详细解析关于UI图标式导航的改进
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/设计理论/设计理论2013-11-07
不知不觉的,很多网页设计中采用了图标式导航Navigation,一般使用三道杠作为图标,用以导航。这种导航的好处是节省空间,让界面更简洁。
不知不觉的,很多网页设计中采用了图标式导航Navigation,一般使用三道杠作为图标,用以导航。这种导航的好处是节省空间,让界面更简洁。
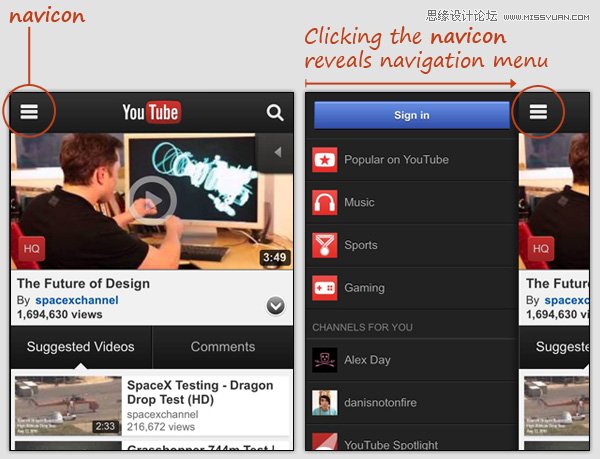
这是YouTube 的图标式导航(移动版):

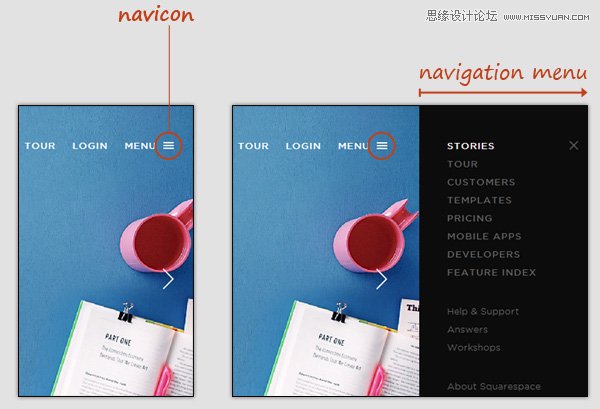
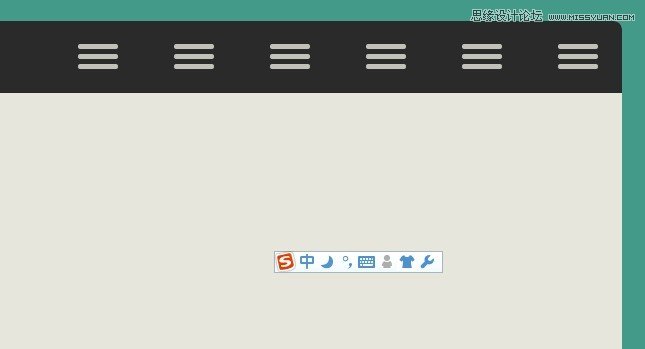
这是Squarespace的图标式导航:

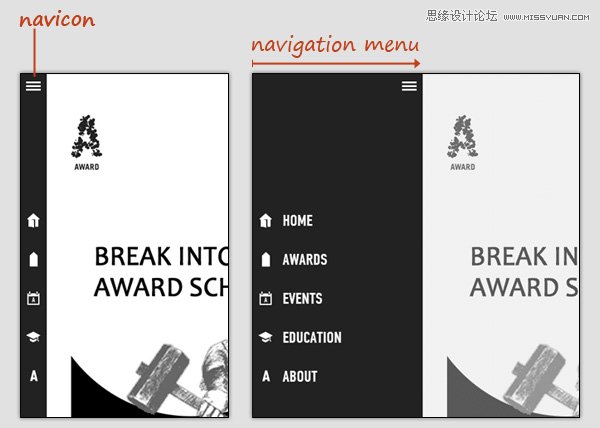
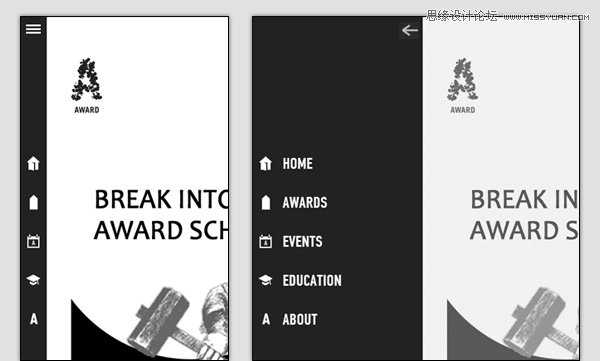
AWARD的图标式导航不拘一格:

