元素的重组变换,可以变换出各种形态。
版面的构图通常有以下几种方式:水平、垂直、对称、S型、三角形、对角线、九宫格、辐射构图等。
1. 水平构图

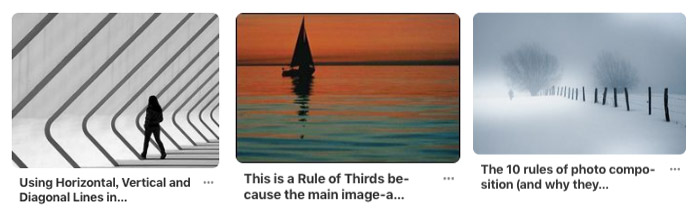
图(5)
水平构图是特别常见的一类构图方式,这类构图的特点就是安静平稳,舒坦的感受,但其稍显呆板,用于表现自然风光则可以显得更加辽阔、浩瀚。
2. 垂直构图

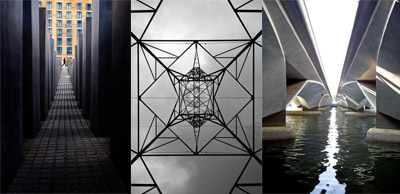
图(6)
垂直构图由一根垂直线将画面一分为二,使得整个排版有种肃穆、高大、巍峨感,由于阅读习惯的影响,尽量将图片放在左边效果更加,两边采用强烈对比手法,更显设计感。
3. 对称构图

图(7)
对称式构图具有平衡、稳定、相呼应的特点,但缺点是显得呆板、缺少变化。设计中,常用于表现对称的物体、建筑、特殊风格的物体等。
4. S型构图

图(8)
S型构图也是一种经典的构图方式,具有延展、变化特点,使得画面看上去更有韵律感,给人一种优雅协调的感觉,还能起到连接作用,使得整个版面能协调统一。常常用于女性用品排版,体现女性的优雅与美丽。
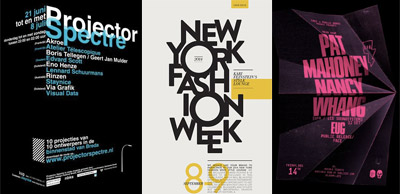
5. 三角形构图

图(9)
三角形构图也是如今经常使用的一种构图方式,正三角构图给人一种稳定、坚强、踏实感,倒三角给人一种明快、活泼、俏皮感,常常用于一些活动气氛的设计当中。
6. 对角线构图

图(10)
对角线构图不如上面几种构图方式的出镜率高,但对角线构图也有其自有的特点,能平衡画面,使得画面有纵深感、动感,避开了呆板的构图方式。
7. 九宫格构图

图(11)
九宫格构图也被称为三分法构图,它是从黄金分割原理简化而来。也是当今非常流行的一种构图方式,不管是在书籍装帧还是移动互联网设计以及摄影上,九宫格都是其中的一朵鲜花,久开不败。
8. 辐射构图

图(12)
辐射构图是从画面某一中心点出发,按照一定的规律往外扩散的一种构图手法,这样的构图方式,呈现出的设计感很强,象征一种力量或神秘或科技感
三、版面对齐
“细节决定成败”,这是上学时候专业课老师讲过的一句话,虽然没有将它做座右铭贴在桌子上,但生活中,时常记得这句精短有力的话。在版面设计上同样适用,抛开日本人追求的匠人精神,我们在平时设计工作中最容易忽略的小细节就是对齐。
对齐分为:左对齐、右对齐、居中对齐:

左对齐:是最常见的对齐方式,左对齐和有对齐都能在视觉上形成一个严格干脆的对齐线,非常明确但赋予变化,常用于文字排版中,由于人们由阅读习惯的问题,所以左对齐在纯文字排版中是比较择优的一种人性化设计。
右对齐:与左对齐相对的一种对齐方式,除了有左对齐有的有点外,有对齐还常用于一些有设计感的海报、杂志的设计当中。
居中对齐:居中对齐与左右对齐相比,显得更正式、稳重。文字排版中,常常在文字排版的标题中运用最多,但当文字很多时,就会显得有些杂乱。在这种情况下,还是要避免使用。但是在图文混排的公众号等自媒体当中,居中对齐备受欢迎。
四、版面对比
“无对比,不设计”,初读此话,平淡无味,工作一段时间后,才慢慢品出其中的甘甜。只有对比能打破设计的平淡,能使页面有张力有吸引力;能使信息更有层次感,能有助于信息组织,指引读者要去的地方。一个好的设计作品,势必会有视觉中心点,视觉中心点之间的差异,源于对比,好的设计就是在不断的去调节画面中的各物品之间的对比关系。可以通过对比的纬度有:
1. 大小、粗细对比

大和小,粗和细的对比是直观感受很明显的一个对比方式,通过这样的对比,可以拉开视觉层次,使得信息分层更明确。
2. 颜色对比

颜色基调是一个好设计给人的直观感受,颜色对比从不同的角度分别可以分为冷暖对比;色相对比、明度对比、饱和度对比等等。
3. 字体对比

字体是有性格的,从广义上来讲,字体可以分为无衬线字体、有衬线字体;从狭义上来说,每一种字体库都有自己的个性,例如:
常见的男性相关的(户外登山、健身、男装)设计字体一般都会较粗的黑体、菱形体等,代表粗旷、稳重、健康有力量感,有些特殊的设计场景还会使用毛笔字的飞溅效果代表男性的豪迈和洒脱。
常见的女性产品设计(包包、高跟鞋、化妆品)常用字体相比于男性字体,都比较纤细,一般采用的字体有微软雅黑light ,宋体等,这类字体会带有秀气、灵动、修长、气质、纤细等一些特点。
常见的儿童用品(婴儿奶瓶、玩具)常用一些圆圆的很可爱的字体去表现,从而体现出婴儿那种娇嫩可爱肉嘟嘟的感觉,常用的字体有方正淘淘简体,方正少儿体等,这类字的特点就是卡通、圆润、娇柔、可爱。这里小编后面降到字体会更加详细去分析具体怎么选字,敬请期待!

除了上述讲的这几个对比方法,还有一些比如角度对比、错落对比、图形对比等都是设计过程中常用的一些手法,也是特别出效果的一些手法。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
