7招表单设计设计师方法提升表单体验(2)
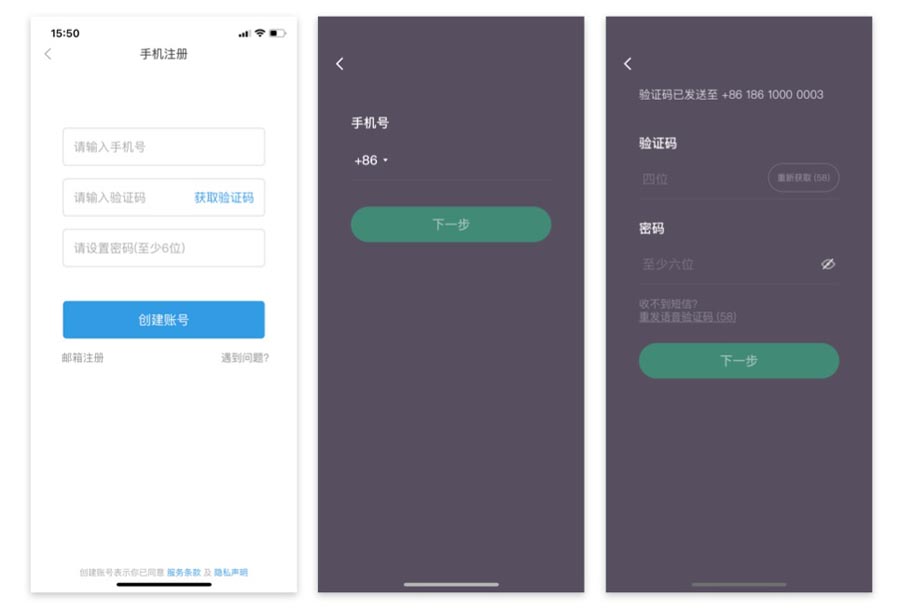
文章来源于 优设,感谢作者 阿肆Stella 给我们带来经精彩的文章!近期我们发现,很多产品的手机号注册页,手机号输入与验证码输入/密码输入也进行了分页,当这三个项目在一页时,用户需要在输入手机号码后进行等待,然后才能继续输入,让用户产生这个表单进展缓慢的感觉,分开后,用户在一页只需要填写一个或两个内容,跳转的时间又掩盖了一部分等待验证码的时间,会觉得进展更快更流畅。

△ KEEP
5. 选择合理的标签对齐方式
顶对齐 vs 左对齐 vs 右对齐
跟一般想法相反,在输入框上面放置标签并不是可用性最好的位置。你有时候希望用户尽可能快地填写表格,但有些时候你需要故意让用户慢下来,以便他们用心地留意并阅读标签。此外,把长表单设成一个长列,让用户向下滚动页面。这比把表单分成列,每样都雷同要好。每一种对齐方式都有它的优点和缺点。

