如何使用渐变元素提升产品质感
文章来源于 UI中国,感谢作者 海边来的设计师 给我们带来经精彩的文章!设计教程/设计理论/设计理论2020-03-13
今天带着教程网的朋友学习如何使用渐变元素提升产品质感,希望大家可以喜欢。
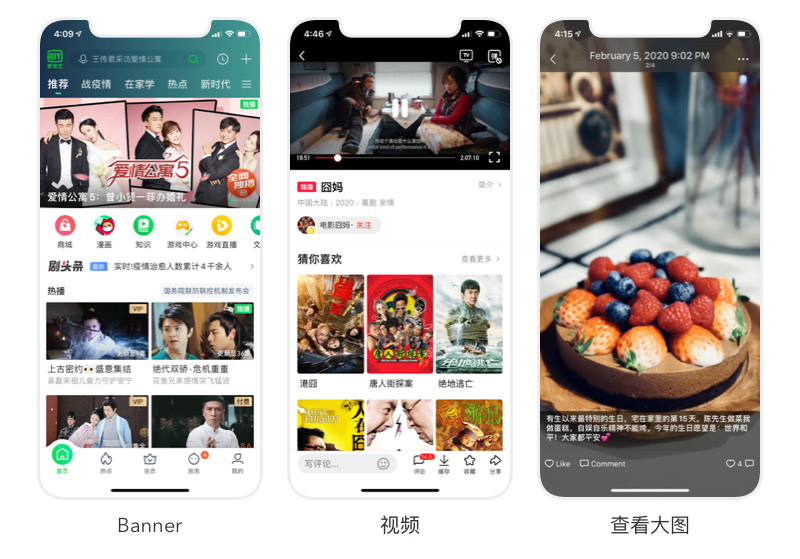
背景介绍现在的APP界面中,经常图象或者视频上叠加文字和按钮的情况,比如常见的Banner、查看大图、视频播放器、专题等等。

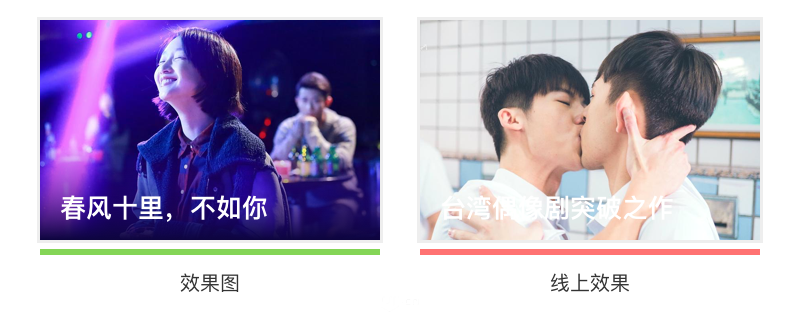
而这也是新人容易出错的地方:文字直接放在图片上,当背景色和字色过于接近时,会影响文字的读取阅读。比如下面这样:

为了解决这个问题,通常的解决办法是在图片和文字中间叠加一个中间层(蒙层),如图:

这样一来,即便背景色和字色过于接近,由于中间层的存在,也不会影响文字阅读。
中间层(即 常说的图片蒙层)的形式大概可分为“全蒙层”和“局部蒙层”两种:

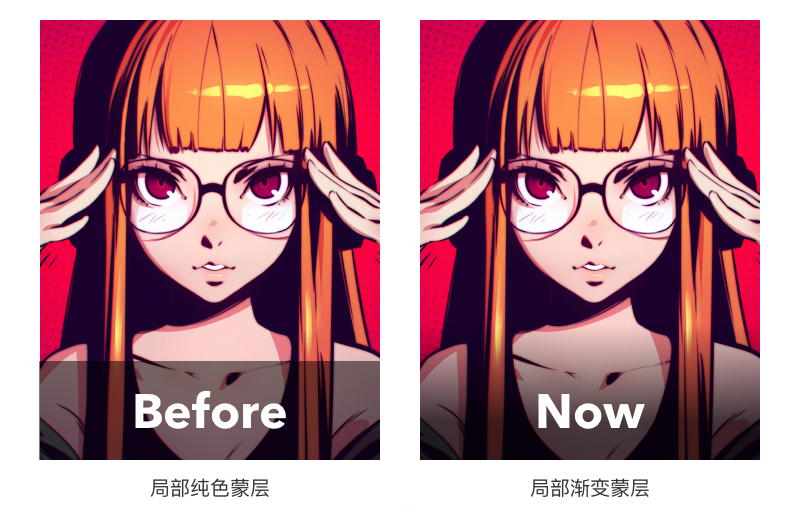
由于全覆盖的蒙层对内容品质的影响很大,所以设计师大多采用局部蒙层的设计方案。另外,我们见到绝大多数的局部蒙层方案,已经都采用渐变色。如下图:

而今天这个被普遍采用的方案,其实也给产品在视觉上造成了不小的瑕疵,下面的文中我将阐述问题形成的原因和解决办法。
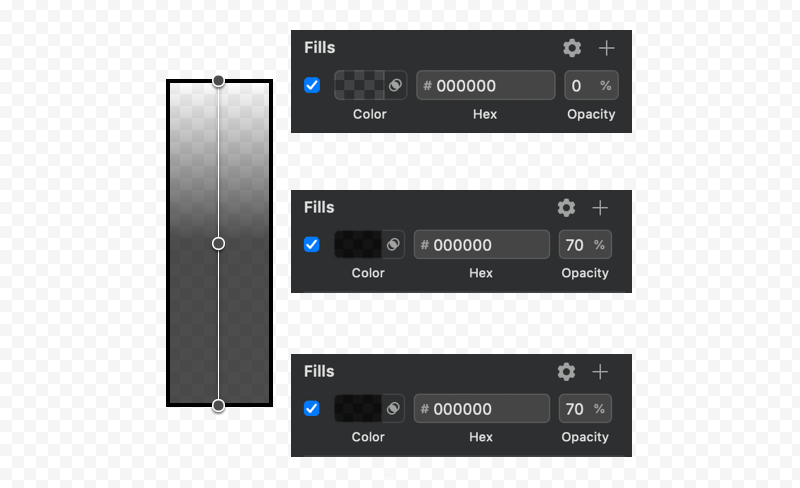
渐变的问题先提一个问题,如果渐变蒙层的参数是 黑色70%不透明度~黑色0%不透明度(#000000, 70% ~ #000000,0% ),参数如下图所示:

你觉得下面两张图,哪张是蒙层效果图?

 情非得已
情非得已
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 7个有效提升传达率折页设计技巧
相关文章5902020-03-19
7个有效提升传达率折页设计技巧
相关文章5902020-03-19
