如何使用渐变元素提升产品质感(2)
文章来源于 UI中国,感谢作者 海边来的设计师 给我们带来经精彩的文章!设计教程/设计理论/设计理论2020-03-13
我想几乎所有人都会选择左边的效果。毕竟左边的渐变过渡看起来更加自然。而右边生硬的渐变则显得不够美观。 可惜,右图才是和上面参数对应的效果图。因为在线性渐变终点的位置(即两端)颜色过渡会突然消失。从而导致
我想几乎所有人都会选择左边的效果。毕竟左边的渐变过渡看起来更加自然。而右边生硬的渐变则显得不够美观。
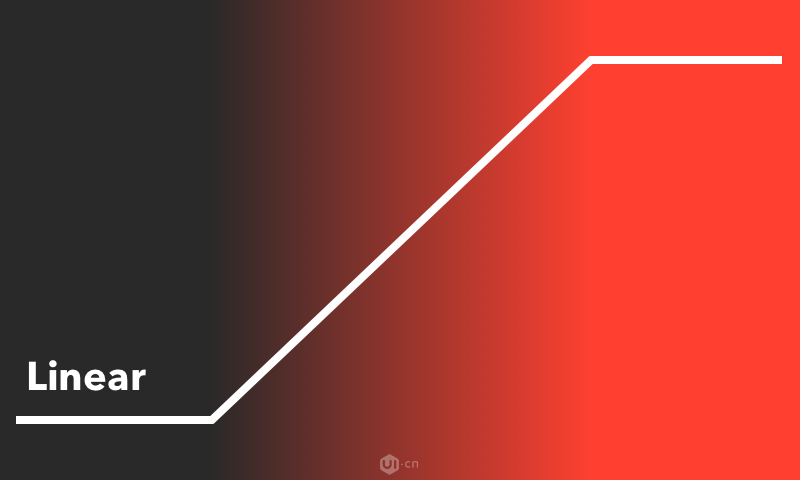
可惜,右图才是和上面参数对应的效果图。因为在线性渐变终点的位置(即两端)颜色过渡会突然消失。从而导致了明显的“尖锐感”。如下图:

PS:你能看到白线转折处的两条竖线吗?
类似的问题,在当下的APP中随处可见,随机找了三个APP,微信、百度、站酷:

其中百度的渐变色“最深”,渐变的感觉也最突兀。还比如爱奇艺自制节目的开场:

蒙层在白色的背景上显得十分不协调。
那该如何解决呢?
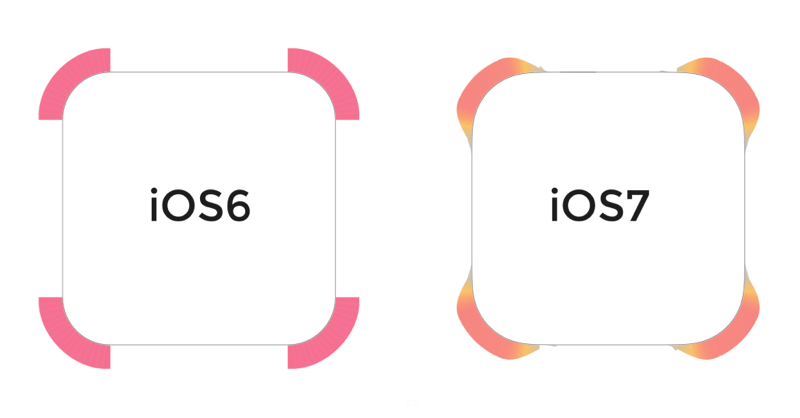
圆角渐变提到颜色渐变,很容易想到iOS的圆角渐变。2014年,Apple发布iOS 7,调整了图标的圆角曲率。如图:

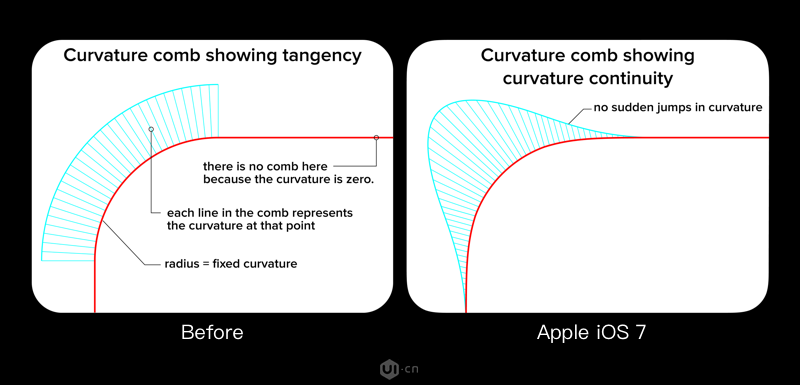
此前采用的普通的圆角会在两端有明显的“中断”。从iOS 7 开始,苹果设计的圆角则在过渡上显得更加自然。

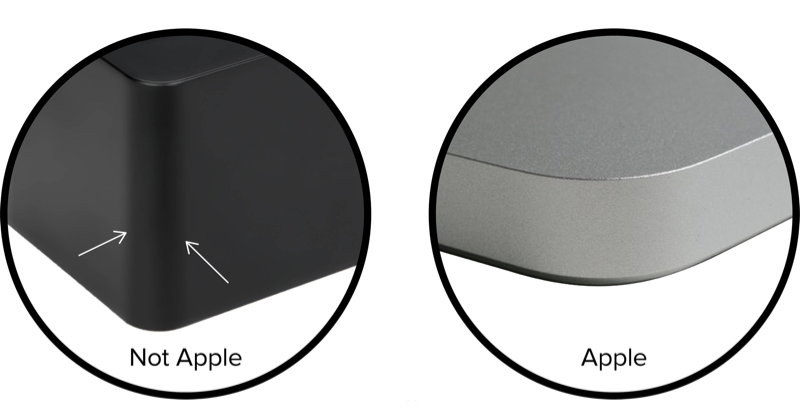
同样的设计也应用在苹果的硬件设计中。比如下图左侧是普通带有圆角边缘的矩形盒子,可以看到圆角的高光在圆角两侧有急剧的变化,即突然中断。

 情非得已
情非得已
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 7个有效提升传达率折页设计技巧
相关文章5902020-03-19
7个有效提升传达率折页设计技巧
相关文章5902020-03-19