△ Matteo Penzo根据表单标签对齐方式研究出的时间表。
小结:
希望用户快速扫描表单,把标签放在输入框上面,这种布局更便于眼睛向下扫描。
希望用户仔细的阅读,把标签放在输入框的左侧,这个布局扫描较慢,向下向右(Z的形状)的眼动。
6. 选择合适的按钮位置
表单里可能有很多种类的按钮,我们在这里只说最重要的「下一步」、「完成/提交/保存」等提交表单类型的按钮。
最常用的位置是右上角和下方。在右上角通常是文字按钮,而在下方一般有:固定在屏幕底部、跟随键盘移动、随表单移动。
关于保存功能,阿里设计师总结了一份超全的干货:《关于保存功能的设计,这篇可能是最全面的总结!》
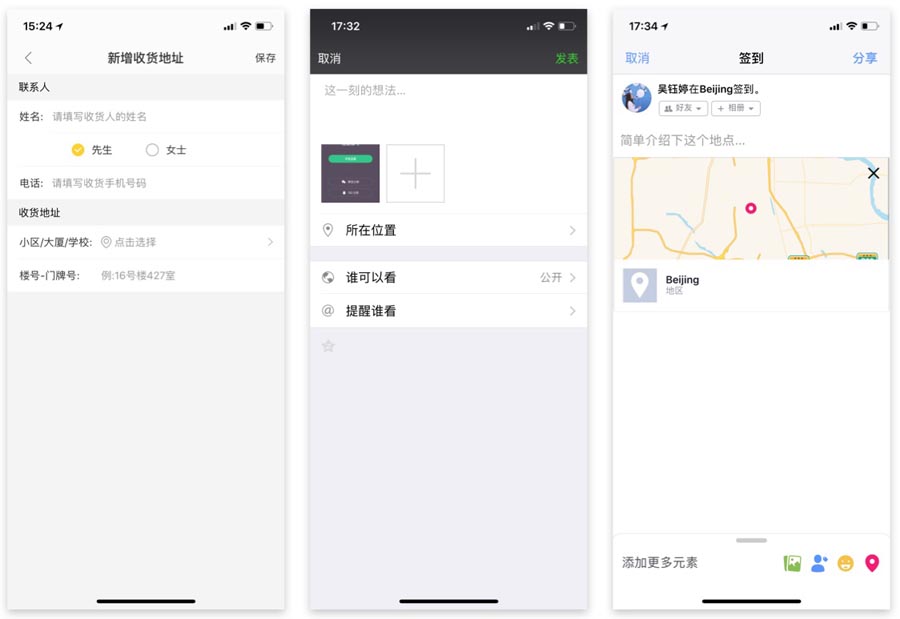
右上角文字按钮
右上角文字按钮,最常见的一种按钮形式。

△ 美团外卖/微信/Facebook
优势:不影响用户对表单内容的注意力;用户在完成表单时,视线会从下向上转移,有助于用户作进一步检查。
适用于:
表单项目少,在一屏内完全展示;
内容复杂且重要,需要用户专注于表单本身,认证填写。
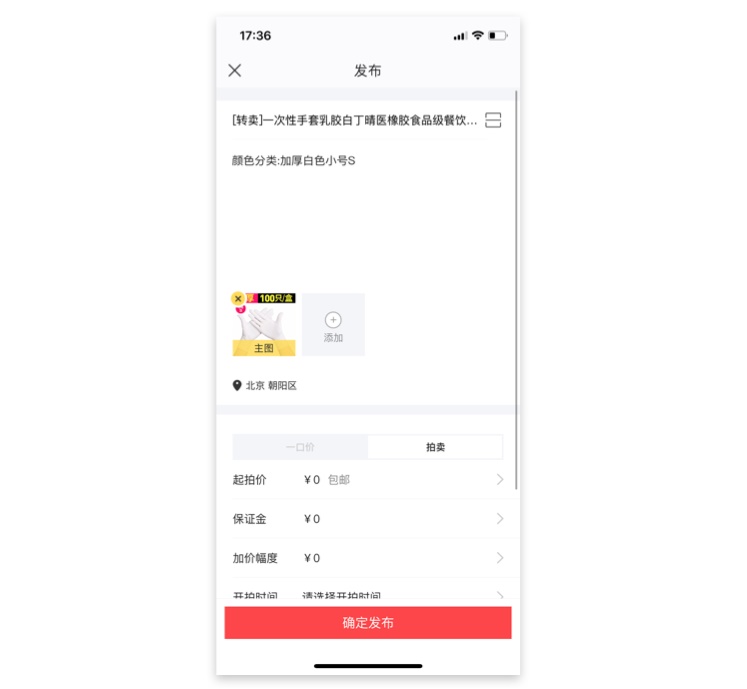
固定在屏幕底部

△ 闲鱼
优势:
用户在任何时间都可以点击;
强烈吸引用户的注意力,引导用户点击。
适用于:
表单内容重要性不高,不需要全部完成,也不需要过于仔细,需要促进用户快速完成提交。
缺点:可能会被键盘阻挡。
随键盘移动