问题所在
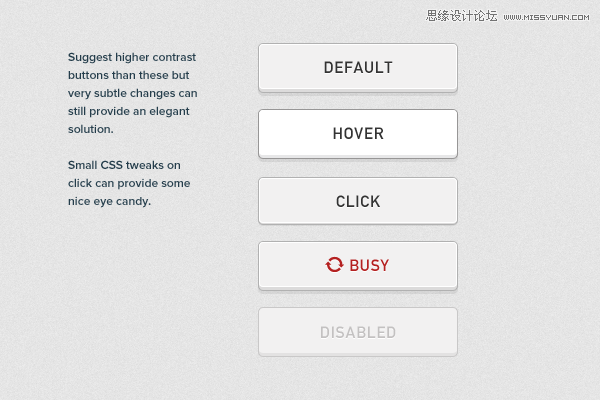
问题在于,点击图标式导航之后,图标本身没有任何变化。也就是说:操作缺乏反馈。

按钮的状态不同,样式也不同,这样才能有效引导用户。

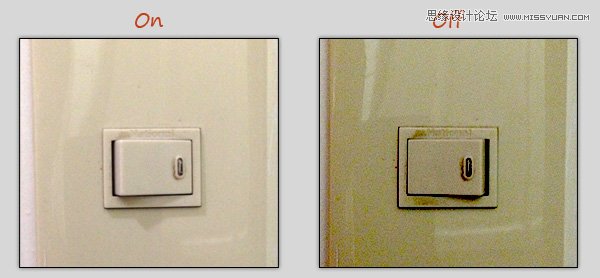
我们拿开关来举例。开关也是一种按钮,一般有两种情况:
1 打开灯;
2 关闭灯;
所以说,图标式导航的操作缺乏反馈。点击图标能实现两种功能:展示导航菜单、关闭/隐藏导航菜单。那么图标也应该有两种外观以做区分。
解决方案: 图标转换
可以采用这种方法来提供更明显的视觉线索,从而更好的引导用户操作。
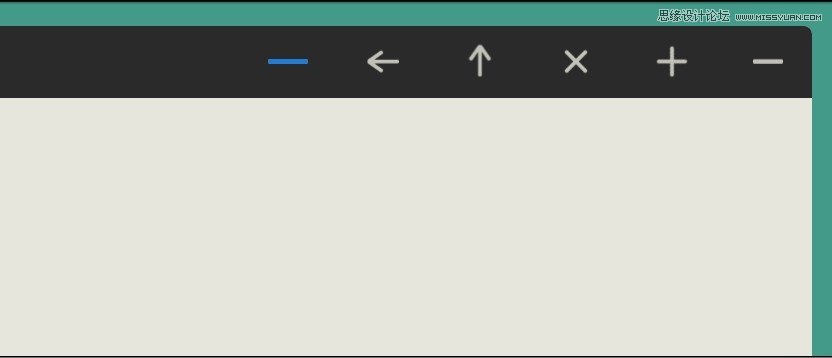
这里有一个叫做Navicon Transformicons 的演示便很棒使用了 SCSS 以及jQuery技术,其实技术上也不复杂,你若有心自己也能写出来。


好处便在于:
§ 提供用户视觉线索;
§ 图标更具语义,一种图标,一种状态;
§ 优秀的动效转换能够吸引用户注意,让用户迅速找到导航菜单。
对比一下,更有说服力,我用这种办法对第案例3进行了改进:

更好的指引效果,其实不仅可以改变图标形状,改变图标颜色不是也可以吗?这里就不多说了,给大家一点想象的空间。
设计少不了思考,希望大家有所收获。
 情非得已
情非得已
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
-
 详细解析图标设计五维自检查法
相关文章3162018-11-13
详细解析图标设计五维自检查法
相关文章3162018-11-13
-
 详解高手设计师是如何临摹作品
相关文章4552018-11-05
详解高手设计师是如何临摹作品
相关文章4552018-11-05
-
 详细解析图标动效设计思路梳理
相关文章2122018-09-20
详细解析图标动效设计思路梳理
相关文章2122018-09-20
-
 资深设计师解读如何绘制功能性图标
相关文章3272018-06-19
资深设计师解读如何绘制功能性图标
相关文章3272018-06-19
-
 如何使用投影技巧来提高UI界面品质
相关文章3022018-04-09
如何使用投影技巧来提高UI界面品质
相关文章3022018-04-09
-
 详解超全面的图标基础知识总结
相关文章3262018-04-09
详解超全面的图标基础知识总结
相关文章3262018-04-09
-
 详解品牌设计在图标设计中的运用
相关文章2722017-12-22
详解品牌设计在图标设计中的运用
相关文章2722017-12-22
