资深设计师解读如何绘制功能性图标
文章来源于 优设,感谢作者 水手哥 给我们带来经精彩的文章!想想图标的绘制也是有历史的,从刚开始 ps 用面切法运用布尔运算去切,有时候线条也是用面切面得到。随着线性图标的火爆和普及,开始放弃面切法,转用钢笔工具直接绘制,还可以很好的控制线的直角和圆角。当你会使用 Ps 绘制图标了,换成 ai 你会发现更加的快捷方便。随着 Sketch 软件在界面设计中有一席之地,在 Sketch 里快速绘制图标也是设计师需要掌握的一门技能。
图标的绘制方法有面切法,钢笔绘图法,锚点法,圆切法。
下面会从 Photoshop、Illustrator、Sketch 三个软件去细讲基本软件工具。绘制案例想了很久要含有基本的知识点,使用更多的工具。最后选择的图标为齿轮、信号,其中齿轮是最经典的案例了,也是绘制图标的必修课。
一、 Photoshop篇
在 ps 里面绘制图标使用的基本工具有小白、小黑、布尔运算、钢笔工具、锚点。
1. 第一步打开 ps,ctrl+k,勾选将矢量工具与变化和像素网格对齐。

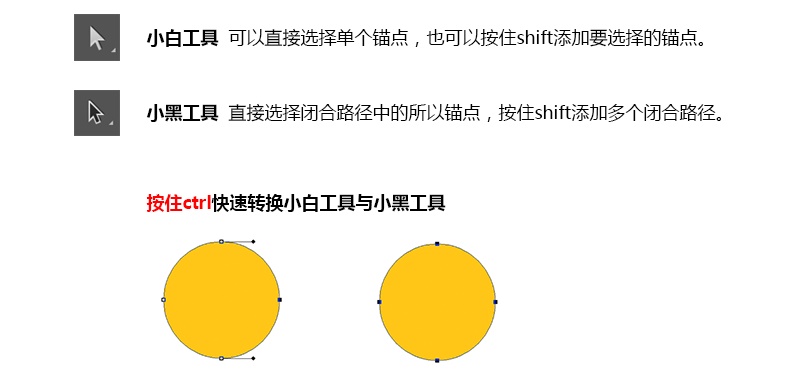
2. 小黑、小白二人转

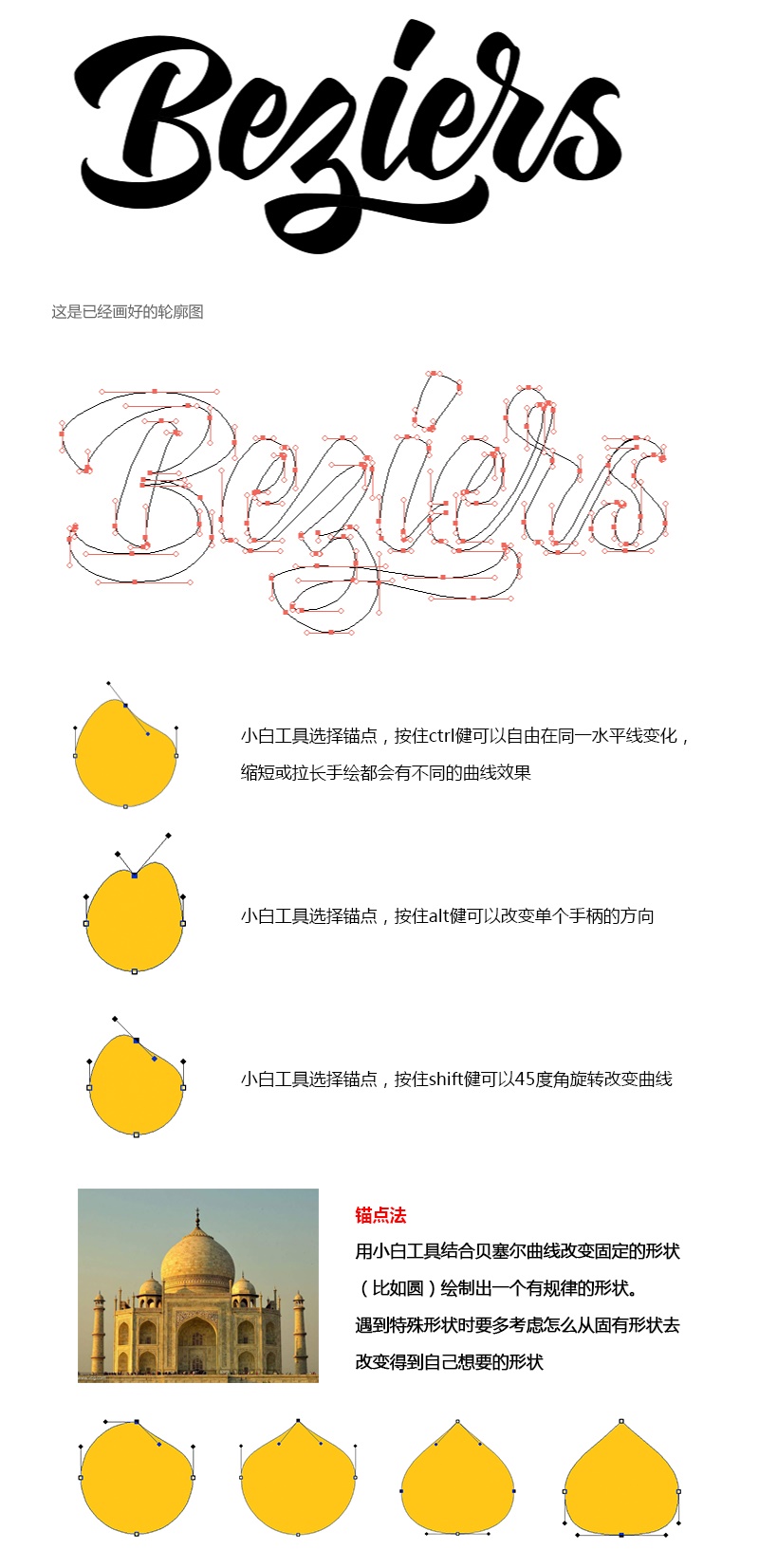
3. 钢笔工具、贝塞尔曲线
贝塞尔曲线很多文章写的太官方了,不太懂,也不知道如何下手。我还是总结我工作使用中应该注意哪几点。
锚点两边的手柄要保持在同一水平线上。倾斜的锚点的手柄也要保持在同一水平线上。
当前手柄的长度不能超越下一个锚点的水平线。
上下左右最边上的肯定是锚点存在的点,其他地方锚点的选择需要多练习才能找到合适锚点的位置。
钢笔绘制的时候尽量不要让两个锚点靠的太近,会让两个锚点的手柄没有施展的空间。
最后如果你感觉贝塞尔曲线还是很难,可以先用 Illustrator 里面的钢笔工具绘制,用多了就好了。我之前也感觉 Photoshop 里的钢笔工具绘制好难用,今天写教程做案例试了试还是很好用的,曲线也可以调整的很柔美。

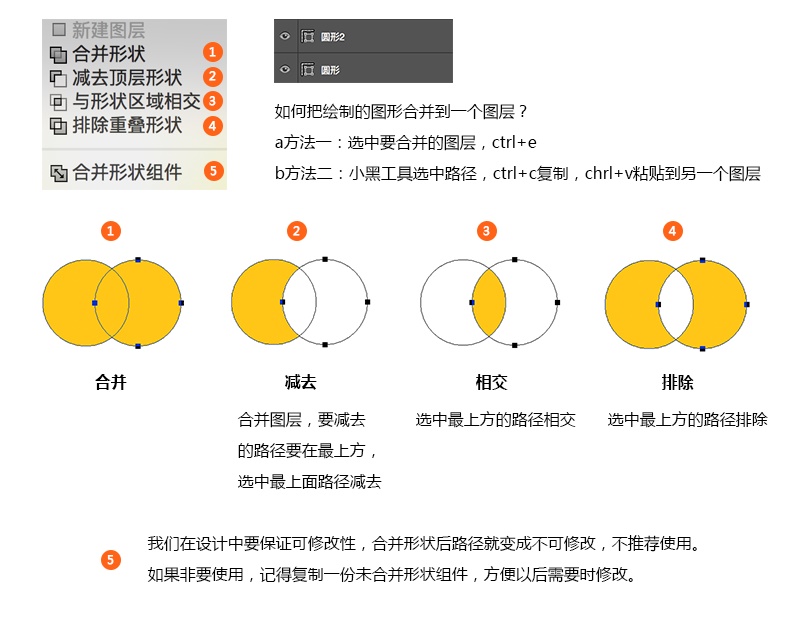
4. 布尔运算
布尔运算是通过绘制规则的形状进行合并、减去、相交、排除等方式得到新的形状。