优势:
距离键盘位置最近,方便输入完立即提交;
不会被键盘阻挡。
适用于:
表单内容以输入为主,简单不易出错,输入后需要快速提交。
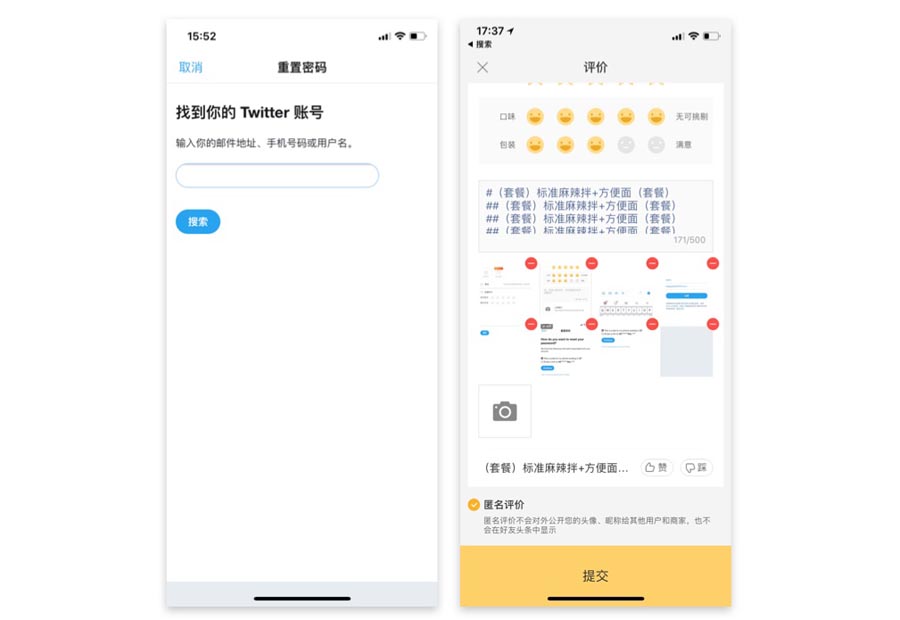
置于表单底部

△ Twitter/美团外卖
优势:
符合用户从上至下的阅读方向;
可以促进用户完成整个表单。
适用于:
表单内容少于一页,按钮最靠近表单;
表单内容很长,需要引导用户全部填写。
四种常见方式各有优势,需要根据实际情况选择最适合的方式。
7. 给表单的设计加入微交互
其实市面上已经有许多新的表单设计形式慢慢普及开来了,但是要在使用之前思考你正在为谁而设计,它们是否适合你的项目,你的表单是否确实需要使用微交互。