5. 主题图标面板绘制
在主题设计的时候大神们的底板用的都很有特色。

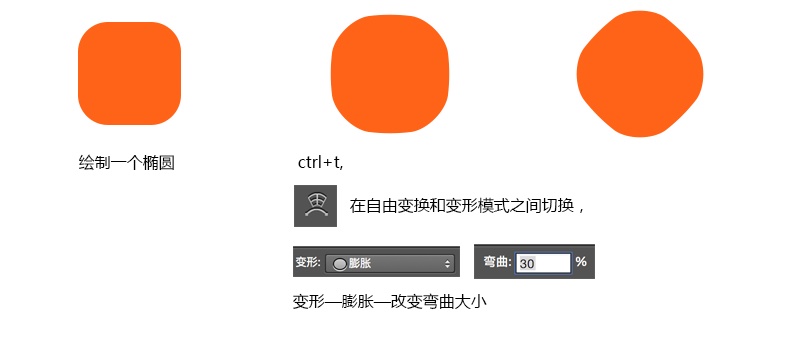
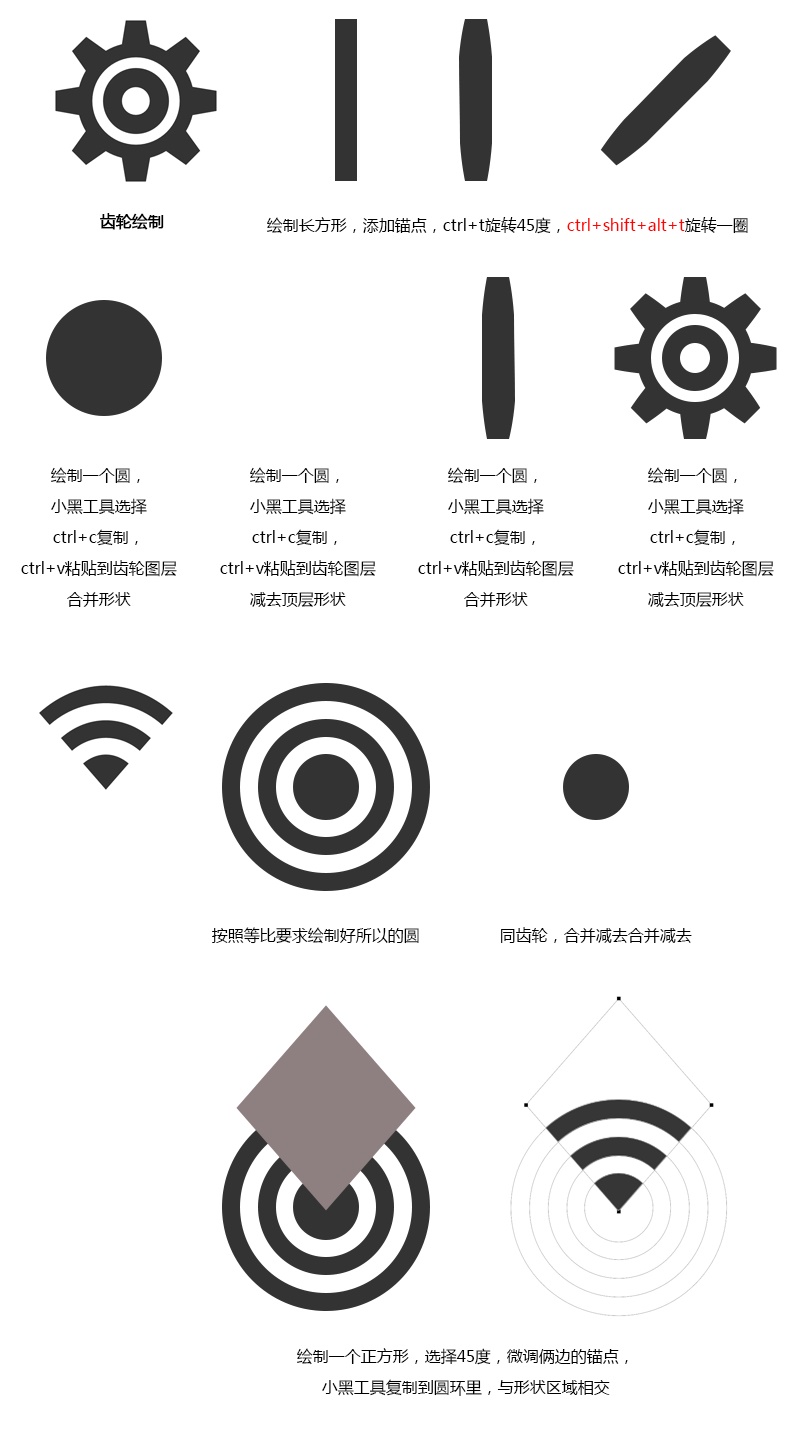
6. 齿轮、信号案例演示

 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
-
 浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