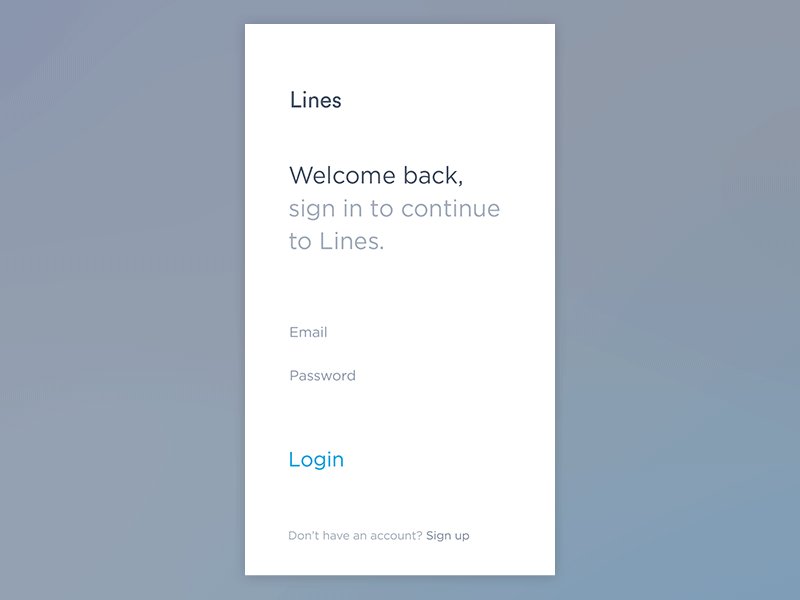
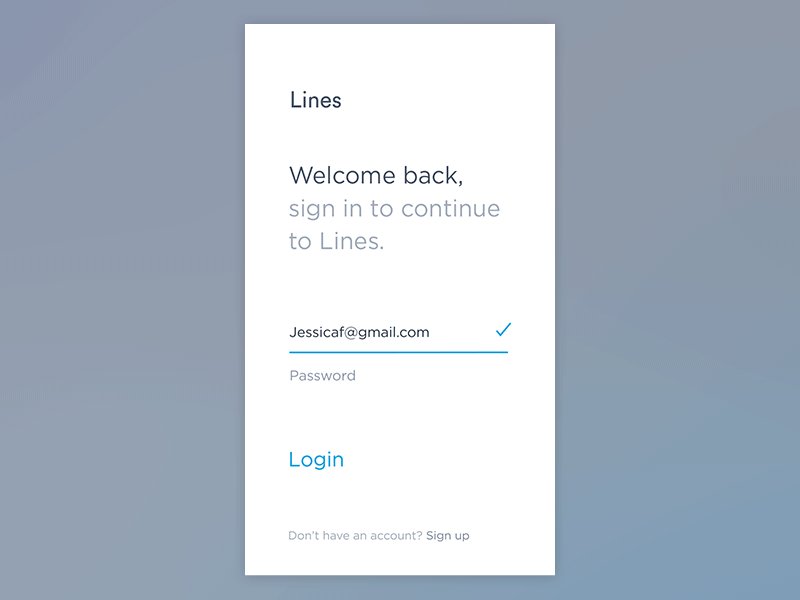
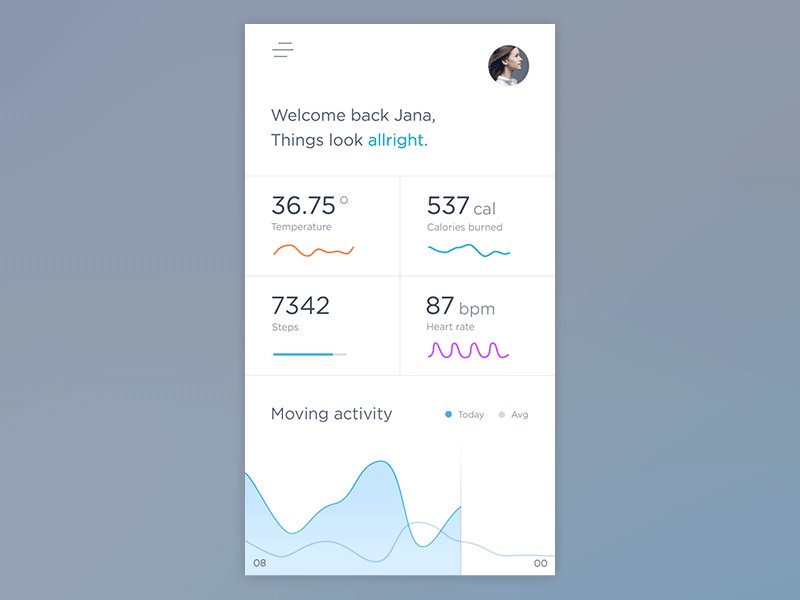
△ Health App Login by Jakub Antalík in Health app on Mar 10, 2016
这些例子中的微交互非常有趣,它们可以提起用户的兴趣,提升用户注册的转化率。
总结
一个表单是否「好用」,视觉体验只占了整体体验一部分,初级设计师能很轻易的复制一个高级设计师设计出的表单的样式,但是其中的思考却无法直接拿来。作为UI设计师,我们需要谨记的是,通过优化视觉表现提升表单体验只是表象,更多是要考虑到表单最终要帮用户解决什么问题,表单对于你的产品或项目起到了什么作用。换言之,先想好为什么,再想怎么做。
以上是我个人的一些看法和总结,如有不对的地方欢迎指正和讨论。
欢迎关注作者的微信公众号:「海盐社」

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 如何提高登录注册的提高用户体验
相关文章2902018-12-20
如何提高登录注册的提高用户体验
相关文章2902018-12-20
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 UI设计师必须要知道的平面设计基础
相关文章4762018-11-29
UI设计师必须要知道的平面设计基础
相关文章4762018-11-29
-
 高级设计师如何设计优秀的引导页
相关文章3482018-10-10
高级设计师如何设计优秀的引导页
相关文章3482018-10-10
-
 设计师必须知道的版式设计三原则
相关文章4012018-10-10
设计师必须知道的版式设计三原则
相关文章4012018-10-10
